萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps圖片處理 >> PS教你快速打造夢幻的美女重影圖
PS教你快速打造夢幻的美女重影圖
重影效果總是讓人有一種凝神之美。而通過PS的一些簡單的功能就可以做到。此前也有不少教程已詳細說過了關於重影的制作方法,今天我們要學的這個重影教程重在營造“夢幻般”的氛圍。我想,做設計前都需要有個心裡的預期,設計過程就服務於這個預期,而不是漫無目的。
在網頁設計時,特別需要大圖背景作為渲染整個網站的風格氣氛,那麼,感染力強的圖片就是絕佳的選擇。

一、素材准備
下面是我提供的素材,你也可以展開你的想象去尋找素材。
通常,要做重影效果,大部分是以風景與人物重合效果為原則,你可以任意發揮,景物不一定是自然風景,也可以建築圖或者其他抽象的畫面,而人物也不一定是面部特寫,也可以是個正在舞動的人物之類。總之,這全部都取決於你的設計預期是什麼。甚至你也可以放棄使用人物而改用某個靜物,例如一只水杯。這種自由聯想的方式,有詩意的部分,也要在必要的時候克制。
我在這裡選用這兩張圖,首先是人物的側影,閉上眼的感覺如在夢中。而模特的頭發恰好也是值得發揮的部分。風景圖我選用的楓葉林的圖案,我看重的是楓葉的星星點點的紅色,枝葉的部分也剛好可以運用到頭發上。
二、分離背景
接下來讓我們用PS打開人物的圖片,把人物從背景中分離出來。對於頭發絲的摳圖方法,比較快捷的,依然是選用通道的原理去做。
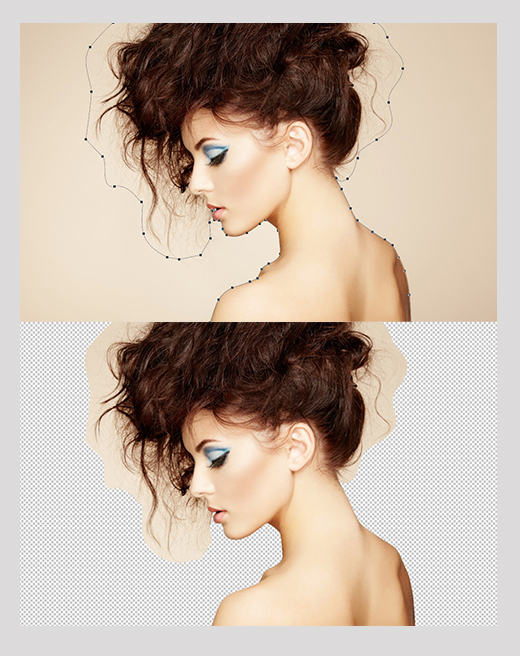
首先,讓我們用鋼筆工具選出清晰的輪廓。頭發的部分可以大致勾勒一個外形。將這個輪廓分離出來。

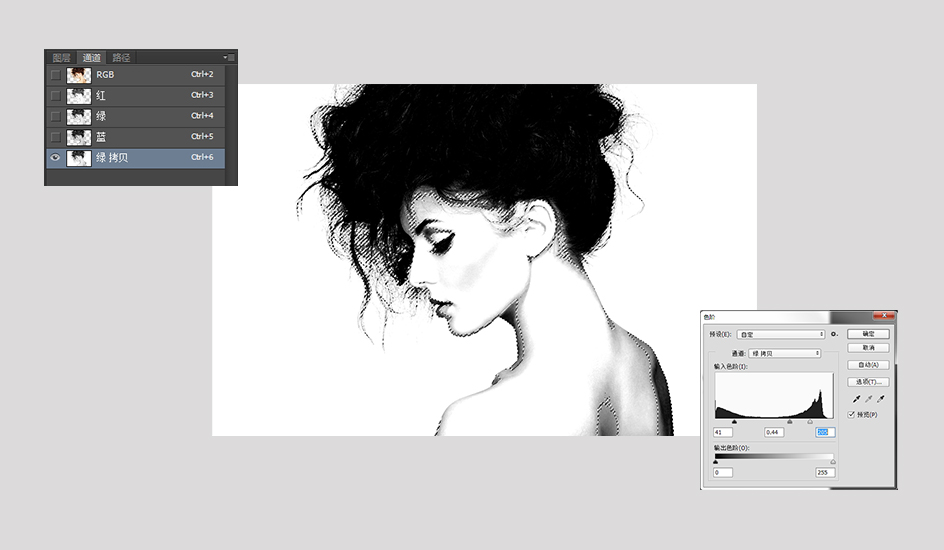
這時,對於已經分離出來的圖片,就是用通道處理頭發絲的問題了。進入通道面板,在三個通道中觀察哪個通道的黑白最為分明,就像我在這裡觀察到的,綠色通道最分明,點擊綠色通道右鍵,復制通道。選中復制通道後,運用色階命令,移動滑塊,讓黑的更黑,白的更白。這樣做的目的就是為了拉大黑白的對比,調出黑白的選區。所以,等色階調整好後,我們就按住ctrl並用鼠標單擊通道縮略圖,這時,畫面中出現了選區。

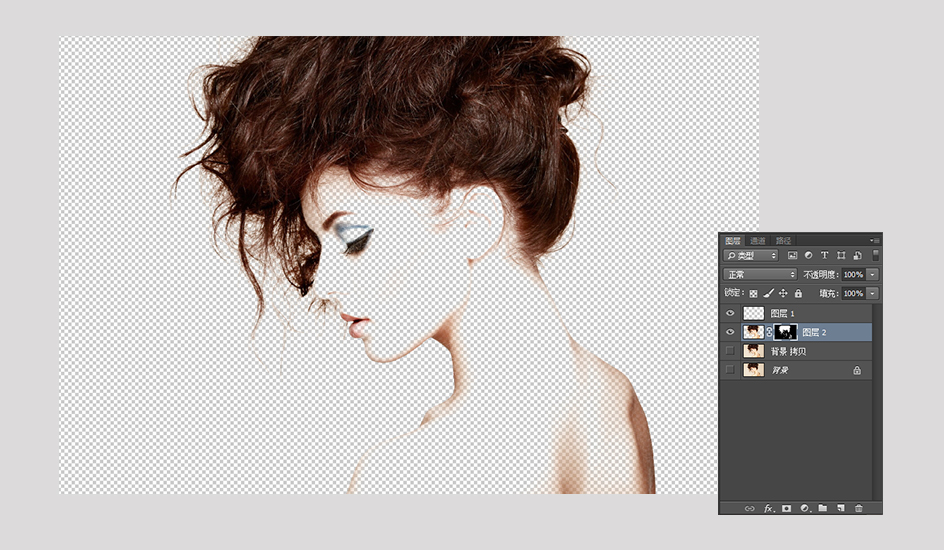
再回到圖層面板來,保持選區不變。如果你發現選區選中的是模特外部的區域,就采用Shift+Ctrl+I反選命令重新選中模特。在圖層面板的下方直接單擊蒙版的圖標,為圖層添加蒙版。

用大而軟的白色畫筆在蒙版上塗抹模特被蒙版遮住的部分,讓它重新顯示出來。

三、重疊影像
讓我們在摳出的人物下方再添加一個背景#fbedd9。這個色調的選用讓畫面更暖。

拖入風景圖,將風景圖置於人物的上方,混合模式改為“濾色”。風景圖放置的位置全靠設計師的臨場發揮,將最有趣的部分相重疊,制造一種若影若現的夢幻感。

為風景圖層添加一個蒙版,在蒙版上用黑色畫筆把超出人物的部分塗抹掉,你也可以根據自己的預期,選擇溢出一部分有意思的地方。為了讓楓葉的景象更為突出,我將人物圖層的透明度降低到90%。

四、用色彩來營造夢幻感
其實,夢幻感應該是一個因人而異的概念,但總體來說,就是一種似乎超越現實之上的感覺。在這個教程裡,我想演繹的夢幻感就是用很多微弱的色光來營造一種夢幻的氛圍。
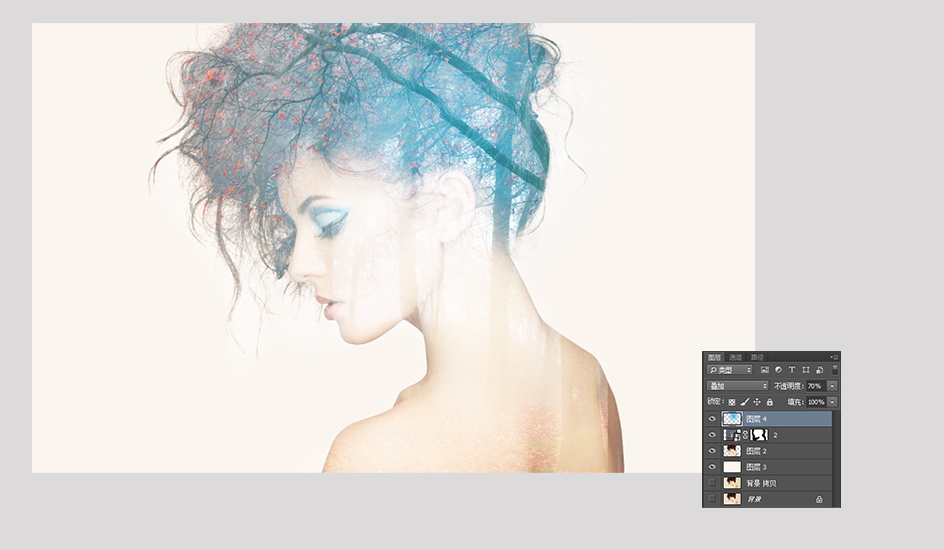
在最上方新建一個圖層,用一個大而軟的筆刷,畫上一個藍色的圓點。把圖層混合模式改為疊加,透明度降至70%。

按照這個方法,在圖的上方運用色彩的變化去營造氛圍。每個圓點可以新建一個圖層。圖層的混合模式、透明度、筆刷大小都可以自由地調試,選用最適合的效果。

為了讓主體對象更加突出,在背景圖層上方再新建一個圖層,在中央用大而軟的白色筆刷塗上一個圓。或者,為了讓片子更暖,我還可以增加一個照片加溫濾鏡。修飾美化的細節必不可少,但是也不要太過火。我的最終效果如下:

重影特效不管是作為廣告圖制作素材,還是海報制作,都有巨大的發揮空間。你可以在此基礎上增加你需要的元素,展開你豐富的想象力就能制作出千變萬化的效果。
- 上一頁:把照片變成3D插畫
- 下一頁:用入門機也能簡單調出閃亮銀河



