萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PS打造復古典雅的金色文字特效
PS打造復古典雅的金色文字特效
最終效果圖:

圖01
一、前期准備
新建1280 px * 720 px 的畫布,將背景圖導入到畫布中。在畫布中間打上文字,字號不宜過大,位置放置在中間偏上即可。將文字圖層復制兩層,分別命名為“super_1”、“super_2”。

圖02
二、圖層樣式
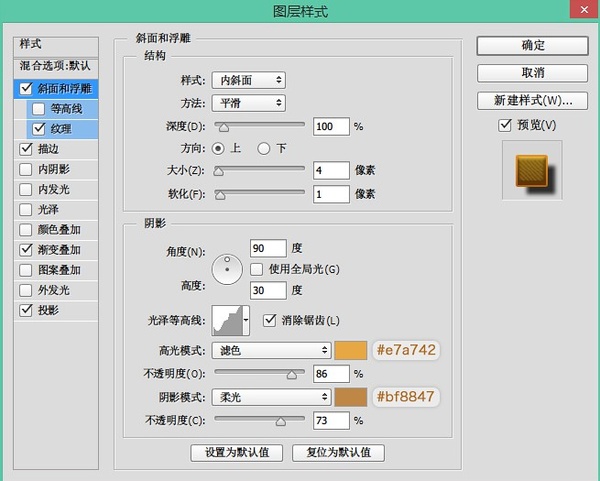
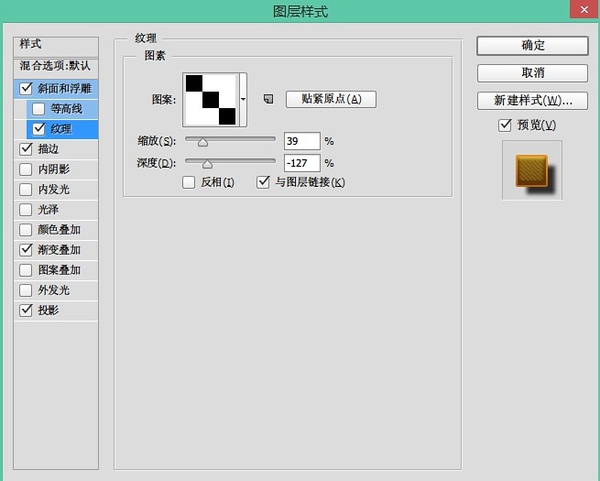
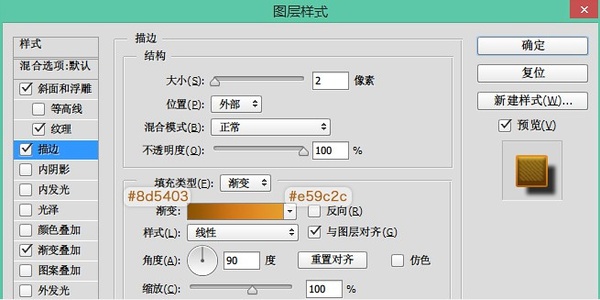
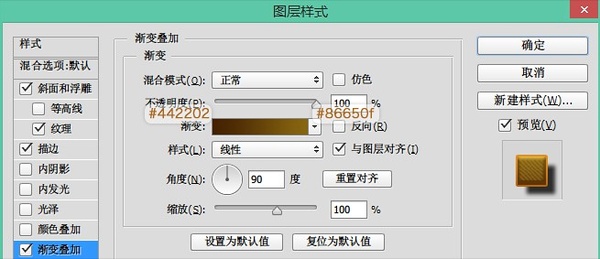
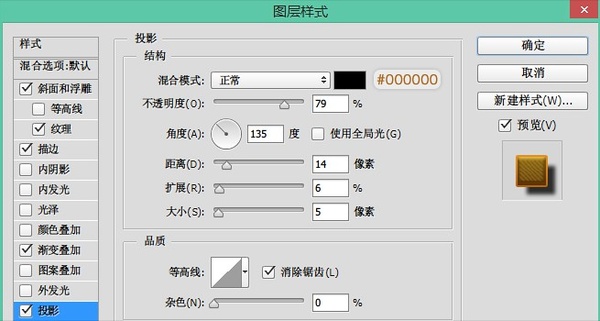
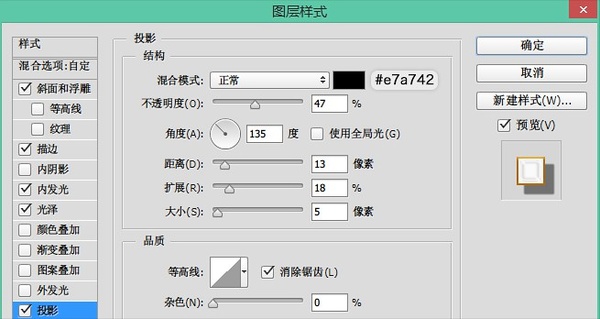
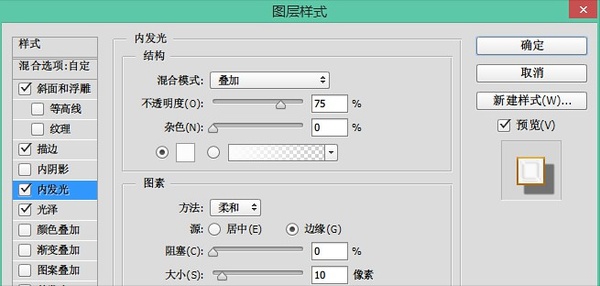
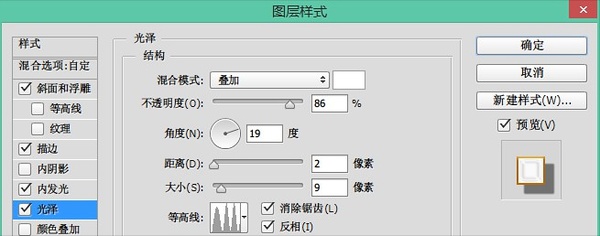
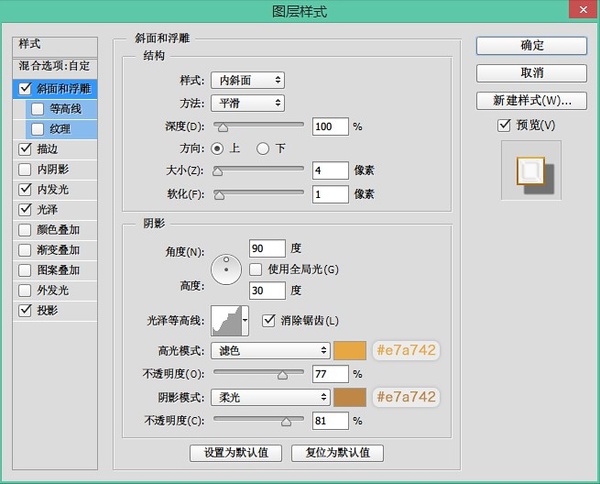
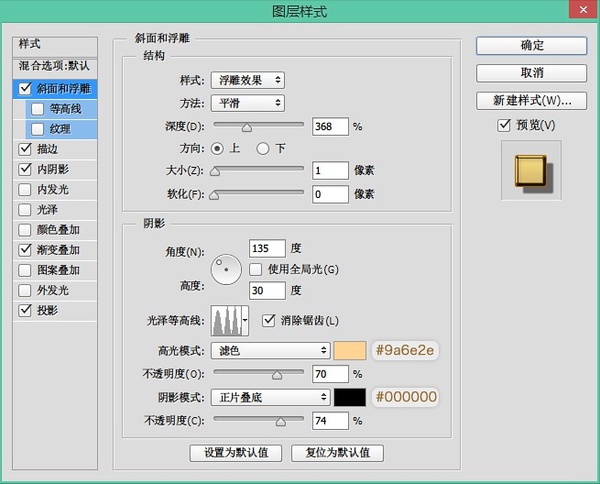
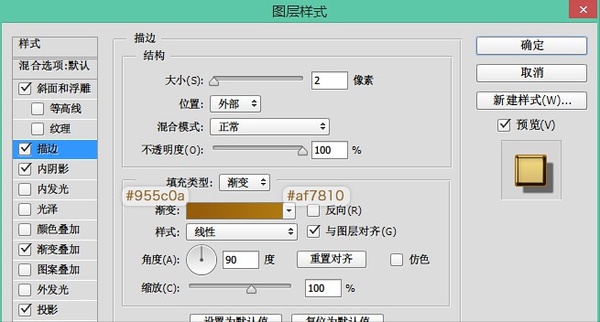
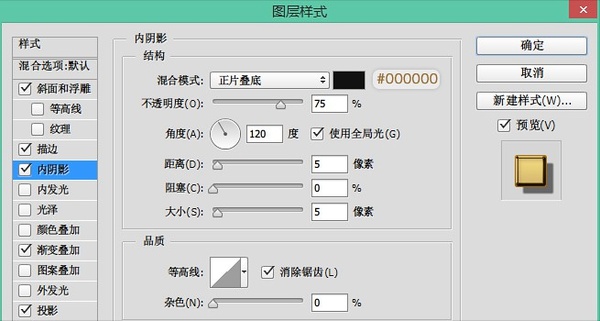
雙擊“super_1”圖層,設置圖層樣式。

圖03

圖04

圖05

圖06

圖07
三、設置圖層樣式
雙擊“super_2”圖層,設置圖層樣式(參數僅供參考)

圖08

圖09

圖10

圖11

圖12
四、制作文字外圍的金屬效果
調出文字的選區,然後執行選擇—修改—擴展,擴大選區范圍,然後任意填充色塊,將此層的填充改為0,雙擊打開圖層樣式修改。

圖13

圖14

圖15

圖16

圖17
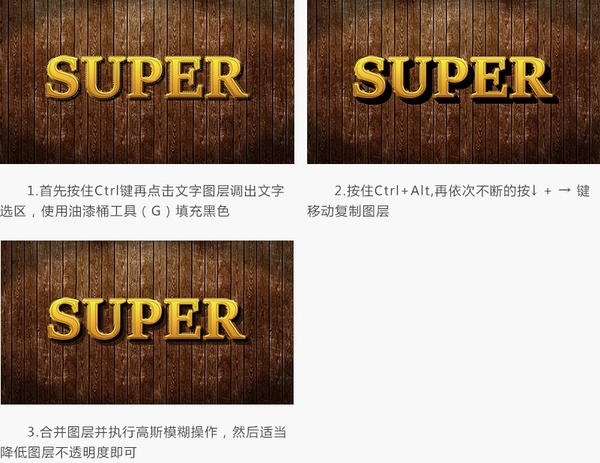
五、陰影效果
這兩層的樣式設置好後,文字的大概效果已經出來了,但立體感不強,在這裡可以用制作長陰影的方法制作陰影,原理是向某一角度不斷移動。

圖18
六、添加光源
將高光素材拖入到畫布中去,然後把圖層模式改為“濾色”,在適當調整位置和不透明度即可。
素材(點擊下載)

圖19
為了配合光源,我們需要在文字的邊緣添加一層白色的光源。具體方法是調出文字選區,然後執行編輯—描邊,位置選居中,大小為2px,顏色為白色 。
更改此圖層模式為“疊加”,然後適當降低不透明度,根據光源方向結合蒙版工具擦除多余部分。

圖20
七、整體修飾
在這裡筆者是添加了一個色彩平衡調整整體的色彩,還加了一個小牛仔帽子,在此就不做演示了,大家可發揮自己的想象力裝飾整件作品。

圖21
- 上一頁:PS手把手教你創建效果逼真的牆裂字效
- 下一頁:ps簡單幾步做出立體字
ps文字教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



