萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps圖片處理 >> PS和AI制作創意點陣圖
PS和AI制作創意點陣圖
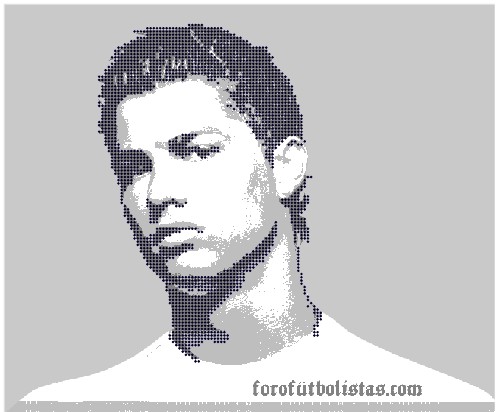
這篇教程教三聯的朋友們用PS和AI制作創意點陣圖,教程難度一般,制作出來的點陣圖很有創意也很漂亮,學習過之後覺得這麼好的教程還是要分享出來和三聯的機油們一起學習,好了。先來看看效果圖:
三聯推薦:photoshop7.0迷你版免費下載 | Photoshop CS5 中文免費下載 | photoshop免費下載

具體的制作步驟如下:
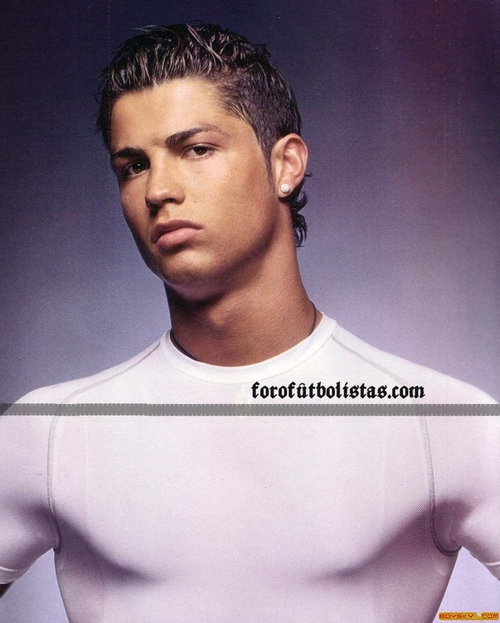
1、選擇一張圖片(LOGO類圖形也可以) 不是大圖也沒關系

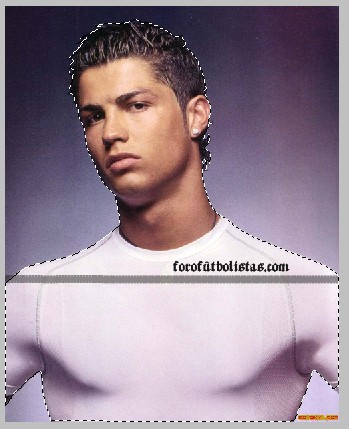
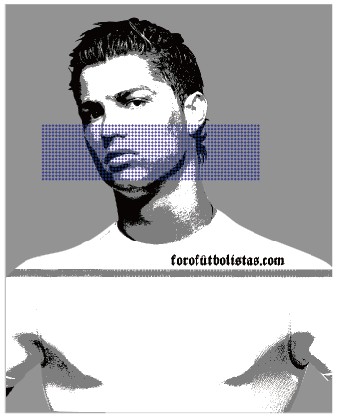
2、由於背景和頭發顏色過於接近 做個選區(自己用路徑勾的)
復制圖層 添加底色 我選擇的是灰色 這樣可以避開衣服的白色和頭發的黑色 更容易查看的清晰些

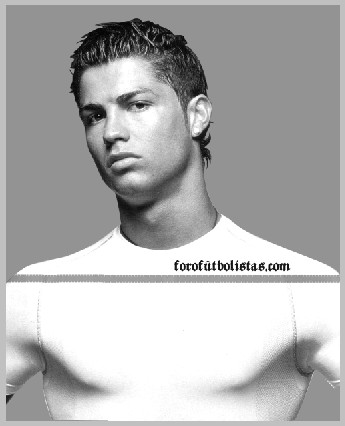
3、下一步就是把圖片也去色 因為我只想做兩個色調的點陣圖(當然你想做一個色調或是更多也可以)
而且單色的圖片更容易觀察明暗度(把對比度加大 用色階、曲線調都可以)

4、這時候需要把圖片變成我需要的大面積色塊 而不是清晰的照片了
在這裡選擇的是圖像——調整——色調分離
用的數值3 是因為要用黑白灰三個顏色 如果是2就是黑白了
當然用別的方法也可以 只不過我覺得這個比較容易一些
然後把圖片存下來 等待應用

5、打開AI 做一個點陣(方形、圓形、三角形點點都可以) 密集度根據自己感覺就可以了

6、下一步置入剛剛儲存的圖片 放到點陣的底層

7、這一步就是刪除你不想要的點點了
因為人物的高光部分就是白色 所以只要把陰影做出來 高光自然就顯示出來了
開始刪除白色區域的點點了 注意邊緣的地方盡量不要刪除的過於整齊 做出一些過度的感覺

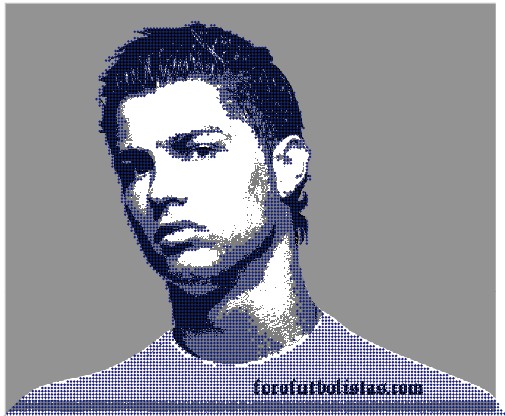
8、灰色層整體OK了 這裡建議的就是點陣最好不要太小 不然看起來會很眼花(我當時就犯了這個錯誤 點陣做的過於密了)

9、用同樣的方法把黑色的部分也做出一份

10、下一步就是把黑色和灰色的點陣對齊就可以了

11、最後不用多說了 做一些你自己喜歡的背景和畫面添加到上面咯

注:1、點陣圖盡量不要做過大面積 我這張圖的點陣面積就有些大了 ,因為大面積的點陣看起來會有些眼花
2、點陣圖不僅限於圓點 方形、三角形、六邊形等等一切皆可,當然也不僅僅限與做圖片,有些時候做LOGO同樣好用!
- 上一頁:PS完美修復靜物商品
- 下一頁:用PhotoShop簡單給照片人物去紅眼方法