萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PS手把手教你創建效果逼真的牆裂字效
PS手把手教你創建效果逼真的牆裂字效
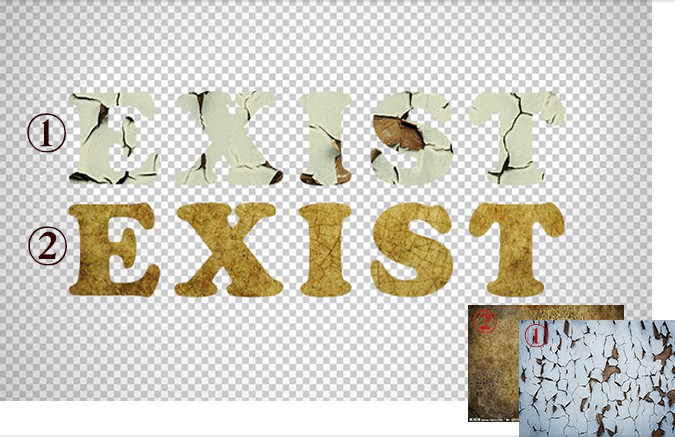
最終效果:

本文素材另存即可:


1. 首先新建畫布,大小為1200*600。
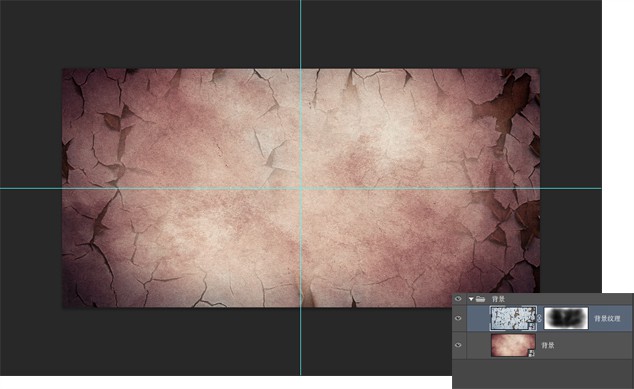
將“背景.jpg”拖入到畫布中去,然後將紋理圖片放到背景圖層的上方,圖層模式為“正片疊底”並給紋理圖層添加蒙版,擦除中間部分為文字效果留出空位,最後為這兩層添加一個圖層組(選中這兩個圖層然後快捷鍵Ctrl+G即可)

2. 接下來我們做文字效果。
首先在畫布中輸入你想要的文字,本例教程使用的是“EXIST”,字體為“Cooper Black”,復制兩層文字圖層,分別命名為“exist_1”,“exist_2”,別忘了要養成分組的習慣。

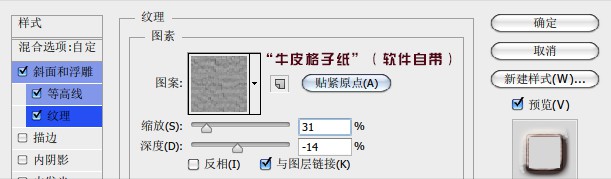
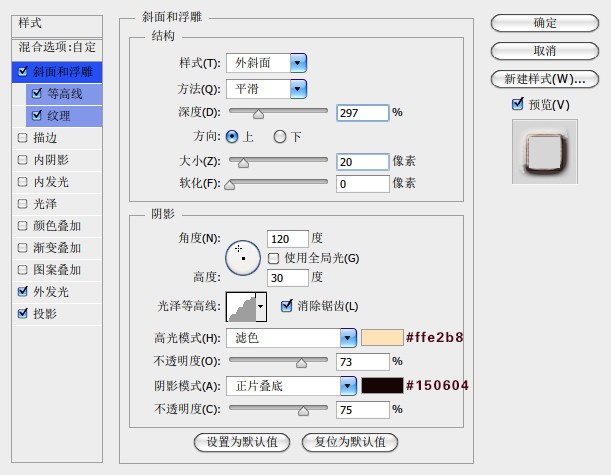
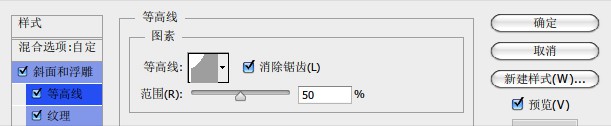
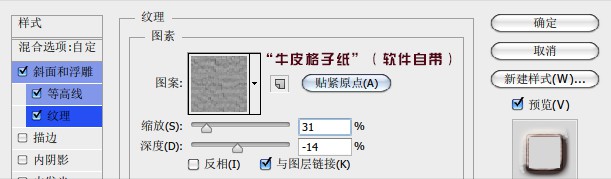
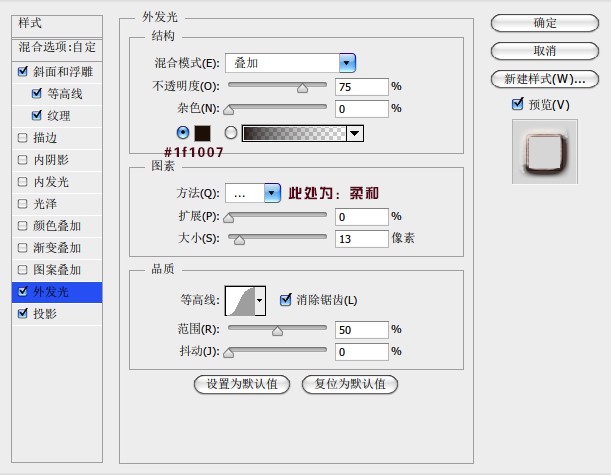
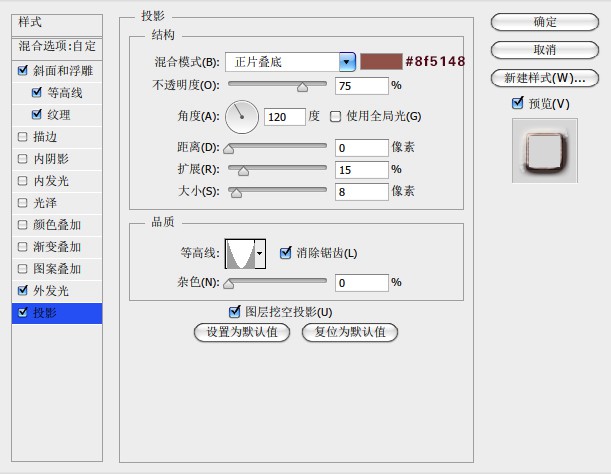
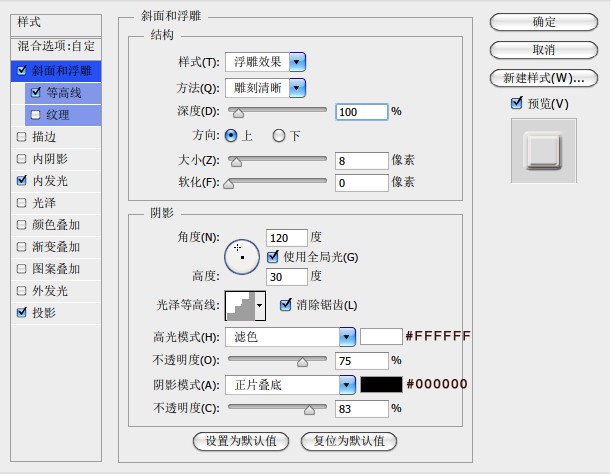
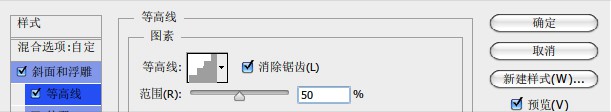
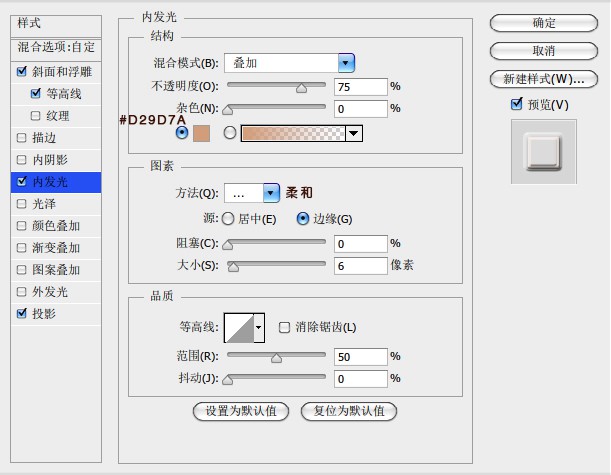
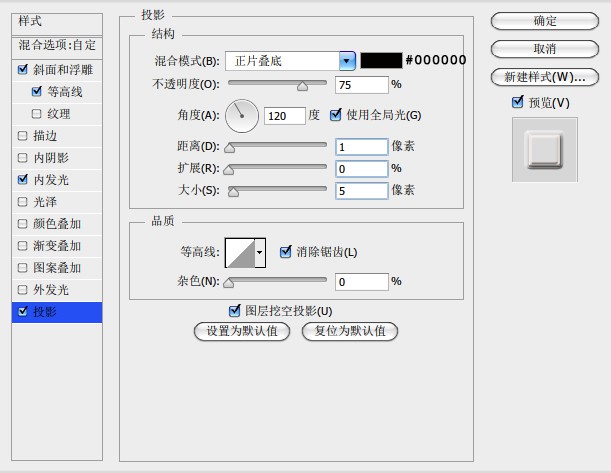
3. 對這兩個文字圖層分別設置不同的圖層樣式,首先我們來對“exist_1”圖層進行設置。





4. 接下來對“exist_2”圖層樣式進行如下設置。




5. 現在是不是大概模樣已經出來了呢,可是不是還感覺還差一點什麼呢,對了,那就是紋理效果。
其實紋理效果是用兩張素材疊加而成的,先按住Ctrl然後點擊任意一個文字圖層後出現文字選區,然後分別在這兩張圖層上Ctrl+J復制出該選區的對應圖層。

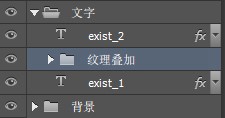
6. 將這兩個圖層重疊在一起,並建立新組名為“紋理疊加”,將這個組放到兩個文字圖層中間。

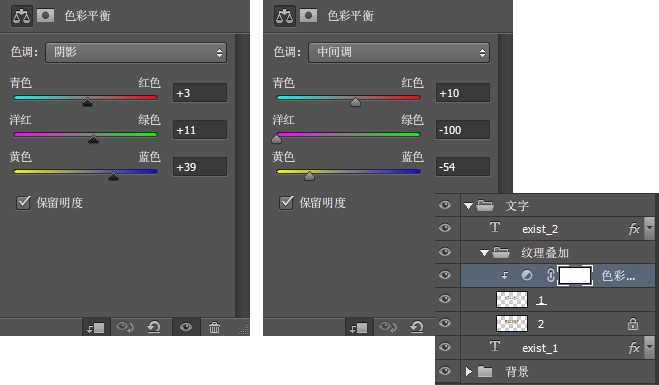
7. 這是放入以後的樣子,我們可以看出色調與外面的環境完全不搭,所以我們要對它的顏色做一些調整,打開“紋理疊加”組,在這個組裡最上面新建一個色彩平衡調整圖層,參考數值如下。

對“陰影”“中間值”進行調整。

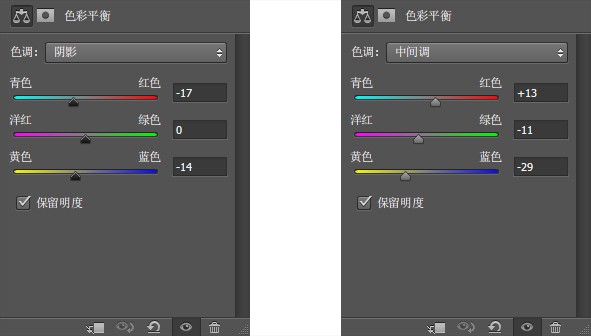
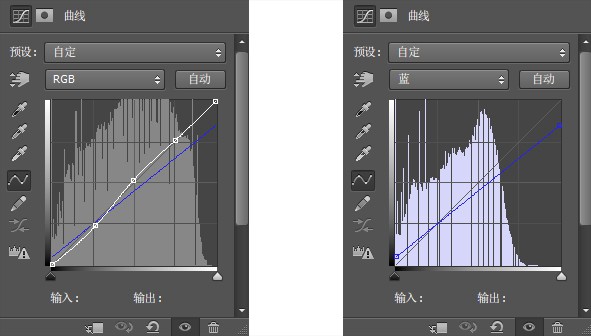
8. 如果你堅持到了這一步,那麼恭喜你,最終效果即將呈現在你眼前,此時我們去觀看整張作品會發現色調很淡,沒有感覺,所以我們最後一步做的是調整整體的色彩,我一共用了三個圖層,分別是色彩平衡、曲線和一個壓黑四邊的暗角效果。


9. 暗角圖層相信大家沒有問題,就是做一個由透明到黑色的漸變,然後將此層的圖層模式改為“正片疊底”,適當降低其不透明度即可,到這裡,此例字效教程正式結束,剩下的就要靠大家自由發揮了,比如加點文字或者是加一些小裝飾,發揮你的想象力,讓我們一起努力吧!