萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps合成圖片教程 >> Photoshop合成局部誇張的棒球海報效果圖
Photoshop合成局部誇張的棒球海報效果圖
先看看效果圖

下面就開始吧
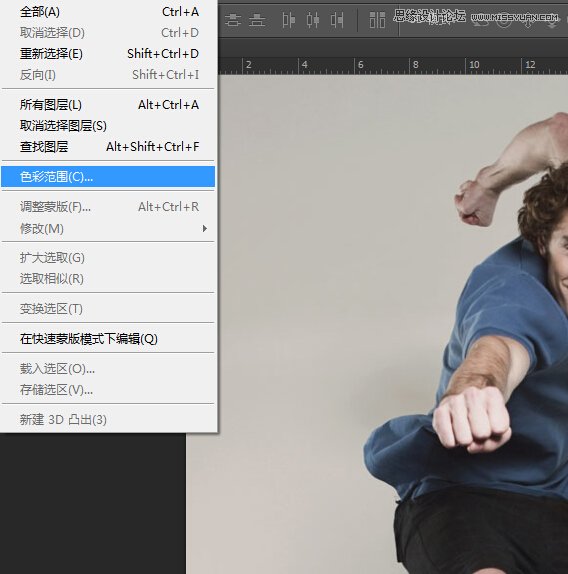
第一步 素材的摳圖 打開“男孩‘素材,復制一層人物,在這兩層中間新建一個黃色的填充層。咱們以他的幅面來進行制作。這裡人物的摳圖部分,我們直接用”色彩范圍“命令

顏色容差調至20

用加號吸管工具吸取雜色。這裡,樓主習慣把選區預覽改成”黑色雜邊“。看的舒服直觀一些

點擊確定,得到選區,直接生成蒙板。我們可以看到有些地方有缺陷,點擊人物蒙板,用筆刷刷回主要殘缺部分。


然後,右鍵點擊蒙板,調整蒙板,調一下邊緣,繼續輸出蒙板。

得到一些不錯的補充,不過由於分辨率的原因,顯得有些虛化。我們就不得不細致的用鋼筆來做一些選區控制,來補充了

選區控制,在蒙版中擦拭。

摳圖就完成了。

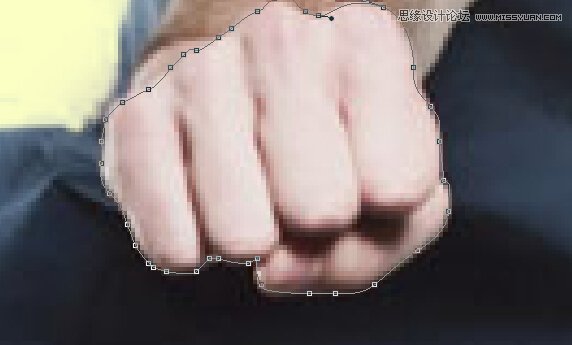
接下來就是來放大這個人物的某些局部,來誇張他。我選擇了他的前面的那只手,還有腳。不急,我們先對手摳圖,先把手上拳頭摳出,然後在摳出,摳出後,分別把他們轉變成智能對象。



開始誇張的放大手臂,通過變形,縮放,透視等工具來操作。這裡還要記得調整一下位置,讓它盡量的符合一定的透視。

變形工具。

手臂調整完整之後,在把剛剛的拳頭放在上面,放大。(這裡有點模糊了,素材不太給力) 同理,我們對他的腳也是這麼處理的。

局部截圖。是不是誇張的放大了呢??

合成之後,上整體效果

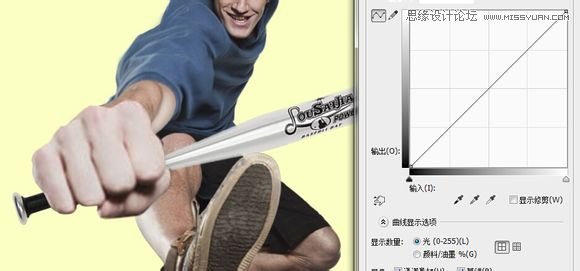
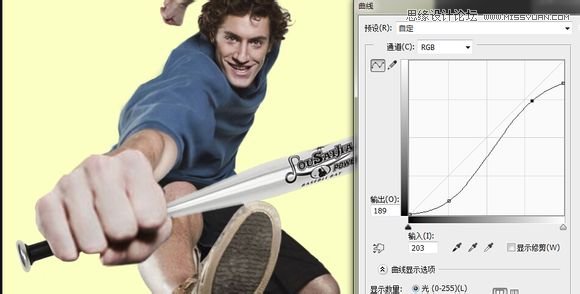
做到這一步,樓主感覺拳頭的顏色有點怪怪的,所以來對它稍微的來調下色。
這裡我選用了”快速蒙板“,英文輸入法下,按一下”Q“鍵,切換到”快速蒙版“,調出’畫筆”工具,透明度和流量都設為30%就可以了,塗抹拳頭,調色即可。



完成之後,置入棒球棒素材,魔棒摳出,合適的位置置於拳頭下方。邊緣粗糙通過調整蒙板來改善,不贅述了。和上面一樣,都是基於蒙板的。人物主體部分就完成了,編組,對組添個蒙板做下不妥的地方的微調。
接下來是搭建場景。 選中黃色的圖層,設置線性漸變,從下往上拉


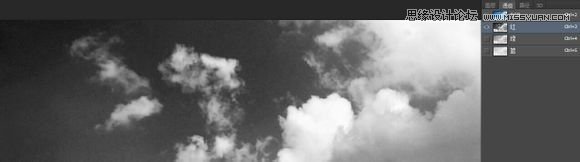
接下來,添加雲朵來進行裝飾。這裡,我們找到一張藍天白雲的素材,通過紅通道來摳出雲。這裡復制紅通道,色階命令,將中間的滑塊右移一點距離,使得灰色部分加多,然後計算,正片疊底,20%得到A


得到alpha 1通道。ctrl+enter 左鍵單機該通道,得到雲朵的選區。

點擊RGB復合通道,回到圖層面板,Ctrl+J復制,及得到雲

選中剛剛得到的雲,點擊編輯欄中的圖層,復制圖層到終成psd(剛剛做到人物合成)中

雲的混合模式為“濾色”

接下來就是反復的復制雲層素材,不斷的變換大小和擦拭蒙板,來做一下雲朵圍繞的場景。讓雲與人物發生,穿插的關系,畫面靈動起來

並且對男生稍微調一下色,這裡也是做低飽和處理了,做了點色彩平衡


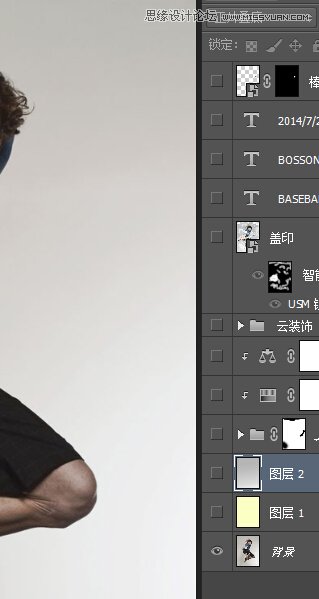
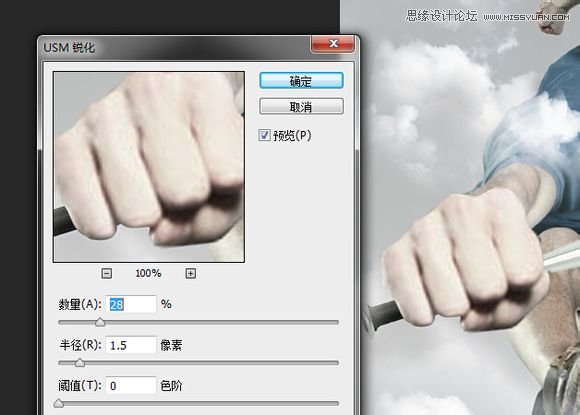
接下來,我們來做一點銳化。
蓋印當前圖層,並且這一層轉為“智能對象”,打開“濾鏡”-“銳化”-USM銳化“。由於本來手就不清晰,我們就著重看看手。其他的等會在智能濾鏡的蒙板中擦拭就好。


將智能濾鏡下的蒙板填充黑色,調出白色畫筆工具,透明度,流量60%,在手部,還有雲朵邊緣擦拭即可。擦到的地方就是被銳化的部分。如圖所示區域。

最後就是文本裝飾的部分了。這裡我們摳出一個棒球,讓它和boy中的”O“字替代。有趣起來



