萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PS快速制作連體字
PS快速制作連體字
連體字也是將文字的某些筆劃連接起來,使一組文字變成一個整體。筆劃是構成文字的重要元素之一,連體字的設計主要表現在文字筆劃的變化與連接上。圖2-30出示了該實例的完成效果。

圖2-30 完成效果
技術提示
連體字在設計時可以通過適當的改變文字筆劃的大小、長短或走向等,使獨立的文字之間產生連接,成為一個整體。同時如果對局部筆劃進行誇張和變形處理,還可以使文字更加生動活潑,如圖2-31所示。

圖2-31 制作概覽
制作步驟
(1)啟動Photoshop,打開本書附帶光盤Chapter-02“素材.jpg”文件,如圖2-32所示。

圖2-32 附帶光盤文件
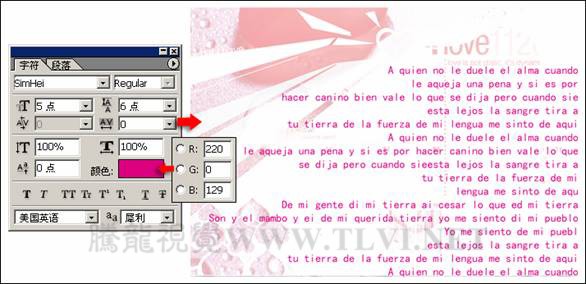
(2)選擇工具箱中的“橫排文字”工具
,在視圖中相應位置輸入英文字母,如圖2-33所示。

圖2-33 創建文本
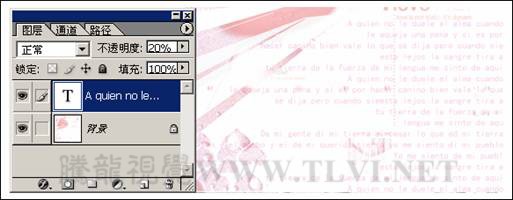
(3)接著在“圖層”調板中將新生成的文字圖層的不透明度設置為20%,如圖2-34所示。

圖2-34 設置文字的不透明度
(4)在“圖層”調板中,新建“圖層1”。使用工具箱中的“鋼筆”工具
,在視圖中繪制心形狀的路徑,如圖2-35所示。

圖2-35 繪制路徑
(5)按下鍵,將路徑轉換為選區。然後使用紅色(R:255、G:106、B:152)填充選區。按下鍵,取消選區,如圖2-36所示。

圖2-36 填充顏色
(6)使用工具箱中的“移動”工具
,將繪制的心形圖像移動到視圖合適位置。接著對該圖像進行復制,分別執行“編輯”“自由變換”命令,參照圖2-37所示調整圖像的大小、位置和角度。並將圖中右下角心形圖像所在圖層的不透明度設置為60%。

圖2-37 復制圖像
(7)配合使用工具箱中的“橫排文字”工具
、“鋼筆”工具
和“轉換點”工具
,繪制出如圖2-38所示的路徑。

圖2-38 繪制路徑
(8)新建“圖層2”。接著將路徑轉換為選區,並將其填充為淡紅色(R:255、G:148、B:153)。取消選區後的效果如圖2-39所示。

圖2-39 填充顏色
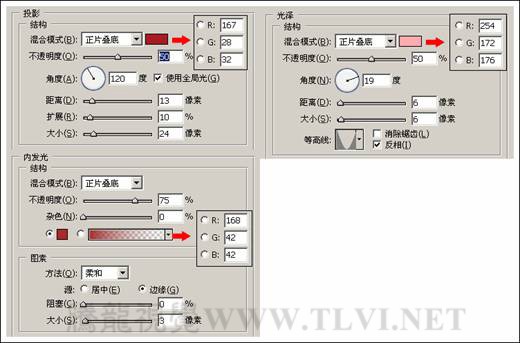
(9)在“圖層”調板中,雙擊“圖層2”前的“圖層縮覽圖”。打開“圖層樣式”對話框。參照圖2-40、圖2-41所示,對各選項進行設置。為圖像添加立體效果。

圖2-40 設置“圖層樣式”對話框

圖2-41 設置“圖層樣式”對話框
(10)按下鍵的同時,並單擊“圖層2”前的“圖層縮覽圖”,將該圖層中圖像的選區載入。確定“圖層2”為可編輯狀態下,單擊“圖層”調板底部的“創建新的填充或調整圖層”按鈕
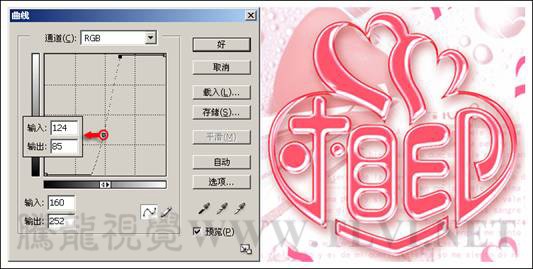
,在彈出的菜單中選擇“曲線”命令,打開“曲線”對話框。參照圖2-42所示設置對話框,使圖像具有金屬效果。

圖2-42 設置“曲線”對話框
(11)最後為圖像添加一些相關文字信息和1像素的黑色描邊效果,完成該實例的制作,如圖2-43所示。如果讀者在制作過程中遇到什麼問題,可打開本書附帶光盤Chapter-02“心心相印.psd”文件進行查看。

圖2-43 實例完成效果
- 上一頁:PS制作牽手字技巧
- 下一頁:Photoshop設計描邊效果的連體字教程