萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作由大樓為設計元素的藝術字
Photoshop制作由大樓為設計元素的藝術字
利用現有照片對其進行特效處理改造形成一些具有特殊意義的圖像效果,這在PS特效處理中經常出現,PS的應用場合相當廣泛,本例主要涉及到摳圖構建應用方面的內容,通過一幅江邊的城市俯視圖來構建清華同方(THTF)大廈,旨在展現大廈的宏偉及公司財力的雄厚,當然這純屬PS虛構,有興趣的朋友可以一試!

效果圖

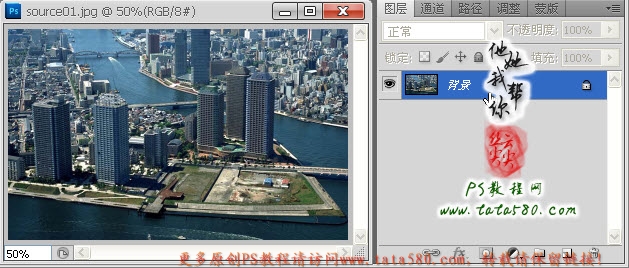
原圖
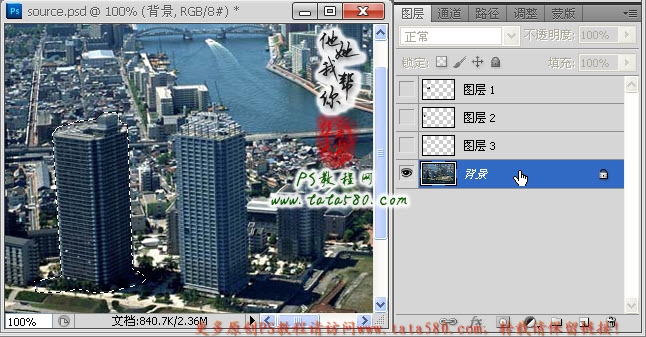
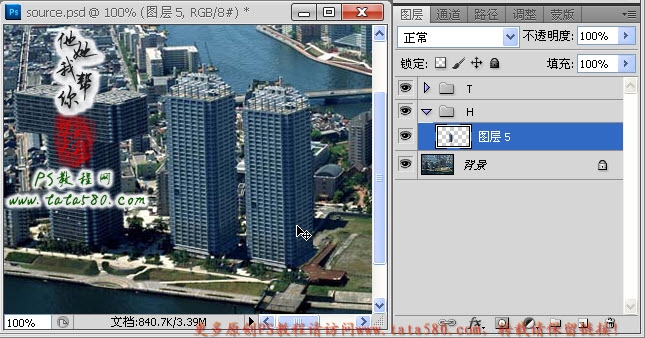
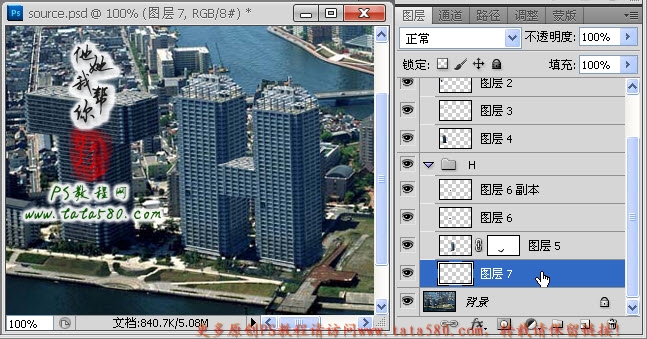
1、本例教程采用photoshop CS5制作,其它版本通用,先在photoshop CS5中打開本例所提供的城市原圖,如下圖所示:

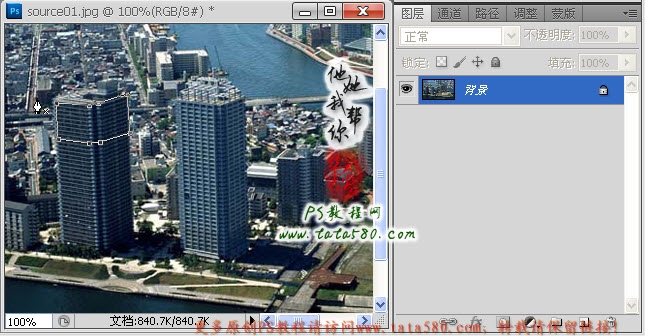
2、單擊選擇常用工具欄中的“鋼筆工具”,確保菜單欄下方的屬性欄中鋼筆屬性為“路徑”,如下圖所示:

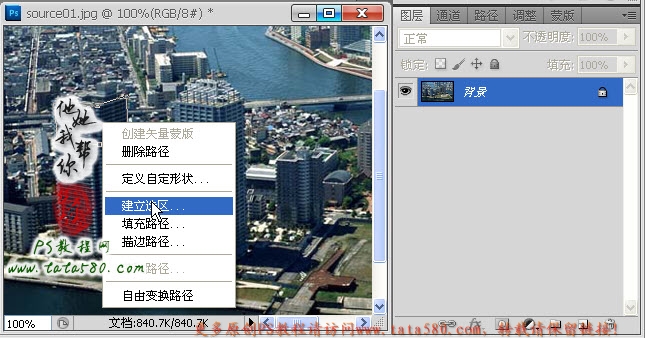
3、首先我們來處理第一個字母T,利用鋼筆工具將左邊一座大廈的頂部相關區域勾選中,如下圖所示:

4、單擊右鍵,在彈出的菜單中選擇“建立選區”,如下圖所示:

5、在彈出的建立選區設置框中設置羽化半徑為0,如下圖所示:

6、將路徑轉換成選區後如下圖所示,鋼筆工具最大的好處在於可以較隨意的控制選區的形狀。

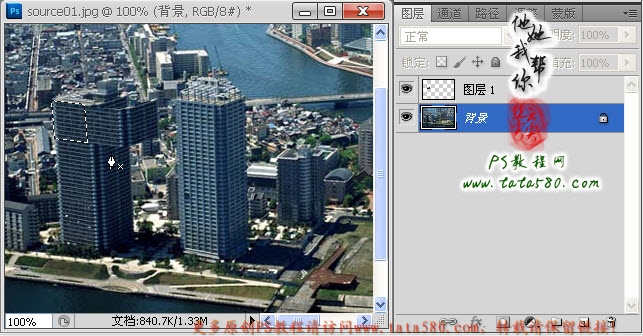
7、按Ctrl+J鍵將選區生成圖層1,然後利用移動工具將圖層1向右移動,效果如下圖所示:

8、同樣的方法,得到如下圖所示選區:

9、一樣按Ctrl+J鍵將選區生成圖層2,然後利用移動工具將其向左移動,效果如下圖所示:

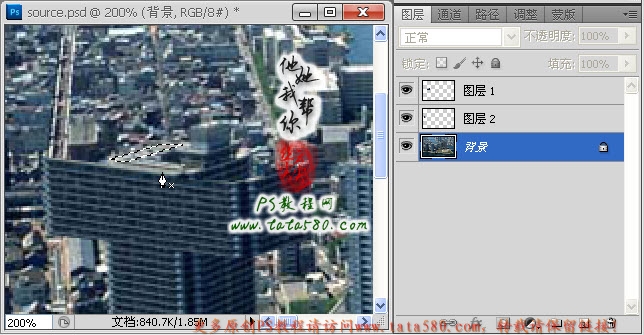
10、接下來我們要處理一下大廈樓頂,可適當放大圖像,確保單擊選中背景圖層,勾選中如下樓頂選區:

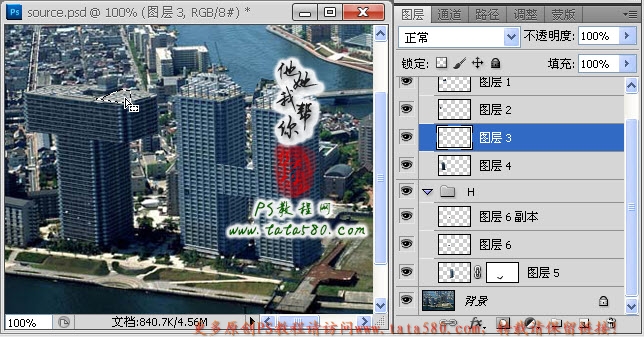
11、按Ctrl+J鍵將樓頂選區生成圖層3,然後將其向左移動到邊角位置,效果如下圖所示:

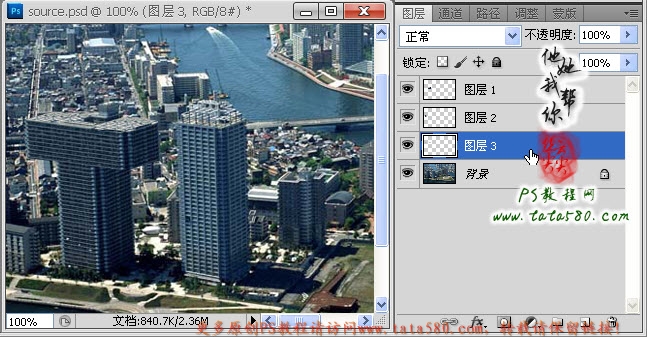
12、將圖層3多復制幾個圖層,然後平鋪於樓頂空缺位置,如下圖所示:

13、再將所有圖層3的副本以及圖層3本身一起選中合並成一個圖層,並重命名為圖層3,如下圖所示:

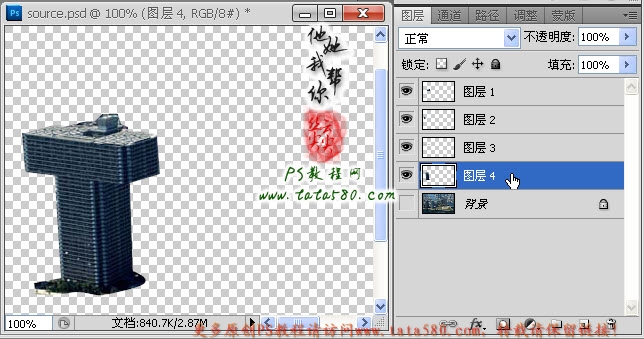
14、重新選中背景圖層,將圖層1、2、3的眼睛暫時點掉,然後勾選中原始大廈,包含其底部的一些綠化帶,如下圖所示:

15、按Ctrl+J鍵將選區生成圖層4,這樣獨立的一座T字型大廈就初步完成了,如下圖所示:

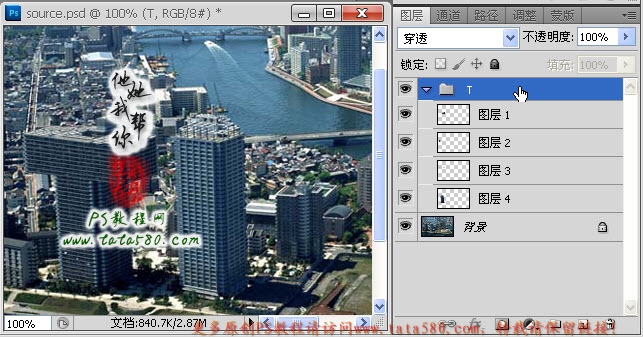
16、新建一個組並命名為“T”,然後將圖層1、2、3、4拖入其中,如下圖所示:

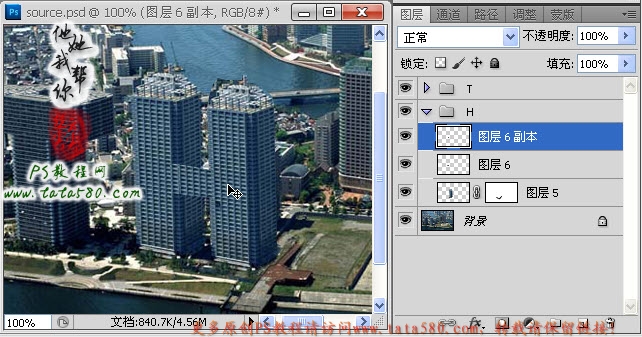
17、接下來我們來處理“H”型大廈,新建一個組並命名為“H”,單擊選中背景圖層,勾選中右邊一座大廈選區,一樣包含其綠化帶,如下圖所示:

18、按Ctrl+J鍵將選區生成圖層5並拖入到“H”組中,可以調整H組到T組的下方,利用移動工具將圖層5向右拖動一定距離,如下圖所示:

19、給圖層5添加圖層蒙版,利用硬度為0的黑色畫筆工具對圖層5的綠化帶邊緣進行適當的過渡處理,如下圖所示:

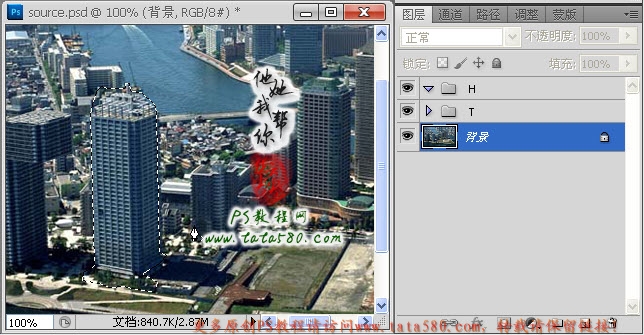
20、重新選中背景圖層,勾選中如下圖所示選區:

21、將選區生成圖層6,利用移動工具適當向右移動,要注意大廈邊角的重合,如果圖層6不夠寬,可以將其復制生成一個副本,再適當移動調整位置即可,大致效果如下圖所示:

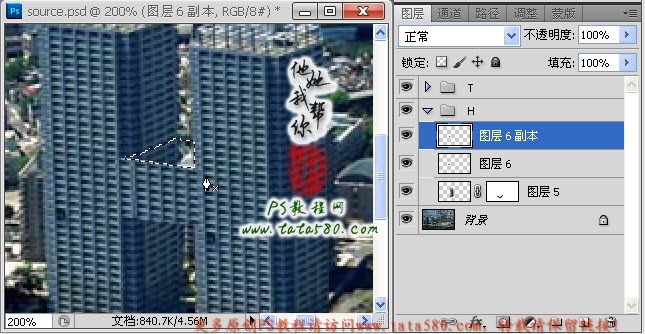
22、接下來要處理中間連結部位的樓頂,勾選生成樓頂選區,如下圖所示:

23、進入選中T組的圖層3,單擊選擇矩形選框工具,然後將選區移動到T字大廈的樓頂的適當位置,如下圖所示:

24、將選區復制生成圖層7,將將圖層7拖入H組,並置於圖層5的下方,並利用移動工具調整其到合適位置,具體效果如下圖所示:

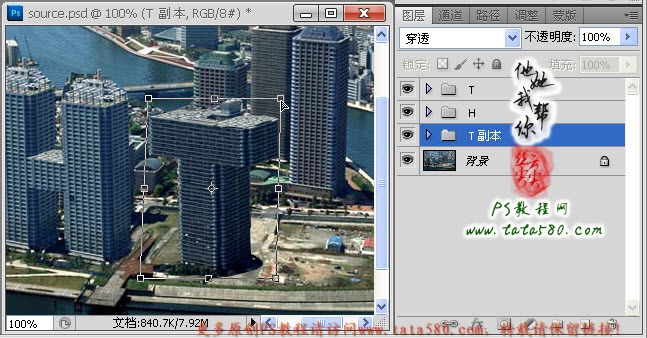
25、第二個T字大廈我們就不另外處理了,直接采用第一個T字組副本,將T組整組進行復制生成“T副本”,利用移動工具將其移動到H大廈的右邊,並選擇菜單“編輯->變換->扭曲”,適當調整角度及位置,具體效果如下圖所示:

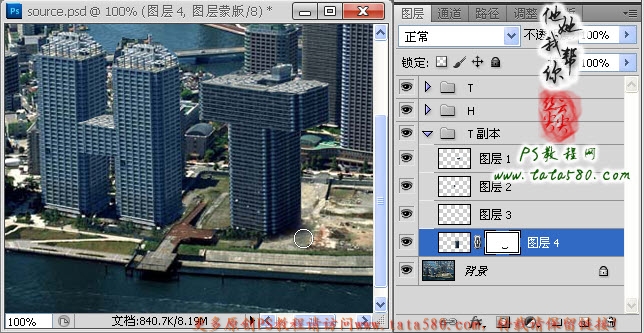
26、進入T副本中的圖層4,給其添加圖層蒙版,利用黑色的硬度為0的畫筆工具對綠化帶部分的邊緣進行過渡處理,如下圖所示:

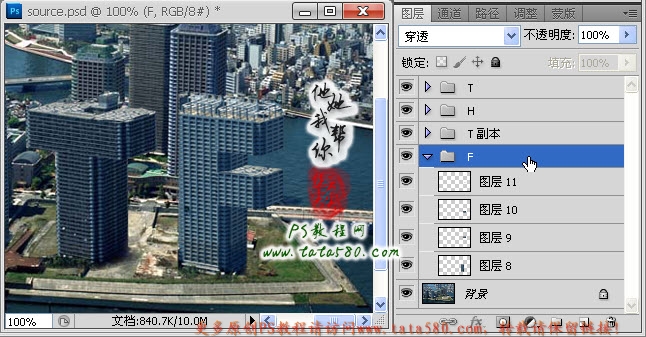
27、最後再處理F字型大廈,處理的方法基本與H字型相似,這裡就不再重復講述,處理完大致的效果如下圖所示:

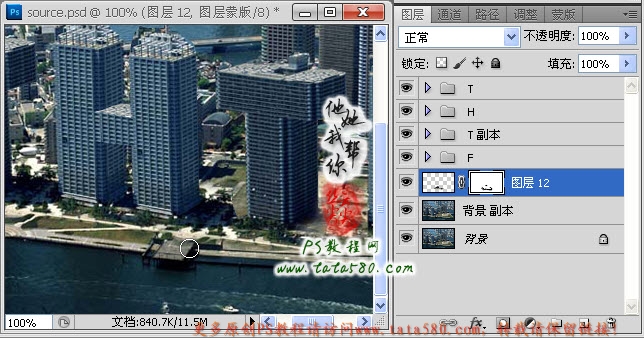
28、到此四個文字型大廈“THTF”基本完成,接著要處理的就是大廈底部綠化帶及小路的處理合成,將背景圖層復制生成一個背景副本並選中,利用套索工具將T與H之間的綠化帶勾選中,如下圖所示:

29、將選區生成圖層12,利用移動工具將其移動到H與T之間,適當調整位置,並給其添加圖層蒙版,適當處理邊角的過渡效果,具體如下圖所示: