萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 人工篩選的可商用圖庫潑辣有圖+響應式網頁開發神器
人工篩選的可商用圖庫潑辣有圖+響應式網頁開發神器
今天的兩枚酷站 ,一個是特別強調圖片背後故事的可商用圖庫「潑辣有圖 」,另外一個是能幫開發者測試不同設備上,網頁內容自適應是否正確的擴展插件,一個以品質取勝,一個以實用為傲,來收!
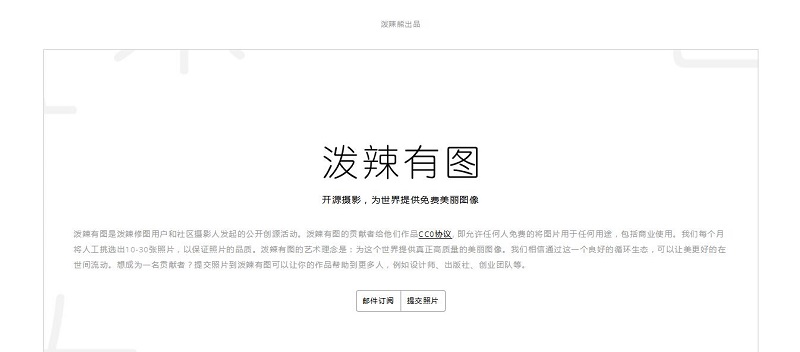
潑辣有圖
潑辣有圖 是潑辣熊團隊出品的一個免費商用圖庫,它們家還有一款產品叫「潑辣修圖」,我們在之前介紹過,修圖上比普通的手機軟件專業,操作上比專業的修圖軟件簡單,也是國內為數不多的支持曲線功能的手機APP,至於網頁版的強大,這兒不多贅述,直接來看他們新推出的這個圖庫。

網站的簡介中有兩個亮點,一是全部圖片采用COO 協議,無論是誰都可以下載原圖後免費商用,另外一個是人工挑選機制,現在大多數免費圖庫的圖片質量都參差不齊,推出這個功能確實很有吸引力,而且據小編打聽,團隊中還有後期高手@他山之眼 坐鎮,品質可以打包票。
網站現在剛開放,僅收錄了2016年1月份的精華圖片,我們滑動鼠標可以看到:

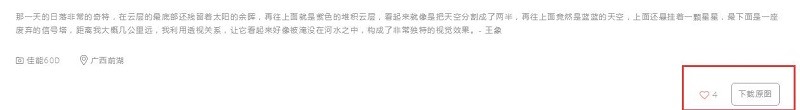
圖片左下方是作者的信息,單擊後可以直接進入攝影師的微博,中間的文字部分講述了這張圖片背後的故事,這也是有別於其他圖庫站的最大特色功能,你可以在這兒看到攝影師當時的心境/拍攝過程/原因/思考等等,非常適合攝影愛好者。
左下方分別是拍攝器材/拍攝地點/以及大圖鏈接,這兒提個小建議,如果能像Lofter那樣,加上拍攝時的光圈大小神馬的,會不會讓攝影愛好者學得更多?
如果看中了哪張圖片,點擊「單張鏈接」後可以看到大圖,圖片右下方還有下載原圖的按鈕:

由於網站新開放不久,圖片數量有限,所以潑辣熊團隊也在不斷征求新的作品,如果大家有興趣,進入網站後點擊「提交圖片」就可以上傳。

你也可以點擊「郵件訂閱」,以後每個月就可以收到人工挑選的一份高質量圖片素材啦。
Responsive Web Design Tester
(谷歌浏覽器要搭梯子才能下載)
當今開發網站不僅要顧及不同浏覽器,還要同時滿足在計算機、平板計算機及行動設備各種尺寸屏幕都能正確顯示,最常用的技術是響應式網頁設計 (Responsive Web Design, RWD)。技術細節我就不多做介紹,但我想透過本文推薦一款很實用的開發工具,讓你在浏覽器輕松仿真、切換不同設備類型,協助測試自適應網頁設計 是否能正確顯示內容。
Responsive Web Design Tester 是一個浏覽器擴充功能,支持 Google Chrome、Firefox 及 Opera ,使用非常簡單,安裝後就能快速切換要仿真的行動設備類型,內建包括 Android 手機、Nexus 平板計算機、BlackBerry、Kindle Fire、iPad 和 iPhone,也能依照開發者需求來自定義加入要測試的設備分辨率。
因為我們不可能找來這麼多的設備實際測試網頁顯示情形,藉由 Responsive Web Design Tester 便能將浏覽器仿真成各種行動設備分辨率,實際測試網頁顯示效果。
以往我都是使用 User-Agent Switcher 功能來自定義浏覽器的 User Agent,不過這方法其實沒那麼好用,又要經常切來切去實在很不方便,使用 Responsive Web Design Tester 徹底解決開發上的問題,讓開發者在修改網頁時能更加得心應手。
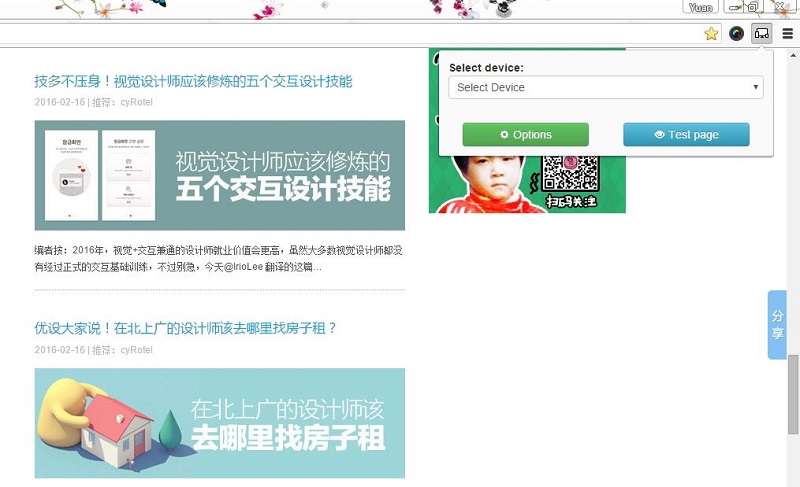
STEP 1
在浏覽器安裝 Responsive Web Design Tester 後,點選該按鈕會顯示工具的主功能,我們從「Select Device」選擇要測試仿真的設備名稱類型。

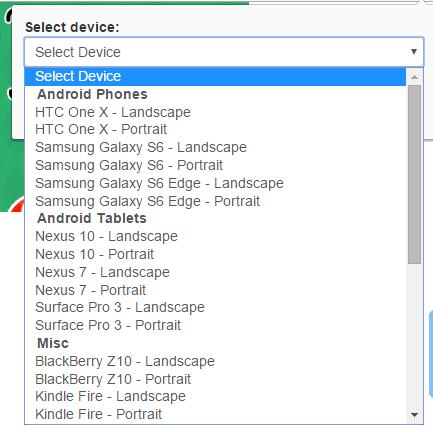
可以看到 Responsive Web Design Tester 預設已提供約 24 種的設備類型,包括大家熟悉的 HTC One、Nexus 7、BlackBerry、Kindle Fire、iPad、iPad Pro、iPad Mini 及 iPhone 。
注意每一種設備都會有兩種選項,分別為橫幅式(Landscape)和直立式(Portrait)。這也會仿真手機或平板計算機在直立或橫放時呈現出的不一樣的分辨率。

STEP 2
試著選擇直立的「iPhone 6(s)」來仿真浏覽優設網的樣式,Responsive Web Design Tester 會在浏覽器內再開啟一個適當大小的窗口。
比較特別的是在測試中我發現網頁被正確載入為行動版頁面,這也表示 Responsive Web Design Tester 並不是只有調整窗口分辨率,而是連 User Agent 也一並修改了!

接下來我再使用「iPad」模擬浏覽網頁的效果,這次使用橫幅式的設備,可以看到網頁依舊能在該分辨率范圍內正確顯示,這也就是前面提到的使用「響應式網頁設計 」優勢。

STEP 3
當然,測試環境可能會依照每個人的情形而有所不同,內建的行動設備類型並不一定符合每一位開發者。還好 Responsive Web Design Tester 內建選項設定,能讓我們自由調整要仿真測試的設備類型和分辨率,同時也能編輯群組來管理更多的設備,非常強大!

值得一試的三個理由:
支持 Google Chrome、Firefox、Opera 三大浏覽器
內建 24 種平板計算機、行動設備,可自由調整設定選項
除了調整分辨率外,也切換 User Agent 達到最正確的模擬效果



