萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps圖片處理 >> PS人物特效處理教程
PS人物特效處理教程
數碼文字特效在一些平面設計作品中偶爾也會用到,本次實例教程主要以一個人物文字特效的處理過程進行講述,主要涉及到定義圖案、圖案填充、人物摳圖以及剪貼蒙版等PS知識要點,有興趣的朋友可以一試!

效果圖

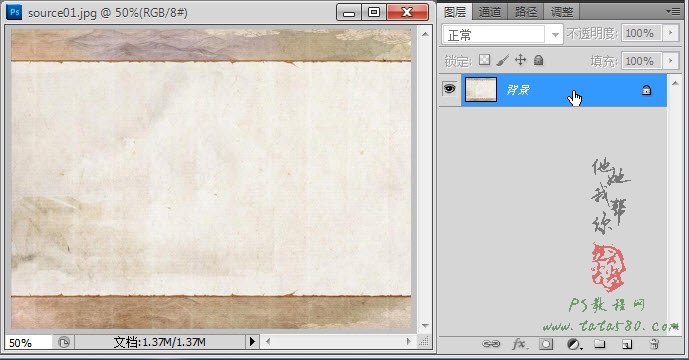
原圖一

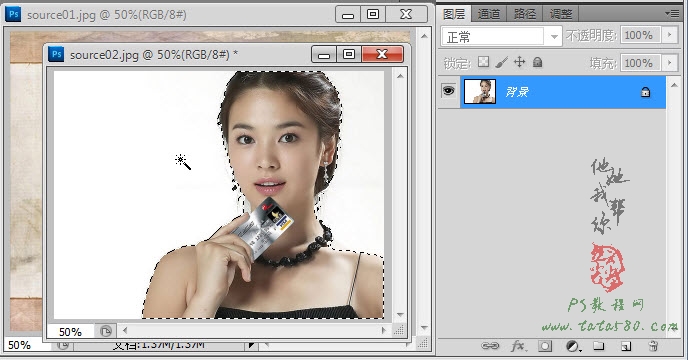
原圖二
1、本教程采用photoshop CS5制作,其它版本通用,先打開原圖一,本素材主要用於背景,無需特殊處理,效果如下圖所示:

2、接著再打開原圖二,利用魔棒等工具將人物部分選取(摳圖方法可參照本照“摳圖教程”欄目),選取後效果如下圖所示:

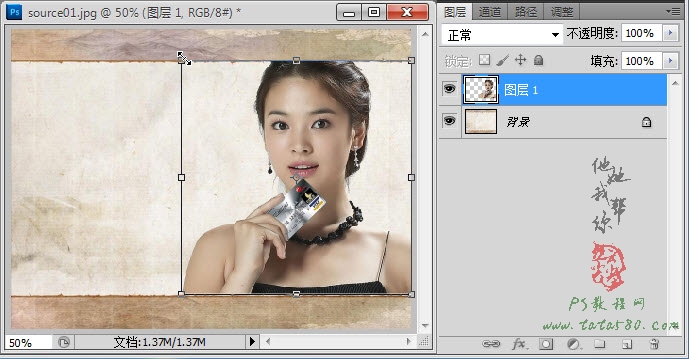
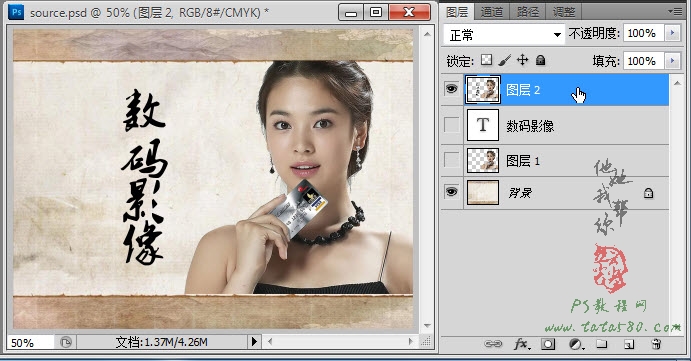
3、利用移動工具將人物選區部分拖入到原圖一中,按Ctrl+T鍵進行自由變換,適當調整人物大小及位置,調整好後按回車鍵確認變換,如下圖所示:

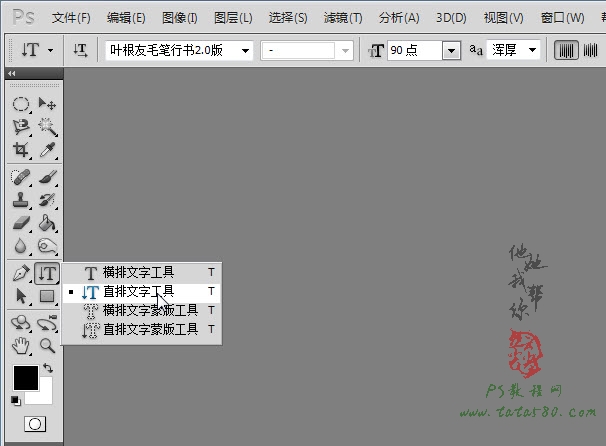
4、單擊選擇“直排文字工具”,設置前景色為黑色,字體為“葉根友毛筆行書2.0版”,字體大小為90點,類型為“渾厚”,如下圖所示:

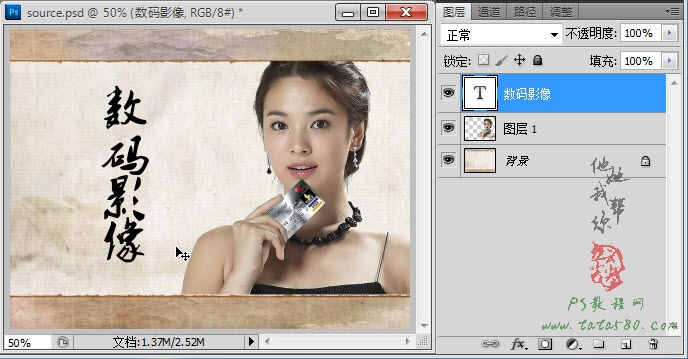
5、在文檔中輸入“數碼影像”四個大字,布局效果如下圖所示:

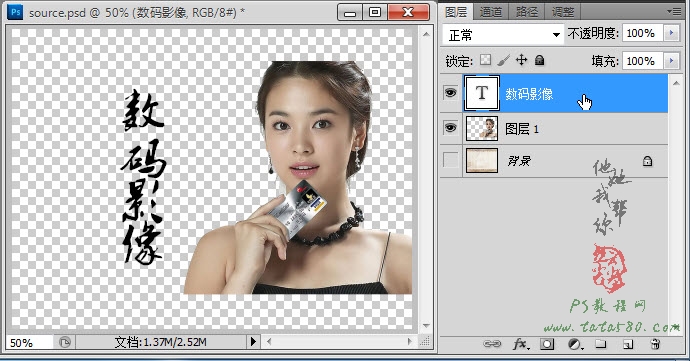
6、接下來我們進行蓋印圖層,先將“背景”圖層的眼睛暫時點掉,然後單擊選中“數碼影像”圖層,效果如下圖所示:

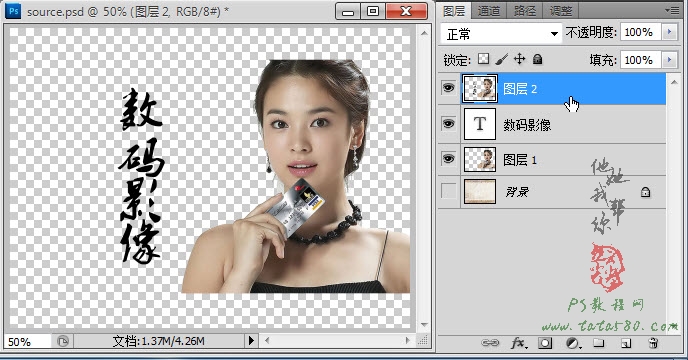
7、按Ctrl+Alt+Shift+E鍵進行蓋印圖層並生成圖層2,如下圖所示:

8、將背景圖層的眼睛點上,數碼影像和圖層1的眼睛點掉,這麼做的目的是為了保留“數碼影像”和“圖層1”,如果不進行蓋印圖層,而直接將兩個圖層合並也可以,看個人習慣,效果如下圖所示:

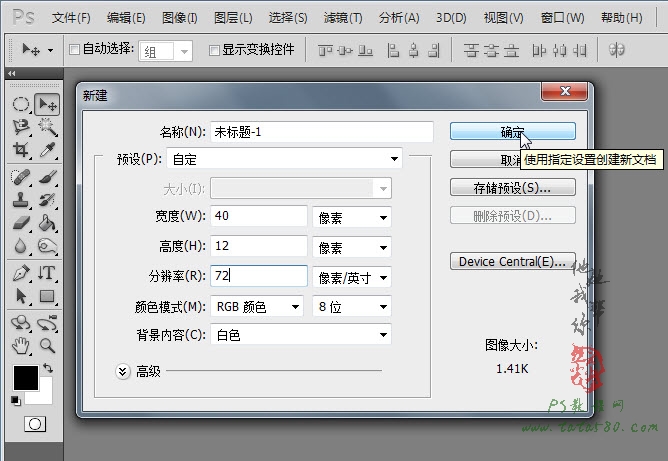
9、接下來我們制作自定義文字圖案,新建一個40*12的空白文檔,具體參數如下圖所示:

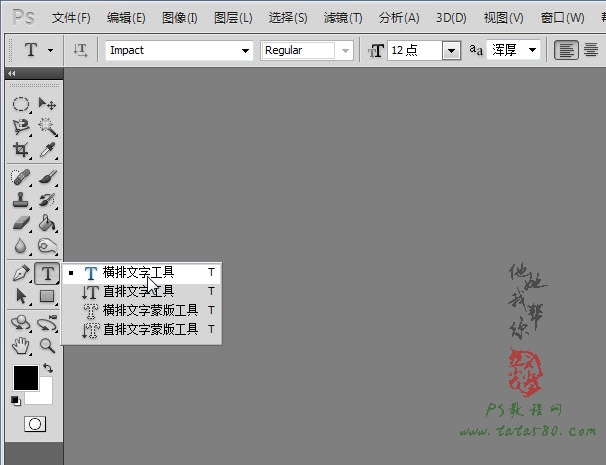
10、單擊選擇“橫排文字工具”,設置前景色為黑色,字體為“Impact”,大小為12點,類型渾厚,具體設置如下圖所示:

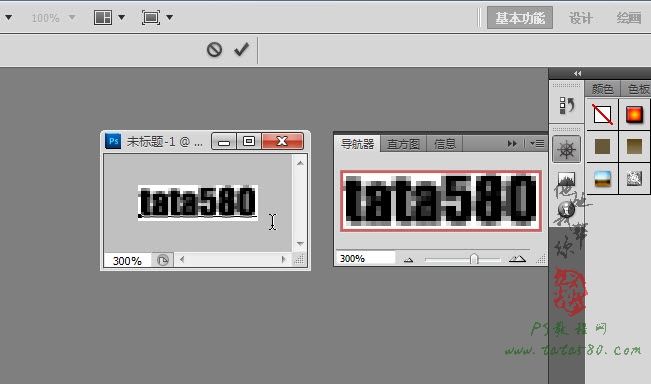
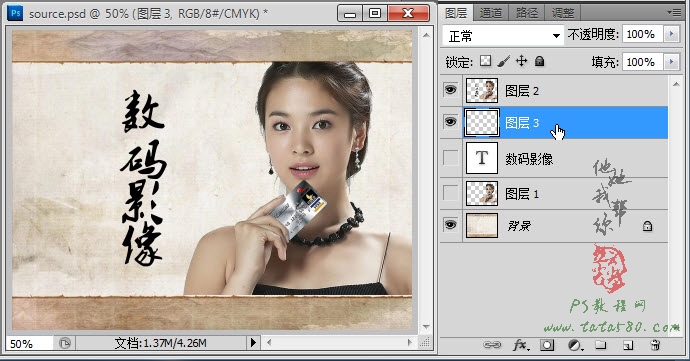
11、在空白文檔中輸入你想要的文字,本例以“tata580”為例,如果文檔大小看不清楚可以適當放大文檔至300%,效果如下圖所示:

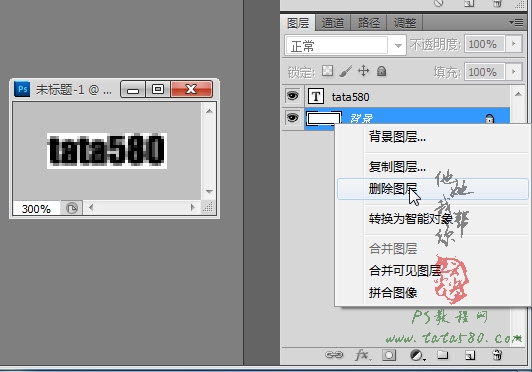
12、右鍵單擊選擇背景圖層,選擇“刪除圖層”,如下圖所示:

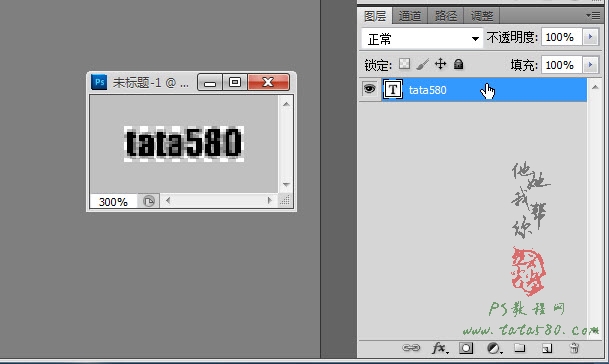
13、刪除背景圖層後就剩下文字圖層,這時除文字外背景是透明的,這一點很重要,一定要保證背景是透明的,不然後面的效果就出不來,如下圖所示:

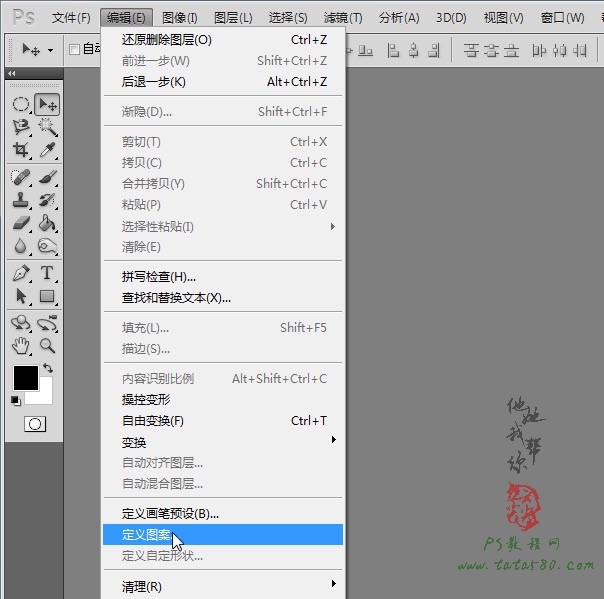
14、接著來定義圖案,選擇菜單“編輯->定義圖案”,如下圖所示:

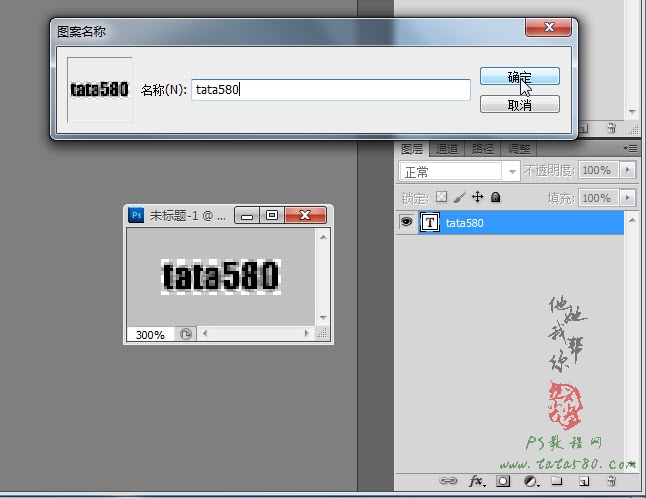
15、在彈出的“圖案名稱”設置框中設置你的圖案名稱,本例命名為tata580,如下圖所示:

16、接著回到原圖一文檔,在圖層2下方新建一個透明圖層3,如下圖所示:

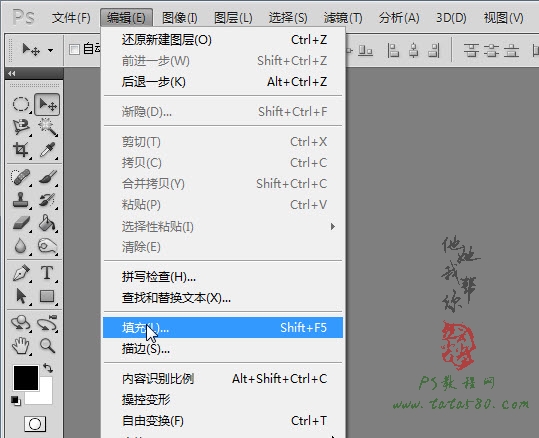
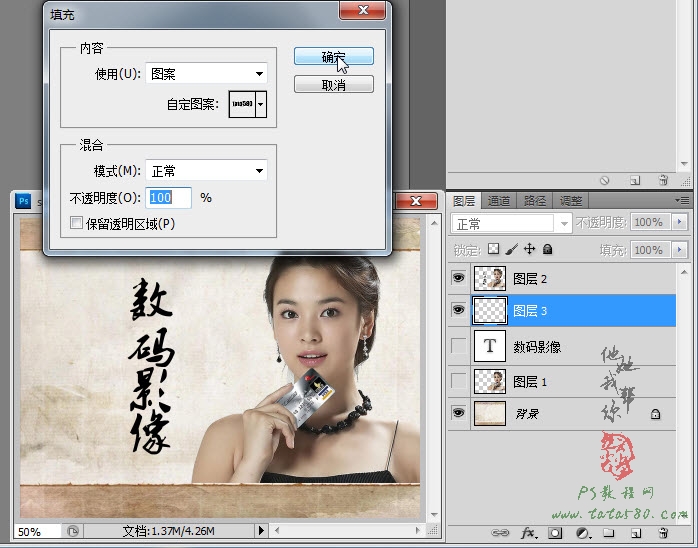
17、選擇菜單“編輯->填充”,如下圖所示:

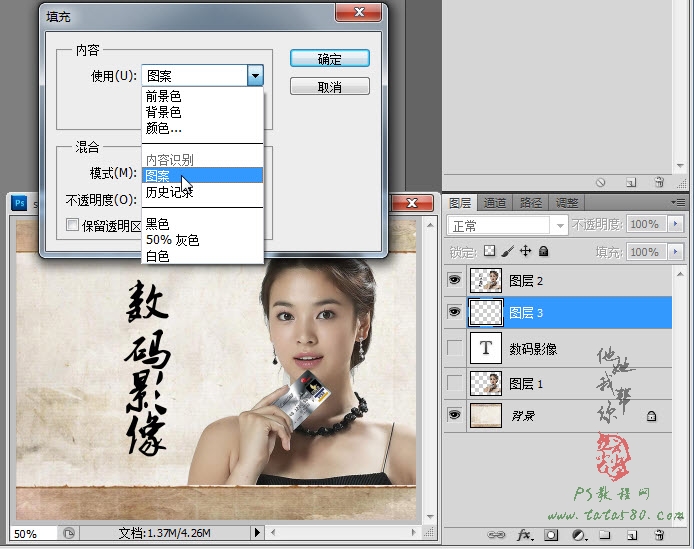
18、在彈出的“填充”設置框中,選擇使用為“圖案”,如下圖所示:

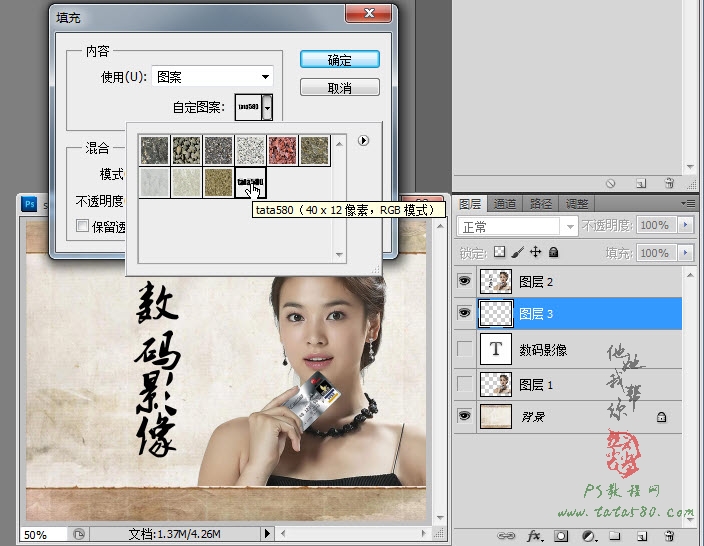
19、然後選擇自定圖案為我們之前定義的“tata580”,如下圖所示:

20、最後確保沒有勾選“保留透明區域”,模式正常,不透明度為100%,如下圖所示:

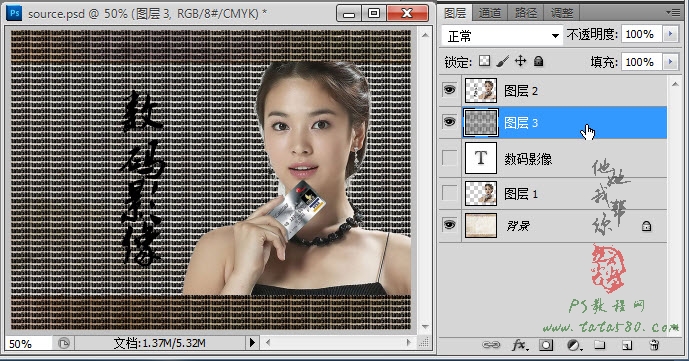
21、確定應用填充後可以看到整個圖層3畫面被文字填充滿了,效果如下圖所示:

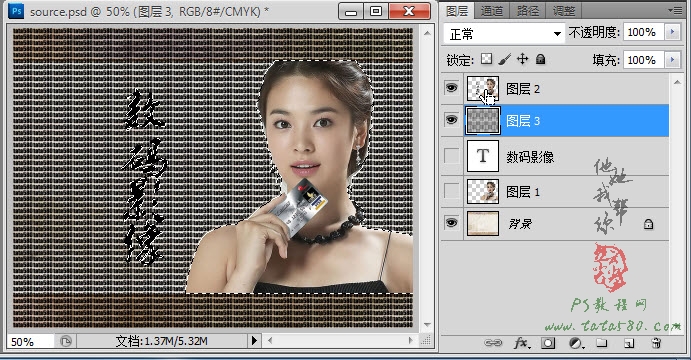
22、按住Ctrl鍵,鼠標左鍵單擊圖層2的縮略圖位置載入人物及文字的選區,效果如下圖所示:

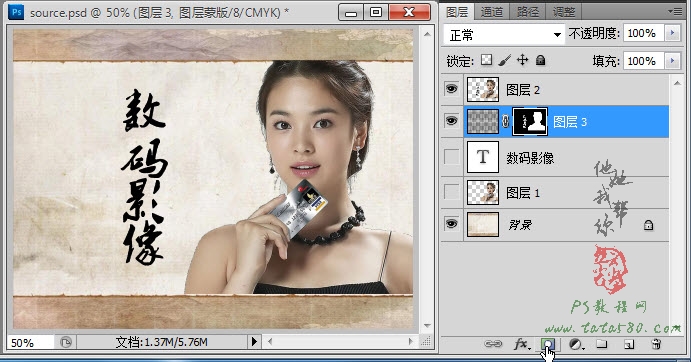
23、保留選區,確保選中圖層3,單擊圖層面板下方的“創建圖層蒙版”按鈕,給圖層3添加圖層蒙版,這時可能會發現看不到文字了,不用擔心,因為有文字部分被圖層2擋住了,如下圖所示:

24、單擊選中圖層2,右鍵單擊選擇“創建剪貼蒙版”,如下圖所示:
- 上一頁:PS圖像特技教程:閃電特效制作
- 下一頁:PS照片處理教程(三):證件照排版



