萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作金色霓虹燈文字技巧
Photoshop制作金色霓虹燈文字技巧
平時我們制作霓虹字,用一個外發光就可以了。這裡介紹的霓虹字相對要復雜很多,文字構成主要有三大部分:發光字、中間的亮點、文字上面的裝飾線。自己慢慢分步制作即可。
最終效果

<點小圖查看大圖>
1、photoshop教程新建1280*1024px大小的文檔,我們來拉個徑向漸變,顏色從#361d17到#010101。

2、打開素材1,拉入畫布中,調整大小擺放好位置,我們將圖層模式改為疊加。

<點小圖查看大圖>

3、打上白色字體“52psxt”,字體我選擇的是comfortaa。大小設置如下。

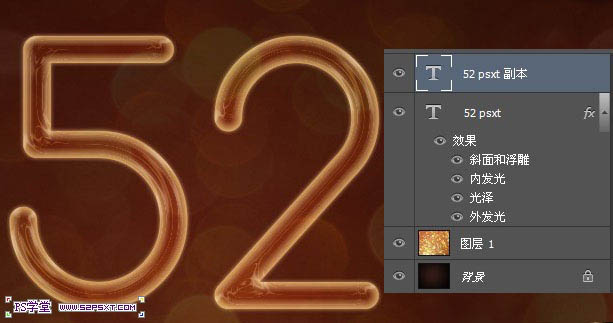
4、我復制一層字體圖層,將字體圖層的填充為0%。

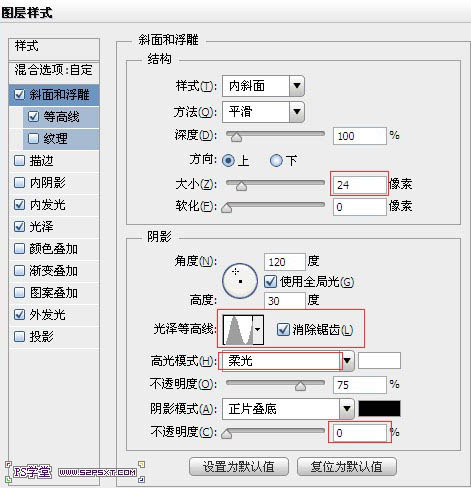
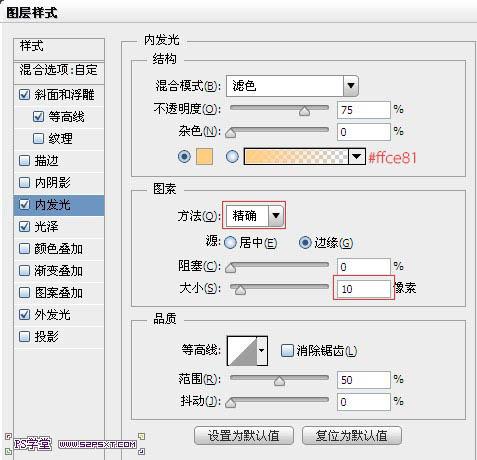
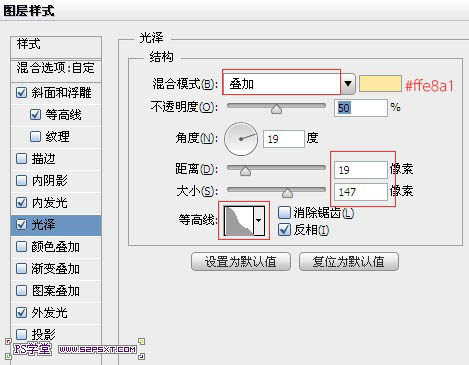
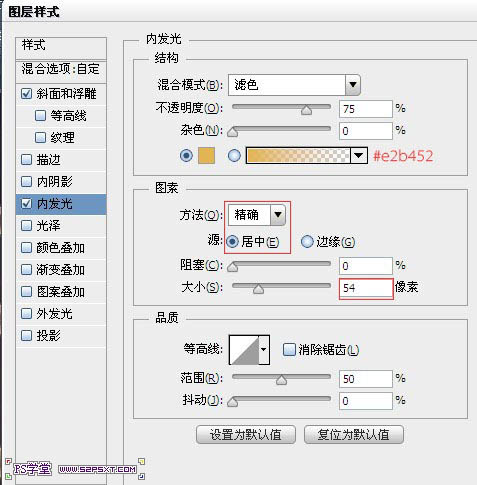
5、我們將原始字體圖層設置圖層樣式如下。






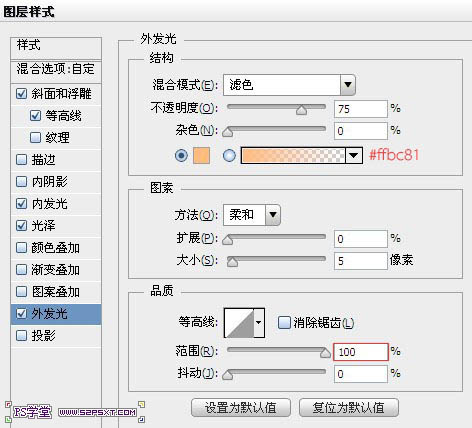
6、我們將字體副本圖層進行設置如下。



7、用鋼筆工具我們在字體中間勾出路徑,如果你也是cs6,點擊選擇橡皮帶,會更好的操作。

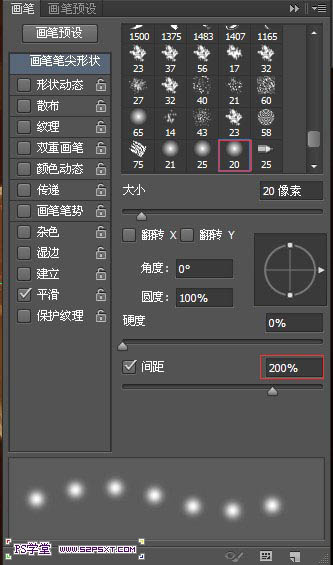
8、設置畫筆如下。

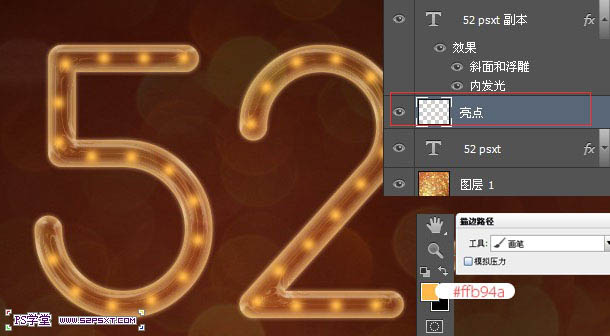
9、在兩個字體圖層之間新建圖層“亮點”,確保前景色為#ffb94a,右擊描邊路徑。

10、用橡皮擦工具將相交點的重復亮點擦拭干淨。

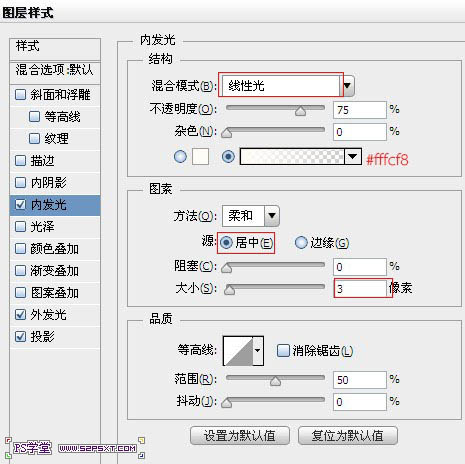
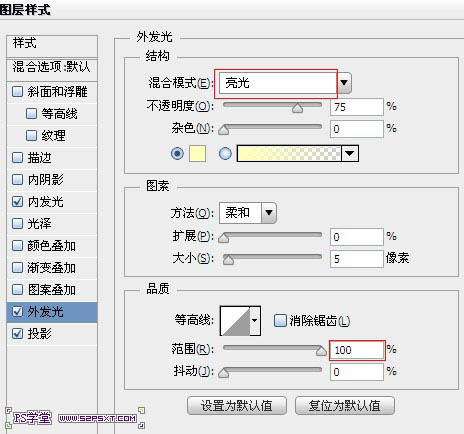
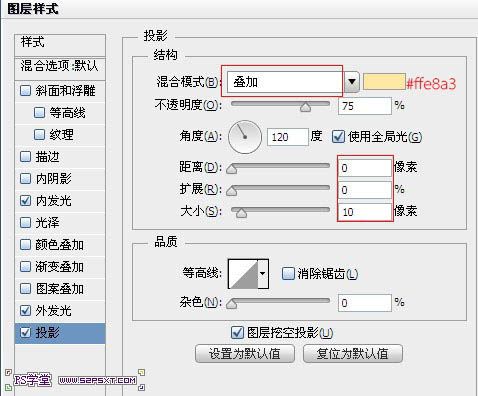
11、復制兩次亮點圖層,將兩個亮點圖層的眼睛關掉。對原始的亮點圖層設置圖層樣式如下。




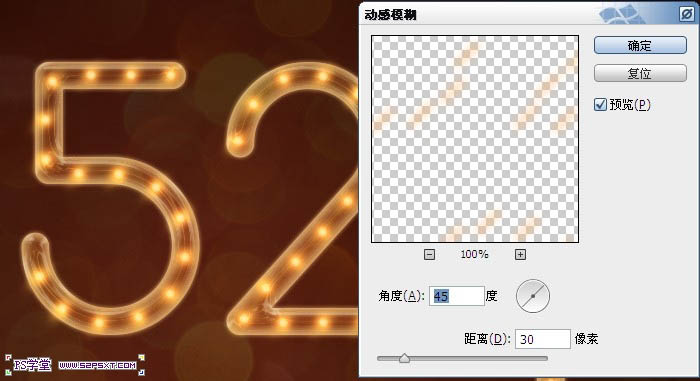
12、選擇第一個亮度副本圖層,進行濾鏡模糊--動感模糊。

13、選擇第二個亮點副本圖層,進行動感模糊,改變下方向。這樣我們就做出了閃光的感覺。

14、合並兩個亮點副本圖層,將模式改為濾色。

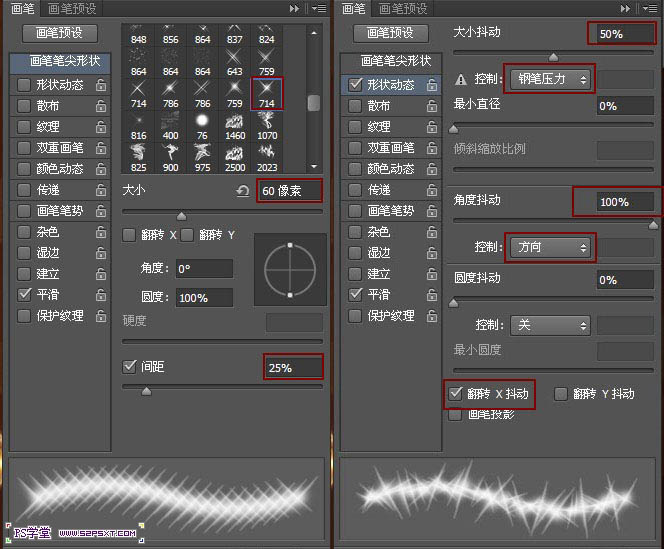
15、設置畫筆,我們來做個星光效果。

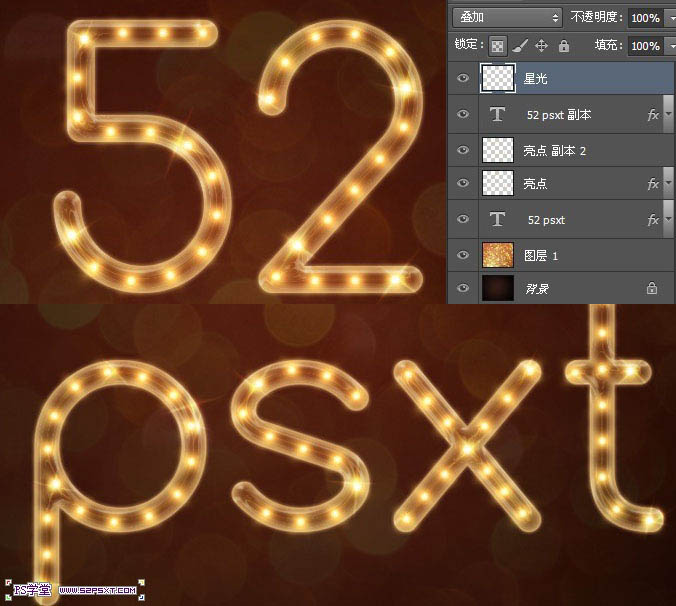
16、在字體圖層上,新建圖層“星光”,圖層模式疊加,確保前景色為#fffdef,在字體上畫出效果。不要畫太多的星光。

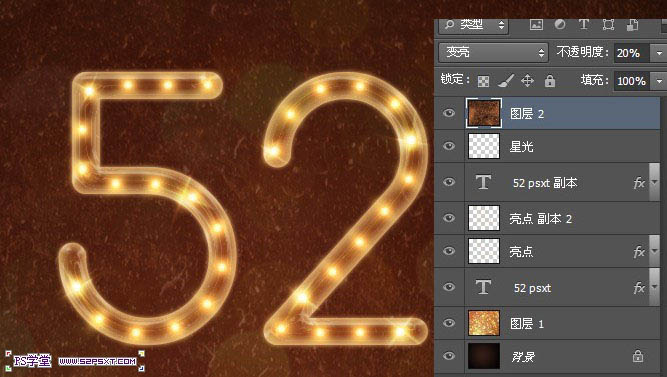
17、拉入素材2,調整大小擺放好位置,放在所有圖層最上面,改圖層模式為變亮。

<點小圖查看大圖>

18、將素材2進行調整--色階。

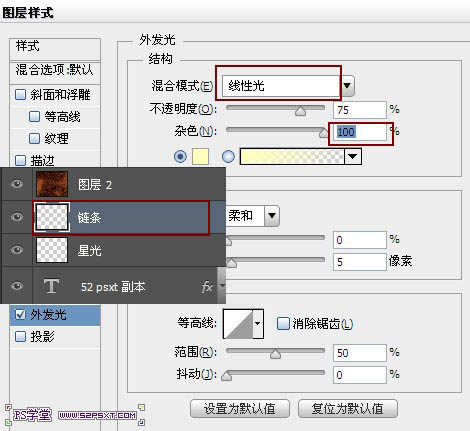
19、新建圖層“鏈條”,設置圖層樣式如下。

20、用鋼筆工具隨意的勾出鏈條的走向。


21、設置畫筆為1px,硬度100%,顏色為#fffdef,右擊描邊路徑,得到鏈條的效果。

22、按住shift鍵點擊字體圖層,得到字體選區。我們用橡皮擦在選區內擦拭不要的部分,做出穿插的效果。

23、設置畫筆如下。

24、確保前景色為#fffdef,我們在鏈條的尾部點一下,這樣我們的字體效果整體就完成了。

最終效果: