萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps圖片處理 >> Photoshop設計三維立體矢量喇叭圖標
Photoshop設計三維立體矢量喇叭圖標
先看效果圖。

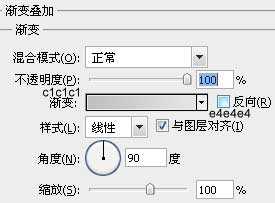
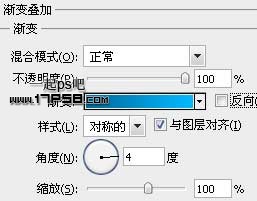
新建文檔1100x800像素,背景白色,建新層填充黑色,添加圖層樣式。

效果如下。

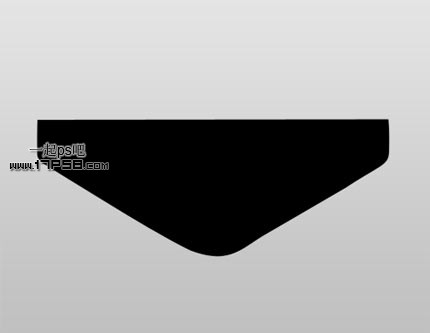
新建圖層1,用鋼筆做如下選區,填充黑色。

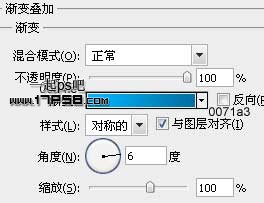
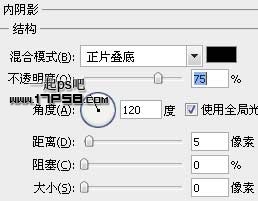
添加圖層樣式。


效果如下。

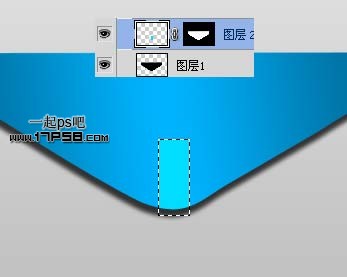
新建圖層2,做一矩形選區,填充#00ddff,調出圖層1的選區,添加蒙版。

新建圖層畫一個白色圓角矩形。

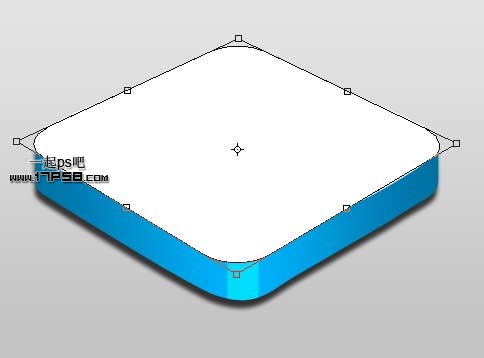
Ctrl+T透視變形如下。

同樣方法新建圖層畫一個黑色圓角矩形,ctrl+T透視變形。

添加圖層樣式。

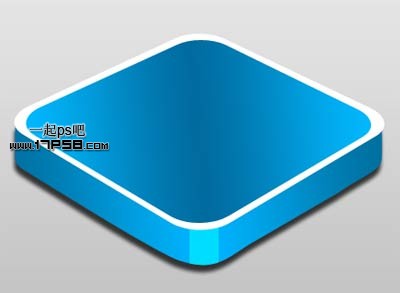
效果如下。

新建圖層3,調出形狀2的選區,直線套索工具減選,填充白色,添加蒙版,黑白直線漸變,效果如下。

建新層,畫一白色橢圓,再做一個小的橢圓選區,刪除。

添加圖層樣式。


效果如下。

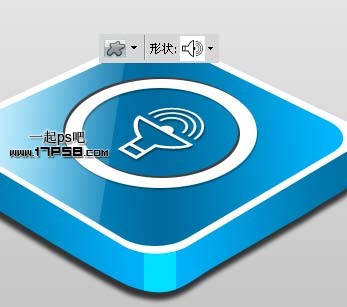
建新層,添加白色喇叭形狀,ctrl+T透視變形,添加一個簡單的投影樣式,具體設置不截圖了,很簡單。

把圖層3(高光層)縮小一些,挪動一定距離。


合並除背景外的所有層,復制一個(形狀3),往底部挪動一段距離,高斯模糊40像素,效果如下。

底部建新層,用1000像素白色柔角筆刷點一下,圖層不透明度50%。

最終效果如下。

注:更多精彩教程請關注三聯photoshop教程 欄目,三聯PS群:182958314歡迎你的加入
ps圖片處理排行
相關文章
copyright © 萬盛學電腦網 all rights reserved