萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作大氣的馬年藝術字
Photoshop制作大氣的馬年藝術字
文字由兩大部分構成:馬頭及立體字。馬頭部分基本都是純手繪,過程稍微復雜一點。文字部分為最為基礎的立體字,用圖層樣式及漸變就可以完成。喜歡的朋友讓我們一起來學習吧。
最終效果

1、首先我們把整體拆分為馬頭及文字,如下圖。馬頭部分的教程請點這裡查看。


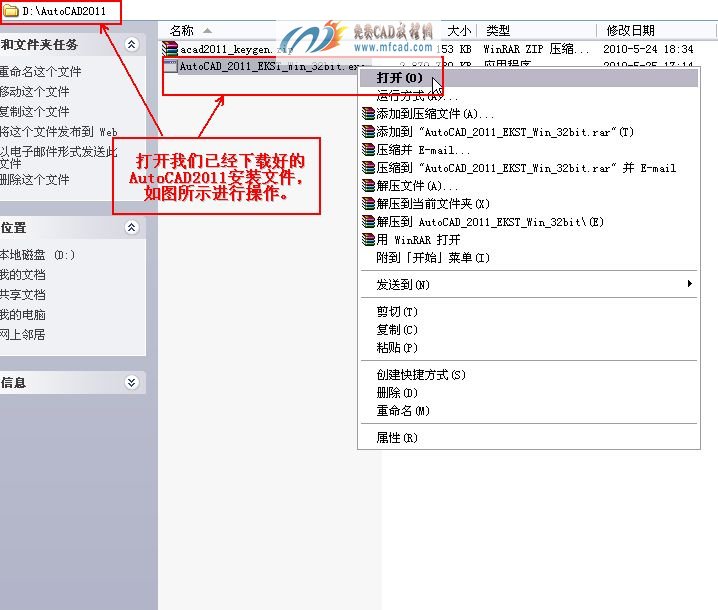
2、保存下圖所示的圖片素材,新建一個1024 * 700像素的文件,背景填充黑色。打開保存的素材(PNG透明格式),用鼠標拖到新建的文件裡面。

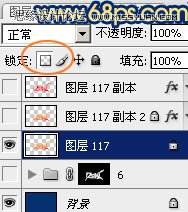
3、把拖進來的文字解鎖,是的移動位置,與馬頭拼接好。然後鎖定圖層像素區域,如下圖。

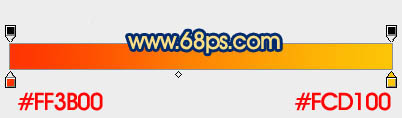
4、選擇漸變工具,顏色設置如圖5,在屬性欄選擇徑向漸變,然後由下至上拉出土6所示的漸變色。


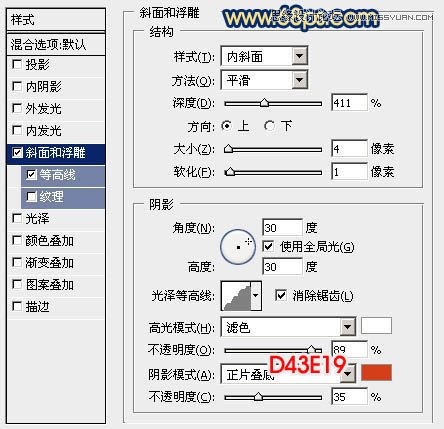
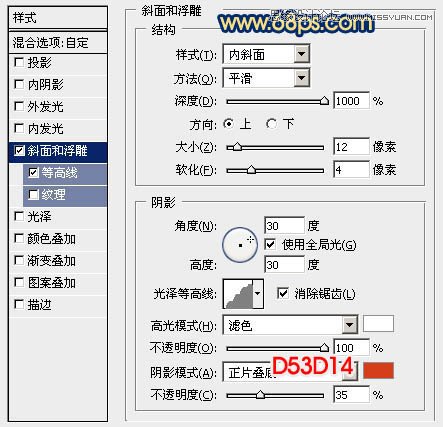
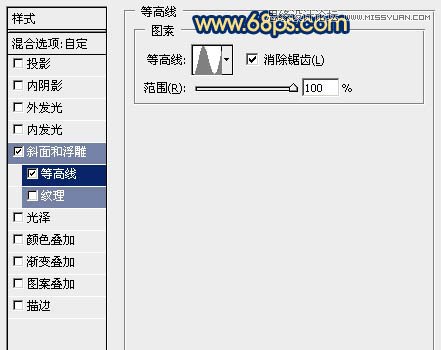
5、雙擊圖層面板文字縮略圖後的藍色區域調出圖層樣式,設置斜面與浮雕及等高線,參數設置如圖7,8,效果如圖9。 6、按Ctrl + J 把文字圖層復制一層,如下圖。 7、雙擊文字副本後面的藍色區域調出圖層樣式,修改一下
5、雙擊圖層面板文字縮略圖後的藍色區域調出圖層樣式,設置斜面與浮雕及等高線,參數設置如圖7,8,效果如圖9。



6、按Ctrl + J 把文字圖層復制一層,如下圖。

7、雙擊文字副本後面的藍色區域調出圖層樣式,修改一下斜面和浮雕及等高線的數值,如圖11,12。確定好把圖層填充改為:0%,不透明度改為:70%,效果如圖13。



8、安裝Ctrl鍵點擊圖層面板文字縮略圖載入文字選區,選擇矩形選框工具,把選區往右下方移動移動距離,如下圖。

9、在背景圖層上面新建一個組,給組添加圖層蒙版,如下圖。 10、在組裡新建一個圖層,填充任意一種顏色作為參考,效果如下圖。文字初步的立體效果出來了。 11、在組裡新建一個圖層,現在開始渲染立體面的各個面的質
9、在背景圖層上面新建一個組,給組添加圖層蒙版,如下圖。

10、在組裡新建一個圖層,填充任意一種顏色作為參考,效果如下圖。文字初步的立體效果出來了。

11、在組裡新建一個圖層,現在開始渲染立體面的各個面的質感。用套索工具勾出下圖所示的選區,選擇漸變工具,顏色設置如圖18,拉出土19所示的線性漸變。



12、新建一個圖層,同上的方法再制作一個面,漸變色相同,如下圖。


13、新建圖層,同上的方法制作其他的面,過程如圖22 - 28。沒有簡便方法,得逐個渲染。 14、在圖層的最上面創建亮度/對比度調整圖層,適當增加對比度,參數及效果如下圖。 再調整一下細節,完成最終效果。 進入論壇
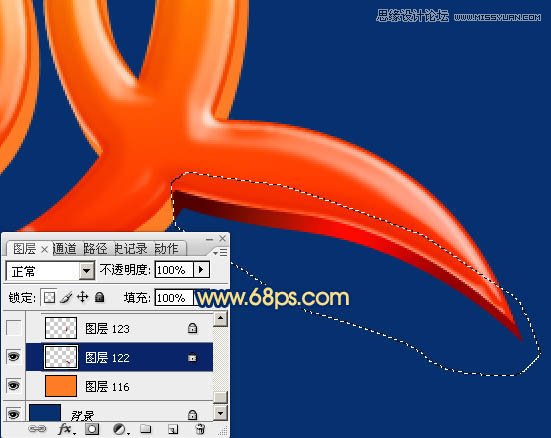
13、新建圖層,同上的方法制作其他的面,過程如圖22 - 28。沒有簡便方法,得逐個渲染。







14、在圖層的最上面創建亮度/對比度調整圖層,適當增加對比度,參數及效果如下圖。