萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps圖片處理 >> Photoshop制作超酷的同心圓拼圖效果
Photoshop制作超酷的同心圓拼圖效果
本教程主要使用Photoshop制作超酷的同心圓拼圖效果,教程的緣由是因為前幾天有人問這個效果怎麼做的,我把圖保存了下來 然後試著去做了一下,結果就搗鼓出個這個玩意了。感覺整體的創意風格很不錯的,喜歡的朋友讓我們一起來學習吧。
效果圖:

原圖:

這個圖第一眼看上去可以發現都是 由扇形組成的 但是仔細觀察一下,很容易發現它這個圖是有規律的 5個同心圓,每個同心圓從4、6、8、10個扇形分割出來,這圖做的難度的確不大,但是還是需要一點技巧和清晰的思路 我說說我的方法,給大家參考一下。 拋磚引玉,也許各位能用更快捷的辦法做出來。
我做完這個教程之後,我發現完全是一個小學數學題。
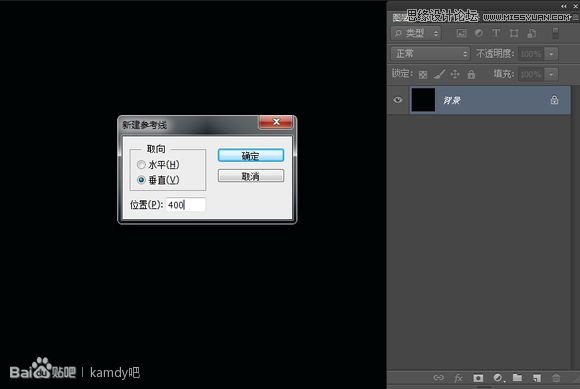
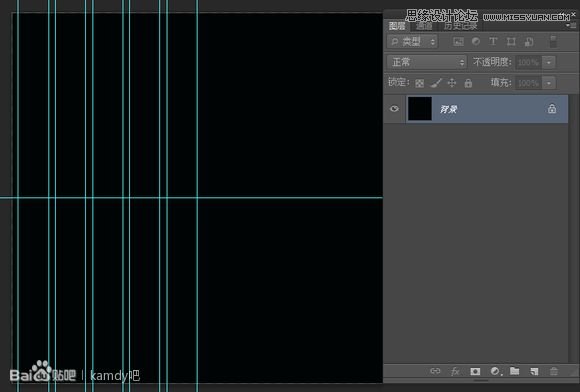
1、新建一個800×800的畫布,背景色黑色(方便看清楚參考線) 新建兩條縱、橫 的參考線分別是400像素 (因為800÷2=400嘛)

內圓1半徑:65像素(新建參考線的位置400-65=335) 間隙1半徑:15像素(參考線位置335-15=320)
內圓2位置:320-65=255 間隙2位置:255-15=240
內圓3位置:240-65=175 間隙3位置:175-15=160
內圓4位置:160-65=95 間隙4位置:95-15=80
內圓5位置:80-65=15
畫好的效果如下:

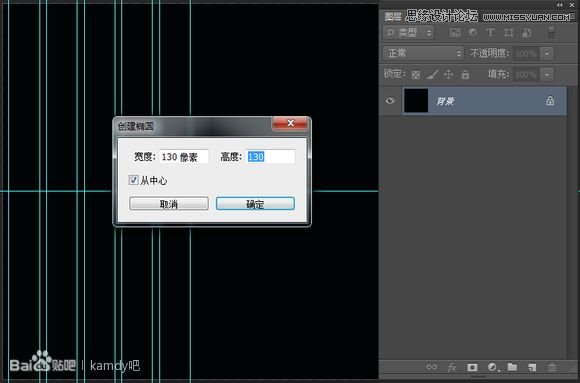
2、同心圓畫法,根據我們上面的參數來畫 內圓長度、寬度:65×2=130

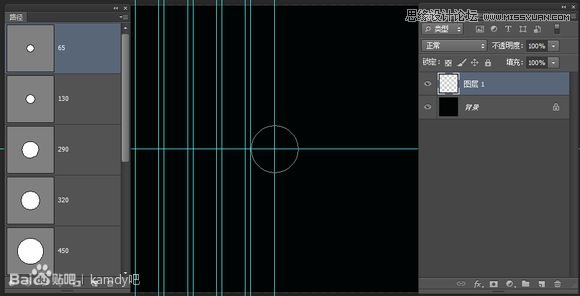
間隙1長度、寬度:15×2=30 所以在中心位置的長寬=130+30=160 然後其它圓和間隙都是這樣的方式來畫,這裡是小學數學知識別說你不會啊,為了節省時間,可以先把長寬算好出來 在路徑面板新建9個空白的路徑圖層 把圖層命名為長寬參數,新建圓形路徑的時候速度就快了,注意新建圓形路徑的時候鼠標指針要正對中心十字位置點擊,否則會偏離。
好吧,不知道大家有沒有算出來,我把參數答案說一下吧 (130、160、290、320、450、480、610、640、770)

3、新建一個路徑圖層,然後選擇矩形路徑工具 在中心點一下,長寬為7.5像素 然後按Ctrl+T把H改為 10000%

然後把路徑轉為選區,填充白色,右鍵圖層轉為智能對象Ctrl+J復制多一層出來 把這兩個圖層組合為一個組命名4分塊,然後把兩個圖層命名為0和90【這個是我們要調整的角度】。

4、把剛剛的4分塊組,復制多3個組出來【收起組文件夾,按Ctrl+J 3次】然後重新命名為 6分塊、8分塊、10分塊 隱藏4、8、10分塊的組,我們單獨來處理 6分塊組:由於一個圓要分成6塊,所以需要3條矩形 那麼就是3個圖層【復制多一層出來就可以了】每個圖層的矩形角度肯定大家也都知道,不知道回去看看小學六年級數學去【一個圓分成6塊錢那麼就是 360÷6=60度角】所以3個圖層角度分別是 0、60、120。

其它組的處理方法也是依照這個方法,復制圖層來把每個圖層的角度調整好 畫好了如下,如果對方向不滿意的還可以Ctrl+T直接旋轉角度

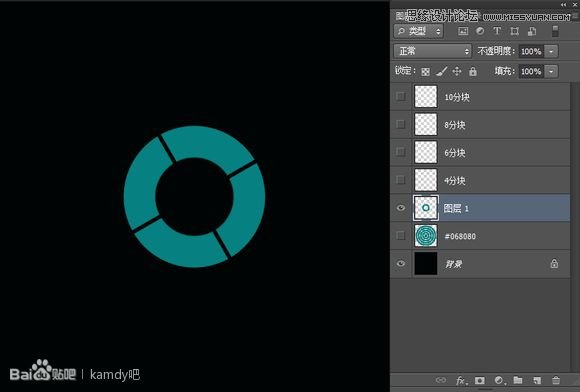
5、OK 現在參考線基本上沒有什麼作用了,可以清除掉方面看清楚一些 隱藏所有組,收起頂層的組,然後新建一個空白圖層 在路徑面板選擇770的路徑,Ctrl+回車,轉為選區填充顏色隨便。

選擇640路徑轉選區,按Delete刪除 選擇610路徑轉選區,按Alt+Delete填充 選擇480路徑轉選區,按Delete刪除,以此類推,把同心圓通過填充和刪除的方法做出來。

6、把同心圓的圖層拉到背景圖層上面,然後把4個分塊組選中,按Ctrl+T調整角度為-30。

然後右鍵組---合並組,把每個組單獨合並為單獨圖層。 選擇290路徑,按Ctrl+回車 按住Ctrl+Alt,點擊130路徑 繼續按住Ctrl+Alt,點擊4分塊,這樣通過選區相減的方法,把最裡面的圓轉為4個扇形的選區就搞出來了

然後選擇同心圓的圖層,Ctrl+J 把4塊扇形新建為一個圖層出來。

以此類推,把其它圓圈也轉為分塊扇形,然後都建立為選區,跟新建為圖層 建好的效果如下

如果對扇形的位置不滿意的,可以在分塊圖層自己去調整角度吧 我這裡的角度是公式化調整出來的,想要個性化的同學可以自己去修改。
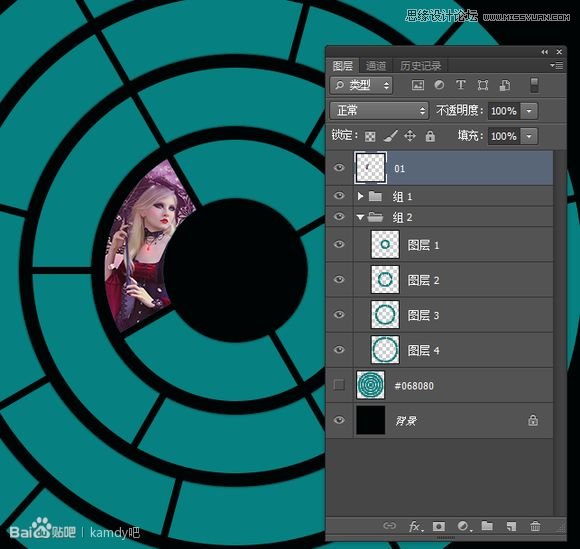
7、接下來就是體力活了,拖入圖片素材一張一張來搞定,拖入圖片之後,為了方便調整位置,我把圖層不透明度降低到40%,然後調整位置的時候就清楚多了。

調整好位置之後按Ctrl點擊圖層1的縮略圖,載入選區

然後【反選】按L 套索工具,按Shift把 其它3個三個扇形套中之後按Delete刪除

這樣就可以得到單獨一面扇形的圖片了,調整回不透明度為100%就OK了

以此類推,體力活貴在堅持。 這裡我就不一一演示全部做好的內容了,太累了。思路就是這樣然後剩下的,各位自己動手吧 做好之後把底層的顏色扇形隱藏掉,背景圖層改為白色就可以了

我這個是我花了將近1個小時搗鼓下來的東



