萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps圖片處理 >> Photoshop調出夢幻炫彩的菱形背景圖
Photoshop調出夢幻炫彩的菱形背景圖
本教程主要使用Photoshop調出夢幻炫彩的菱形背景圖,制作小三角像素背景的方法跟星光背景有點類似,都是把素材復制兩層,分別執行正負45度的濾鏡,小三角像素背景執行濾鏡之前需要先變形,然後修改圖層的不透明度或混合模式就可以得到想要的效果。
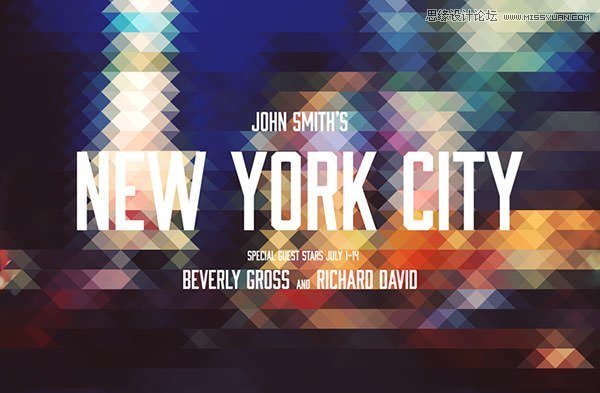
最終效果


1、准備一張作為banner背景的照片,下面我們以下圖作為演示。

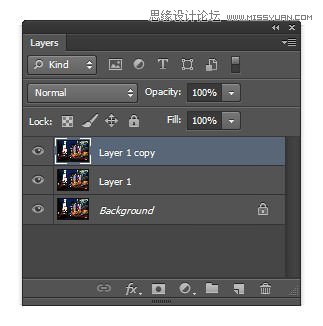
2、復制兩次背景層。

3、先對最上面的圖層使用自由變換工具(Ctrl + T 或選擇主菜單”編輯”>”自由變換”)讓圖像水平傾斜45度。

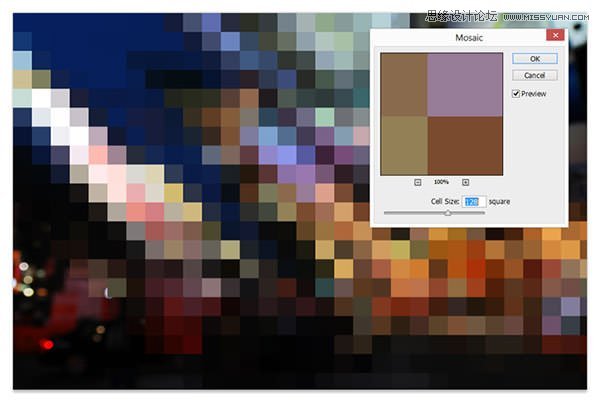
4、主菜單”濾鏡”>”像素化”>”馬賽克”,調整單元格的大小,大小根據你的banner圖像大小來設置,這裡是3888x2554px,所以我們設置為128px大小。

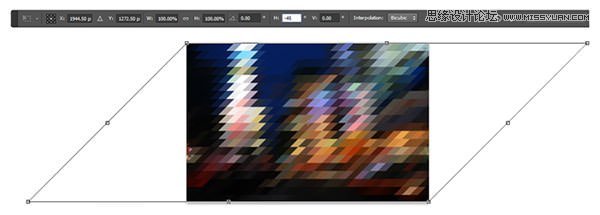
5、使用自由變換工具(主菜單”編輯”>”自由變換”)讓圖像水平傾斜-45度。(其實就是第3步的相反方向)

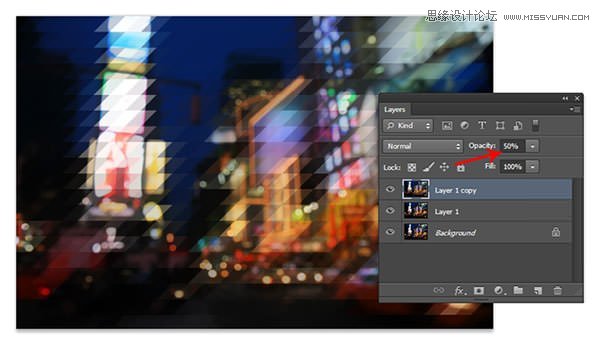
6、設置此圖層的不透明度為50%。

7、選擇中間層,使用自由變換工具(Ctrl + T),讓圖像水平傾斜-45度。

8、再使用一次相同的馬賽克濾鏡(提示:Ctrl+F就可以重復上一次的濾鏡操作)。

9、用自由變換工具(Ctrl + T)讓圖像水平傾斜45度。

10、這步差不多完成了,把圖像放大一點,我們可以看到邊緣不是很對齊,解決方法是通過鍵盤左或右鍵來輕移圖層,全其對齊,對齊後是三角形狀的。

11、接下來banner的背景已經完成。

ps圖片處理排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved