萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS高手都想知道10個Photoshop技巧
PS高手都想知道10個Photoshop技巧
PS高手都想知道10個Photoshop技巧。當我們看的PS教程越來越多、掌握的PS技巧越來越多的時候,可能就反思最初看到的教程到底是不是正確的。而今天我們就一起來看看Photoshop高手分享的10個Photoshop心得,絕對妥妥的干貨!

1.在背景圖層上直接編輯
由於PS初學者總會犯些小錯誤,所以大多數的Photoshop教程都會要求創建副本,然後在副本上進行操作,即使出錯都可以迅速回到原點,再次進行操作。不過,如果你已經意識到自己的每一步操作都能令作品更加完美,那就沒有需要再回到原點了。
選擇“圖層>新圖層>復制創建新圖層”,或者使用快捷鍵Ctrl+J,就可以很簡單地創建副本。但是過多的圖層會讓圖層管理變得困難,特別是要從眾多圖層中找出目標對象的時候,很費時間。因此,如果有人說創建副本或者弄多幾個圖層時,其實你需要想想再進行操作。
如果只是對單一背景圖層進行操作,就可以完全不管圖層面板,以及擔心創建副本影響PS運行速度的事情。當然,這聽起來很簡單,但要改變長期形成的操作習慣以及知道什麼時候需要創建副本卻不是那麼容易的。所以操作前,先想想接下來的動作,盡量避免無用功。

2.用好橡皮擦工具
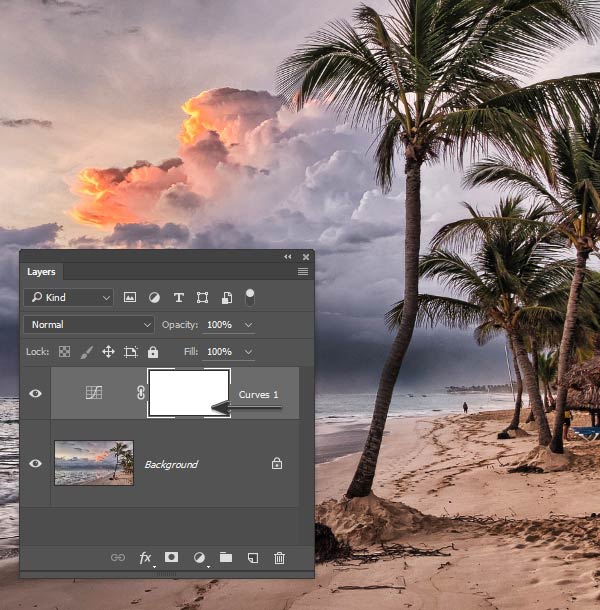
橡皮擦與圖層蒙版的功能比較類似,通過“擦掉”和“遮蔽”,就能將不想要的像素不顯示出來。而圖層蒙版的優點在於通過改變蒙版顏色的不透明度,達到不同程度的遮蔽效果。所以在大多數情況下都比較建議選用圖層蒙版,因為蒙版下的圖像仍在,只是被“遮蔽”,只要改變黑色的深淺就將圖像顯示出來。

圖層蒙版的廣泛應用例子很多。比如,在使用新增調整圖層時,也會發現選擇“圖層>新增調整圖層>”,然後隨意選擇其中一種調整圖層,都會附加一個圖層蒙版。

但是,對於橡皮擦來說,它的功能更加直接。想象一下,當你拿著一支筆和一張紙,如果想去掉某些圖案,最直接的想法就是擦掉,而擦掉的後果就是原來的圖案將永不存在。而在Photoshop中,橡皮擦事實上就延續著我們在實際畫畫過程中的習慣。
從上面的比較中可以看出,橡皮擦和圖層蒙版最大的不同點在於橡皮擦是真實地去掉圖像,而蒙版只是遮蔽圖像。而蒙版的靈活性同時也是缺點之一,一旦黑色的深淺沒有控制好,不能完全遮蔽圖像,就會影響整個作品,而橡皮擦是百分之一百去掉的。所以當確定需要完全去掉圖像時,請勇敢地選擇橡皮擦。
3.不要忘記魔棒工具
關於創建選區,很多人第一時間都會想到鋼筆工具、快速選擇、套索工具等等,而魔棒工具往往被人們忽略掉。魔棒就如它的名字一樣,充滿魔力,輕輕一點擊,就會自動將與點擊位置顏色基本相同的區域選擇起來,並且可以通過設置容差值,調整選擇范圍。在圖像存在明顯邊緣的情況下,魔棒工具可以說是最佳選項。
為了摳圖或者創建蒙版,往往需要創建選區,不需要局限在某種摳圖手段,根據圖像實際情況,選擇自己拿手的是最優選項。


4.鍵盤快捷鍵會讓人錯過一些發現
在Photoshop教程中,時常提及通過使用鍵盤快捷鍵進行操作。比如,通過復制目標圖層來創建新圖層,快捷鍵是Ctrl+J,菜單選擇是“圖層>新建>通過拷貝的圖層”。
使用快捷鍵的確能提高操作效率,但同時也會讓你錯過一些學習的機會。當你使用快捷鍵進行操作的時候,就不會想從主場單中選擇“圖層>新建”,然後就不會知道存在另外一種方式:“通過剪切的圖層”——原圖層選區內的像素剪切到新圖層中,這裡包含了剪切和創建新圖層兩步操作,而“通過剪切的圖層”一步就能完成。
並且Photoshop中還提供了自定義鍵盤快捷鍵的功能,選擇“編輯>鍵盤快捷鍵”,所以不讓只是遵循教程提供的一種方法,嘗試一下別的,可能會更加有趣。

5.圖層樣式按需設置
在應用圖層樣式的時候,會注意到圖層樣式已經具有默認設置,而且這些默認設置通常“也不差”。因為這些默認設置是Adobe經過長時間研發和改良,並且隨著時間的發展也在逐步完善。圖層樣式中,描邊的默認顏色是紅色,而現在的顏色是黑色。其實默認圖層樣式是相對的,它是Adobe長年累月的應用積累得出的。而對於Photoshop使用者,可以在各種教程的指導下,嘗試各種設置選項,調試各種效果。
就如下面的文字特效的投影效果都很漂亮。單從效果是不知道這些漂亮的特效背後是怎麼操作,如果點擊打開圖層樣式就會發現,這些投影都有各自的角度。所以,下次應用圖層樣式的時候考慮一下實際應用需求。


PS高手都想知道10個Photoshop技巧
6.名字只是喚起記憶的符號
在處理數量不多圖層時,我們可以不用怎麼注意命名。當圖層數量越來越多的時候,可以通過刪減不必要的圖層數量,簡化圖層結構,然後結合適當的命名方式,進一步優化對圖層管理。對於圖層命名可能會存在一個誤區,就是命名描述得越詳細越好。要記住,命名只是一個符號,主要區別於其他圖層,具有大致的特征就可以,不然混含顏色、內容描述的命名組合會讓人看到發暈。

在Photoshop中,當對一個圖層進行命名的時候,按著Tab鍵就可以對下個圖層進行命名,可以說對每個圖層命名是很容易的,但並不是沒創建都要花一番心血弄個命名體系。就如圖層不多的時候,采用默認命名方式“圖層1”、“圖層2”或者“圖層2副本”,就可以滿足需求。如果是頭條文字圖層,可以考慮命名為“背景文字”。當選用素材時,就不用將素材的引用名稱都包含到圖層命名中,相反可能命名得奇葩一點,可能效果會更加好。

7.PS離不開鼠標
現在你們在用什麼滾動翻閱著這篇文章呢,是手機的觸摸屏還是鼠標滾輪,或者筆記本上的觸控板?在任何情況下,都需要清楚知道屏幕翻動的方式。如今隨著輸入設備的發展,越來越多教程在推崇試用數位板等壓力感應式輸入設備。

壓力感應式輸入設備與鼠標各有各優點。使用觸控板或者數位板時,就像畫畫一樣拿起畫筆,在Photoshop上畫出來。而鼠標雖然已經發明使用很長時間了,但對手掌來說,仍然是最完美的定點設備。如果拿起觸控筆,操作方式將會完全跟鼠標不同。

圖像是由一個個細小像素組成,在精細度控制方面鼠標具有無與倫比的操作特性,也是觸控類輸入設備所難以比擬的。因此,在選用輸入設備方面建議優先選用鼠標。

8.不要怕高分辨率
有時候我們會聽到說圖像的分辨率很重要,太小就會顯示不清楚,必須采用高分辨率,然後就開始聽到關於DPI、PPI的各種解釋,就會相信不能隨便使用從網上下載的圖像,因為它們的分辨率都太低或者尺寸太小。

圖像分辨率是指單位英寸中所包含的像素點數。隨著圖像技術的發展,理論上圖像分辨率會越來越大。但是為什麼一定要采用高分辨率呢?顯示設備的日漸發展是一個原因,另一種結論是網絡資源輸出的控制。我們都知道圖像素材作為一種網絡資源,具有它的使用價值。當市場的使用要求比較高的時候,先拋出低質量的資源,再通過一些手段控制高質量資源的輸出。
我們不用太多理會策略的東西,只要知道怎麼解決就行!下面將會介紹怎麼通過Photoshop來克服低分辨率的問題。
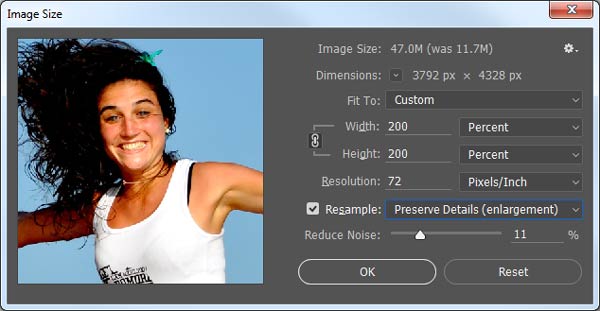
Step 1
打開Photoshop,選擇“圖像>圖像大小”,設置圖像各自增大200%,勾選重新取樣,設置保留細節(擴大)。

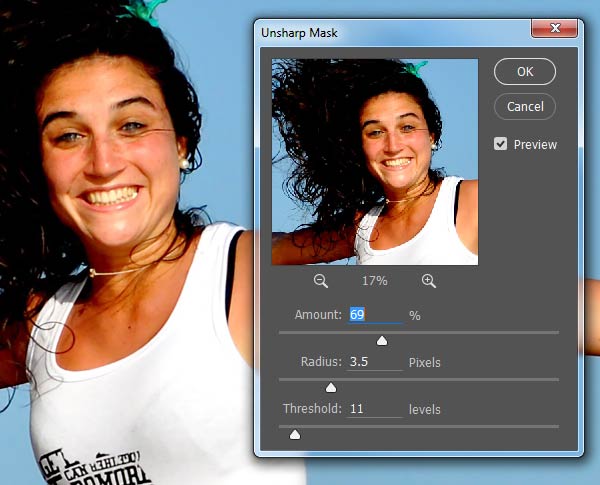
Step 2
選擇“濾鏡>銳化>USM銳化”,設置數量、半徑、閥值,將放大產生的模糊或者失真盡量消除。這樣圖像尺寸就是原來的兩倍,並且不需要高分辨率。學會了趕緊試試吧。

9.控制Photoshop的內存使用空間
我們都知道Photoshop對電腦性能要求比較高,對CPU、內存的占用率也是比較大的。在之前的學習中,大家可能也知道一些關於優化性能、提高Photoshop運行效率的技巧。

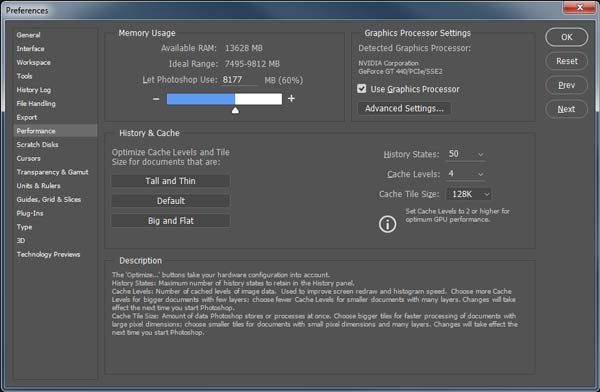
但是,為什麼Photoshop需要占用這麼大的CPU和內存呢?除了處理圖像之外,Photoshop還可能利用額外的內存或者CPU性能進行畫面捕捉、記錄行為等。但是這些與我們使用Photoshop基本無關,選擇“編輯>首選項>性能”,在內存使用情況的設置框中調節讓Photoshop使用的內存空間。讓Photoshop使用的內存空間越少,可讓PS進行額外記錄捕捉的空間就越少。

PS:Photoshop是否進行額外的畫面捕捉或者記錄就不得而知,但是有個秘密畫面可以看一下:關閉PS重新啟動,然後按著Ctrl,點擊“幫助>關於Photoshop”,這時會出現一個秘密畫面。

10.合並圖層節省空間
使用Photoshop過程往往會產生巨大的PSD文件。這些PSD文件包含非常多的圖層,常占用超大的硬盤空間,如果想將這樣的超級文件發送給其他人,基本上不用考慮E-mail,如果扔到U盤或者移動硬盤傳輸,就要慢慢等著進度條爬滿。
合並圖層工具作為一個不完全的解決方案,可以將PSD超級文件縮減為小文件。要注意合並過程會將隱藏圖層扔掉哦。
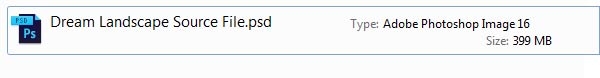
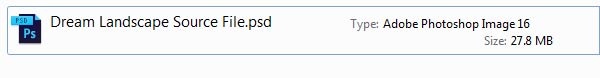
下面是一個簡單的例子:原PSD文件399MB,經過合並後,體積縮小至27.8MB,縮減比例達到93%,並且出圖質量與原文件相差無幾,有需要的朋友要記住了哦!


小結
本期的PS教程就到這裡結束啦。文章提及的小技巧雖然比較簡單,但是對我們拓展Photoshop使用思路是有一定的幫助,特別是對一些PS工具的使用方法上也會有新的了解。感興趣的朋友可以記錄下來,一一練習吸收。希望大家能通過這次的PS教程進一步提高PS技能,打造出更加出色的作品。
- 上一頁:PS版式設計到底應該怎麼排?
- 下一頁:PS後期制作把白天變黑夜教程



