萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop 制作一款3D紋理字體效果
Photoshop 制作一款3D紋理字體效果
在AI裡面怎麼把字母分離出來,所以大家要在那幾步看仔細一點,有些地方可能沒些好,我是先做了,然後在寫的教程,所以在寫的時候有些地方可能會漏了。不過我相信不會有太大的區別,記住小弟的一句話,不要為做教程而做,知道怎麼做出效果就可以了。
效果圖:

photoshop教程第一步:
我們先打開AI,然後在裡面輸入字體,這裡可以隨便適用任何字體,我們要學的是技巧。

第二步:
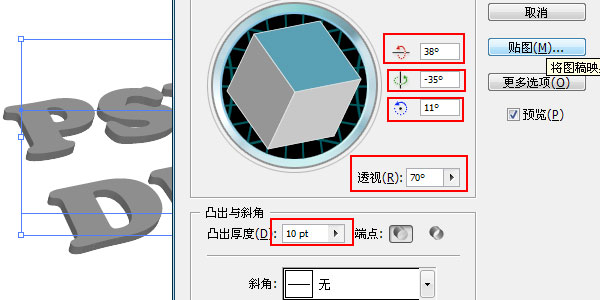
然後我們到效果>3D>凸出與斜角。設置如下:

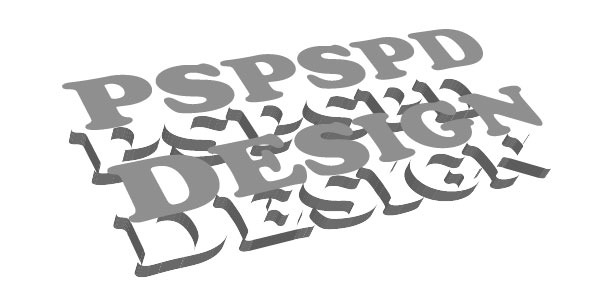
然後選擇字體,到對象>擴展外觀。使用魔術棒工具把字體上面一層選取出來,在用直接選擇工具,把這一層拖開。

第三步:
現在在按照下面的方式操作。
點擊箭頭工具。點擊一個字母。然後取消編組,都取消以後選取所有字母,按CTRL+G合並。下面的圖層也合並,這裡注意了,是兩個分開合並的。

做完後我們導出為PSD格式文件。第四步:
現在我們打開素材。第二個素材不能保存,我們直接用屏幕截圖,怎麼截圖我就不用多說了。
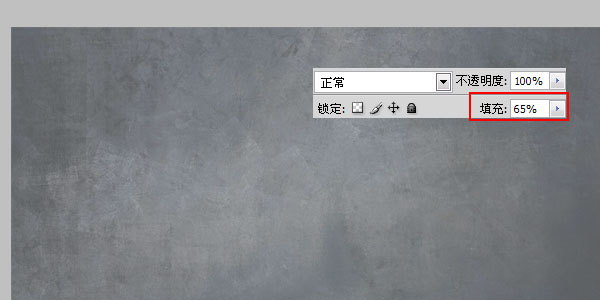
把素材放入畫布後設置:

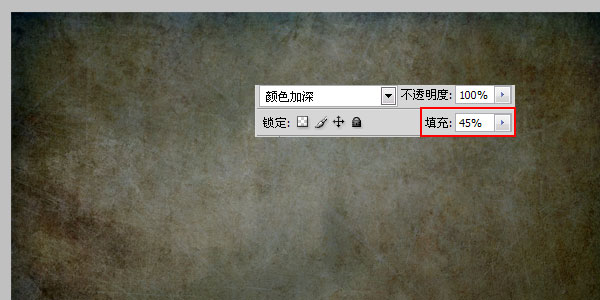
然後第二個:
填充為:45,混合選項為:顏色加深。

第五步:
然後我們把制作好的字體放入進去。這裡要把導過來的合並(這裡我制作的時候有個小地方沒做好,所以導入到PS裡的時候字體下面的陰影部分有圖層,所以這裡合並一下就可以了)

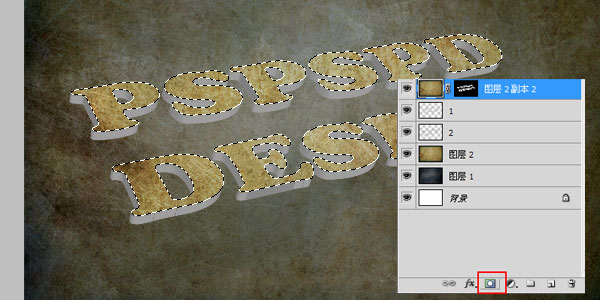
我們把字體的2個圖層命名:上面的為“1”,下面的為“2”。現在我們復制破舊素材,把它的設置都設置成默認。然後按住CTRL單擊1圖層,就會出現選取,在到破舊素材上面添加一個蒙板,就出現我們下面的效果。

第六步:
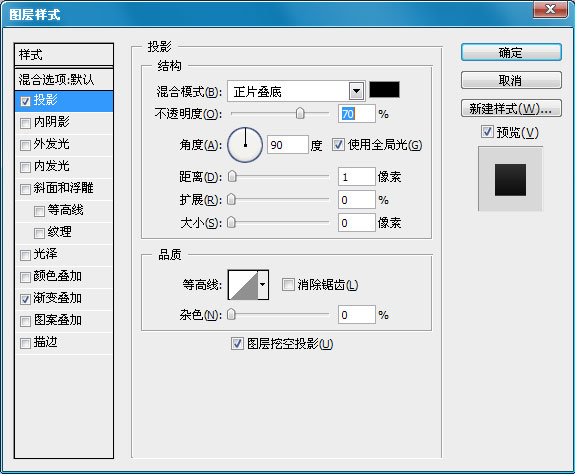
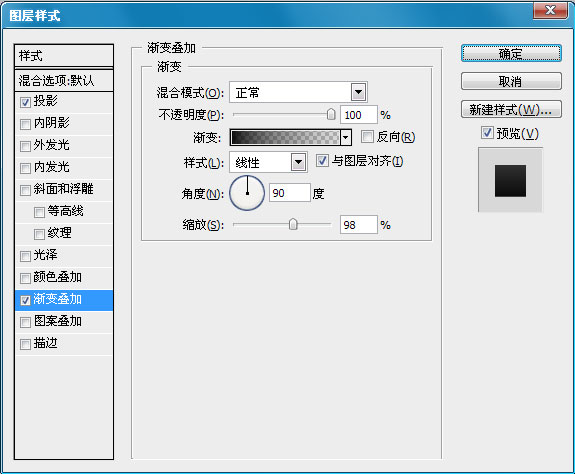
我們在選擇“2”圖層,已同樣的方式制作一個,然後到混合樣式裡面設置,如下:


然後我們會做出這樣的效果

第七步:
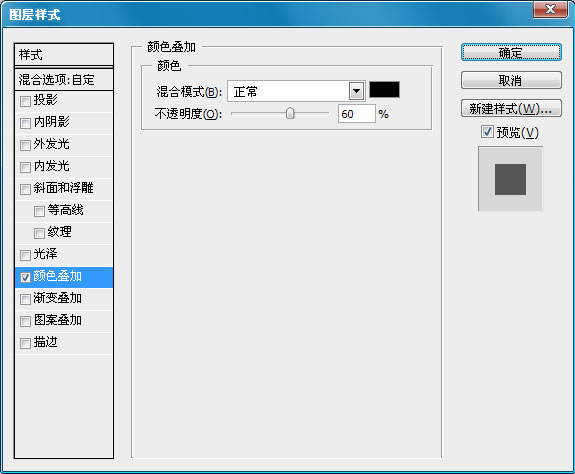
現在我們在選擇“2”圖層。復制一層,設置填充為“0”,然後設置:

在按CTRL+T變換選取。把他拉大一點,這樣我們的陰影部分就出來了。

在到“2”圖層,在復制一層,設置填充為“0”,然後在到濾鏡>模糊>高斯模糊,大小為:2。在托大一點,這樣一個虛實的陰影又出來了。

最終效果圖:




