萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PS教你打造酷炫的熒光燈字體效果
PS教你打造酷炫的熒光燈字體效果

第一步
新建畫板 寬度(W):1000像素 高度(H):800像素
分辨率(R):72像素/英寸 顏色模式:RGB顏色 8位 背景:白色

第二步
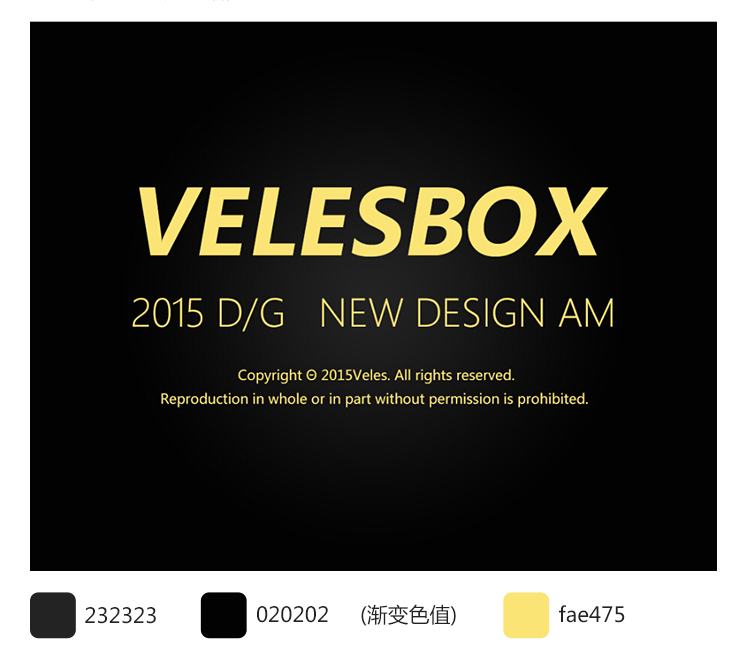
1.快捷鍵(T) 輸入文字
2.文字填充基礎色 黃色 色值:fae475
3.底色填充黑色漸變

第三步
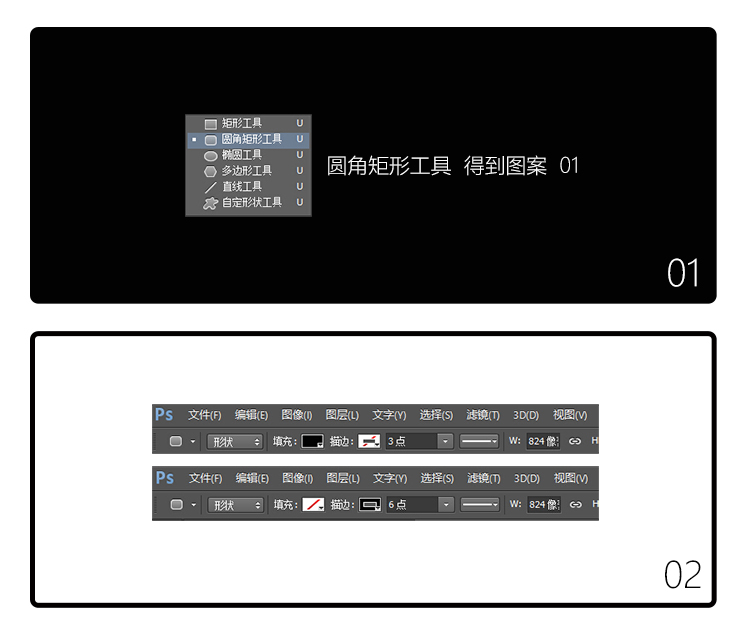
1.新建2個空心矩形,分別命名 (外框)(內框)
2.不知道空心矩形如何設置?那一步一步說一下吧~
3.把上面的參數調成下面的就可以得到 邊為6點 的空心矩形(外框)
同理制作一個小一些的 (內框)邊為3點。

第四步
1.基本圖形已經弄出來了 下面准備開始弄效果,就是混合選項的設置。
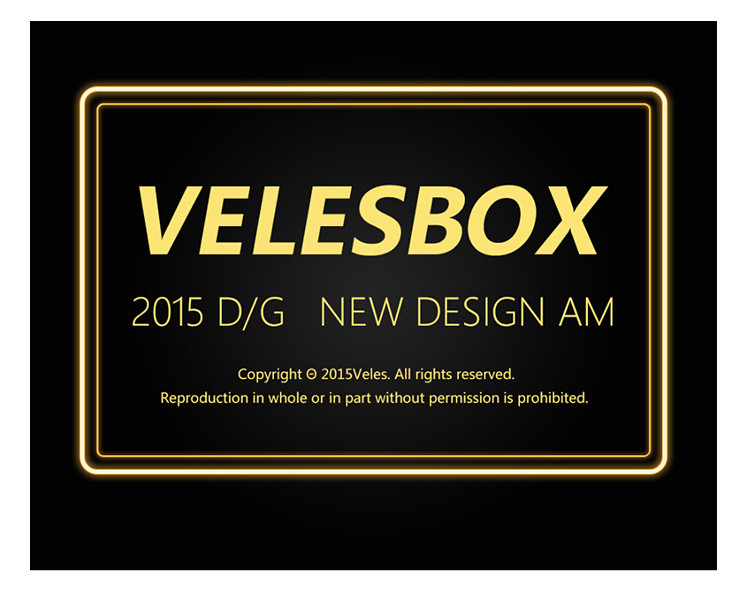
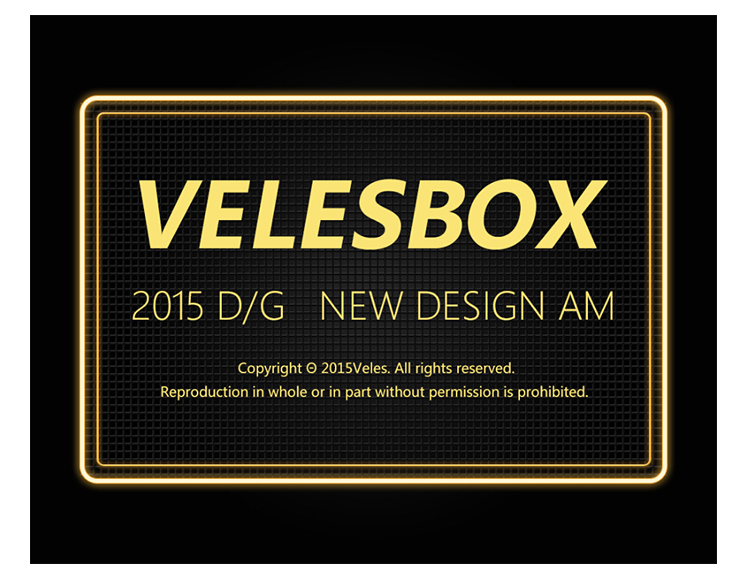
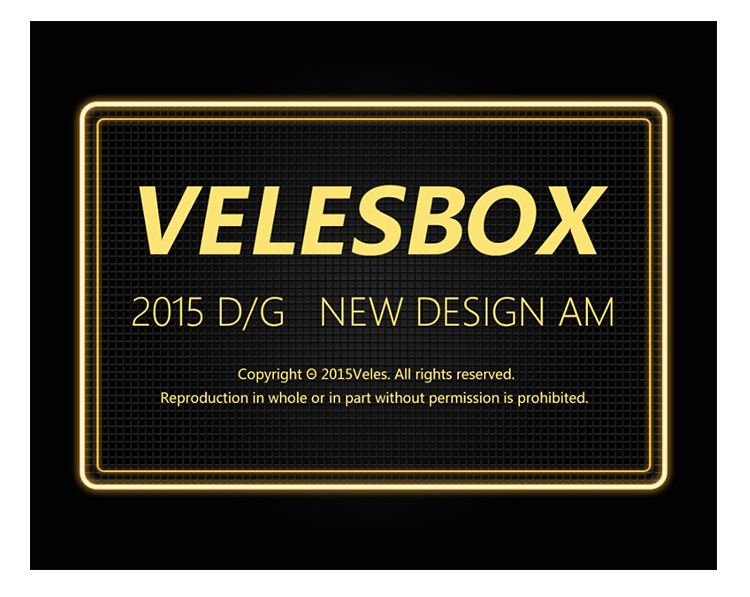
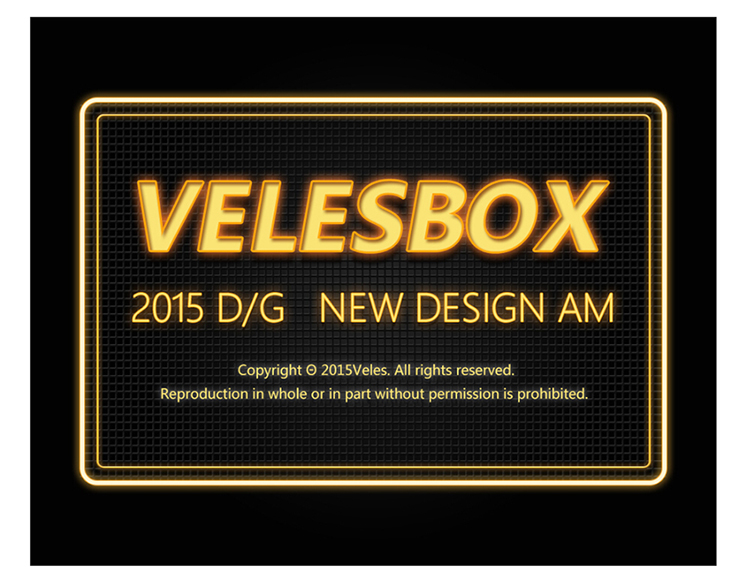
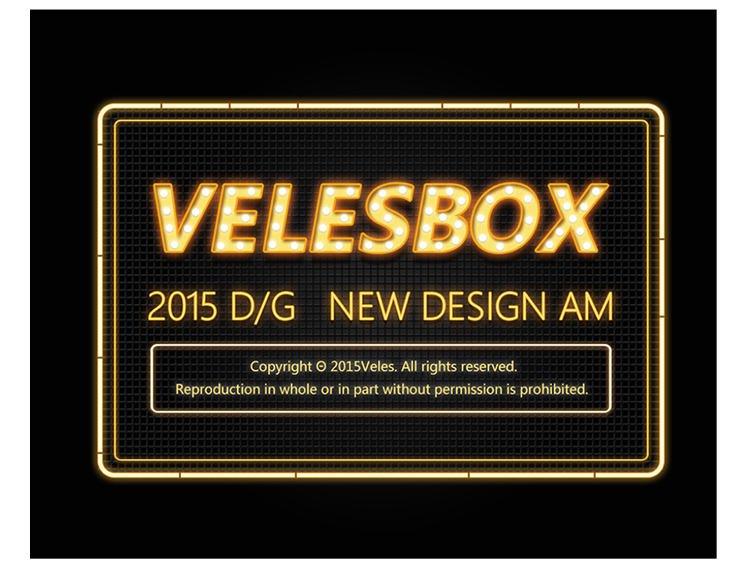
先看看效果先如下:

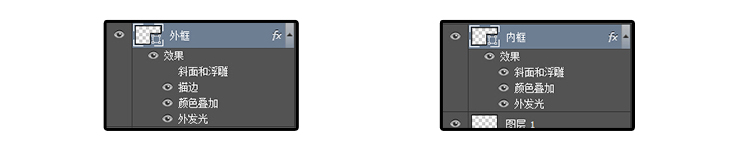
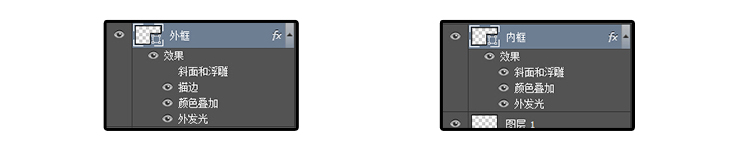
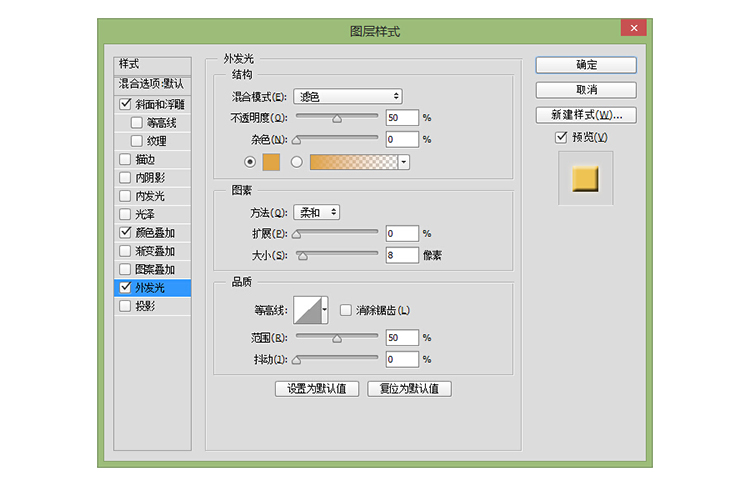
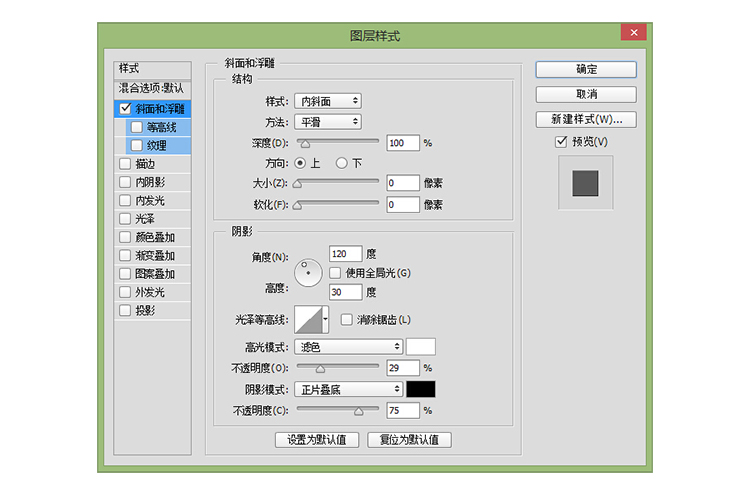
2.圖層樣式如下:
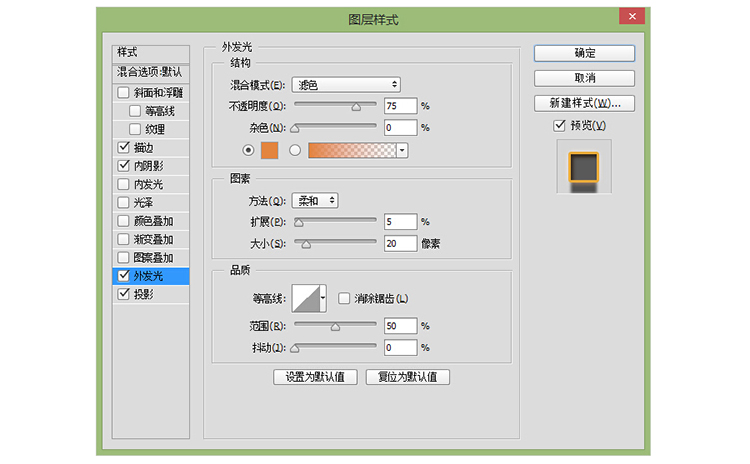
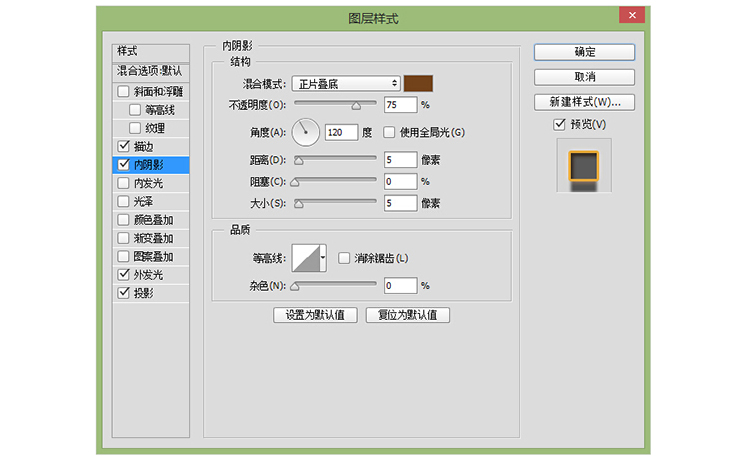
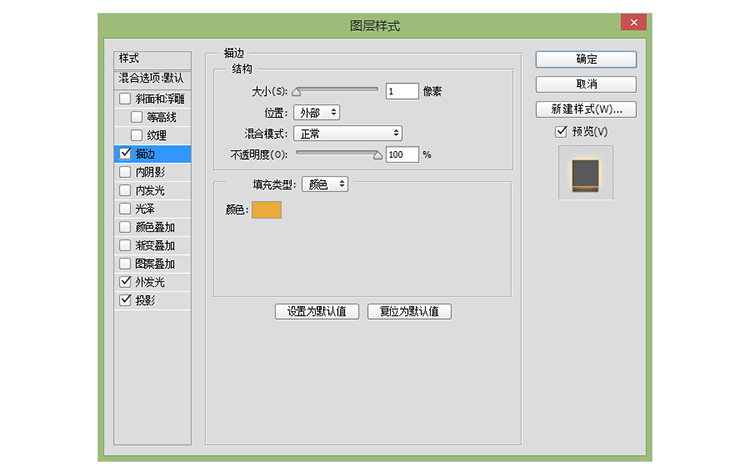
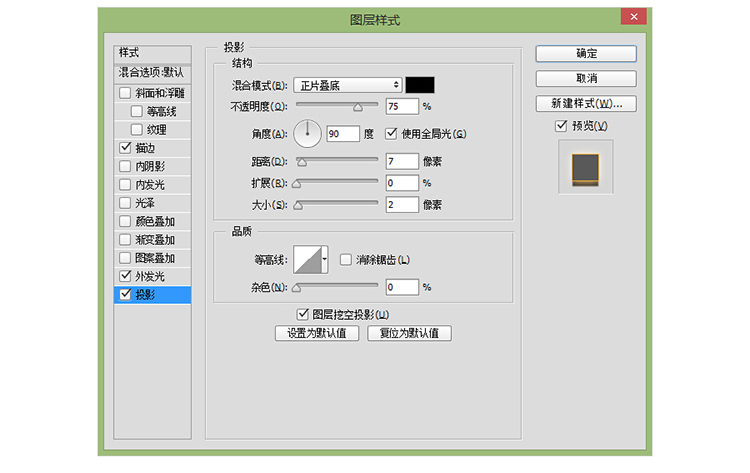
用到描邊,顏色疊加,外發光
斜面和浮雕

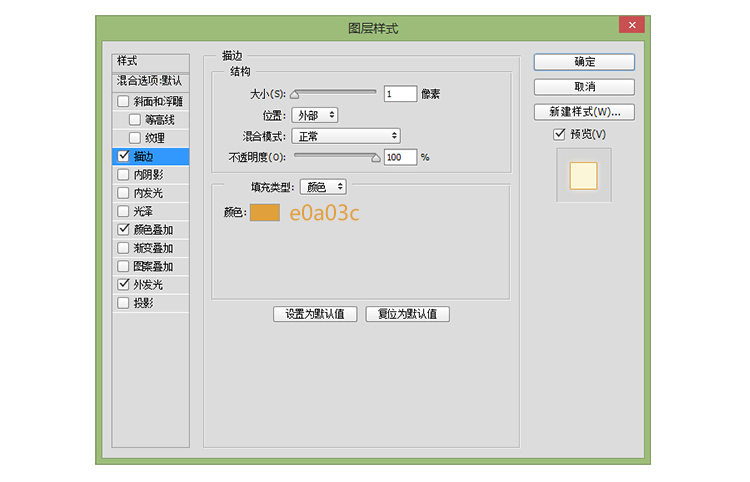
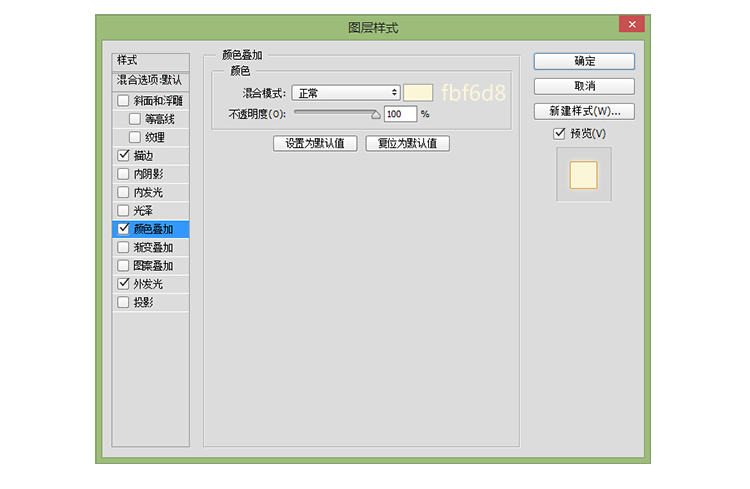
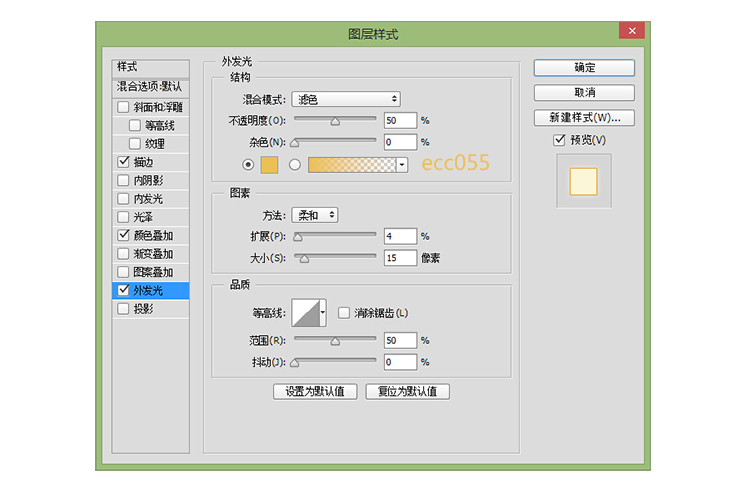
3.(外框)混合圖層 具體參數如下:



到這裡 (外框)基本設置完畢啦~~繼續下一步。
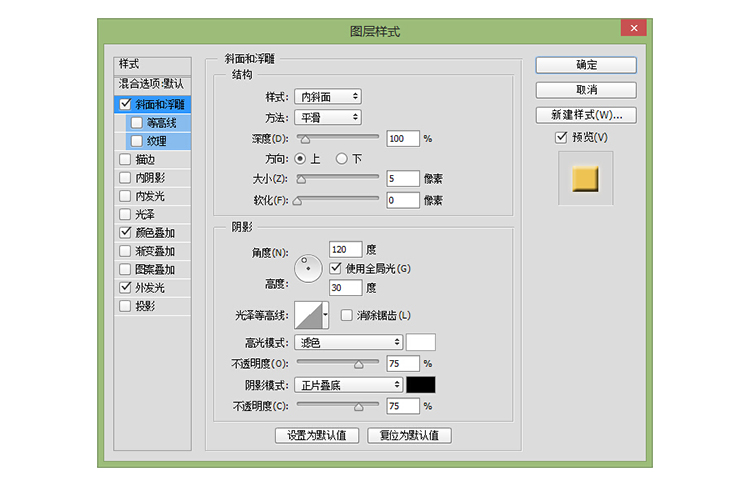
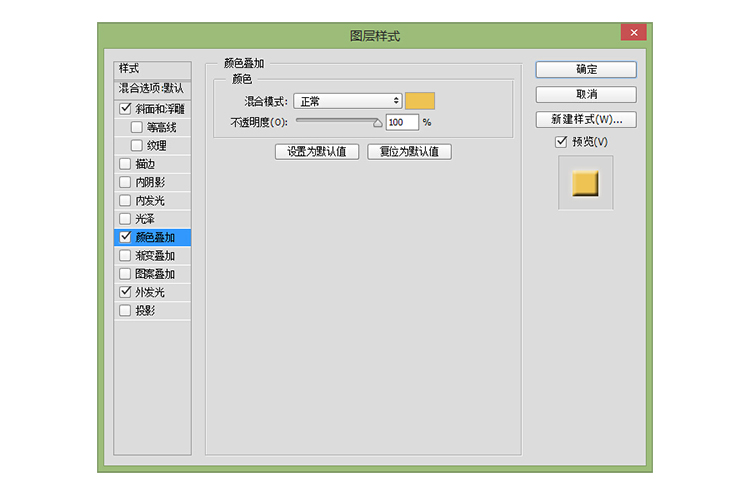
4.(內框)混合圖層 具體參數如下:



噔噔噔噔~!是不是已經完成了,有以下的畫面呢?
是的話成功一半啦,繼續往下看。

第五步
在背景下面 增加一個鐵絲網,讓熒光字在鐵絲網上面,增加一些質感,效果如下圖:


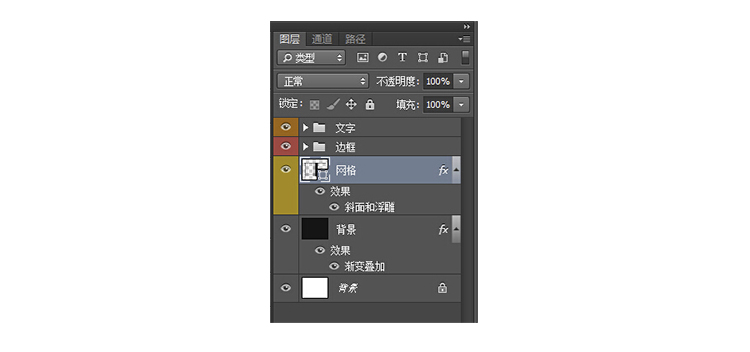
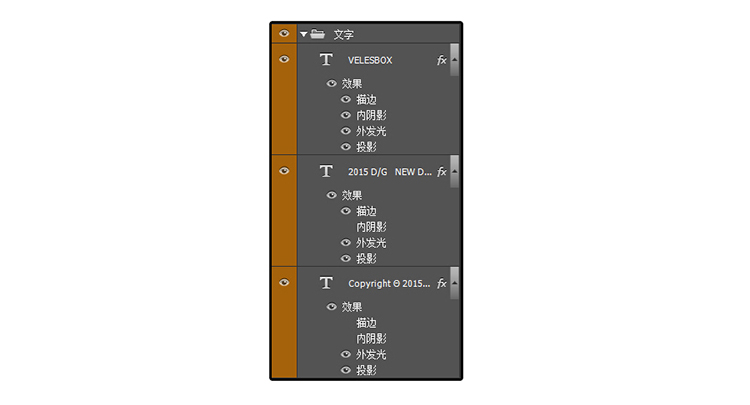
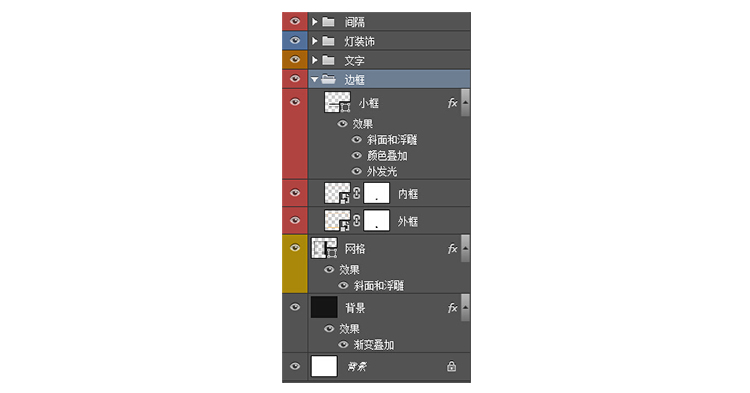
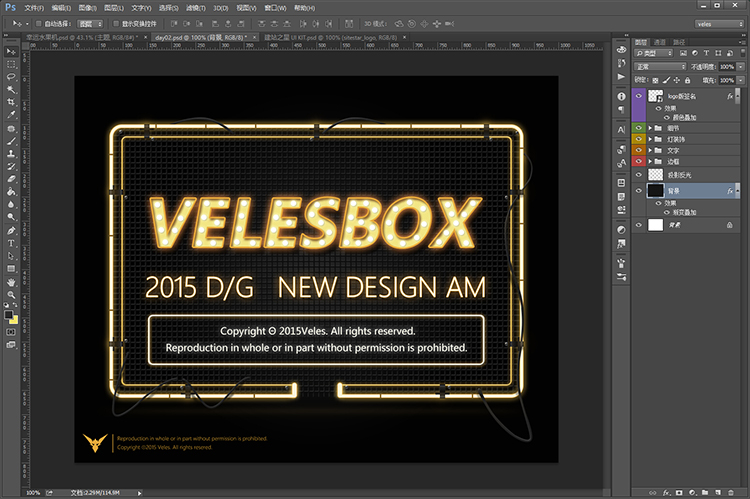
此時你的圖層是不是這樣的?好吧一定要有整理的習慣好好分類。哈哈~此時網格又不知道怎做嘛~
我繼續說說 制作網格的原理~~好吧 其實就是傻瓜式的~

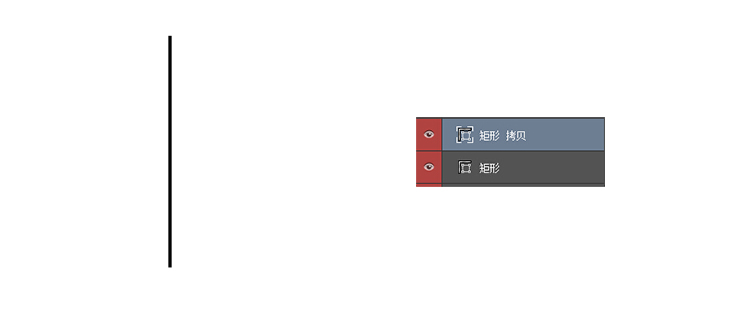
01.新建一個長方形矩形,然後快捷鍵 (CTRL+J) 復制一層,這時你的圖層會多了一個 矩形拷貝的圖層,對不對?

02.點擊圖層 矩形拷貝 (CTRL+T)一下,然後按著SHIT鍵 再按一下方向鍵向右 移動(移動多少距離你們隨意,我移動了兩下)

然後按下回車鍵!!!!最後,歷史時刻!按下shit+ctrl+alt+t ,按一下你發現多一層,最後形成上邊的樣子,對不對?

03.最後通過上述方法 得到這個網 (看不懂的用笨方法自己排也行)最後 右鍵點擊這個網的圖層 – 混合選項,設置一些參數如上圖。

04.最後通過上述方法,你就會得到最後這個效果啦!已經有點兒效果的吧~然後下面開始 弄字體啦!
第六步
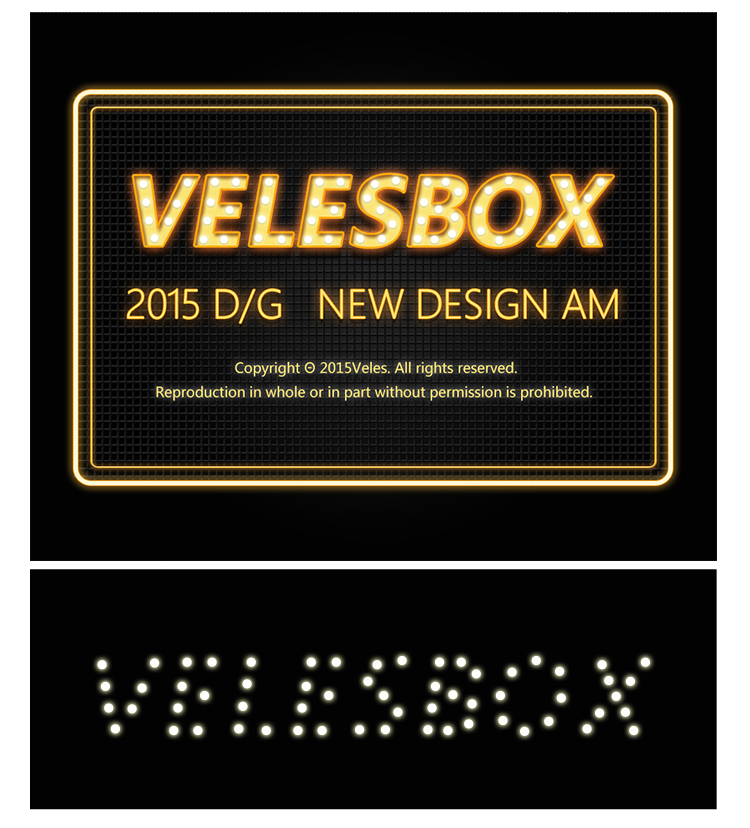
這時到做字體質感樣式的時候啦~先看看下面的效果圖。


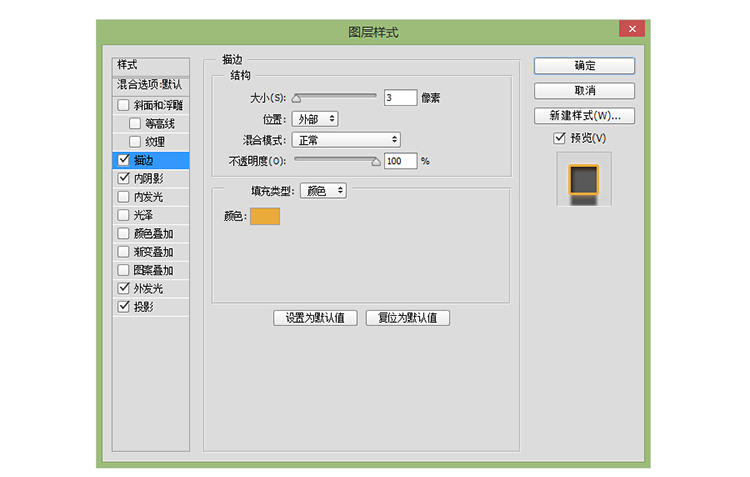
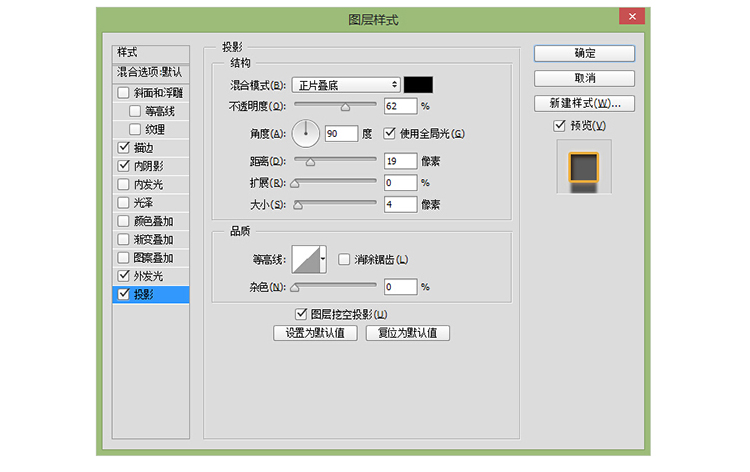
VELESBOX 調節參數




2015 D&G 調節參數



copyright 調節參數


第七步
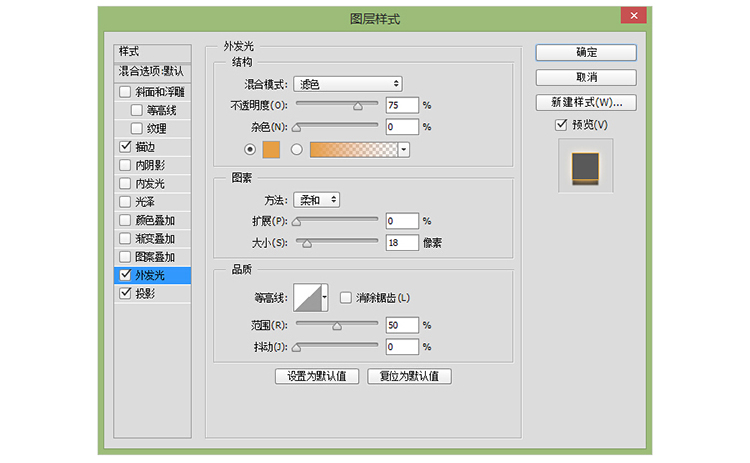
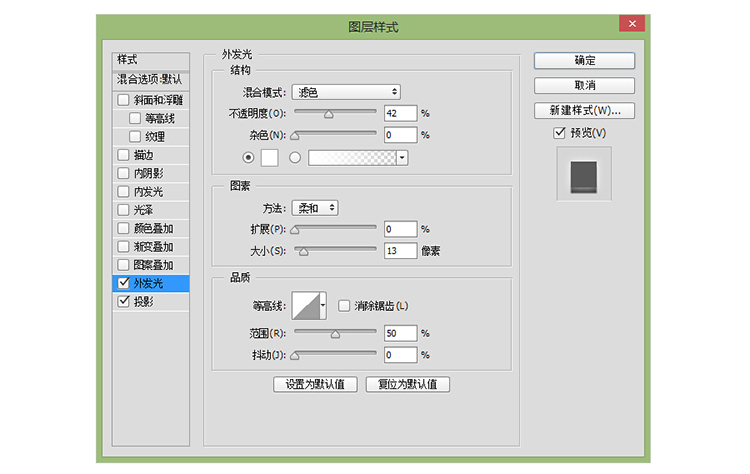
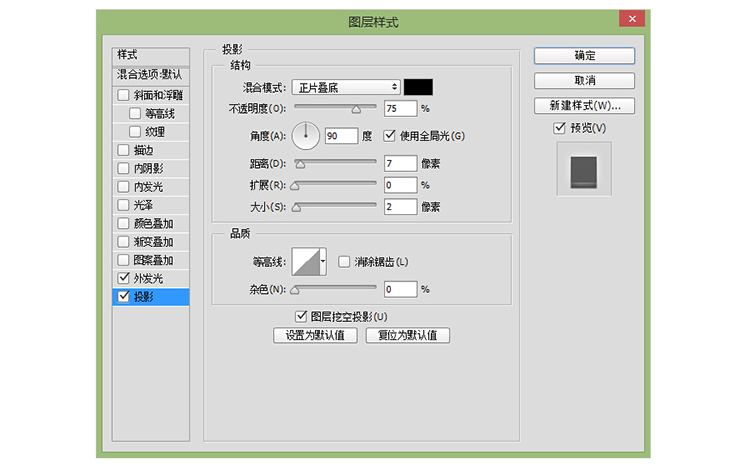
基本大體已經完成,開始刻畫細節,填充下字體一些閃光元素。

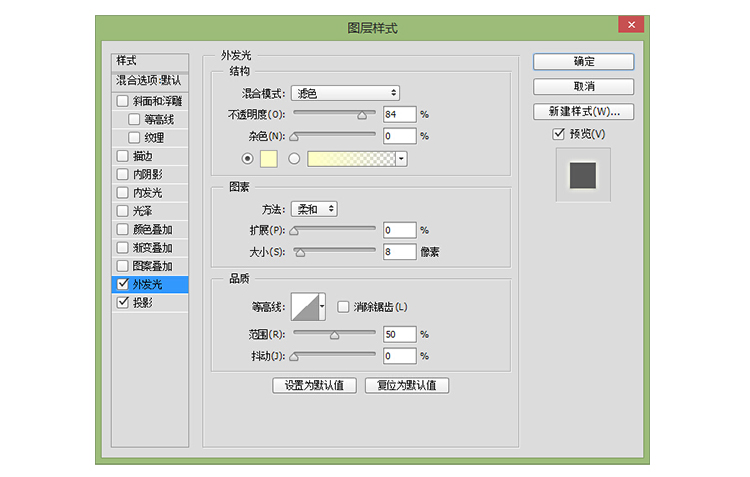
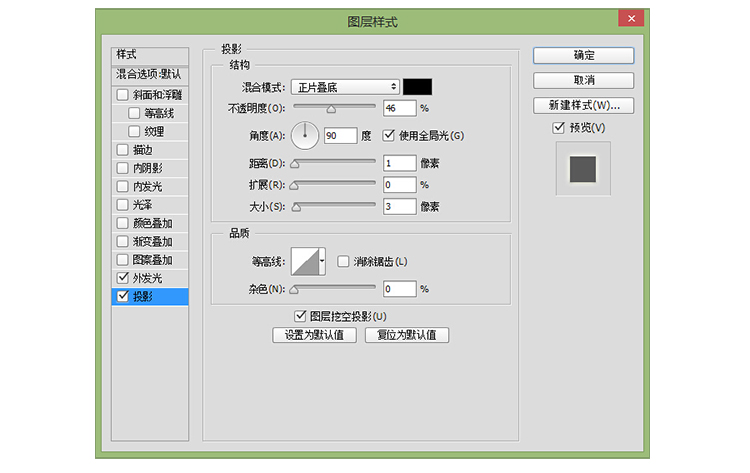
閃光用圓形工具做出,然後添加投影+發光,參數如下



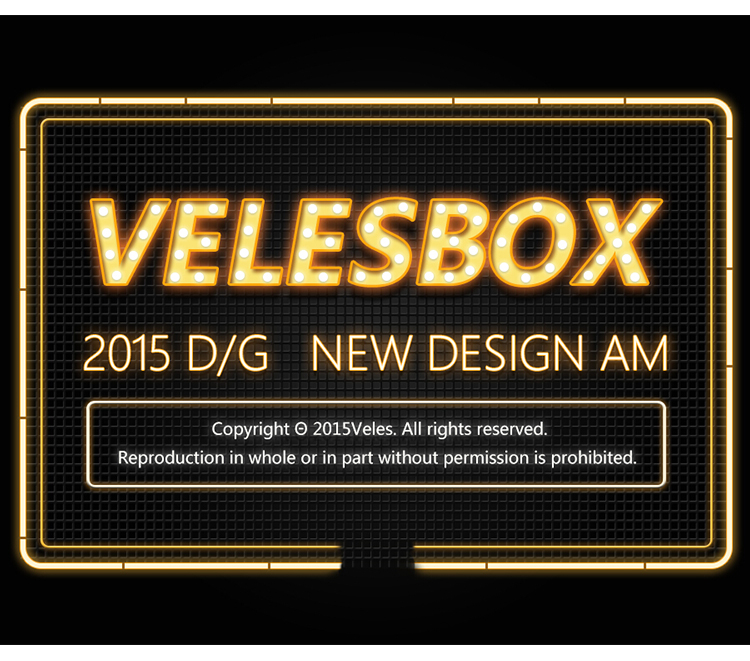
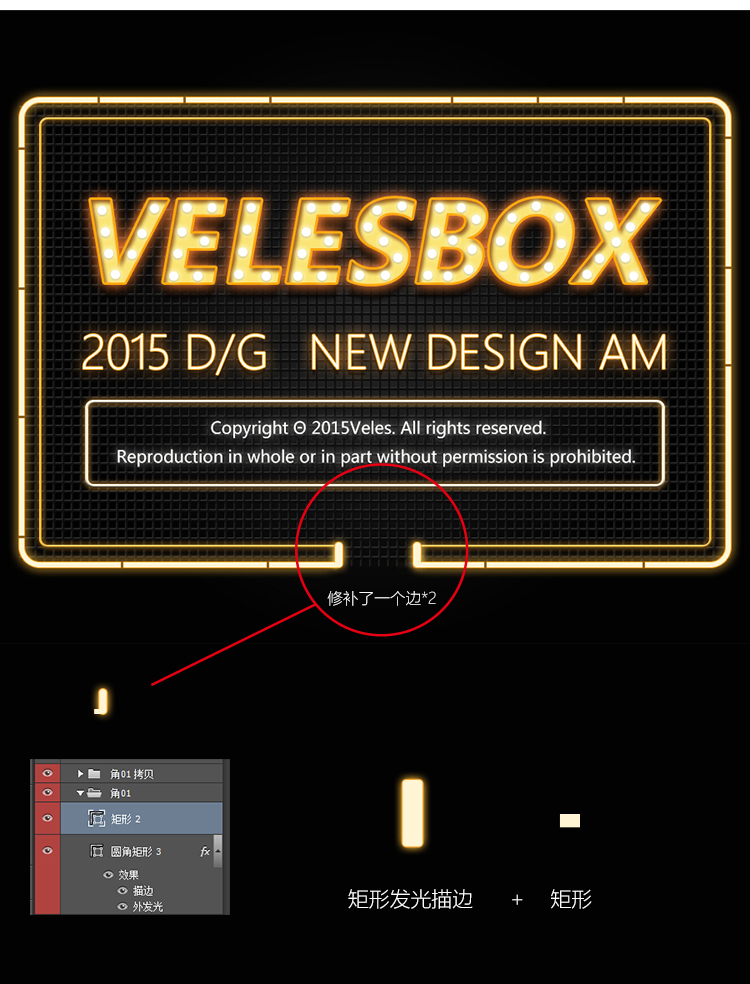
在上面補多了一個框框,然後增加了一下邊緣的細節,熒光燈通常是一節一節的,所以要增加一些間隔如上圖。
間隔做法就是一個矩形,放在上面顏色如下:

第八步
深入刻畫細節,一些小夾子,電線之類的感覺,還有通常熒光燈應該不是閉合的,所以中間要斷開下加點感覺:

這裡先把 (外框)(內框)變成智能圖層然後添加蒙版,把中間一些用黑色擦一擦,去掉後 繼續下一步



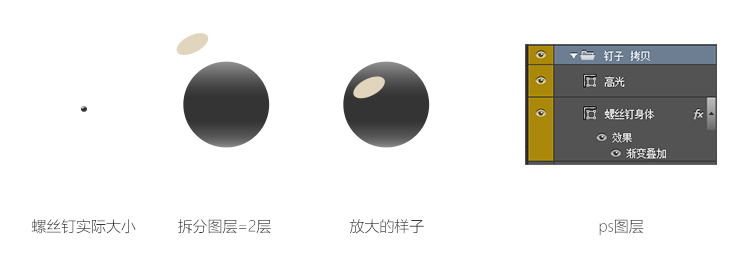
再來看看圖,最後三個細節,小鐵架+電線+螺絲釘這裡就分解來說,應該會比較容易懂:

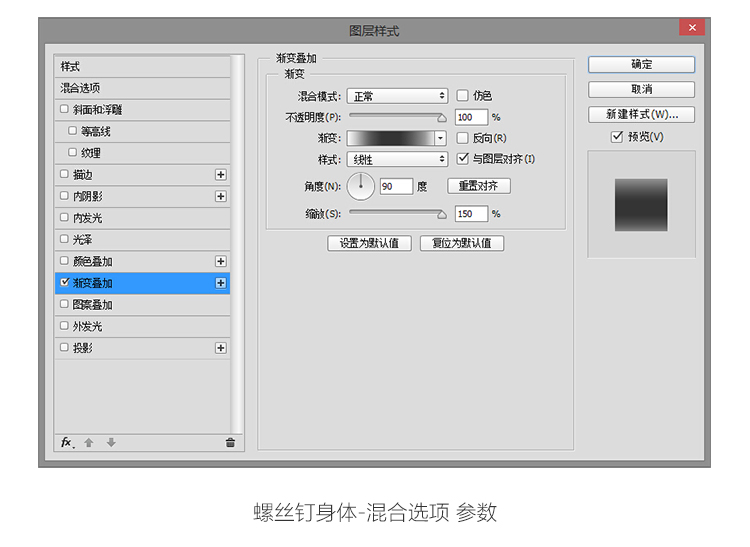
螺絲釘的做法如上圖所展示,大概就兩個圖層,加上一些樣式就可以達到效果啦~ 樣式參數如下:


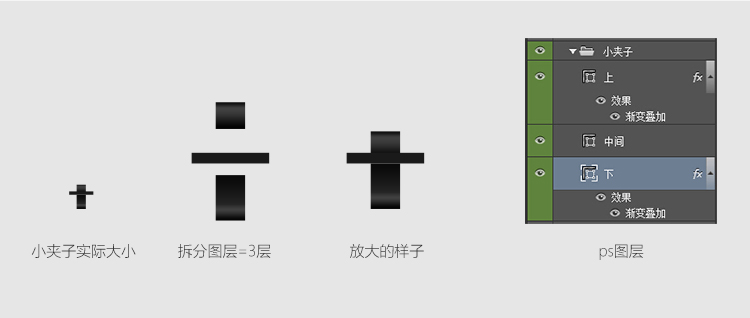
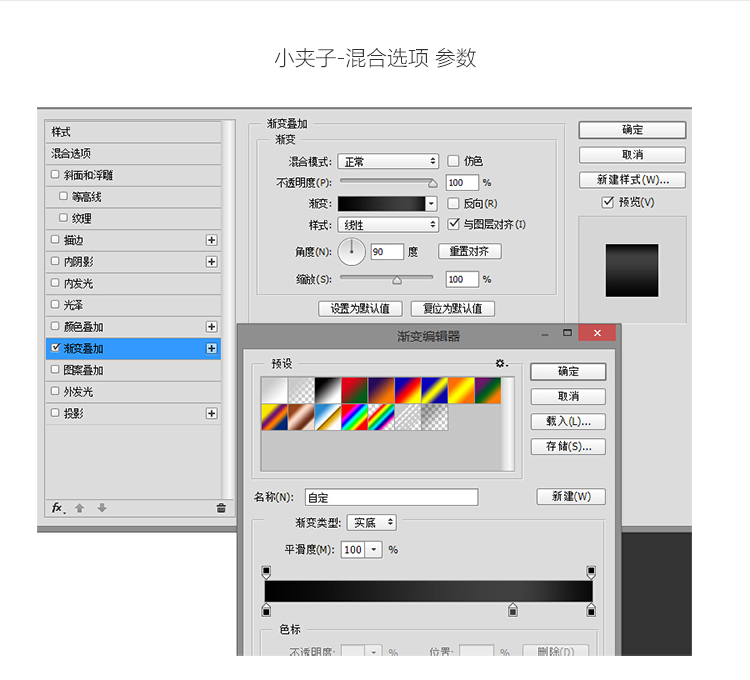
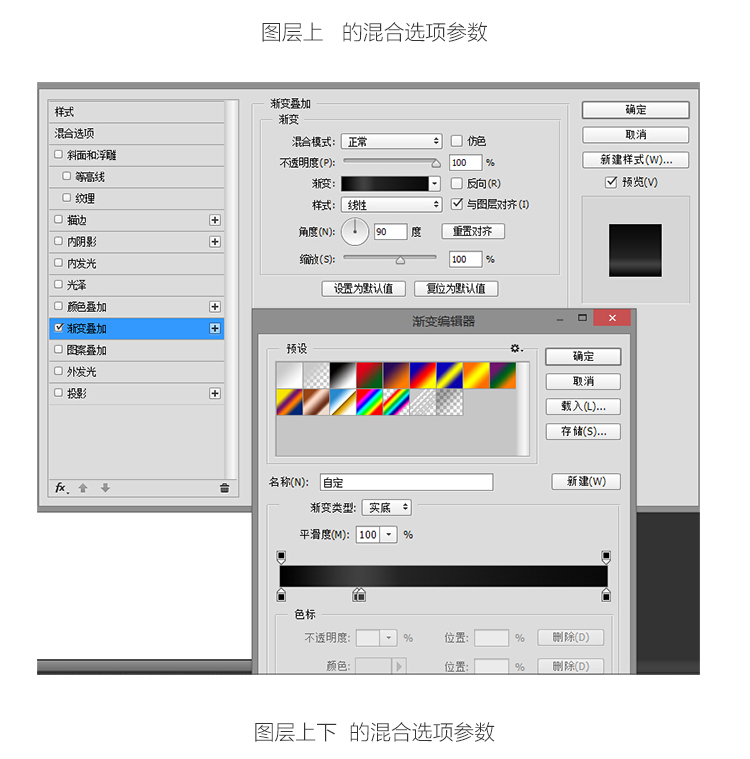
然後繼續分解下小鐵夾是如何組成的呢~基本就是3層,加上漸變疊加 弄出一些金屬質感出來~


最後就是裝飾電線的做法了~電線就是比較隨意穿插的線條~具體怎麼做呢?繼續往下看~


電線的做法很多,看你想快,還是想要矢量的。
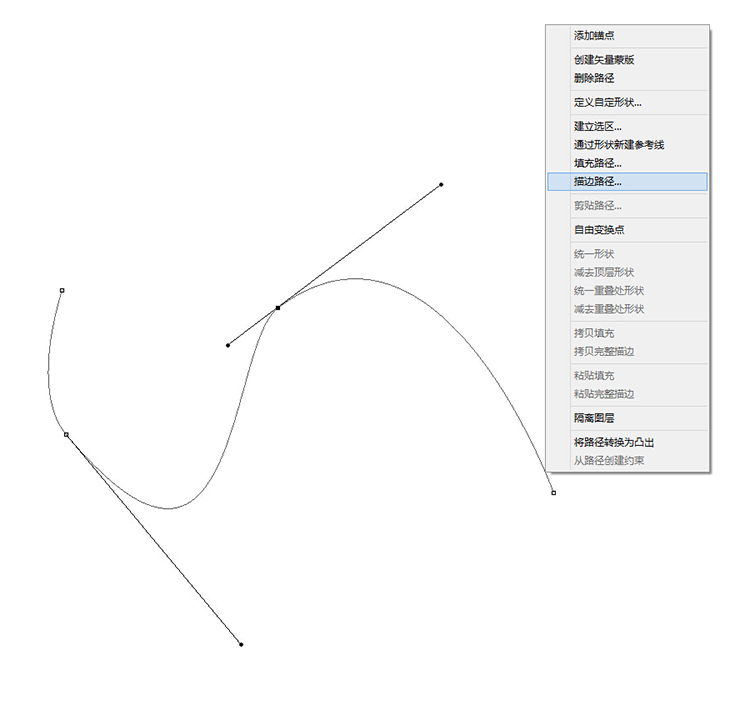
01.矢量的,直接用鋼筆畫,沒什麼技巧可言多運用就可以啦~
02.也是用鋼筆畫一個路徑,畫完之後,對著路徑右鍵,有一個描邊路徑選擇,會根據你的畫筆。大小來沿著你的路徑畫出一條線。畫完線記得把路徑刪除喔~

畫完了線,右鍵添加樣式-鞋面和浮雕看看是不是馬上有立體效果了,一些穿插效果,可以用蒙版遮罩一下~基本技巧就到這裡了!



最後在畫好的電線下面 記得加一些投影,在一些地方可以適當加上一些光暈柔和下畫面~讓整體更加通透一些~
菜鳥寫一下設計心得,寫得不太好,希望對你們有點兒幫助,你們的支持是繼續分享心得的力量,謝謝
更多學習交流可以微博 聊聊~謝謝大家啦~