萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作國慶節立體字技巧
Photoshop制作國慶節立體字技巧
面對邊緣稍微復雜的文字,用純手工的方法制作立體字是非常復雜的,不過可以找出裡面的一些共有特性,可以簡化很多繁瑣的過程。如下面的文字,字體邊緣有很多鋸齒紋理,用普通的方法制作立體面是非常復雜的,我們可以先把立體面的高光及暗部刻畫好,然後再用復制的方法制作立體面就非常簡單了。
最終效果

<點小圖查看大圖>
1、新建一個1024 * 650像素的文件,背景填充黑色。打開圖1所示的文字素材,拖進來。解鎖後適當放好位置。

<圖1>
2、用鋼筆工具把第一個“1”字選取出來,轉為選區後按Ctrl + J 復制到新的圖層。

<圖2>
3、鎖定圖層的像素區域,選擇漸變工具,顏色設置如圖3,由上至下拉出圖4所示的線性漸變色。

<圖3>

<圖4>
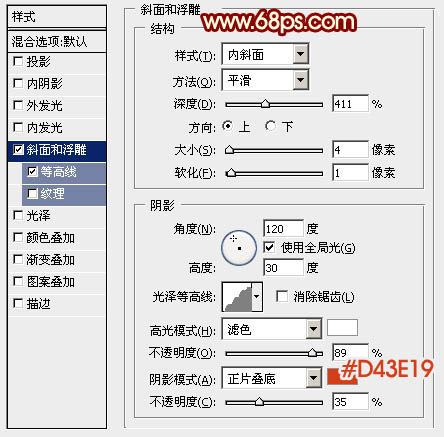
4、選擇菜單:圖層 > 圖層樣式 > 斜面和浮雕,參數設置如圖5,確定後再設置等高線,參數設置如圖6,效果如圖7。

<圖5>
相關教程:
photoshop快速制作立體字
PS制作超酷3D字效果
Photoshop打造超夢幻的潮流立體字
PS打造黃金立體字
Photoshop制作個性的金字塔斜面立體字
photoshop快速打造立體字效果

<圖6>

<圖7>
5、按Ctrl + J 把當前圖層復制一層,然後編輯當前圖層的圖層樣式,把斜面和浮雕的數值稍微修改一下,參數設置如圖8。確定後把圖層填充改為:0%,不透明度改為:50%,效果如圖9。

<圖8>

<圖9>
6、按Ctrl + J 把當前圖層復制一層,同樣再修改斜面和浮雕的數值,參數如圖10,確定後把填充改為:0%,不透明度改為:30%,效果如圖11。

<圖10>

<圖11>
7、其它文字用同樣的方法添加圖層樣式,具體數值可根據文字大小稍作修改,效果如下圖。

<圖12>
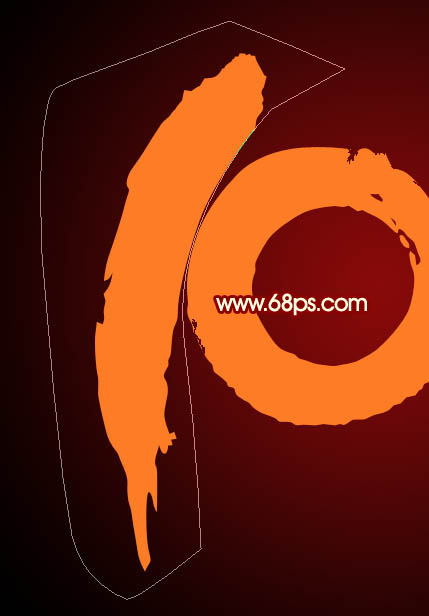
8、下面開始制作立體面,制作之前我們只需了解一下高光及暗部構成,如下圖箭頭所示,突出部分的頂部為高光區,其它部分均為暗部區域,了解後,制作立體面就非常簡單了。

<圖13>
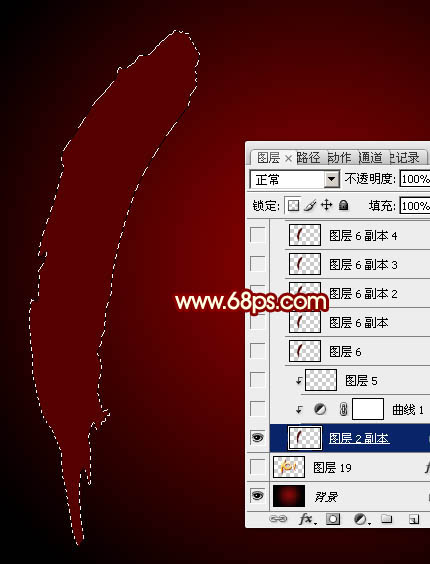
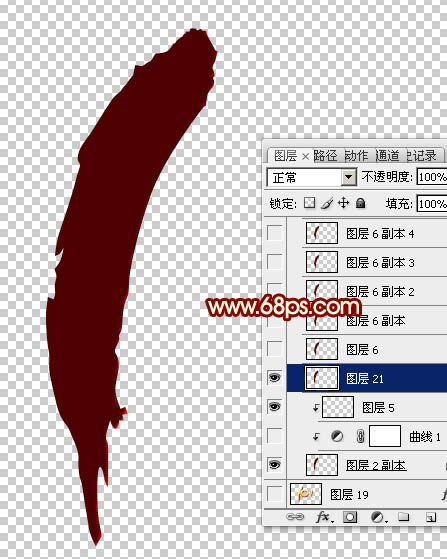
9、先載入第一個“1”字選區,在背景圖層上面新建一個組,在組裡新建一個圖層,填充暗紅色:#5C0A05,可以把上面的文字先隱藏,這樣觀察就明顯一點,效果如下圖。

<圖14>
10、如果覺得背景與文字顏色太過接近,不好觀察,可以創建一個曲線調整圖層,適當調亮一點,如圖15,確定後按Ctrl + Alt + G 創建剪貼蒙版,效果如圖16。

<圖15>

<圖16>
11、新建一個空白圖層,按Ctrl + Alt + G 創建剪貼蒙版,如下圖。

<圖17>
12、把前景顏色設置為紅色。

<圖18>
13、選擇畫筆工具,選擇一個柔角的畫筆,不透明度設置為5%,如下圖。

<圖19>
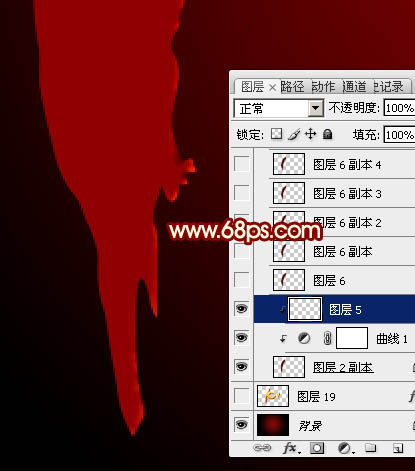
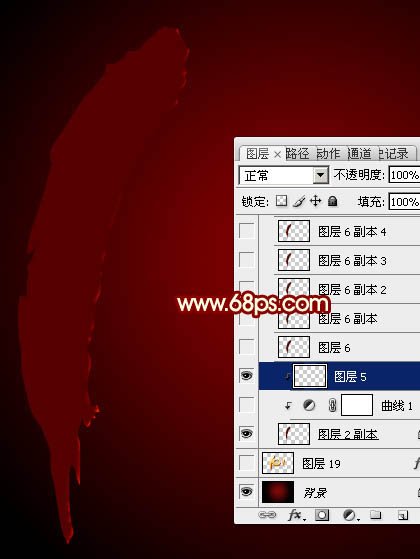
14、根據之前的分析,我們只需要把突出部分塗亮,其它部分顏色不要變換。用剛才設置好的畫筆慢慢塗抹,,過程如圖20,21。

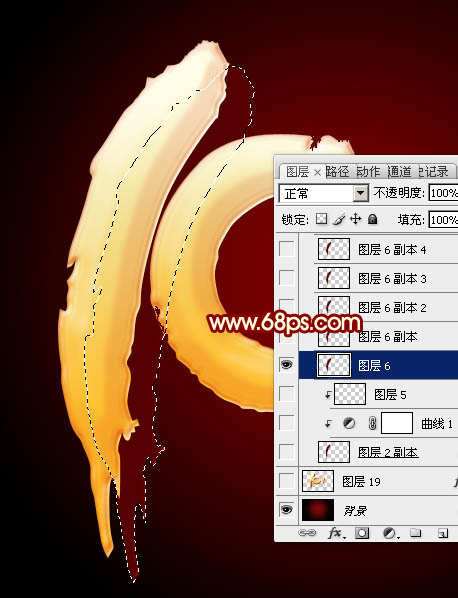
<圖20>

<圖21>
15、把曲線調整圖層隱藏,如下圖。

<圖22>
16、把背景圖層隱藏,新建一個圖層,按Ctrl + Alt + Shift + E 蓋印圖層,得到初步的一個面,如下圖。

<圖23>
17、把頂部的文字顯示出來,然後把做好的面往右下移動一點距離,距離的多少決定文字的立體感。

<圖24>
18、左手按住鍵盤上的“Alt”鍵如圖25,右手按方向鍵,先按一次向上再按一次向左rut 26,重復按方向鍵直到立體面與文字結合,過程如圖27,28。

<圖25>

<圖26>

<圖27>

<圖28>
19、如果立體面與文字沒有結合好,可以把組適當移動位置,與文字對接好,效果如下圖。

<圖29>
20、其它文字的制作方法完全一樣,效果如下圖。

<圖3