萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps合成圖片教程 >> PhotoShop合成超自然神秘沙漠場景圖片國外教程
PhotoShop合成超自然神秘沙漠場景圖片國外教程
這次的PS翻譯教程為大家帶來的是Photoshop合成反地心吸力超自然場景。
教程中應用調整圖層、路徑鋼筆、圖層樣式等工具將各樣素材合成起來,看最終效果圖是相當有神秘超自然感覺。
下面馬上開始本次的PS翻譯教程!
最終效果圖

圖00
素材
密雲天空:StormySky 3 – pelleron-stock
星海紙球花:Origami Kusudama Starsea – Missingno413
沙漠:quiet dunes – night-fate-stock
鐵鏈:Rusty Iron Chain – PNG – rarous-stock
鐵環:Iron Door Handle 2 – Falln-Stock
鐵球:iron ball – angeltouch1
雪地探險者:Walking on ice 1 – Arctic-Stock
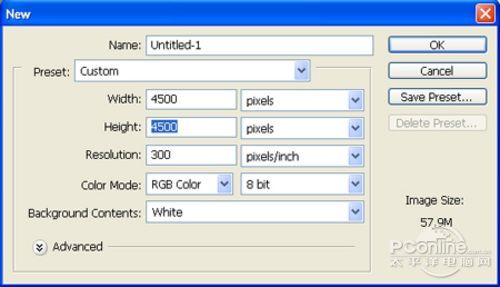
Step 1
首先,新建畫布,長寬設置為4500像素,分辨為300Dpi,背景顏色設置為白色,其余默認。

圖01
Step 2
下載“沙漠”素材並導入(或者直接拖拉進)Photoshop中。

圖02
選擇鋼筆工具,選擇路徑模式,沿著素材中沙漠的輪廓建立選區。再按“V”選擇移動工具,將選區中的沙漠拖拉到新建畫布中,命名為“desert ”。
PS:路徑模式的鋼筆工具是摳圖的好工具,配合放大工具,可以將很多細節保留下來。但有時魔術棒、圖層蒙版等摳圖方法也很方便的。

圖03
“沙漠”終於摳出,效果如下圖所示:

圖04
Step 3
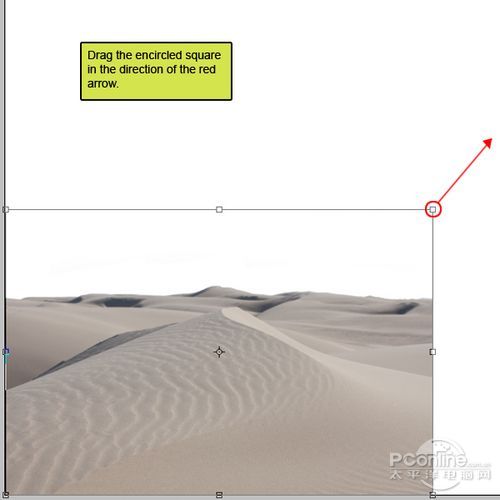
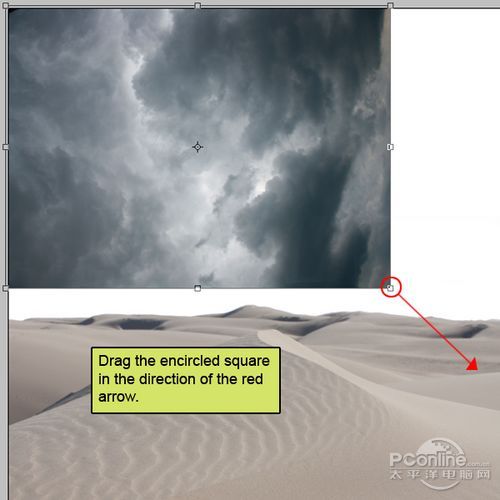
現在素材相對畫布有點小,需要將素材變大填滿畫布。按“Ctrl+T”選擇自由變換工具,如下圖所示,按著變換選框的右上角拉動,
同時按著“Shift”,左鍵按著右上角的控制點,讓“沙漠”按比例布滿整個畫布 。

圖05
“沙漠”自由變換後的效果,如下圖所示:

圖06
Step 4
打開sky素材包中的Stormy Sky 3素材,然後需要將素材導入Photoshop中。

圖07
在Stormy Sky 3素材中,還有些建築的,這裡需要清除掉。點擊圖層面板中的Stormy Sky 3素材縮略圖,按“ M”選擇矩形選框工具,
將填空部分選取好,再按“V”移動到畫布中,排在“desert”圖層後 。

圖08
黑沉的天空給人神秘的未知感,效果如下圖所示:

圖09
Step 5
下面將“天空”旋轉180°,讓天空以一種非常態出現,營造超自然感覺。按“Ctrl+T”進行自由變換,然後按下圖顯示,將鼠標移到
左下方,當顯示順時針選作標向時,按著左鍵旋轉180°。
PS:按“Shift”可以自動按45°、90°來精確旋轉。

圖10
“天空”旋轉後,效果如下圖所示:

圖11
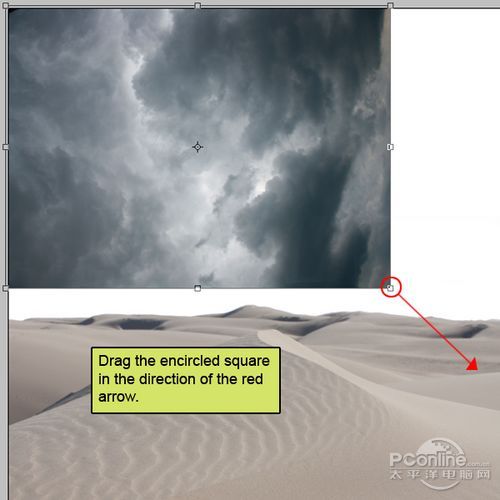
旋轉完成後,與“沙漠”素材同樣拉伸填滿畫布。按“Ctrl+T”進行自由變換,如下圖按著左下角的控制點,同時按著“Shift”,
按比例拉伸,讓“天空”布滿整個畫布。

圖12
“天空”自由變換後,效果如圖下所示:

圖13
Step 6
背景的色調對於作品創作是非常重要的,需要一開始就要做好。因為下面的其他步驟都是按照背景的色調進行創作。
如果一開始沒選好色調,到後面才來改就會很麻煩。所以,這步將對“沙漠”和“天空”的色調進行調整。
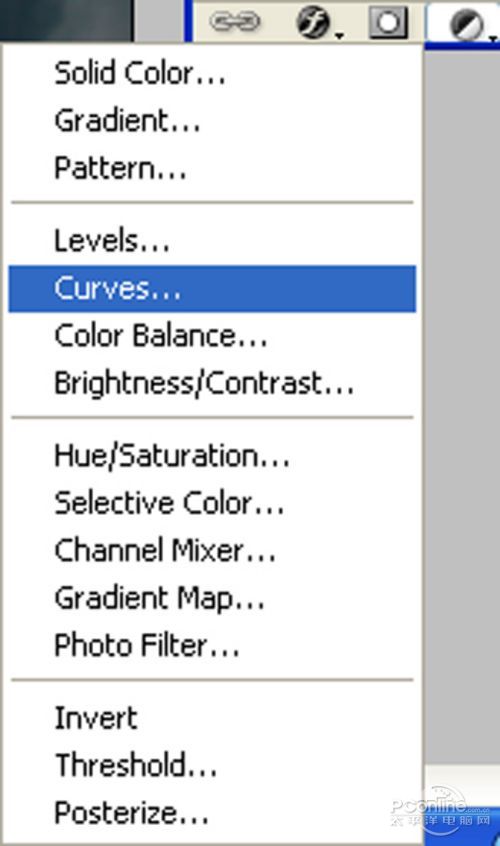
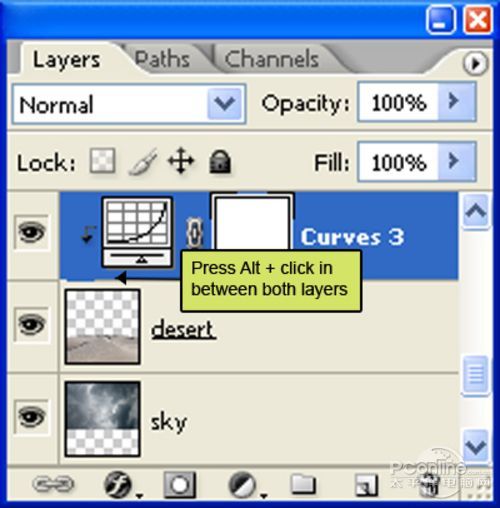
點擊圖層面板上的調整圖層按鈕,在彈出菜單中選擇添加曲線調整圖層,這樣就能很方便地調整換面的明暗變化 。

圖14
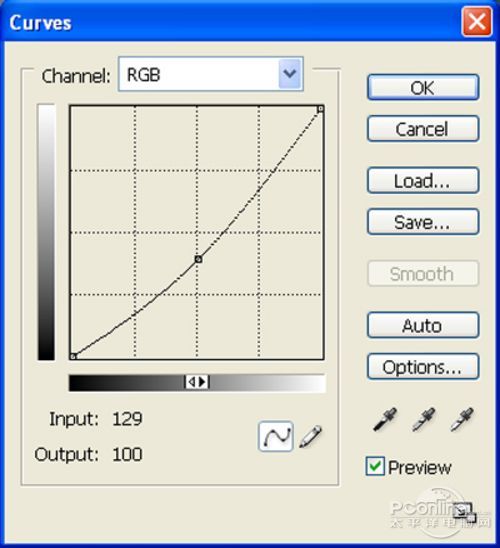
在彈出對話框中,依照下圖將曲線中部往下拉,設置輸入129、輸出100。這樣調整出來的效果是畫面變暗而顏色更加鮮艷。

圖15
按著“Alt”左鍵點擊下圖所示的兩圖層之間,將“Curves 3”圖層設置為“desert”圖層的剪切蒙版。同樣也可以在“Curves 3”圖層右擊,
選擇創建剪切蒙版。

圖16
這樣曲線調整的效果只會對“desert”圖層起作用,效果圖如下所示:

圖17
Step 7
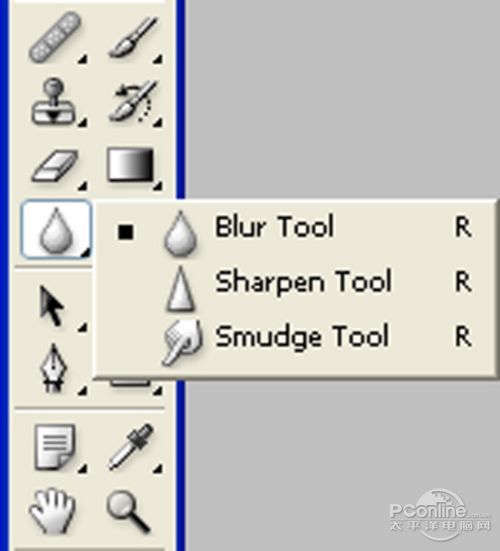
“天空”與“沙漠”素材已經接合好,但接合處需要再做一些處理,看起來更加自然。按“R ”選擇模糊工具。

圖18
依照下圖將“天空”和“沙漠”的結合處紅光部分塗抹,讓“沙漠”的邊緣變得模糊。

圖19
效果如下圖所示:

圖20
Step 8
背景素材結合好後,需要再調整光暗,讓畫面周邊的亮度降下來,以便突出將設計於中心的元素。
新建一個圖層,將此圖層命名為“Vignette”,並且按“Shift+F5”填充白色#ffffff 。

圖21
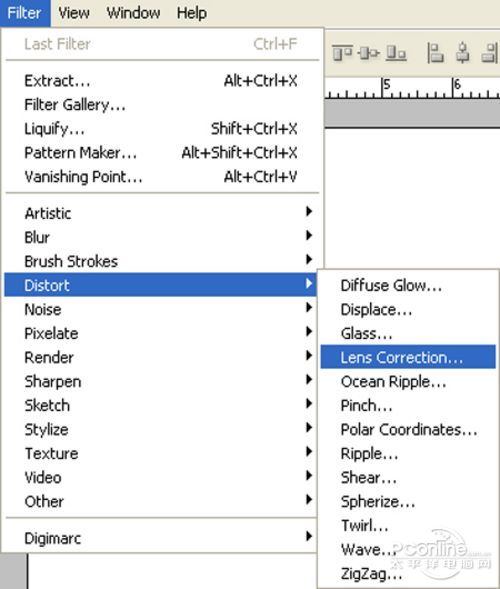
保持當前操作圖層仍為“Vignette”,選擇濾鏡>扭曲>鏡頭校正。

圖22
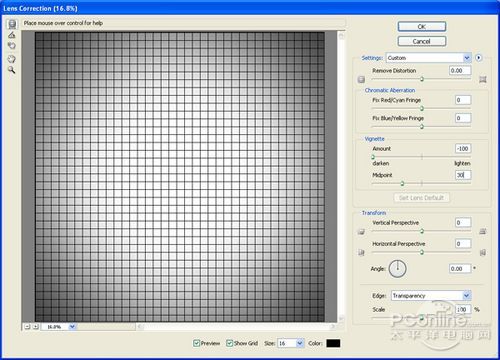
在彈出的“鏡頭校正”對話框中,如下圖設置:Amount-100、Midpoint30、其余默認。

圖23
確定之後,鏡頭校正的效果如下圖所示。