萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> 教你用PS制作眩酷光感十足效果的藝術字
教你用PS制作眩酷光感十足效果的藝術字
文中的光感藝術字體看上去很酷很絢,使用時我們要用深色的背景,這樣也能突出問題的效果,制作方法並不難,主要用到PS的濾鏡,只要掌握後就能隨意做出自己想要的任何字體樣子,比如本文最後做的幾個藝術字體都不一樣。
先發上我的臨摹

新建文件500x500像素。
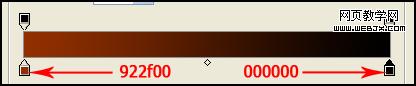
填充徑向漸變,(Radial Gradient) 從淺棕色至黑色。



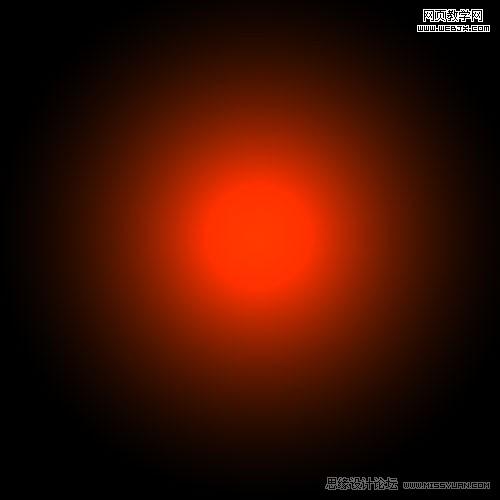
效果:

要區分圓心,要做到這一點,復制層。(Ctrl+J),改變混合模式«Color Dodge»«顏色減淡»。目的是建立一個圓圈。

現在,我們在朝霞中添加一個很好的紋理背景。要做到這一點,我們創建一個輕霧或霧樣。要做到這一點,我們需要創建一個新層,並確保您的前景顏色為白色,#ffffff一個黑色的背景#000000。
然後應用篩選器(濾鏡)“雲”Filter濾鏡 > Render 渲染> Clouds雲彩。並取得了雲紋理隨機抽樣,如圖片所示

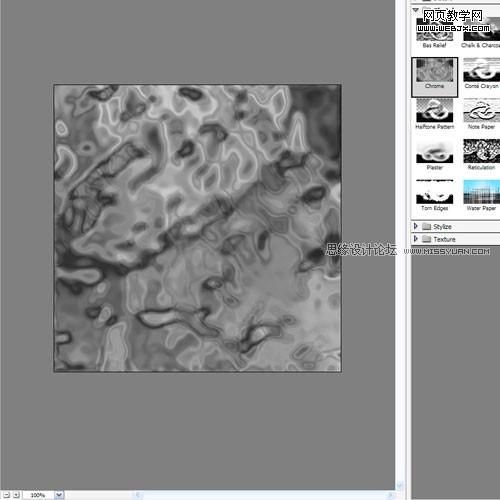
改變這層混合模式«Overlay»疊加。並降低透明度(不透明度)為30%和應用過濾器Filter > Sketch素描 > Chrome鉻黃,使用默認屬性
Detail: 4
Smoothness: 7
結果您可以看到下面的截圖。
原則上,你可以嘗試與這些設置,而是由“默認”完全符合我們的要求得到的結果。

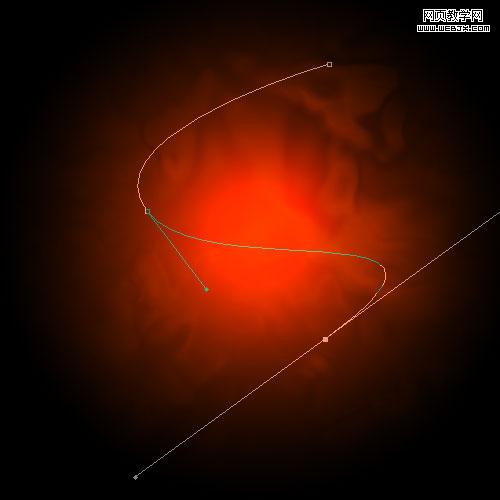
為了得到一些發光的線,使用的工具«鋼筆工具»。你可以得到合適的曲線,改變傾斜角度手臂。在下面的一個程式化的信屏幕S是僅僅基於三點。兩點開始和結束,並在中間一點,使曲線的曲率。

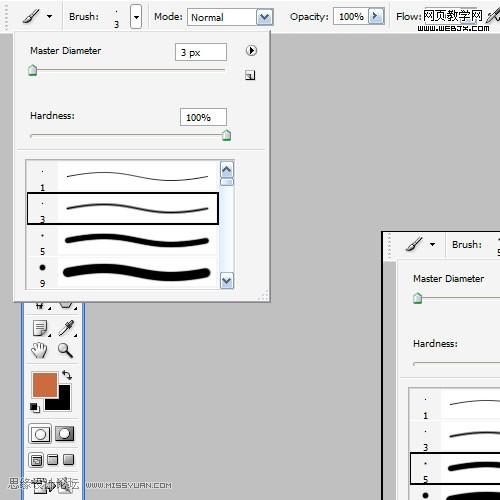
創建一個新層,然後點擊畫筆工具(b),選擇一個直徑為3像素硬筆

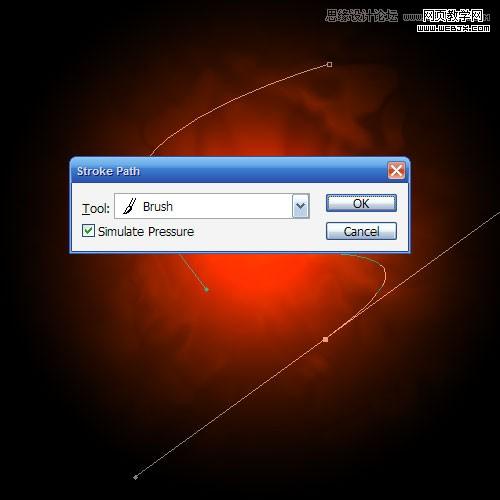
現在又回到了鋼筆工具。並點擊曲線上鼠標右鍵,選擇屬性«描邊路徑»。在您看到一個對話框,您需要更改畫筆工具(工具:畫筆),請確保您已注意到財產«模擬壓力»。現在,再次右鍵點擊曲線並將其刪除(刪除路徑)。

得到效果如下:

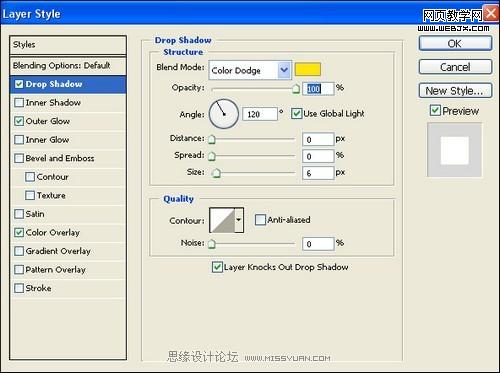
現在我們必須增加發光曲線。還要向層(圖層樣式)的性能和應用以下設置。見截圖。
投影(模式:顏色減淡)

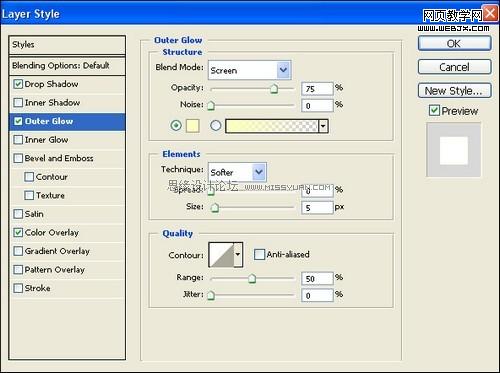
外發光(模式:濾色,方式:柔和)

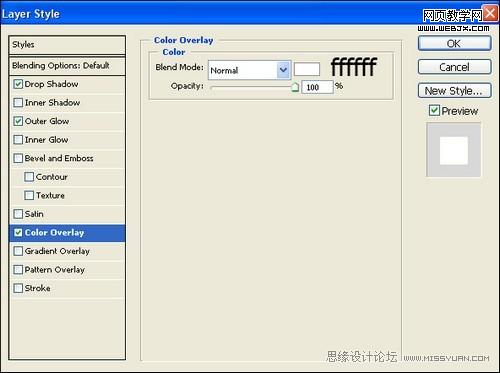
顏色疊加(模式:正常)

創建一個重復步驟5,6和7幾行。第9步上應用的設置。
在例子,作者提出了一個比別人厚線,用畫筆大直徑,並增加一條連接兩個數字。
現在添加文本同層的風格(步驟9),作為與線的例子。
您需要找到合適的字體,大小,字母之間的距離。在這裡,作者設計的這3個字,減少的規模和增加的話字母之間的距離«ADVANCED和FX »。

添加一個粒子的圖片。要做到這一點,用硬刷子直徑3像素。
創建一個新層,並繪制它的地步。

現在razukraste取得的光芒。要做到這一點,創建填充由藍色透明的徑向漸變一個新層。



效果:

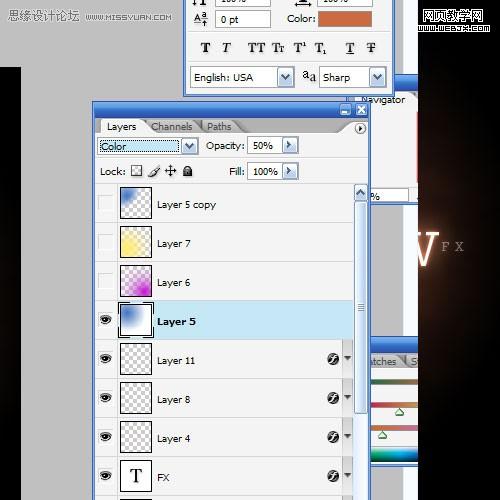
然後,改變了«顏色»新的圖層,混合模式和不透明度降低到50%。現在你看到藍色的光芒成了。添加具有類似特性數彩色層得到一個彩色的光芒。

結論...
現在,你得到的結果:彩色發光覆蓋,有煙霞。
你可以運用類似的技術,任何地方,你可以用屬性實驗得到的東西非常出色!祝您好運!


.
- 上一頁:用PS制作屬於自己個性的塗鴉噴濺字
- 下一頁:用PS制作美國國旗效果的文字