萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PS 6步打造大氣震撼的立體字效果
PS 6步打造大氣震撼的立體字效果

一、設計構思
首先說明下,這張背景圖桂桂也忘記了是從哪裡下載到的…當時看到以後就總覺得少點什麼,然後就想可不可以利用這張素材快捷的做一張合成圖,於是就有了現在醬紫的效果,至於這個數字嘛,強迫症患者不必糾結你想做哪個就做哪個。我們把素材裁剪為1920*1080,為制作字效做准備。
同學們另存圖片即可。

二、設計字效
然後我們就來制作字效,首先當然是在畫布上打上文字了,在這裡要注意的是盡量選一些藝術字體,這樣做出來的效果比較好些,我這裡用到的字體為“Matura MT Script Capitals”,可自行百度搜索下載,然後再結合自由變換工具(Ctrl+T)把透視處理好。

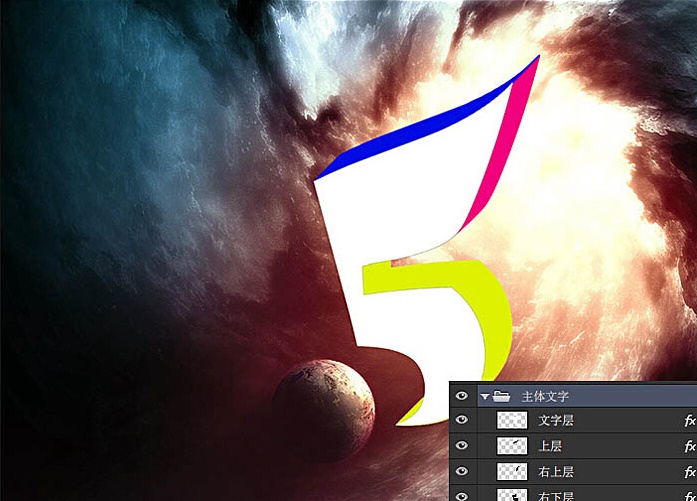
為了體現其厚度,我們采用不斷向新方向復制圖層的辦法實現。具體操作為:
首先選中文字圖層並按住“ALT”鍵不放
不停地來回按鍵盤的“↑”“→”
注意適當的調整方向,可多多嘗試。
將復制出來的圖層合並為一個圖層並放在文字層下面。

下面就要為文字添加效果了,在這裡有兩種做法:
1.將“文字層”“厚度層”分別添加不同的圖層樣式,然後再用畫筆對整體進行減淡加深即可。
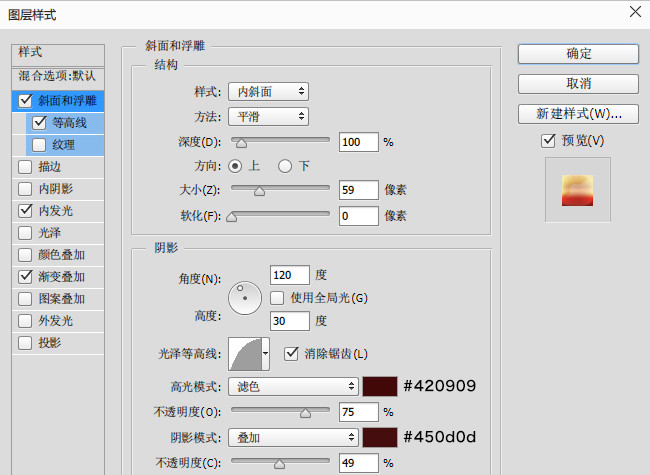
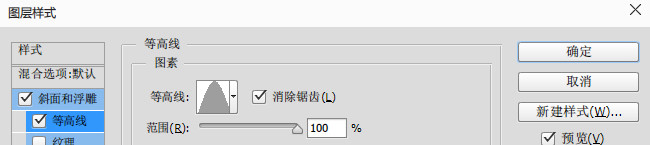
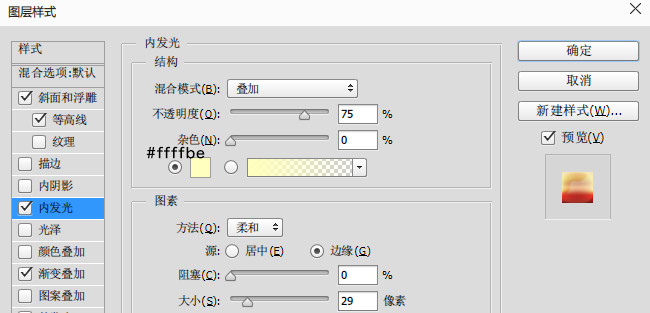
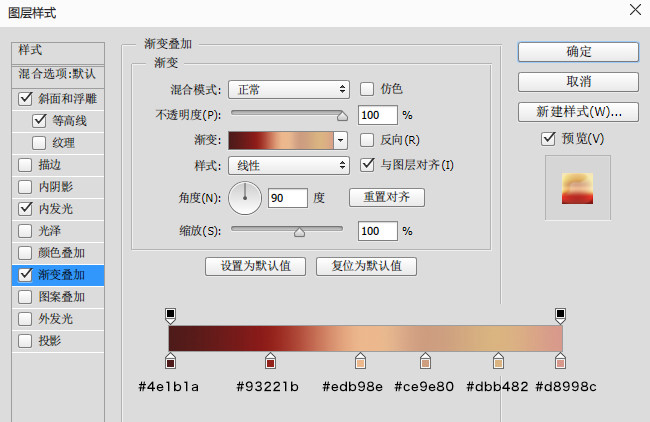
2.把“厚度層”用鋼筆工具分解,分為“上層”“右上層”“右下層”,然後再分別設置圖層樣式,推薦此種。

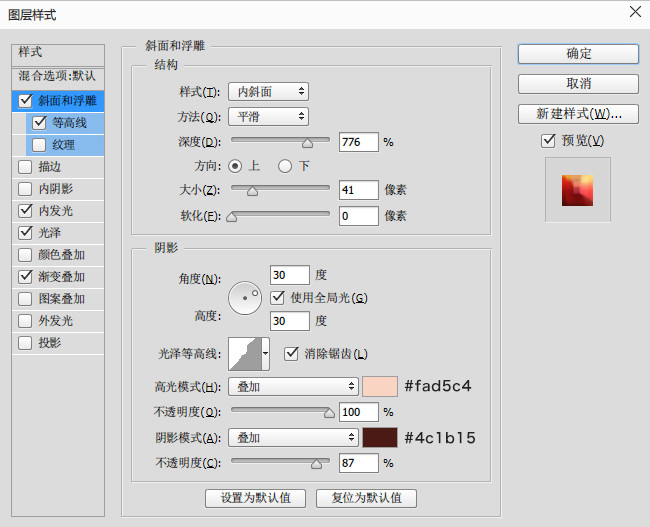
“文字層”圖層樣式





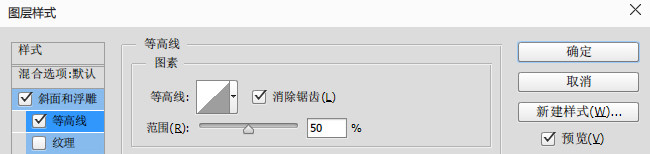
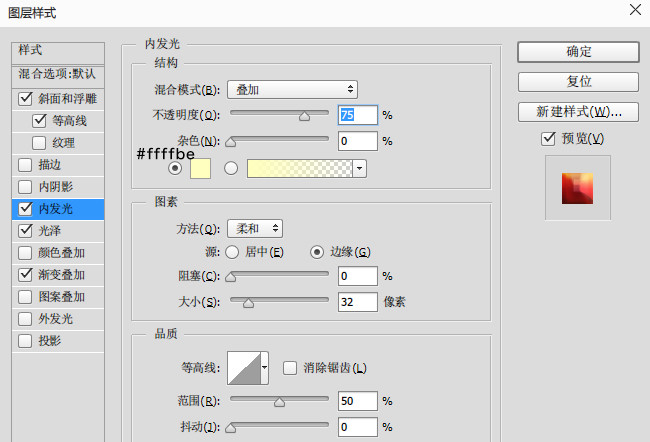
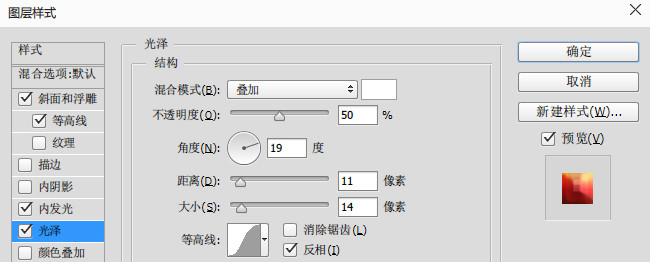
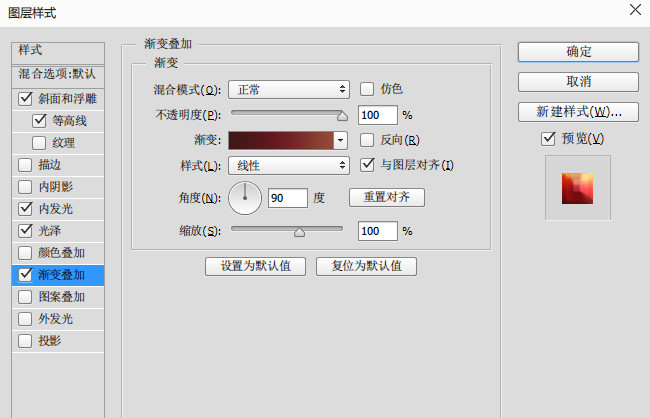
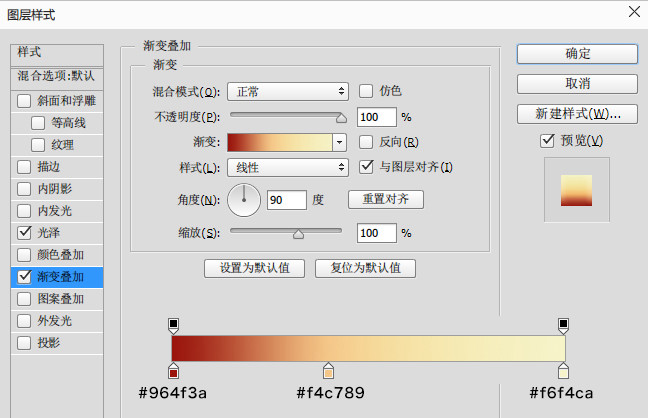
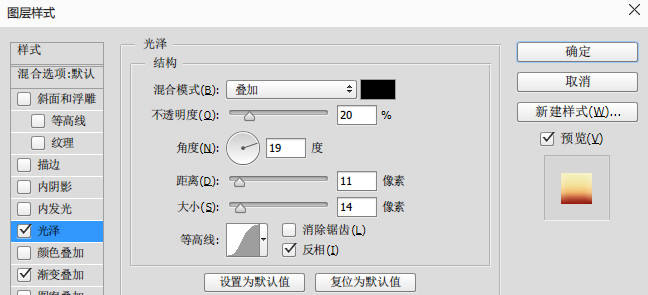
“上層”圖層樣式


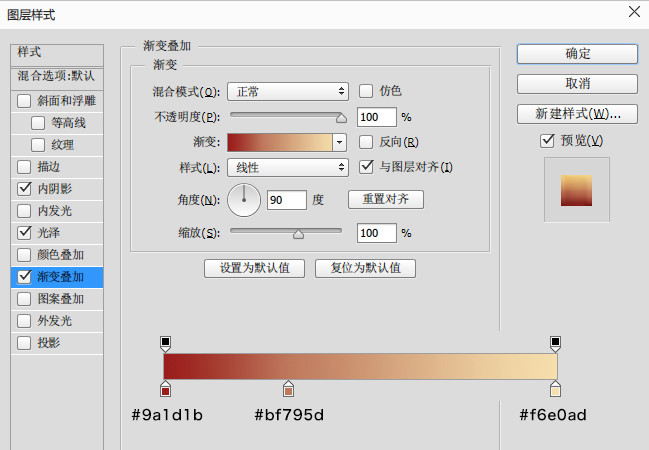
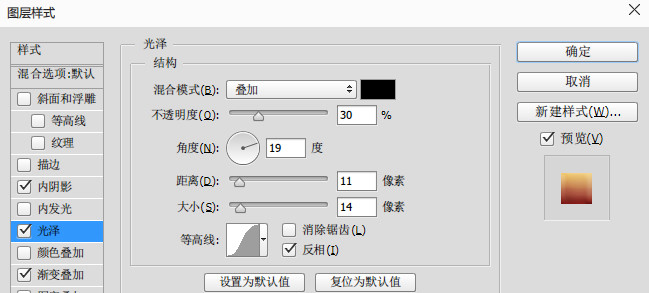
“右上層”圖層樣式


“右下層”圖層樣式




這就是設置後的效果圖,注意以上參數僅供參考,大家要多多嘗試才行。然後這裡就要說下為什麼要用第二種的方法,具體優點如下:
可以單獨設置每個面的漸變效果
可以直接為其添加質感
你可以用第一種方法試試,然後對比兩種方法的效果圖看看

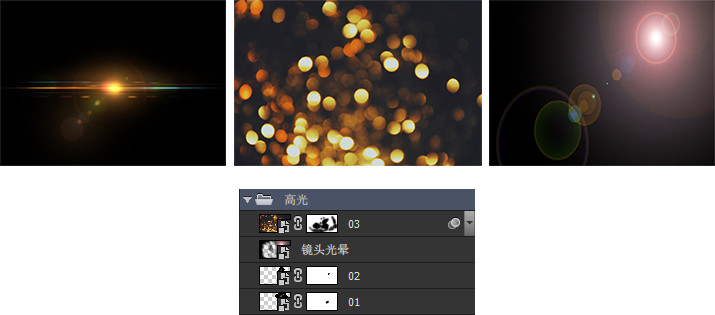
三、添加高光
下面我們來為字效添加高光,普遍的做法是疊加高光素材,在這裡桂桂也是采用了此種方法,而且還做了一個鏡頭光暈效果,具體做法是:
疊加高光的做法: 將高光素材的圖層模式改為“濾色”,然後適當調整不透明度即可。
鏡頭光暈的做法:
新建圖層並填充黑色,右鍵轉換為智能對象。
打開濾鏡-渲染-鏡頭光暈,設置參數。
圖層模式改為“濾色”,如果想要修改效果,雙擊打開智能對象即可快捷修改。

四、添加粒子
為了使效果更加的具有動感,我們在文字的底部添加一些粒子素材,擺放可以隨意些,素材可百度,找自己喜歡的即可。

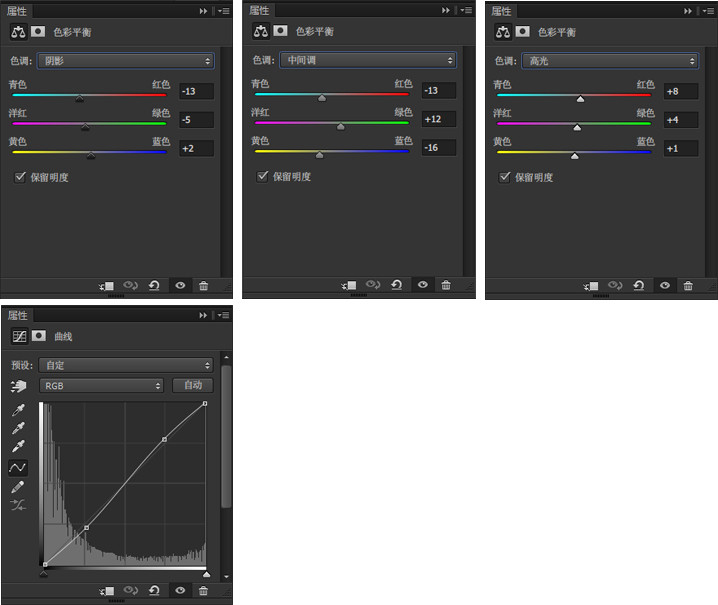
五、整體調色
接下來調整整張的色調,此類調色比較常用的是“色彩平衡”“可選顏色”“曲線”等工具,在這裡只用到了“色彩平衡”“曲線”兩個工具。

六、最後處理
最後在銳化一下就可以了,具體操作為:Ctrl+Shift+Alt+E合並所有圖層,然後執行濾鏡-其他-高反差保留數值適中即可,然後將此層的圖層模式改為“疊加”即可。