萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PS制作牽手字技巧
PS制作牽手字技巧
牽手字是通過文字筆劃的變化,使一個文字的某個筆劃與另一個文字的筆劃之間產生有機連接,從而將每個單獨的字形貫穿起來,形成字與字相連的整體組合效果。這種文字的設計可以通過筆劃的變形與連接,表現出一種纖巧柔美的視覺效果,如圖1-2所示。

圖1-2 完成效果
技術提示
在設計前需要根據文字的筆劃位置、大小、形態等來考慮哪些部位和筆劃可供用於連接變形,不妨在正式設計之前先畫一些草圖,以預見到未來的設計效果。對於有些筆劃,可根據整體設計的需要做一些誇張變形處理,以增加文字畫面的情趣。從整體設計效果上來說,重新組合的文字必須做到連貫統一,均衡美觀。圖1-3出示了本例的制作流程圖。

圖1-3 制作概覽
制作步驟
1.繪制裝飾圖像
(1)啟動Photoshop,執行“文件”“新建”,打開“新建”對話框,參照圖1-4所示設置對話框。創建一個名為“連體字”的新文檔。

圖1-4 設置“新建”對話框
(2)在“圖層”調板中,新建“圖層1”。使用白色將其填充。單擊“圖層”調板底部的“添加圖層樣式”按鈕
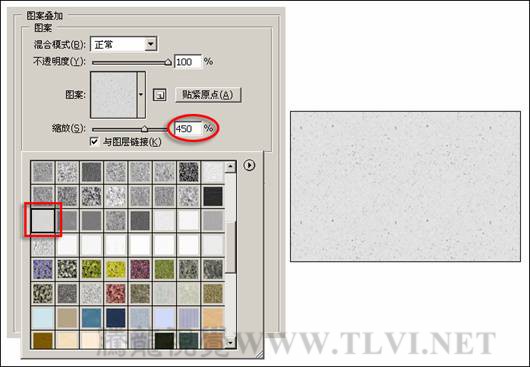
,在彈出的菜單中選擇“圖案疊加”命令,打開“圖層樣式”對話框。參照圖1-5所示設置對話框。制作出圖像的背景圖案。

圖1-5 設置圖案疊加效果
(3)新建“圖層2”,設置前景色為紅色(R:243、G:0、B:0)。選擇工具箱中的 “圓角矩形”工具
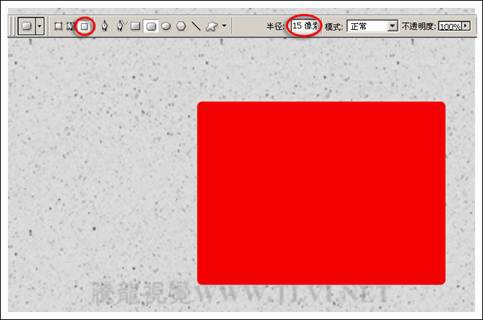
,參照圖1-6所示,在視圖中繪制圓角矩形圖像。

圖1-6 繪制圓角矩形
(4)新建“圖層3”,選擇工具箱中的“橢圓選框”工具
,參照圖1-7所示在視圖中繪制橢圓選區。

圖1-7 繪制選區
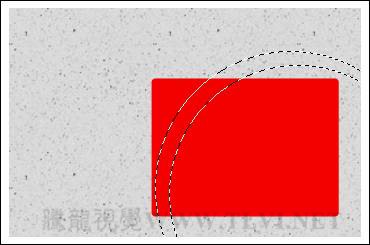
(5)按下鍵的同時,在選區內部減選一個較小的選區,得到如圖1-8所示的環形選區。

圖1-8 繪制環形選區
技巧:在繪制內部的選區時,按下鍵的同時,可隨時按下空格鍵對選區的位置進行移動,松開鍵,可繼續進行繪制.
(6)將選區填充為白色,並取消選區。然後對“圖層3”進行復制操作,並調整副本圖像的大小、位置和角度。得到如圖1-9所示的圖像。最後將“圖層”調板中,生成的副本圖層合並到“圖層3”中。

圖1-9 復制並調整圖像
(7)使用工具箱中的“圓角矩形”工具
,在視圖中參照圖1-10所示位置繪制一個圓角矩形路徑。

圖1-10 繪制圓角矩形路徑
(8)按下鍵,將路徑轉換為選區。接著單擊“通道”調板底部的“將選區存儲為通道”按鈕
,生成“Alpha1”通道。按下鍵,將選區反轉。如圖1-11所示。

圖1-11 反轉選區
(9)確定“圖層3”為可編輯狀態下,按下鍵,將選區內的圖像刪除。並取消選區。如圖1-12所示。在“圖層”調板中,將“圖層3”的不透明度設置為30%。

圖1-12 刪除選區內的圖像
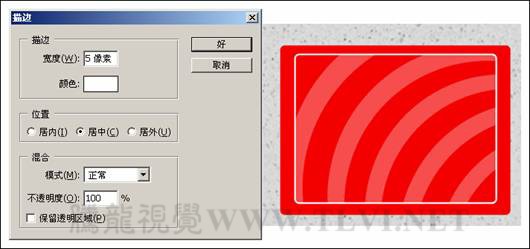
(10)在“通道”調板中,將“Alpha1”通道的選區載入。新建“圖層4”。執行“編輯”“描邊”命令,打開“描邊”對話框。參照圖1-13所示設置對話框。為選區添加描邊效果。

圖1-13 設置“描邊”對話框
(11)保持選區為浮動狀態下,選擇工具箱中的“畫筆”工具
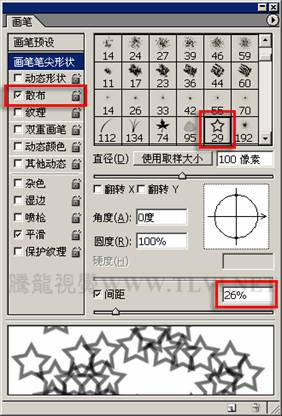
,參照圖1-14所示,對“畫筆”調板進行設置。

圖1-14 設置“畫筆”調板
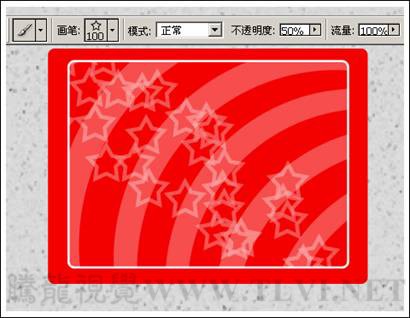
(12)新建“圖層5”。設置前景色為白色。在選區內由左上角至右下角拖動鼠標,繪制圖像,然後取消選區,如圖1-15所示。

圖1-15 繪制圖像
(13)使用工具箱中的“鋼筆”工具
繪制路徑,配合使用“直接選擇”工具
和“轉換點”工具
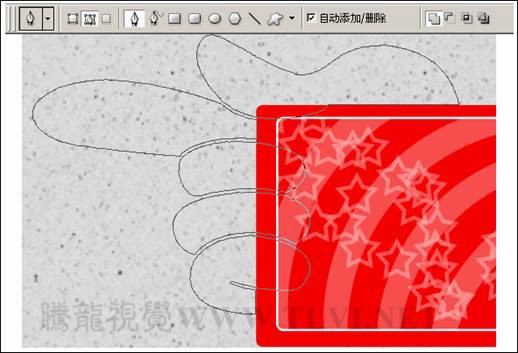
對路徑進行調整,如圖1-16所示。

圖1-16 繪制手形路徑
(14)新建一個圖層,將路徑轉換為選區後,使用淡黃色(R:255、G:225、B:196)填充選區。然後取消選區。如圖1-17所示。

圖1-17 填充顏色
(15)在“圖層”調板中,新建一個圖層。使用相同操作方法,在手形圖像的邊緣繪制出如圖1-18所示的黑色圖像。

圖1-18 繪制黑色圖像
(16)新建一個圖層,選擇工具箱中的“畫筆”工具
,設置前景色為一種接近皮膚顏色的黃色(R:255、G:197、B:140),使用不同大小的筆刷,並調整畫筆的不透明度,在視圖中繪制手形圖像的暗調部分,如圖1-19所示。

圖1-19 繪制圖像的暗調部分
- 上一頁:PS制作樹葉變形文字
- 下一頁:PS快速制作連體字



