萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS教你繪制一個精致的分貝檢測儀
PS教你繪制一個精致的分貝檢測儀
今天@P大點S微博 來一個圖標教程,重點依然是圖層樣式的運用,而且會多次用到布爾運算,這是PS課程中特別重要的一個知識點,不熟悉的同學建議來練個手。

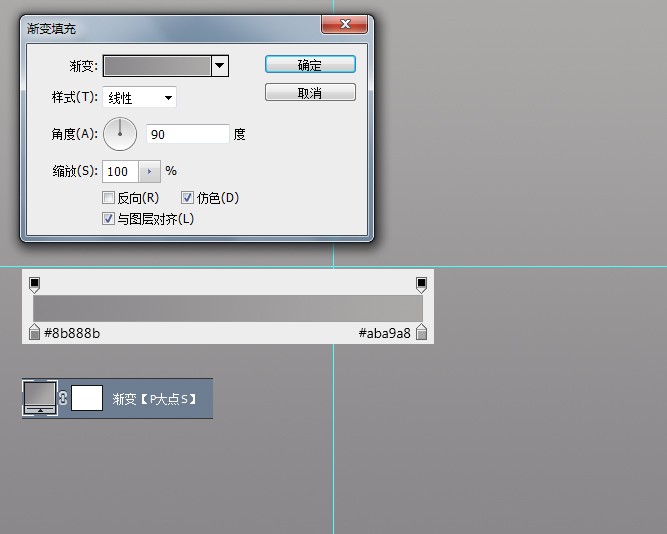
我們從背景的創建開始,我用的尺寸是1000*800像素。創建一個“漸變填充”調整層,設置如下:

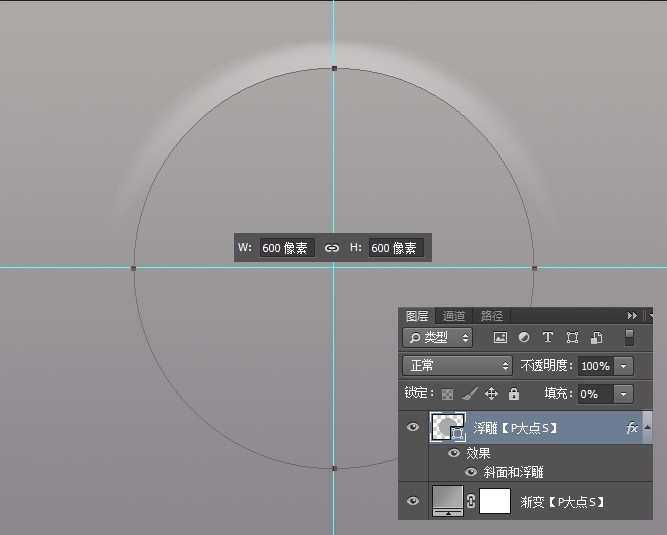
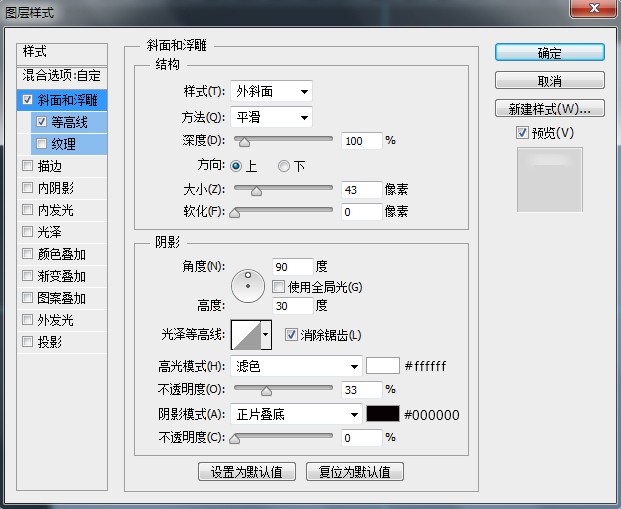
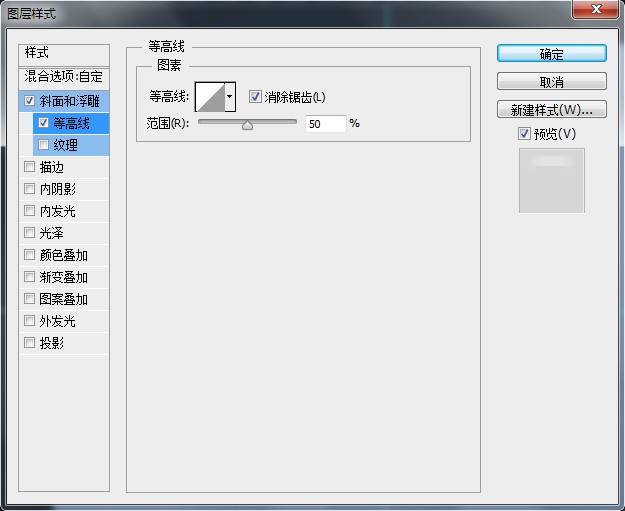
畫一個600*600像素的圓,設置填充為0,並添加一個斜面和浮雕。



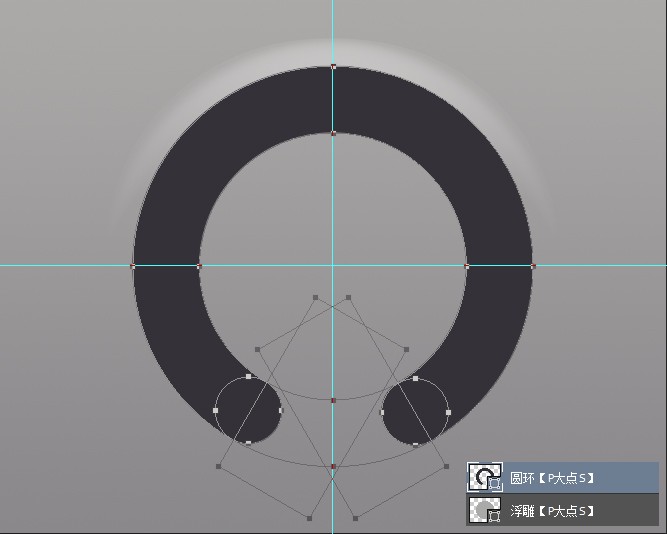
設置前景色為#312f35,利用布爾運算,畫出下圖中的這個圓環。這個不多贅述,不懂的可以百度下。

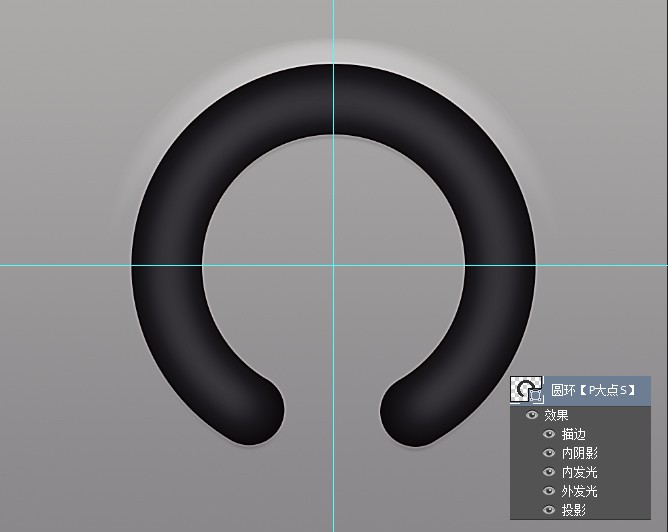
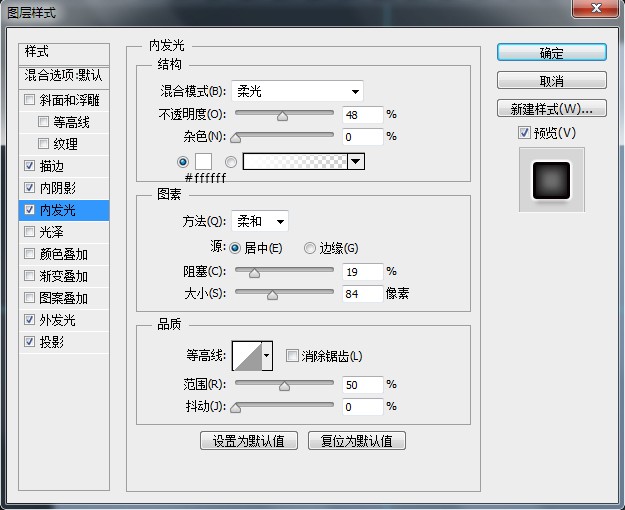
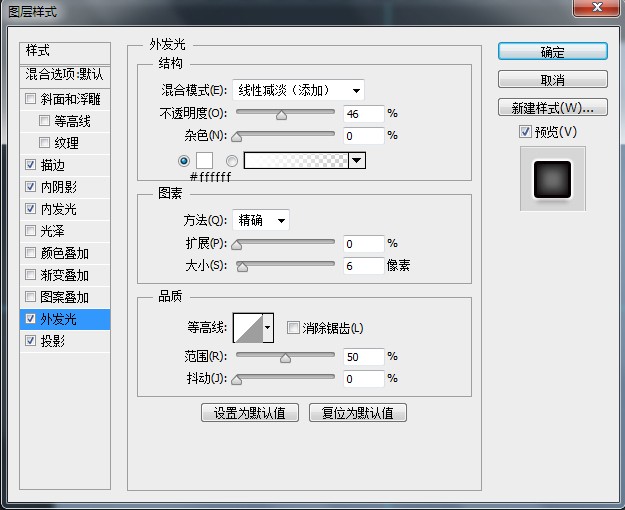
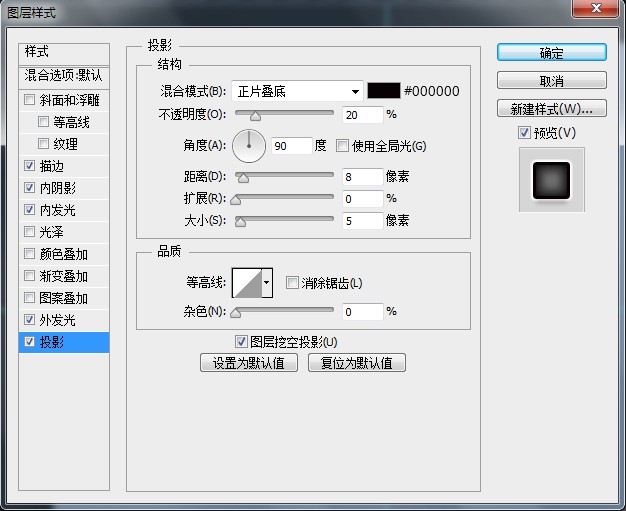
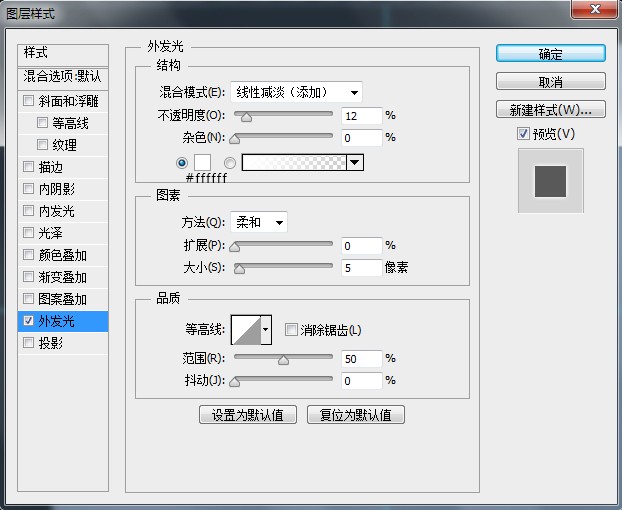
為這個圓環添加一個圖層樣式。






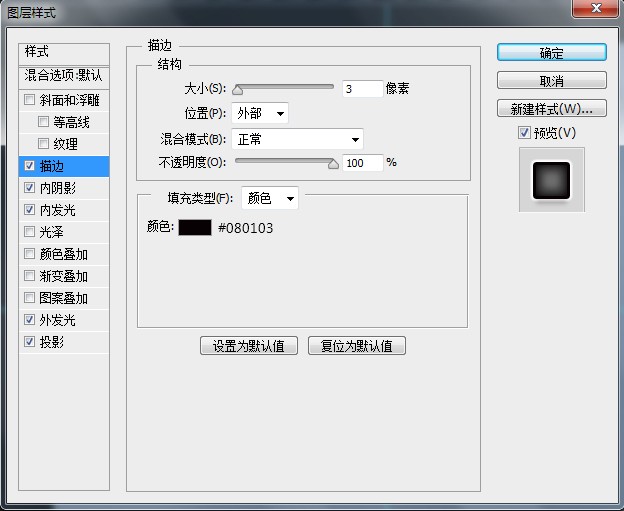
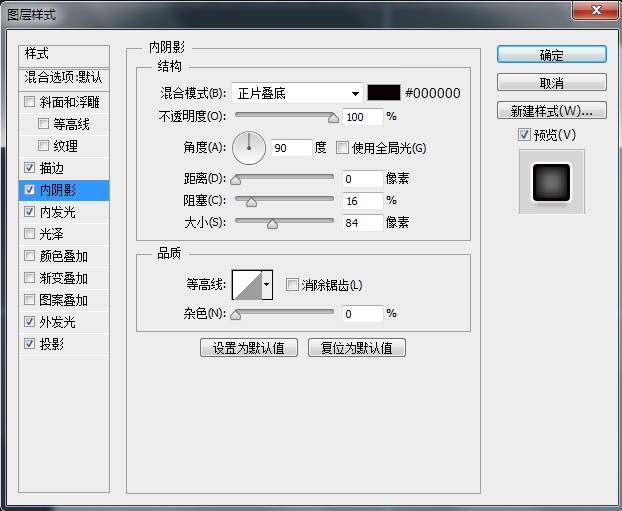
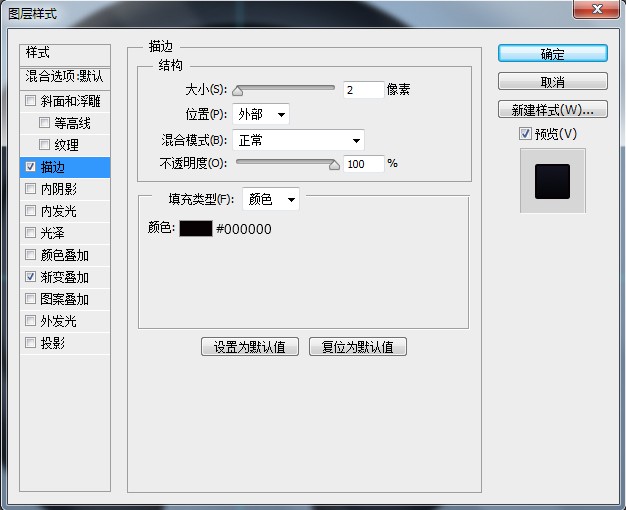
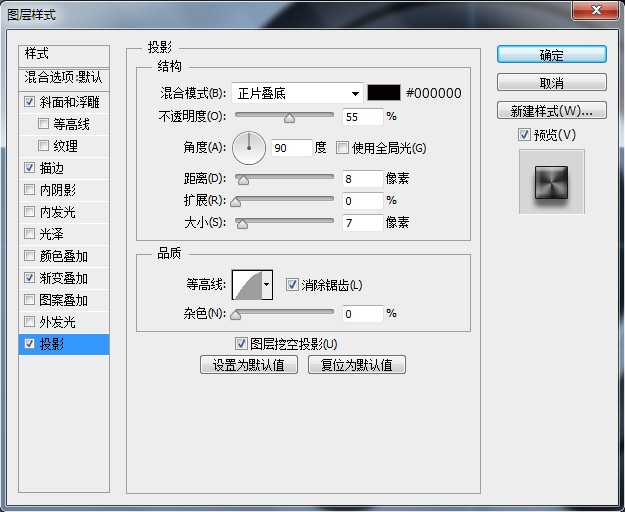
設置前景色為黑色#000000,跟剛才一樣的操作方法,利用布爾運算,畫出下圖中的這個小的圓環出來,添加一個圖層樣式。


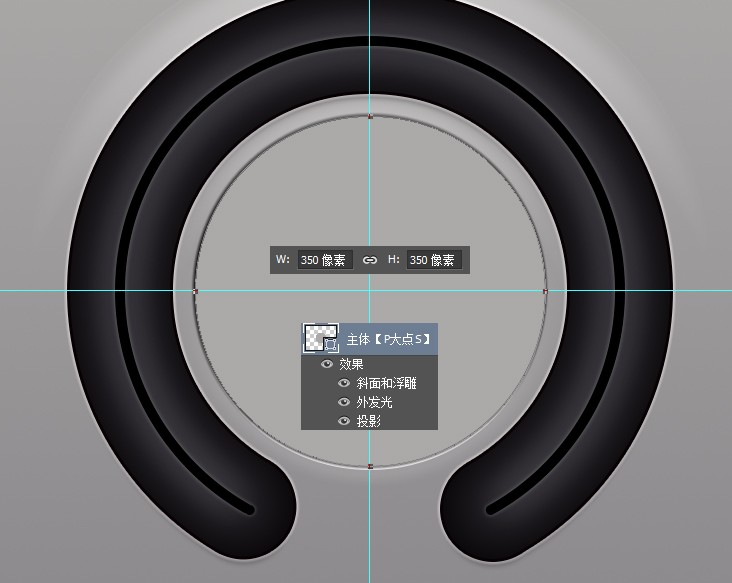
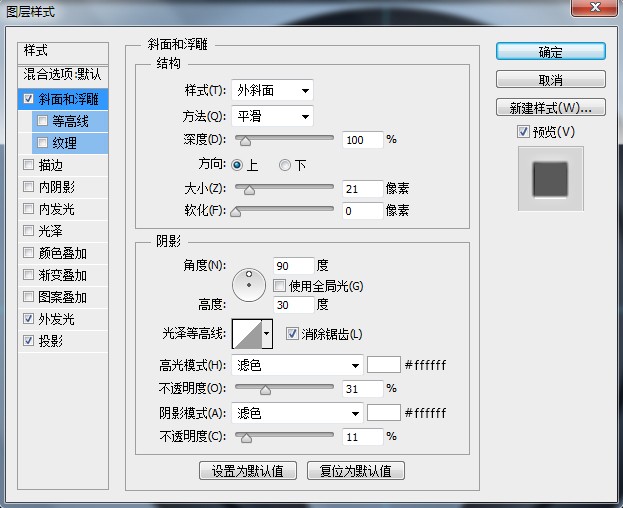
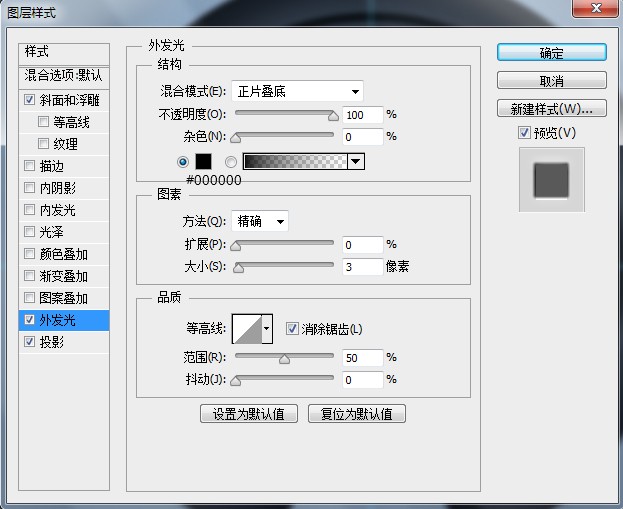
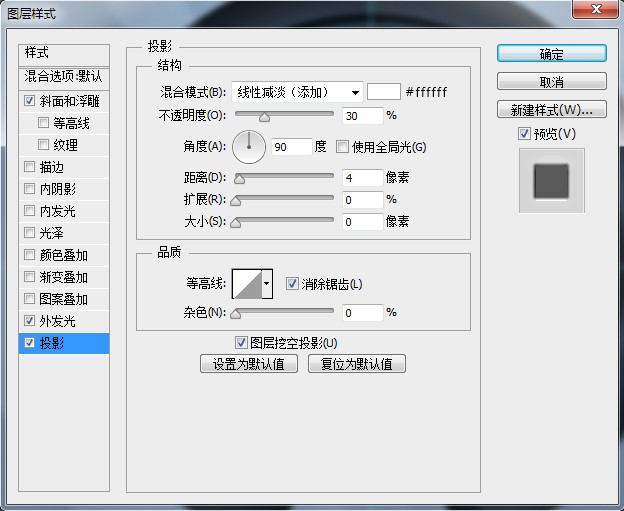
設置前景色為#aba9a8,畫一個350*350像素的圓,命名為“主體”,並添加一個圖層樣式。




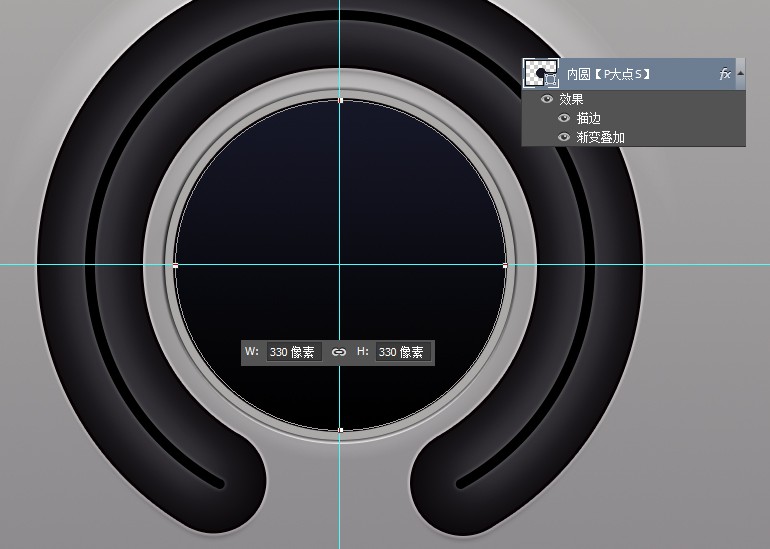
用橢圓工具畫一個330*330像素的正圓,添加一個圖層樣式。



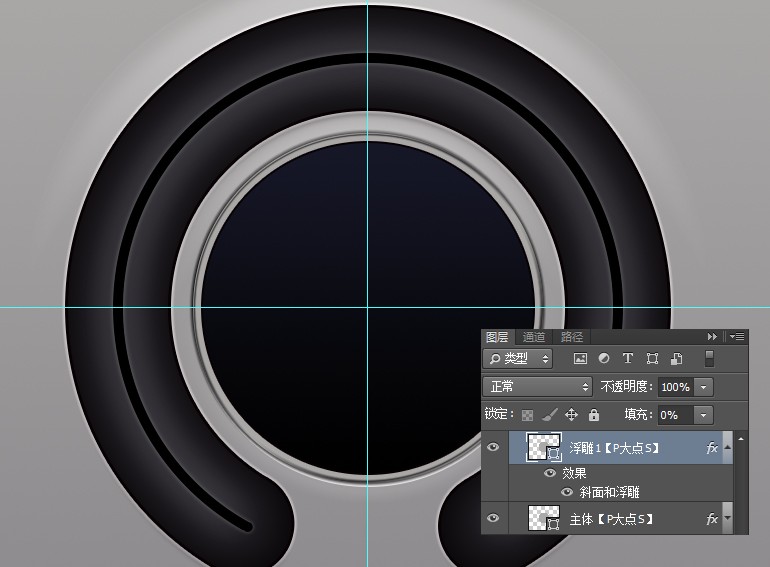
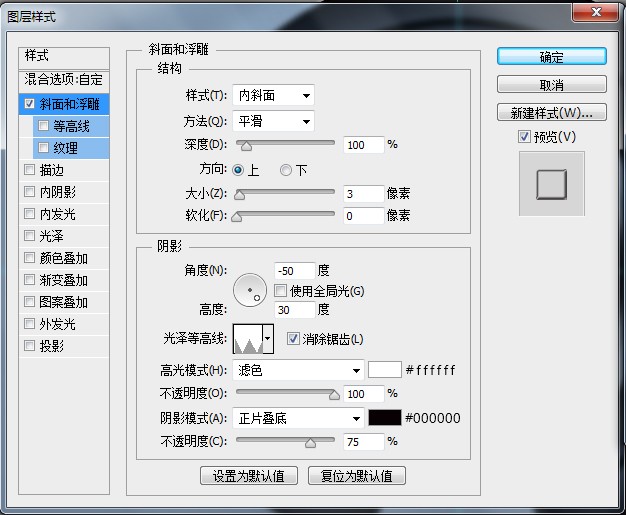
接下來,我們返回到剛才那個命名為“主體”的圓那裡,復制一層,命名為“浮雕1”清除圖層樣式,設置填充為0,添加一個斜面浮雕。



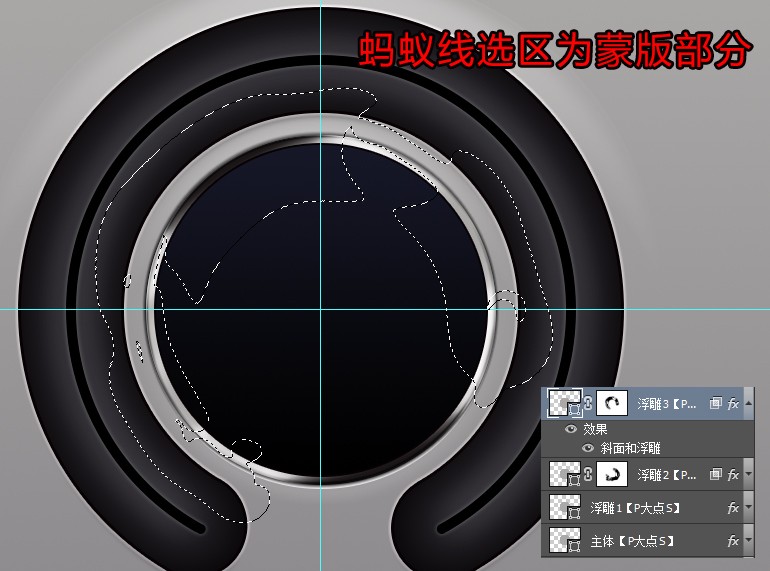
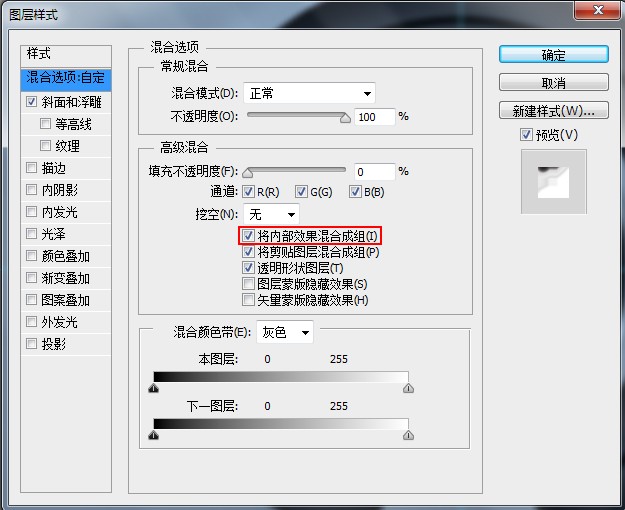
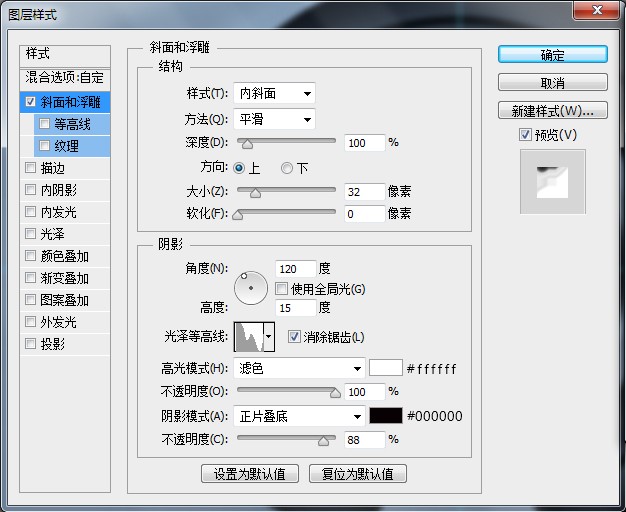
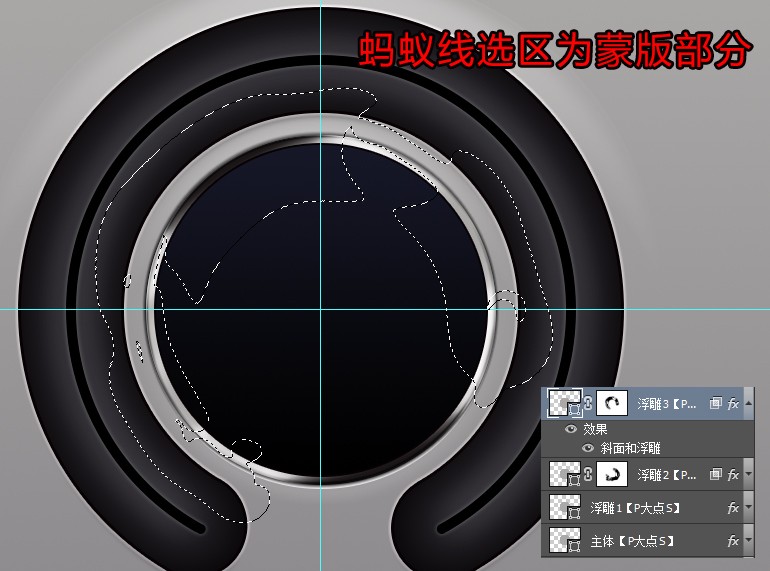
接著復制一層“浮雕1”圖層,在圖層樣式中,勾選將內部效果混合成組,並更改斜面浮雕參數,添加一個圖層蒙版,擦拭一下。




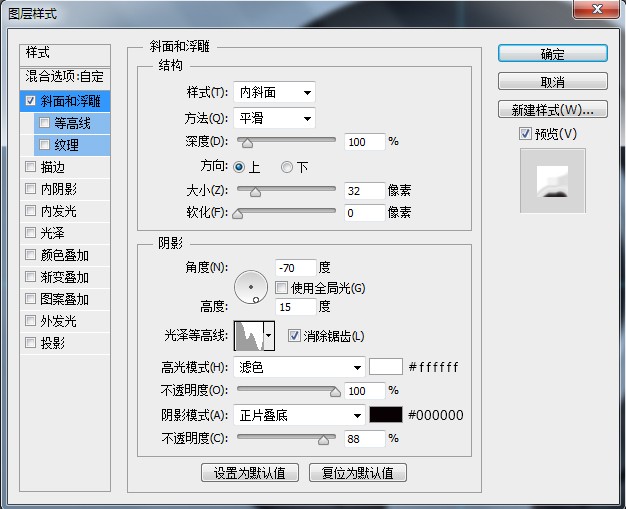
復制“浮雕2”圖層,在圖層樣式中更改斜面浮雕的陰影角度,同時調整蒙版。


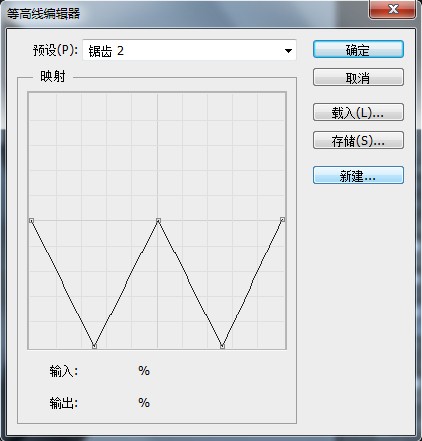
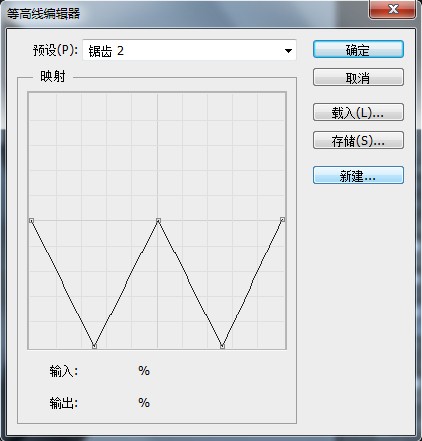
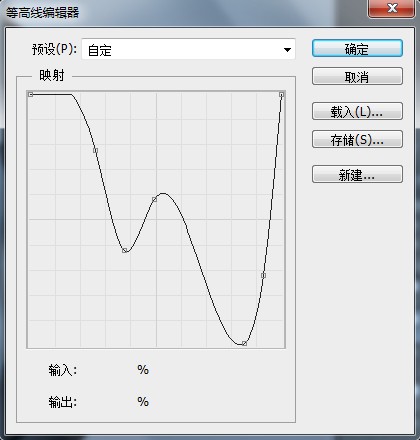
剛開始,想用一個斜面浮雕搞定這個效果,調節了好幾次等高線,效果不佳,於是放棄,改用了3個斜面浮雕配合蒙版來疊加效果,有大神能搞定的,請告之。
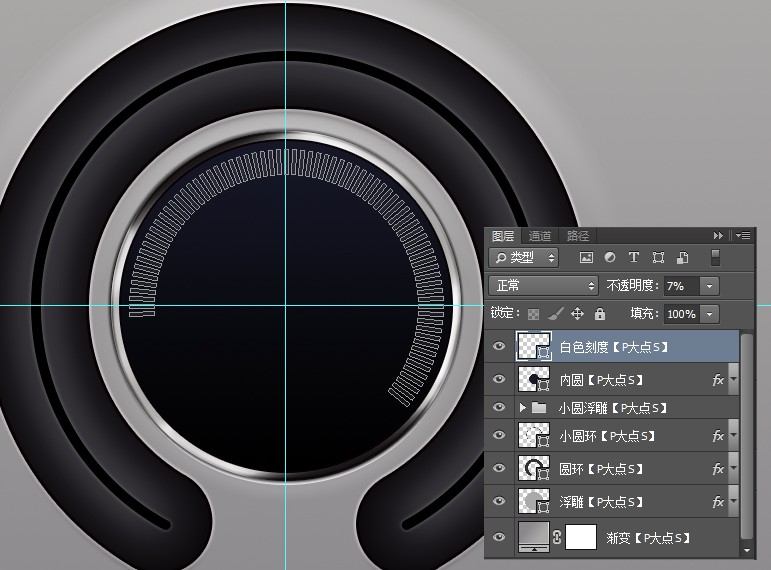
接下來,我們開始添加刻度,這個沒什麼好說的,大家應該都會,畫個矩形,變換中心點,旋轉3度,CTRL+SHIFT+ALT+T,輕松搞定。這裡我設置的顏色為白色,不透明度7%。

一樣的方法做出那橙色的刻度,顏色為#f6a303。

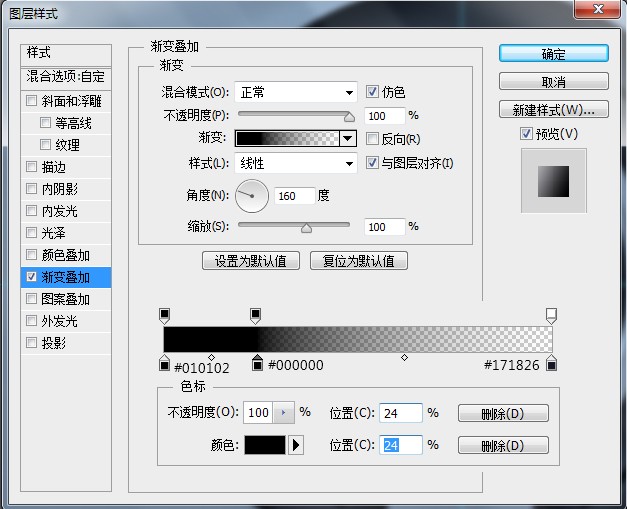
下面,我們來添加那個類似雷達掃描的漸變,從我們的截圖中,你可以清楚的看到,我們的形狀是利用布爾運算得到的,一個圓和一個旋轉了15度的矩形相交,將這個形狀的顏色設置為#171826,圖層填充設置為0,添加一個漸變疊加,並添加蒙版擦拭下方。


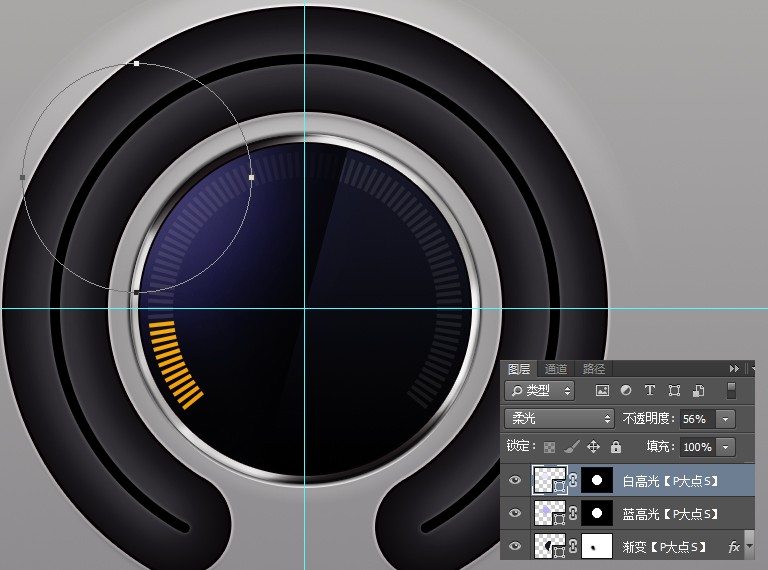
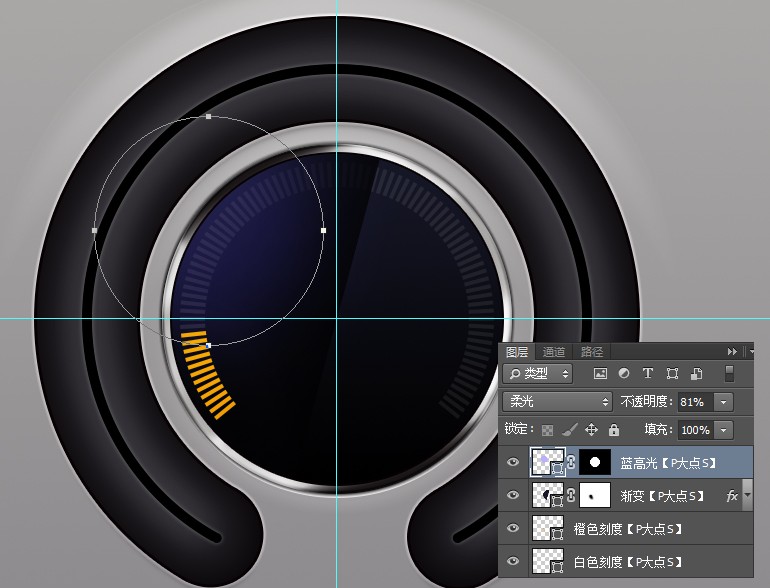
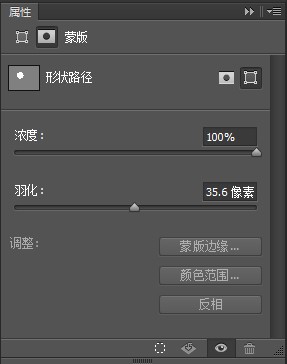
接著我們來添加高光,用橢圓工具畫一個圓,設置顏色為#bbaffd,圖層混合模式為“柔光”,不透明度“81%”,在屬性面板中,將這個形狀羽化35.6像素,並載入“主體”那個圓的選區,為這個高光添加一個蒙版。


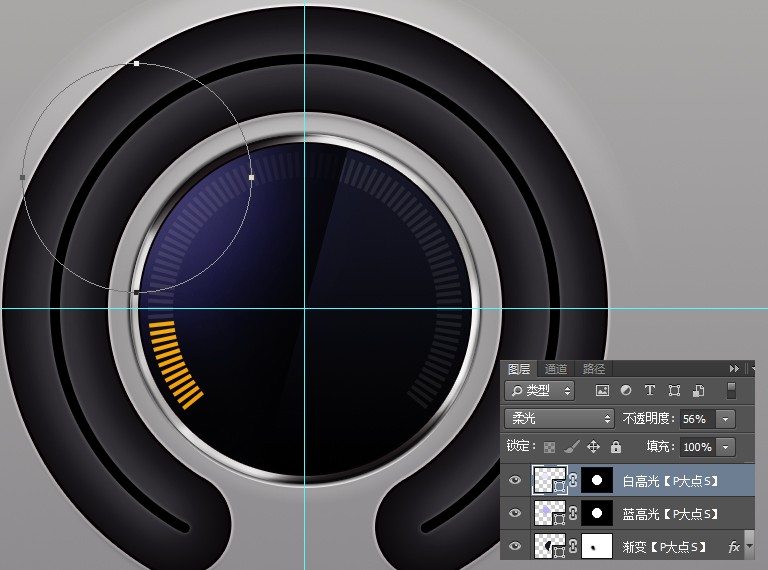
接下來,我們完善一下高光,復制這個藍色高光圖層,左移上移一定像素,更改形狀顏色為#e9e5fe,羽化不修改,圖層混合模式依舊為“柔光”,圖層不透明度更改為“56%”。

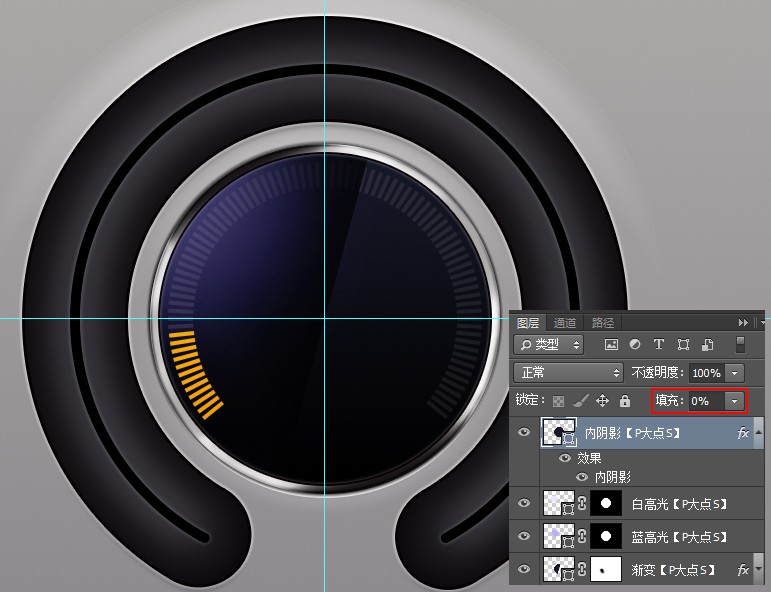
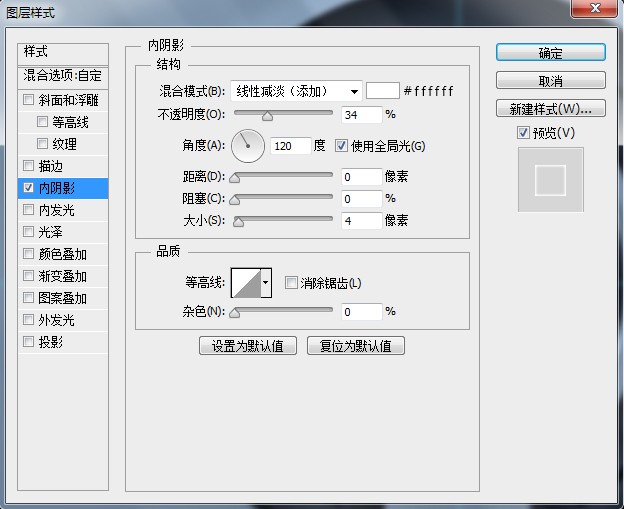
復制一個剛才那個“主體”圖層,移到最頂層,設置圖層填充為0,添加一個內陰影。


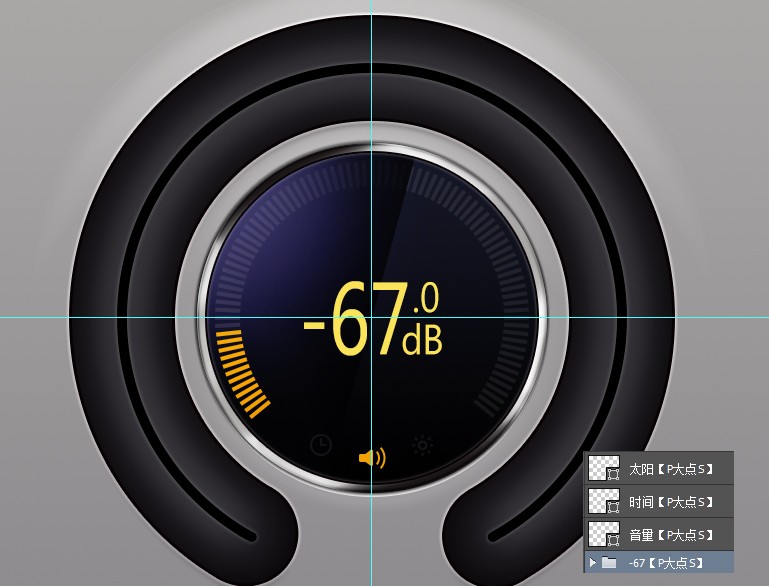
打上文字和添加那三個形狀,形狀圖標的話,利用布爾運算來畫。

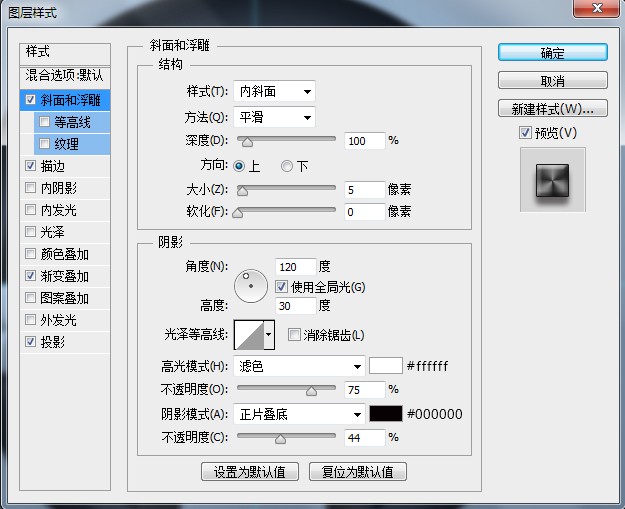
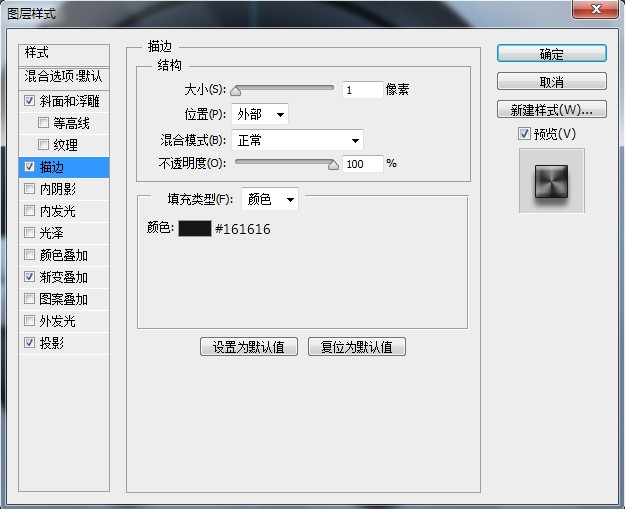
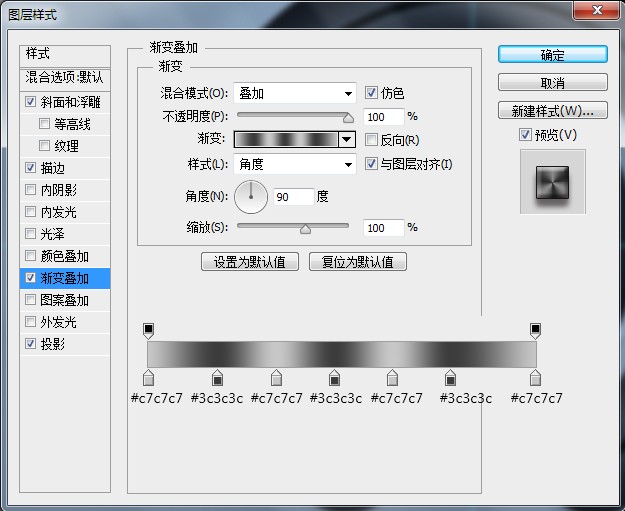
最後,我們添加左側的那個按紐,設置前景色為#a09e9f,畫個圓,添加個圖層樣式。





最終效果:




