萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps合成圖片教程 >> PhotoShop構建虛幻仙境太極閣場景效果合成教程
PhotoShop構建虛幻仙境太極閣場景效果合成教程
在ps設計中,經常會根據廣告設計要求制作一些奇幻的設計場景,特別是在制作一些電影、電視的海報上應用特別的廣泛,本實例“PS設計教程-太極閣”通過一個構建的虛幻場景來進行講述。

photoshop教程效果圖

原圖一

原圖二

原圖三

原圖四

原圖五
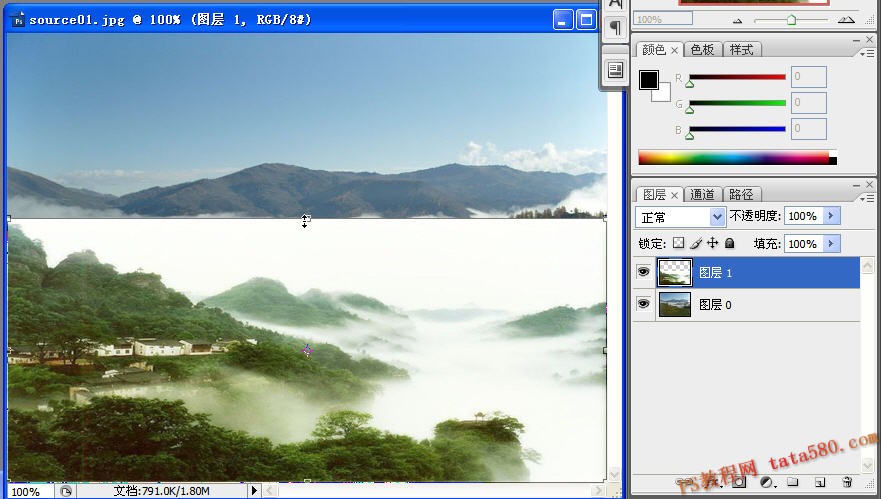
1、打開原圖一,將背景解鎖為圖層0,再打開原圖二,拖動圖像到原圖一中形成圖層1,並利用“編輯->自由變換”進行適當的調整,具體如下圖所示:

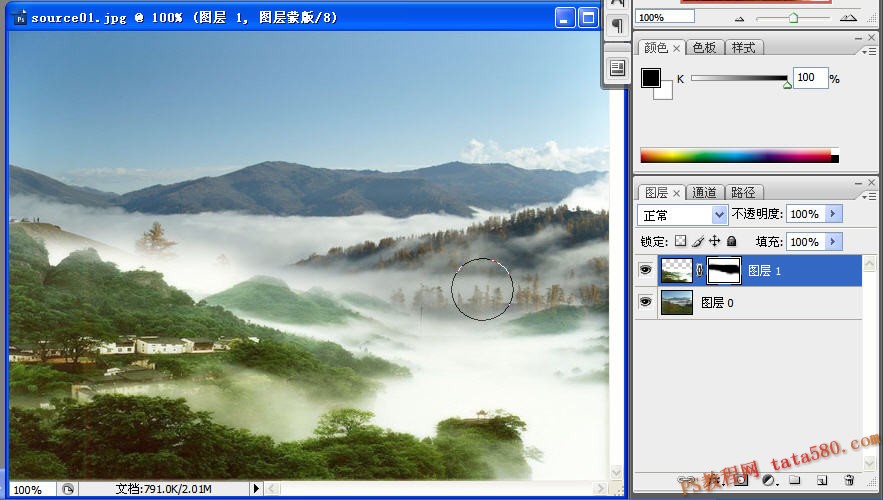
2、給圖層1添加一個圖層蒙版,並利用畫筆工具將過渡位置擦除,將畫筆的硬度設為0,這樣過渡性會較好些,效果如下圖所示:

3、接下來讓圖層1的顏色與圖層0匹配,先單擊選中圖層1,選擇菜單“圖像->調整->匹配顏色”,具體參數設置如下圖所示:

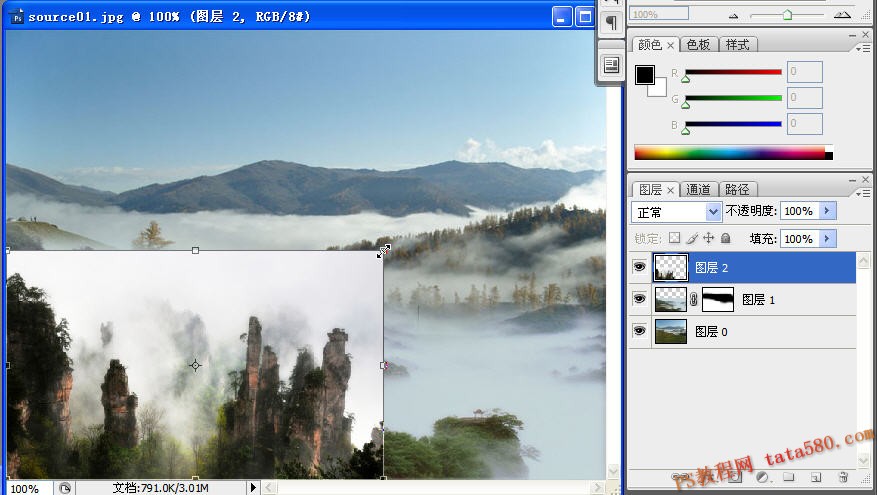
4、打開原圖三,拖動圖像到原圖一中,產生圖層2,並利用“編輯->自由變換”進行大小的適當調整,如下圖所示:

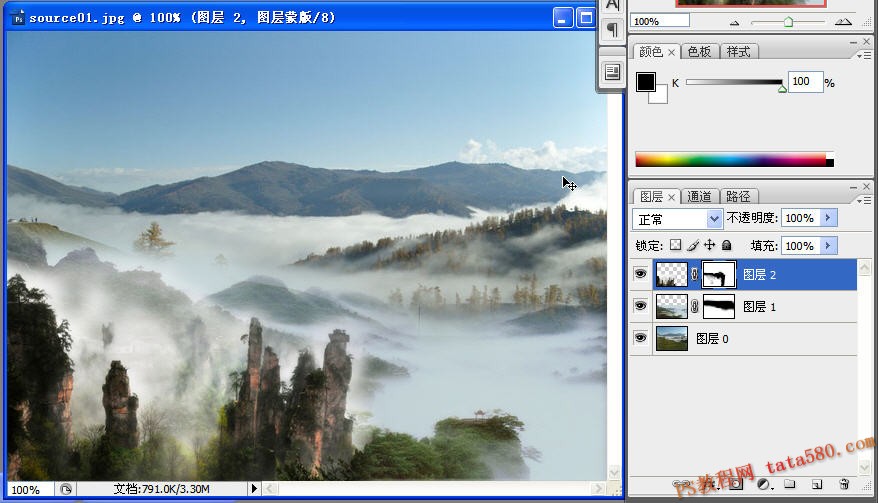
5、同樣給圖層2添加一個圖層蒙版,然後利用硬度為0的畫筆將邊緣過渡化,如下圖所示:

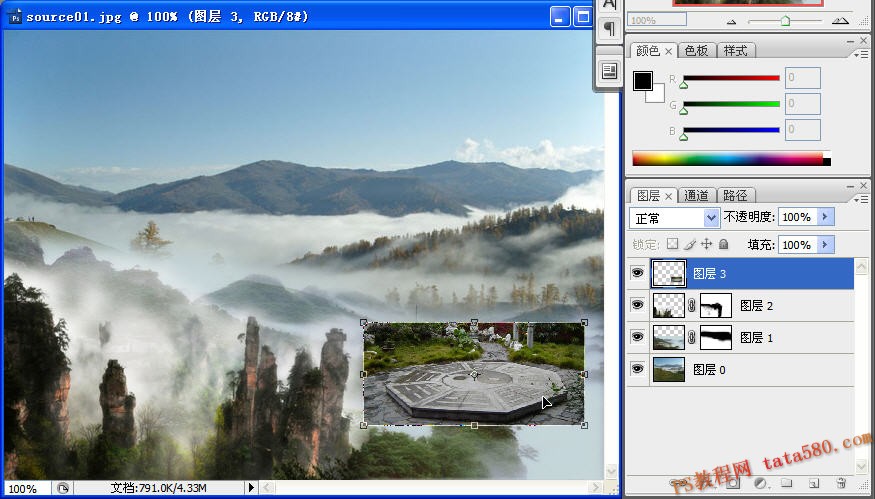
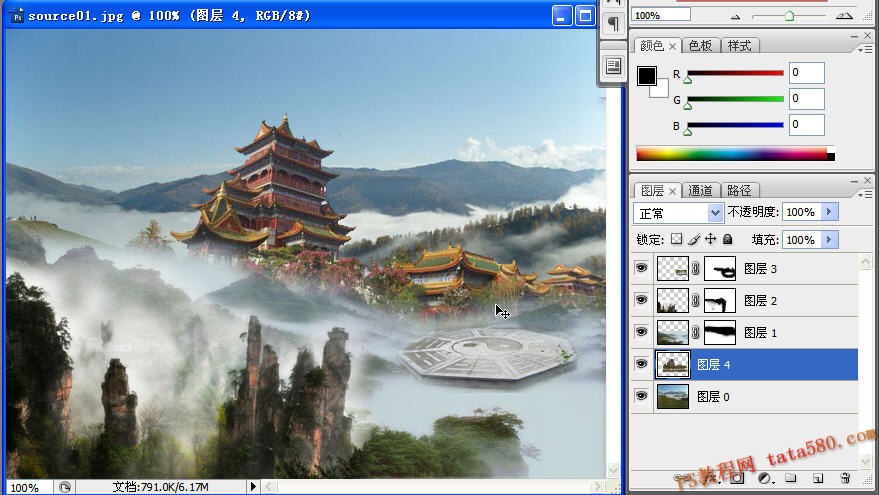
6、打開原圖四,拖動圖像到原圖一中,形成圖層3,並用“編輯->自由變換”適當調整大小及位置,如下圖所示:

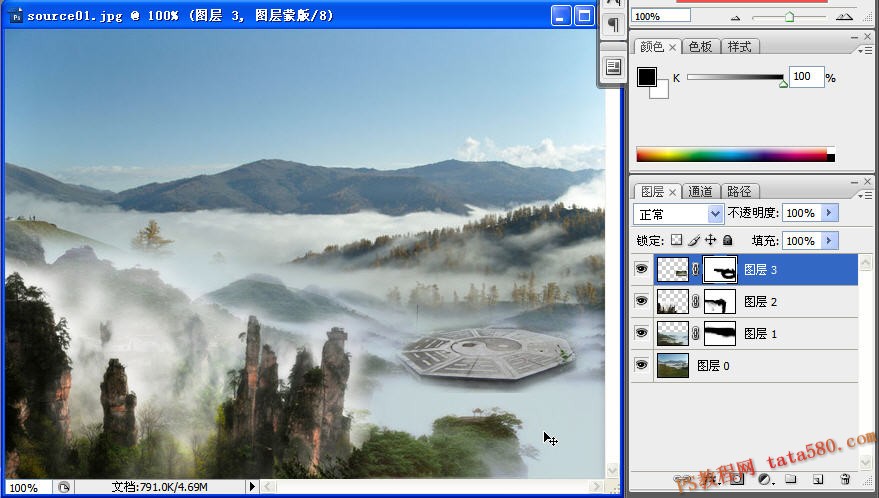
7、一樣給圖層3添加圖層蒙版,一樣利用硬度為0的畫筆將邊緣過渡化,如下圖所示:

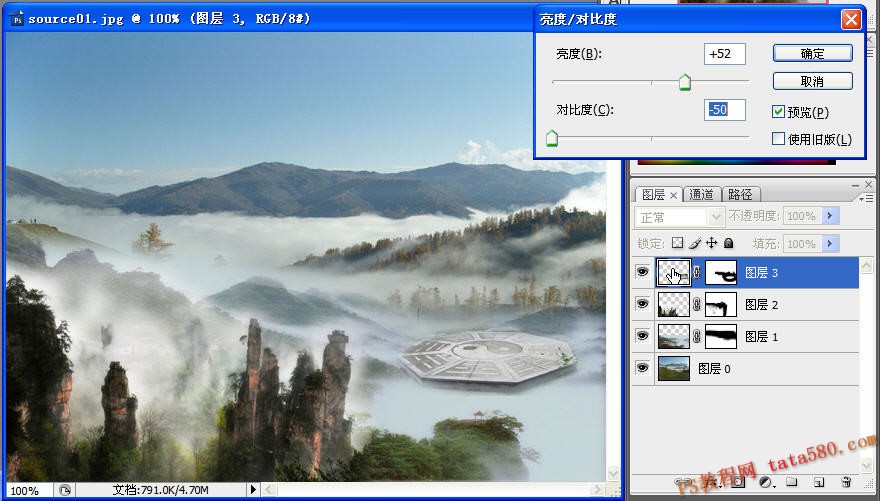
8、調節一下圖層3的亮度/對比度,打開“圖像->調整->亮度/對比度”,設置如下:

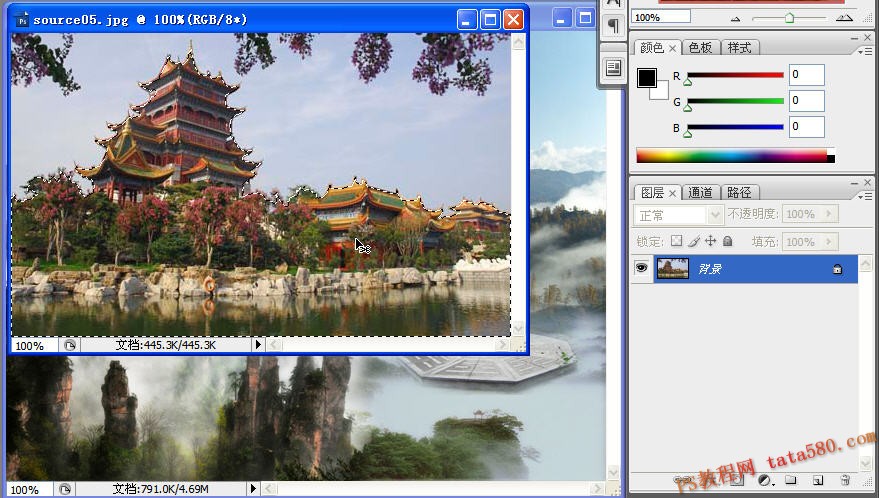
9、打開原圖五,利用魔棒或磁性套索等工具將需要的部分選中,如下圖所示:

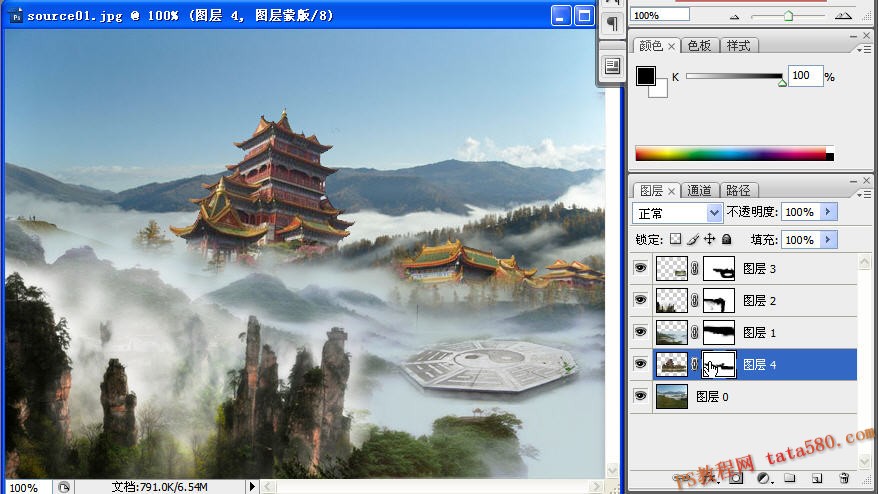
10、將選中部分一樣拖入到原圖一中,形成圖層4,調整圖層位置,將圖層4置於圖層0與圖層1之間,如下圖所示:

11、照樣給圖層4添加一個圖層蒙版,然後將一些邊緣做好過渡效果,具體如下圖所示:

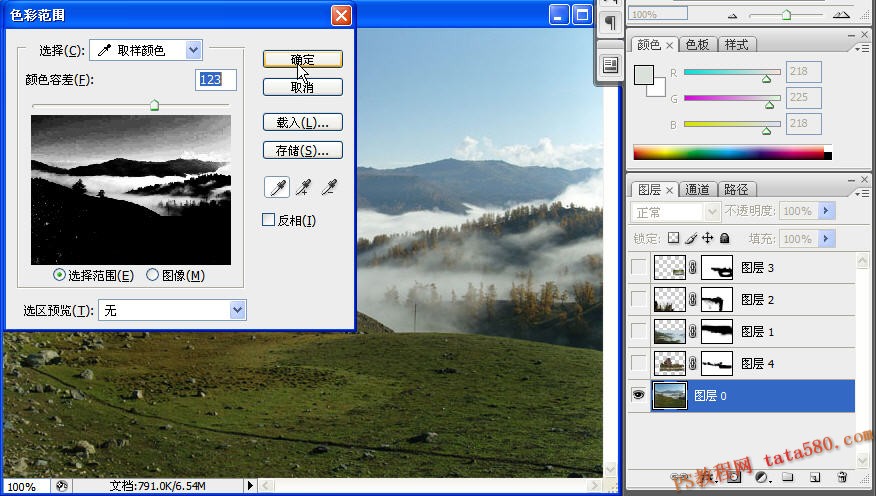
12、最後來做一下浮雲效果,單擊選中圖層0,通過“選擇->色彩范圍”,用滴管將浮雲部分選中,設置如下:

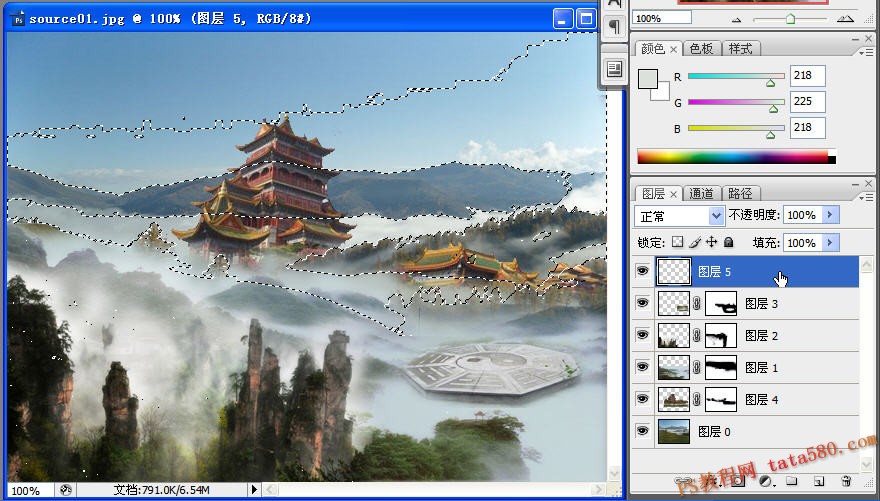
13、新建一個圖層5,記得要保留選區,如下圖所示:

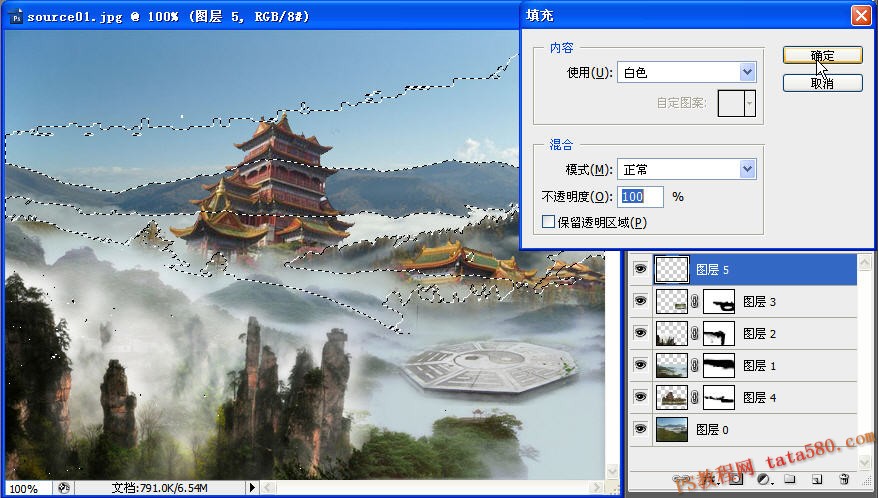
14、通過“編輯->填充”,將浮雲選區填充為白色,如下圖所示:

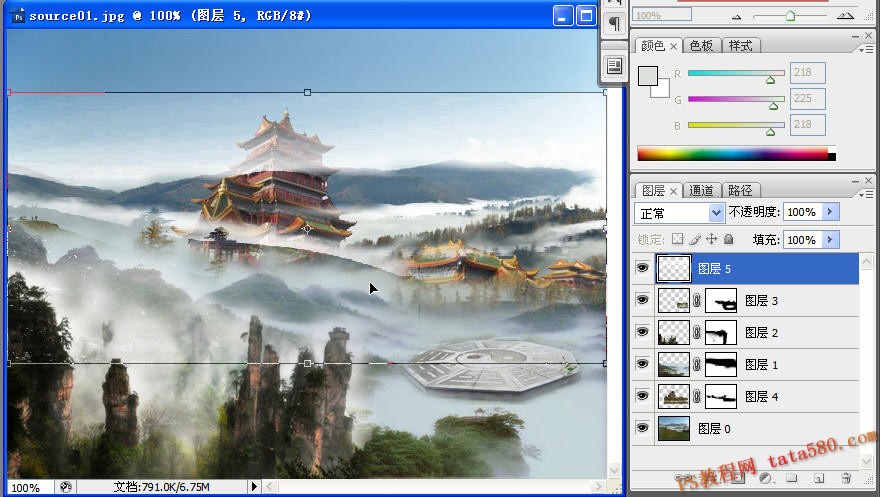
15、利用“編輯->自由變換”將圖層5的大小進行適當調整,如下圖所示:

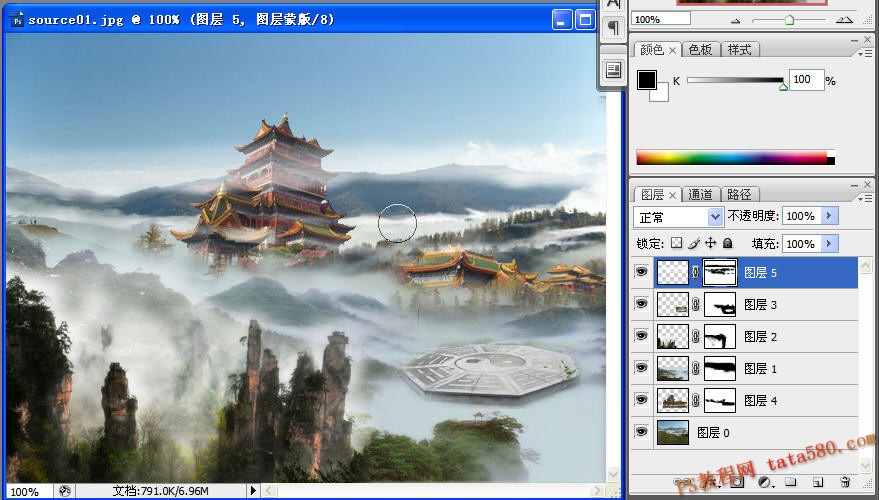
16、也給圖層5添加一個圖層蒙版,對邊緣部分也進行適當的過渡處理,如下圖所示:

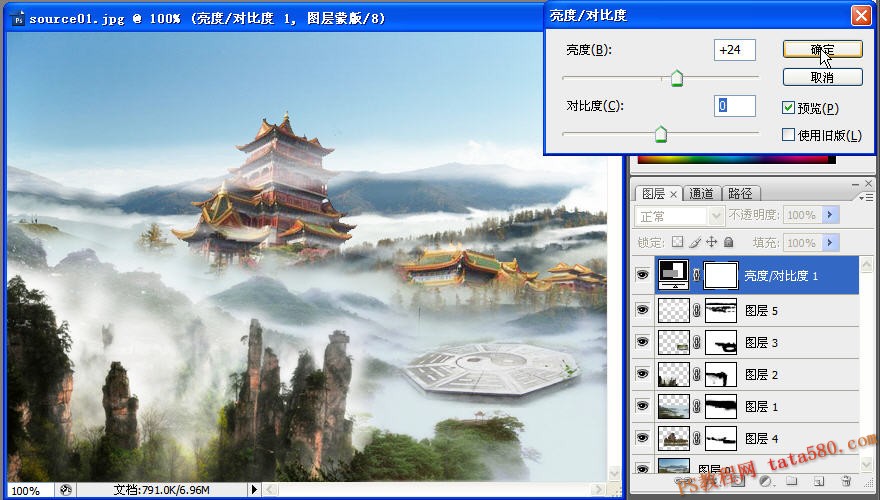
17、給所有的圖層進行亮度/對比度調節,單擊圖層面板下方的“創建新的填充或調整圖層”(半黑半白的圓形按鈕),選擇“亮度/對比度”,並進行適當的調整,如下圖所示:

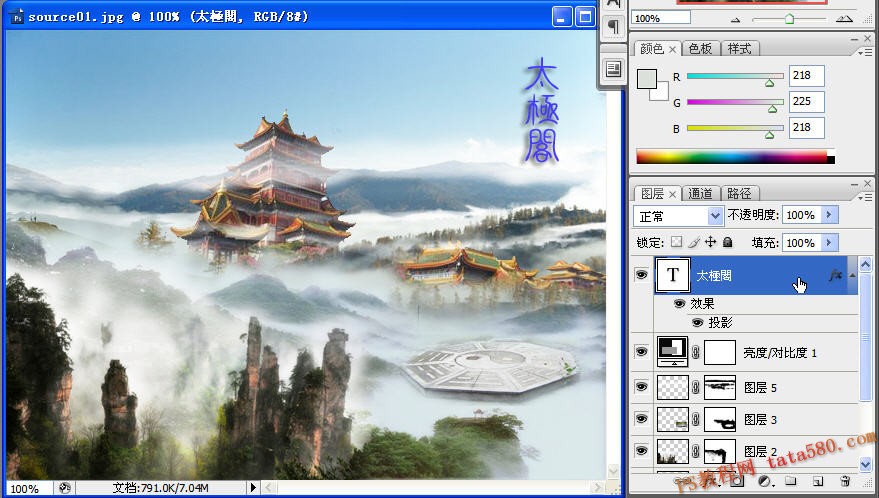
18、最後設置一下字體,將字體選擇為“中國龍瑩篆體”,沒有的可以安裝字體,打上“太極閣”三個字,並通過“圖層->樣式->投影”設置一下投影,效果如下:

19、最終的效果圖如下圖所示:

本教程為PS教程網原創作品,作者tataplay尖尖,如需轉載,請保留出處,謝謝!



