萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps圖片處理 >> PS打造一枚簡約音樂播放器
PS打造一枚簡約音樂播放器

用PS中的矢量形狀以及圖層樣式打造精致的音樂播放器組件。
界面設計一定要保持簡約,保證原汁原味的內容,一眼即知的操作方式。
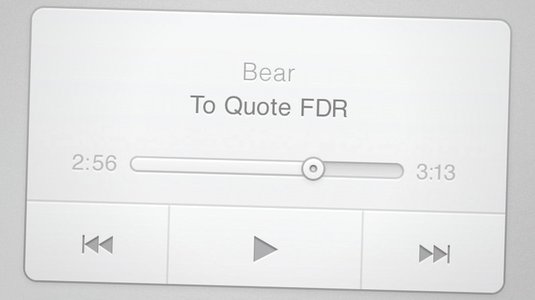
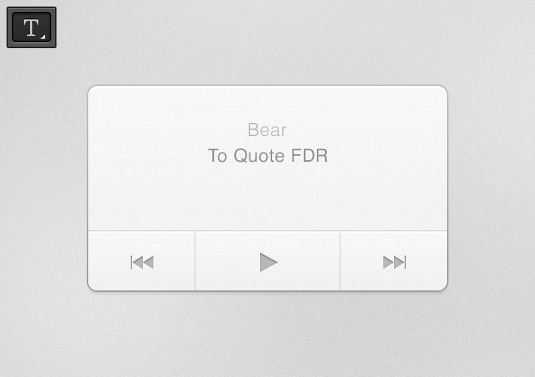
音樂組件
通過本文,你將學習到:如何使用PS圖層樣式添加流暢精致的質感;如何打造細膩的漸變,讓組件看起來栩栩如生;如何設計交互性優秀的組件按鈕。
教程中完成的組件是灰度圖像,可以在這裡下載源文件
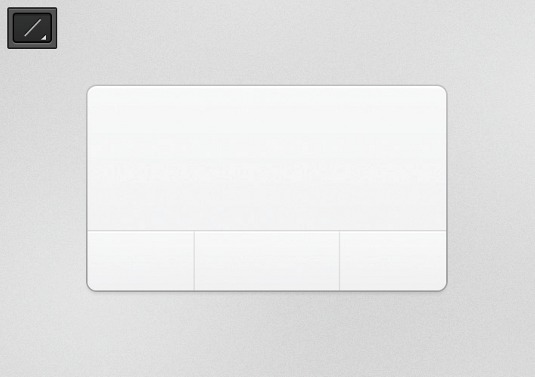
01.創建一個容器圖層

圓角矩形,半徑6px。
圖層樣式 漸變疊加 線性 90度 從#F9F9FA(頂部)到#EFEFEF(底部),
添加白色的內陰影,距離2px
02.添加投影

給容器圖層添加4px 黑色投影,距離1px,不透明度10%.
添加1px描邊,填充類型為簡便,從淺到深的漸變,頂部顏色為#C8C8C8,底部顏色自行調節。
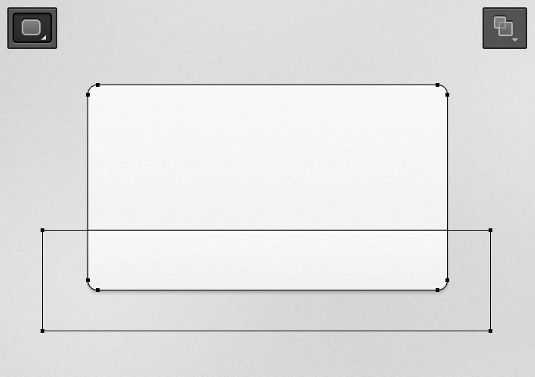
03.劃分出按鈕欄

復制圖層,選擇路徑選擇工具
(A),選擇矩形路徑。使用矩形工具畫出如上圖形狀,記住要按住 shift,然後選擇與形狀區域相交。
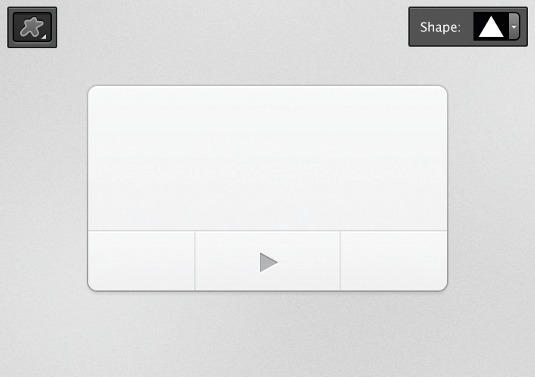
04. 創建按鈕形狀

移除掉描邊和投影,漸變疊加稍微柔和一點頂部設為#F0EFEF,底部設置為#F9FAFA,使用直線工具,
畫一個條#DFDFDF的線橫跨容器,再畫兩條垂直線,不透明度設置為6%。
05. 播放圖標

自定義形狀工具,畫一個尖銳的三角形,填充為#BABABA。通過自由變換旋轉90度。
設置黑色內陰影大小1px 距離1px,不透明度40%。
白色投影 距離1px
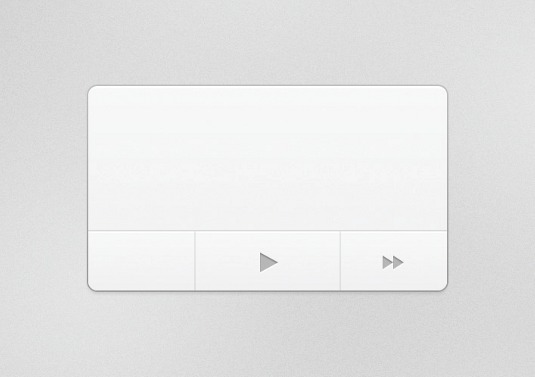
06. 快進圖標

復制播放圖標。使用自由變換,比例縮放為75%,然後使用路徑選擇工具選擇路徑。復制粘貼,然後按住shift,利用鍵盤的向右鍵再復制一個小三角型。
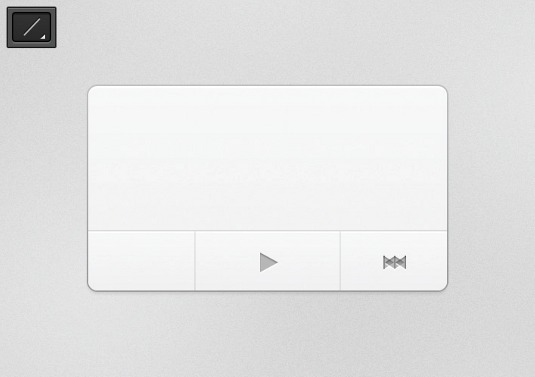
07. 倒回圖標

使用直線工具,按住shift,為快進圖標添加1px的垂直線。
按cmd+h來隱藏路徑。選擇移動工具按住opt+cmd,再按住鍵盤的向左鍵來復制圖層。然後cmd+t,右鍵,垂直翻轉。
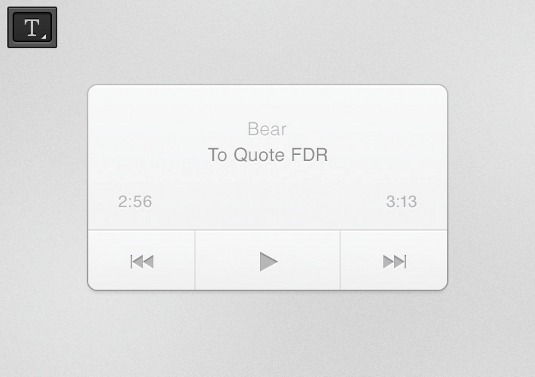
08. 添加文本

將倒回圖標位置放好,讓倒回和快進對稱。下一步,添加標題、時間和藝術家名稱,使用字體工具,標題和藝術家要形成對照,讓標題文本圖層的樣色深一點。
09. 字體圖層樣式

兩行字體圖層樣式均為:投影,距離1px
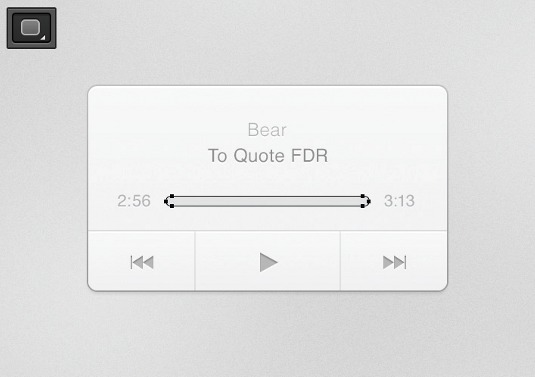
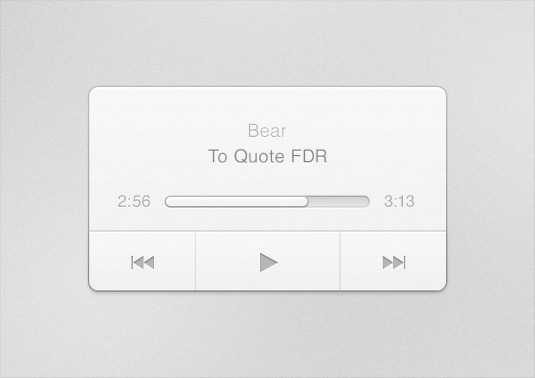
10. 播放進度條

選擇圓角矩形工具,半徑100px,選擇合適的位置畫出進度條。要有一種深溝狀的質感,其中要填充較深的顏色。
11. 進度條的圖層樣式

進圖條圖層樣式:白色投影,距離1px,黑色內陰影,距離1px,不透明度10%。漸變描邊#8C8C8C(頂部)到#DFDEDE(底部)。漸變疊加#CCCCCC(頂部)到#E8E8E8(底部)
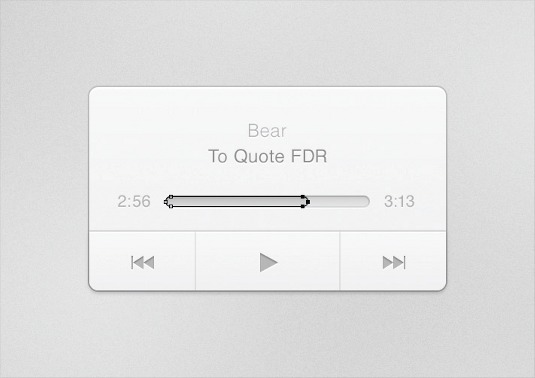
12. 當前播放進度條

復制進度條圖層,用直接選擇工具,選擇三個最右端的錨點。按住shift,再同時按住鍵盤的向左鍵,來讓進度條右邊緣收縮。
13. 當前播放進度條的圖層樣式

將提一個圖層的圖層樣式拷貝,然後粘貼到當前播放進度條圖層上,去掉圖層樣式中的投影選項。
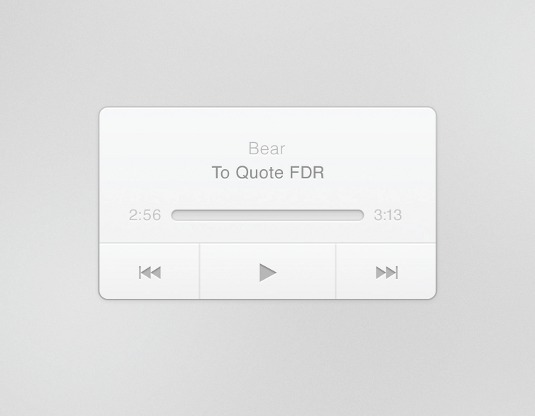
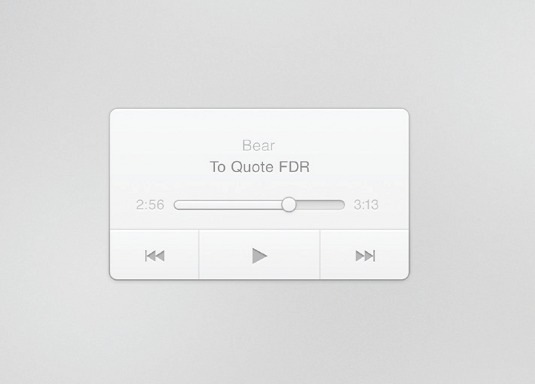
14.進度球

選擇橢圓工具,按住Shift,畫出一個進度球。圖層樣式和當前播放進度條一樣,拷貝自第一個容器圖層。(不過這次要保留投影)
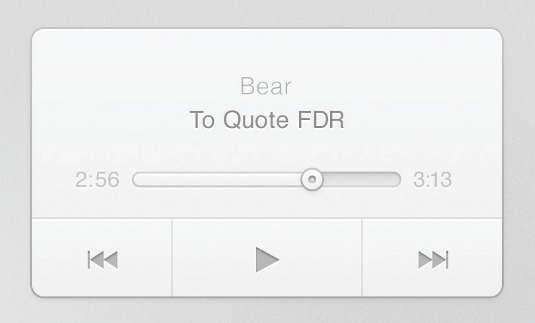
15. 仔細調整

復制進度球圖層,縮小到20%,圖層樣式可拷貝自整體進度條圖層。然後可適當調整描邊。



