萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 體驗Photoshop新功能設計空間
體驗Photoshop新功能設計空間
在Adobe Photoshop CC 2015的技術預覽版中,PS設計空間就作為一項新功能出現,可以說是網頁UI設計的專屬工作站。本期國外精品翻譯教程就對這一新功能進行一下簡單介紹。
啟動“PS設計空間”模式後,Photoshop換上新界面,原有與UI/Web設計無關的功能會被隱藏(比如3D工具等),這樣設計師就能在UI專屬設計界面中更加方便和高效地進行設計,減少低效操作。

圖00
運行設計空間
注意:僅適用於Mac OS X10.10和64位Windows 8.1及更高版本的操作系統,暫時只支持英語。
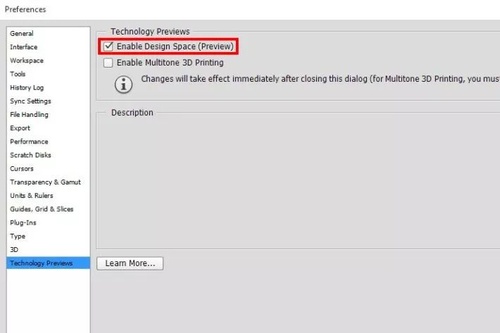
就如前面所說的,設計空間現在屬於技術預覽階段,需要手動啟動。在主菜單欄中選擇“編輯>首選項>技術預覽”,勾選啟動設計空間(預覽),然後就能看到設計空間的介紹畫面。

圖01
選項卡菜單
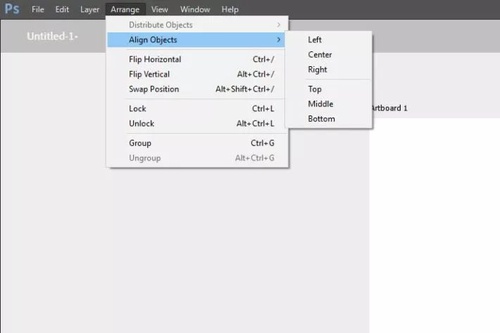
現在介紹一下設計空間的特點以及與平常我們看到的PS界面有什麼不同。正如下圖看到的,平常的選項卡菜單欄變樣了,其中一些選項消失了,同時出現了新的選項“安排”,在安排選項中,我們用來對齊、翻轉對象,以及將對象放置在組裡。

圖02
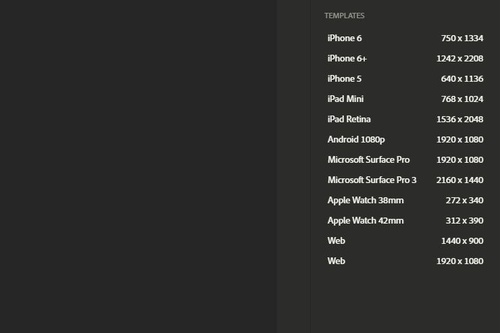
創建新文檔
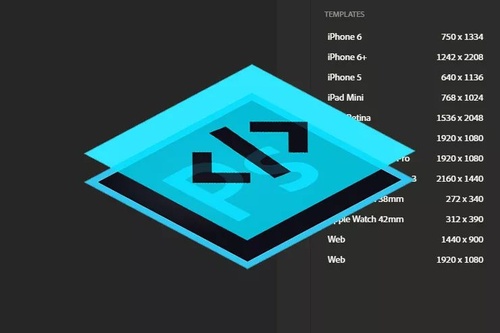
在設計空間中創建新文檔有2種方法,最簡單的方法就是通過模板面板,就是進入設計空間時能看到的,這裡提高了最流行的設計模板。當然還可以通過選項卡菜單,點擊文件,然後選擇新建(Ctrl+N),創建與最後一個模版相同大小的文檔。如果按Alt+Ctrl+N,就打開常規的Photoshop窗口,然後就可以選擇創建和設置新文檔。並且從模版中創建新文檔,與在模版面板中操作的效果一樣。

圖03
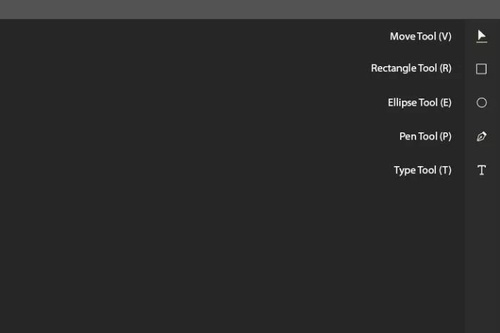
工具簡化
進入設計空間後,左側工具圖標列表消失,並被右側中部的僅有的五個圖標代替,他們分別是選擇工具、矩形和圓形工具、鋼筆工具及文字工具。選擇工具主要替換平常我們在畫布中移動對象的移動工具,同時用選擇工具雙擊形狀然後就可以進行調整。

圖04
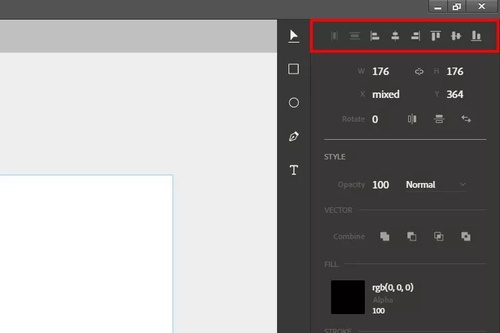
對齊對象
通過“安排”選項卡或右邊對齊面板對齊對象。可以同時對多個對象進行對齊,按著Shift就可以多選擇。

圖05
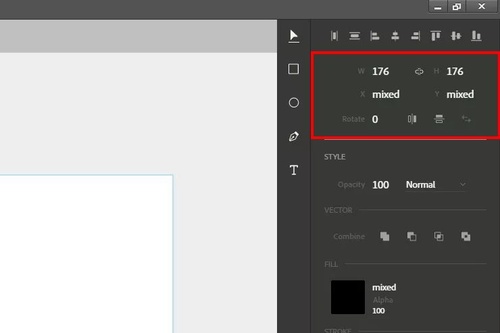
調整定位和大小
對於UI和網頁設計,要求圖案的擺放和大小都非常精確,在工具列表右側的面板中可以設置高和寬的數值,並且可以鎖定寬高比,避免後面操作影響已經完成的部分。寬高設置項下方是定位設置,將決定圖像放置在畫布什麼地方,其他選項就是旋轉已經選定的對象,還有設置兩個對象之間的相對位置。

圖06
設計矢量圖像
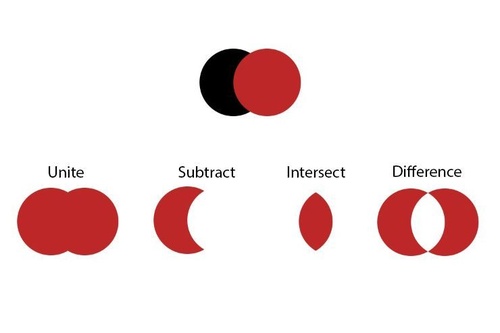
現在看看設計部分。設計的第一件事就是設置不透明度、圖層模式,還有矢量的部分,這會令你想到熟悉的Adobe Illustrator。通過上面的設置,我們可以調整圖像的形狀或者與其他形狀混合,從而形成疊加、減少、交集和差異等效果。如下圖所示就是兩個圓形的四種組合形式,這個設計過程中,圖形必須被選中。

圖07
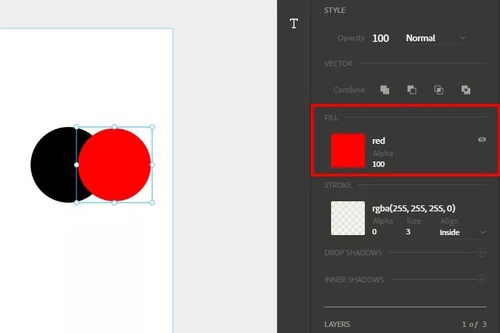
填充對象
填充可以通過拾色器點擊想要拾取顏色的區域獲得顏色來填充,或者直接設置顏色選擇器,如黑色#000000、RBG(255.0.0),設置填入red。這裡的阿爾法通道類似與不透明度,但只有填充的時候才會產生效果。

圖08
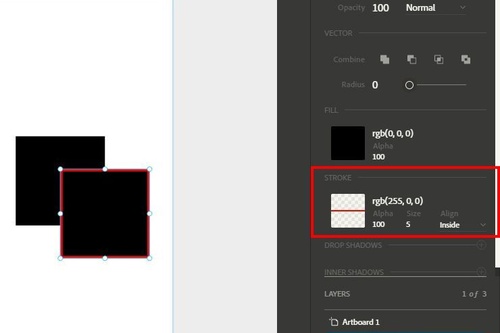
設計描邊
我們可以設置描邊的大小和對齊方式,設置內對齊、外對齊或者中心對齊。

圖09
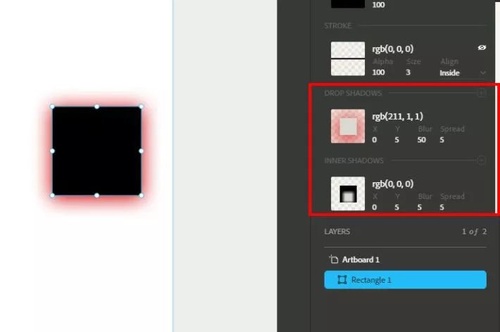
設計陰影
我們可以添加對象的外部和內部的陰影。設置顏色,就會變成外發光,
還有定位的XY設置、模糊和距離。陰影顏色以及XY軸等設置都可以通過點擊小加號激活。

圖10
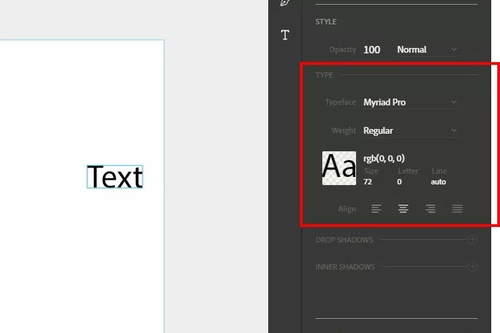
文字造型
到了文字設計,其實也很簡單的。在文字區域選擇字體、大小等。

圖11
- 上一頁:PS教你繪制一個精致的分貝檢測儀
- 下一頁:PS七技巧快速提升數碼繪畫能力