萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps圖片處理 >> 在PS上為文字切片加上超鏈接方法
在PS上為文字切片加上超鏈接方法
我們在做網站或裝修店鋪的時候,往往要為文字加上超鏈接,這更多的運用是給自制的導航條圖片文字加上鏈接網址,要做到這一切一般情況下是需要DW軟件的,而手頭上只有PS該怎麼辦?下面我們就來談談用PS怎樣為圖片文字加上鏈接。
方法/步驟
首先打開PS軟件,新建一個長1024像素X50像素的導航條,再用著色按鈕塗上你喜歡的顏色,如圖所示:

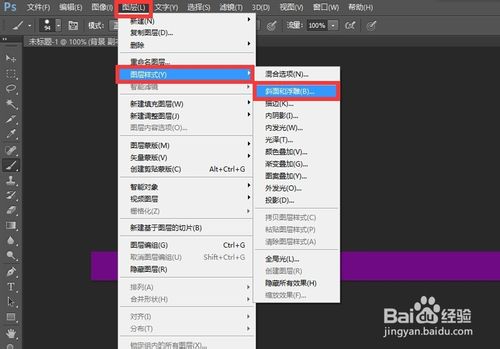
然後,進一步美化一下導航條。新建一個圖層,接著依次點擊:圖層——圖層樣式——斜面和浮雕。在彈出的對話框中慢慢調節移動滑塊,直到你認為比較滿意位置,點擊確定後,如圖所示:


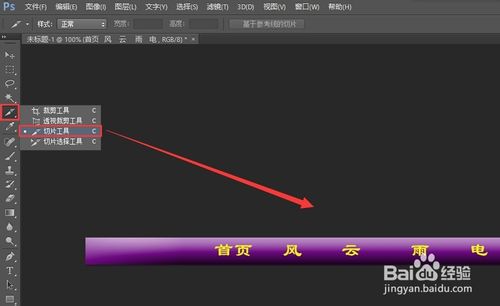
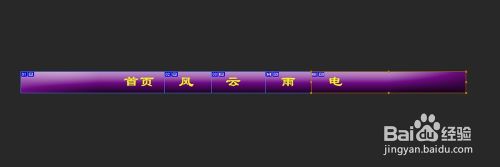
現在給導航條上輸入你想要的菜單文字,然後在工具欄裡右鍵剪截工具,再選擇切片工具。示例如圖:

接下來用切片工具把你准備要加鏈接的文字進行切割,注意要完整切割,不要留下空隙,否則零散的碎塊太多,會給店鋪的裝修中帶來沒必要的麻煩。如圖所示:

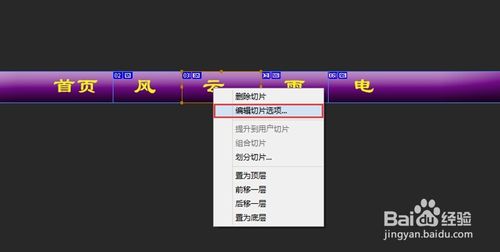
文字切割完成之後,再分別右鍵每一個文字對應的切塊,在右鍵菜單裡點擊“編輯切片選項”。如圖所示:

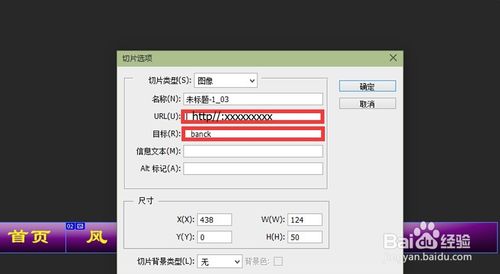
點擊“編輯切片選項”之後,在彈出的窗口中粘貼你准備好的鏈接地址,再在目標欄裡填上“_banck”,此表示在新窗口中打開網頁,如果不需要就不填了。如圖所示:

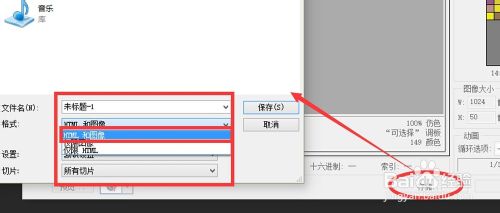
文字鏈接編輯好後,就要進行保存了。保存格式為“Web”格式。在彈出的存儲窗口中點擊“存儲”。指明路徑的時候選擇格式為“html和圖像”,然後點擊保存即可。如圖:

保存好的“導航條”為兩個文件夾,一個是images文件,一個是html網頁文件。在裝修店鋪或網站時,首先把images文件上傳到網站或店鋪的圖片庫中,然後打開html網頁文件,再在打開的網頁上右鍵單擊查看源代碼,復制之間的所有代碼,然後粘貼到你需要投放的自定義頁面中後,再回到文字編輯模式中修改一下相對應的images圖片地址就是了。
注意事項
切片的時候要細心,盡量以大塊為好。
以上就是在PS上為文字切片加上超鏈接方法介紹,希望能對大家有所幫助!



