萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop設計藍色發光效果的藝術字
Photoshop設計藍色發光效果的藝術字
效果圖:

PS教程:
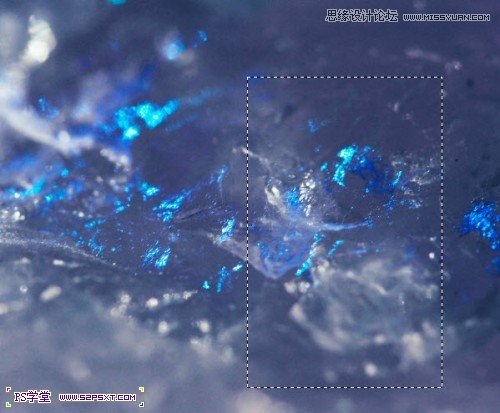
1.新建700*1120px大小的文檔,編輯填充黑色。我們打開素材圖,用矩形選框工具選區一部分,粘貼到我們的文檔中

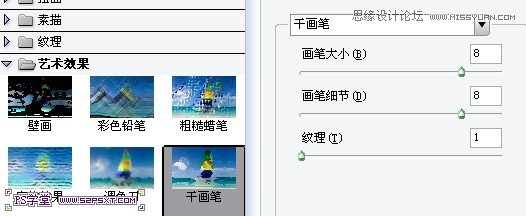
執行濾鏡--藝術效果--干畫筆,設置如下:

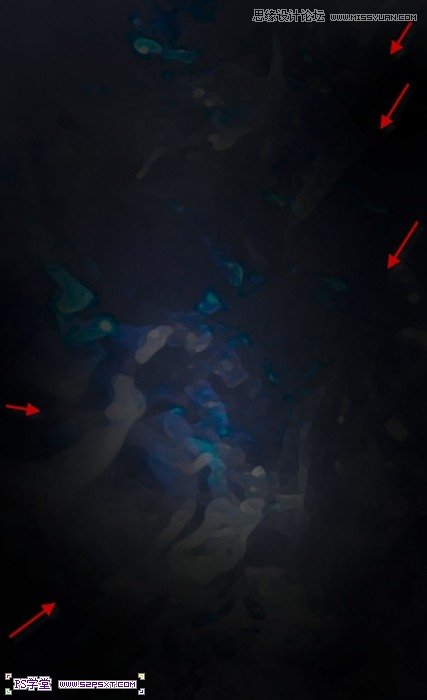
效果如下(如果你沒有得到下面相似的效果,可以重復濾鏡幾次)

2.添加圖層蒙版工具,用黑色柔軟畫筆適當降低不透明度,擦拭出如下效果

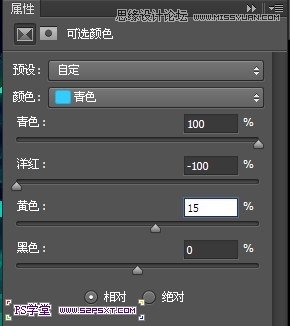
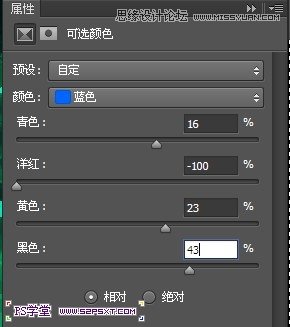
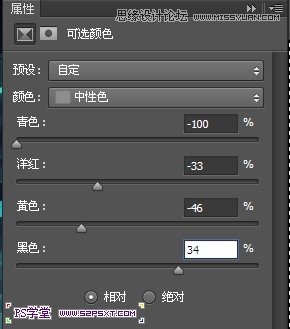
3.新增以下調整圖層,
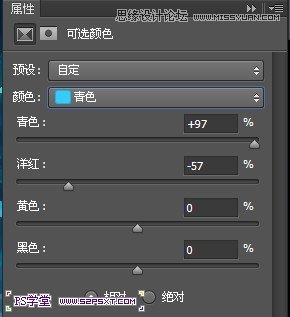
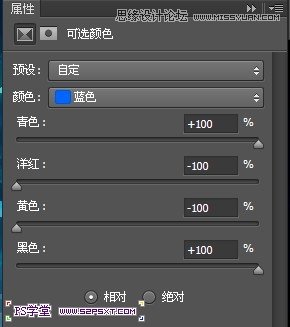
調整圖層--可選顏色:


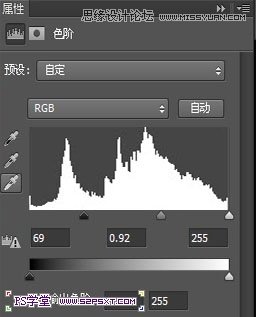
調整圖層--色階

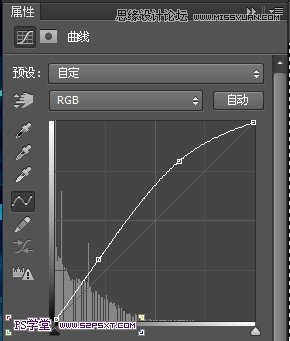
調整圖層--曲線

你會得到類似效果如下(如果感覺你的效果不對,可以適當的改變系數。同時修改一下第二步的蒙版效果)

4.打上白色字體A,字體自己把握,比較簡單的字體即可。

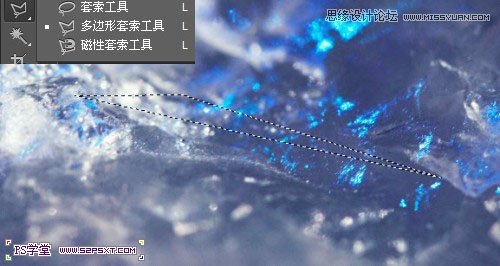
我們用多邊形套索工具,在我們的素材圖上截取如下的形狀

5.復制到文檔中,命名為“冰塊”圖層。ctrl+T擺放好位置

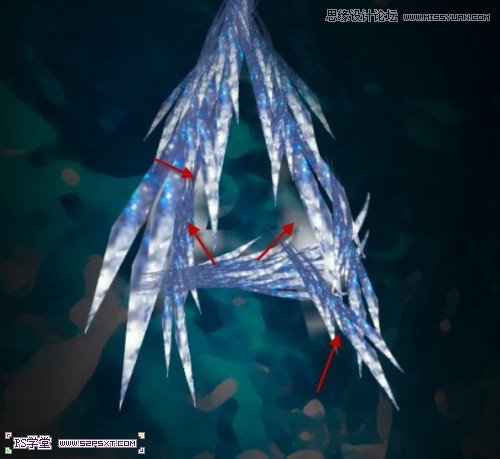
6.復制幾層冰塊形狀,擺放好位置,多嘗試幾遍一直到滿意位置

7.同樣的辦法處理右邊和下邊(可以新建組,將冰塊圖層都放在組內,這樣就不會搞混)

8.來到字體A圖層。我們右擊柵格式化文字,用橡皮擦工具(適當降低不透明度)擦拭字體邊緣部分,使字體和冰塊相融合,軟化邊緣部分

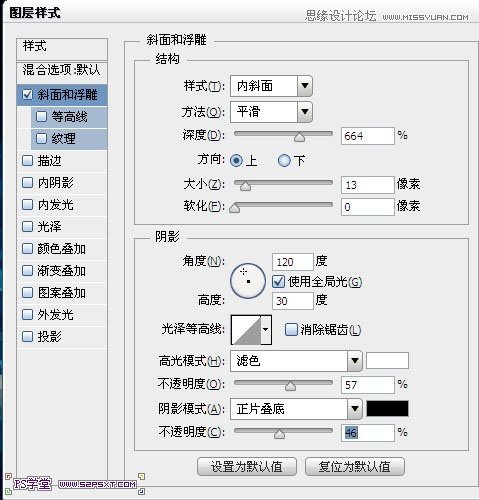
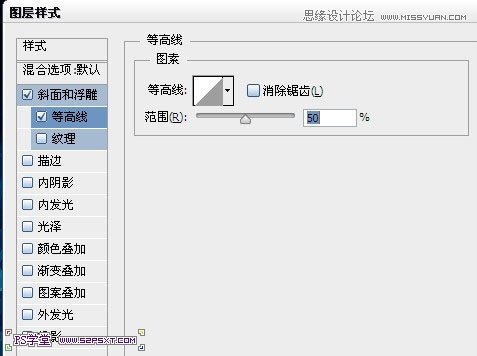
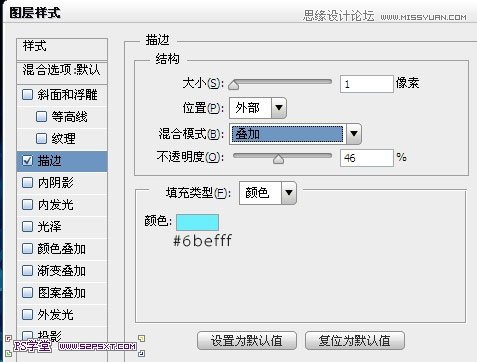
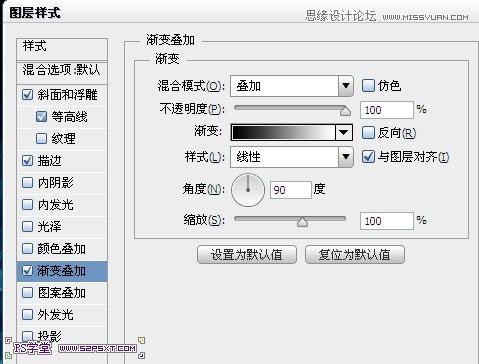
9.我們將所有的冰塊圖層合並,得到一個新的圖層。設置圖層樣式如下:




大致效果如下:(根據你字體的效果適當的調整圖層樣式中的斜面和浮雕)

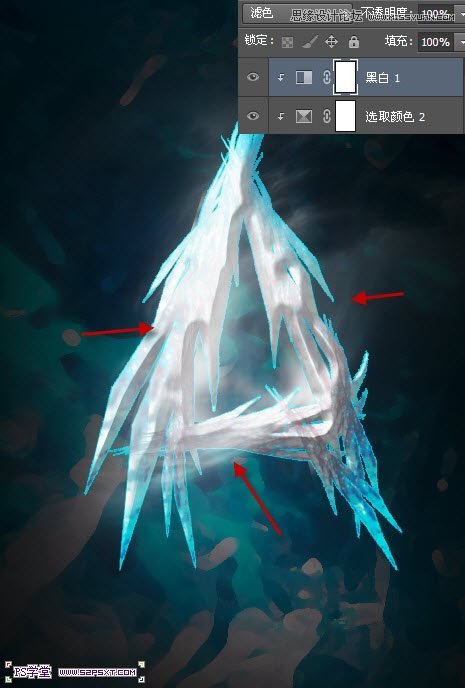
10.新添調整圖層--可選顏色


調整圖層--黑白,將圖層模式改為濾色

得到效果大致如下:

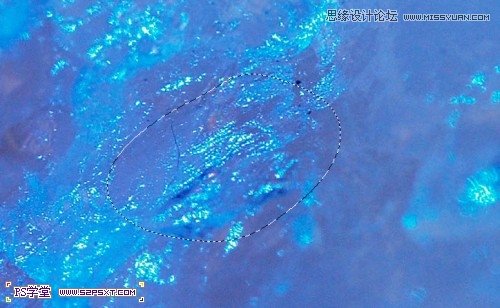
本帖隱藏的內容11.我們給字體增加顆粒效果。打開素材2,同樣用套索工具選區一部分

12.復制粘貼到文檔中,我們將其放在冰塊圖層上方,將圖層模式改為疊加。復制該圖層將其分別擺放到不通的位置

13.到這我們基本上大部分已經完成了。我們ctrl+shift+alt+E蓋印圖層,復制一層蓋印圖層。在復制圖層上我們用濾鏡--液化給圖層添加一些效果(如果你不會用液化工具,我們也可以用塗抹工具來做)

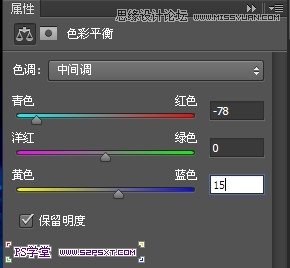
14.最後我們在所有圖層上增加調整圖層--色彩平衡


新添調整圖層--曲線
最後完成效果圖。




