萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作海報中的黃金立體字教程
Photoshop制作海報中的黃金立體字教程

先發效果圖
長話短說,開始做。我的版本,AI CS5 、PS CS6。
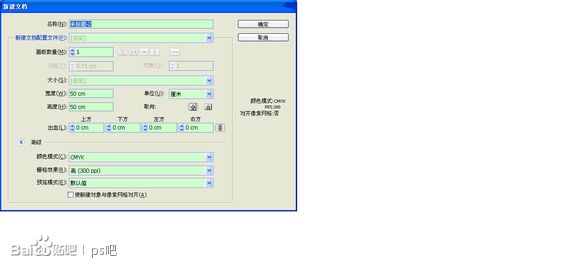
1、打開AI新建文件

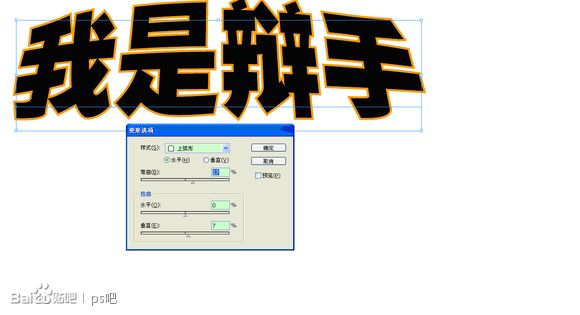
2、分別輸入“我是辯手”、“T AM A DEBATER”和“8”,我是歌手用的字體跟蒙納超綱黑類似,因為此字體不能顯示“辯”,所以我用了其他字體,大家隨意呵呵。

順帶問一句,為什麼插入圖片這麼慢,到99%的時候要等1分多種。。。3、選中“我是辯手”,設置描邊橙色:

然後點擊效果→變形→上弧形,設置如下參數:

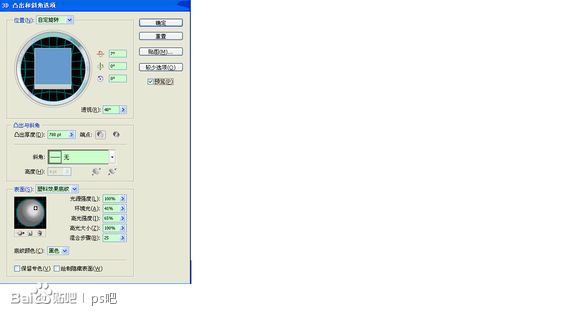
4、點擊效果→3D→突出和斜角,設置如下參數:

5、同樣步驟處理另外2組字。最後結果如圖:

6、因為本人剛剛在學AI,所以只能做到這些咯,呵呵。效果還是在PS裡做比較爽。
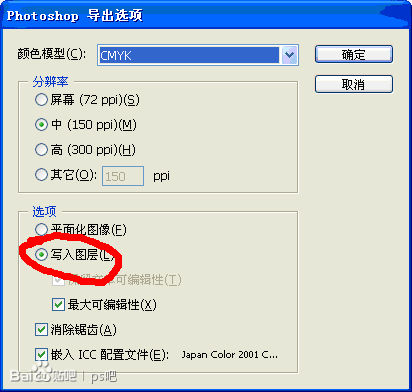
文件→導出→選擇PSD格式,選項中保留圖層,方便下面使用

PS打造黃金立體字
PS打造質感黃金立體字效果
PS制作黃金鑄造的立體文字效果
Photoshop制作黃金字體效果
PS打造黃金立體字
PS打造質感黃金立體字效果
7、新建文件,因為要求,所以我的分辨率和尺寸都比較大,自己練習的話可以小一點,處理起來比較快。寬度設置成100,因為對方要求,所以我的用的是 50cm

8、打開剛剛AI裡導出的PSD文件,將文件夾拖入新建的文件裡:

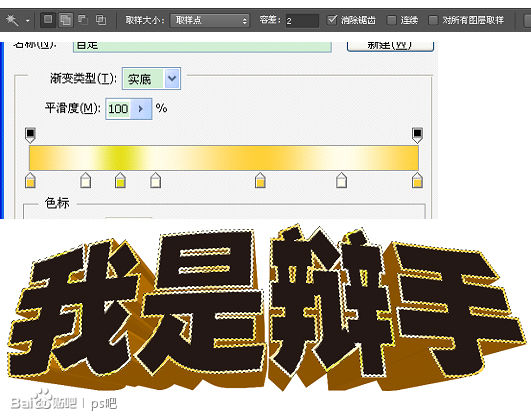
9、選中“我是辯手”層,用魔棒工具選出描邊范圍,然後新建圖層,重命名為“描邊”,使用漸變工具填充,效果如下:

10、復制“描邊”層,濾鏡→模糊→高斯模糊,設置合適值,得到如下效果:

11、再次選中“我是辯手”層,魔棒選出黑色區域,新建圖層並命名為“填充”,然後漸變填充,效果如下:

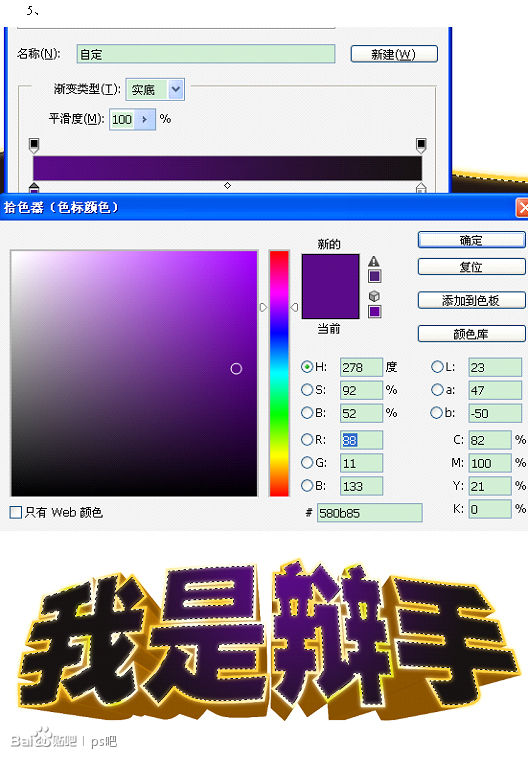
12、新建圖層並命名為“紋理”,設置前景色R139,G84,B1,設置背景色R255,G205,B62。然後填充前景色,在點擊濾鏡→紋理→纖維,得到如下效果:

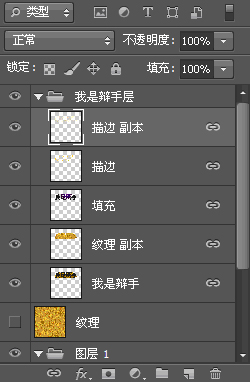
13、調整圖層順序:

14、復制“紋理”層,將副本自由變換,得到如下:

15選中“我是辯手”圖層,載入選區。然後選擇“紋理
副本”,選擇反選,清楚多余部分,將“紋理 副本”置於“我是辯手”之上。設置混合模式為柔光,不透明度50%。效果如下:

至此“我是辯手”前期處理完畢,鏈接所有相關圖層,新建圖層文件夾重命名為“我是辯手”,將相關圖層全部放進文件夾,順序如下:

16、同樣方法將“I AM A DEBATER”處理出來,效果如下:

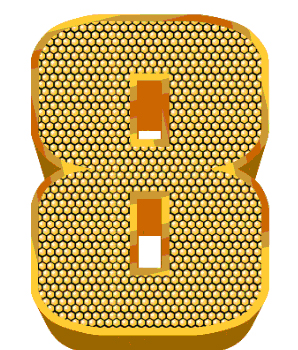
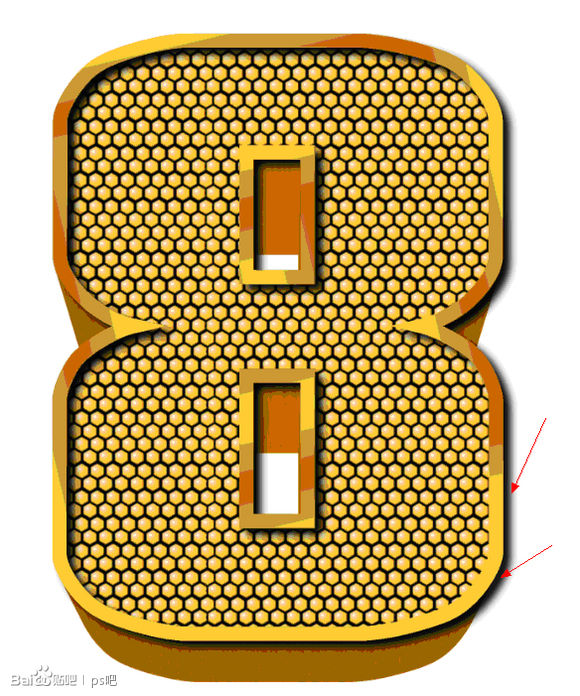
17、同樣方法做出“8”的樣式,填充不要做,做需要單獨處理,【只需提前將8的形狀摳出來保留到新圖層即可】;描邊只需做一層漸變描邊即可,無需做帶高斯模糊的描邊副本,效果如下:

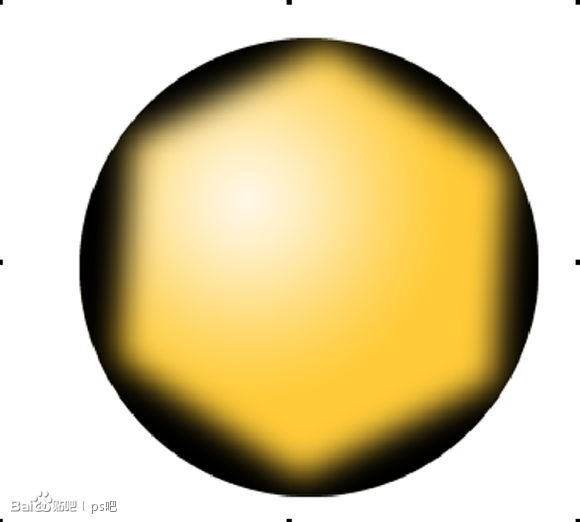
18、下面開始做8裡面的小球球。方法很多,定義畫筆、圖案填充或者慢慢拼都可以,呵呵。我比較喜歡慢慢拼,呵呵。新建圖層做出下面效果

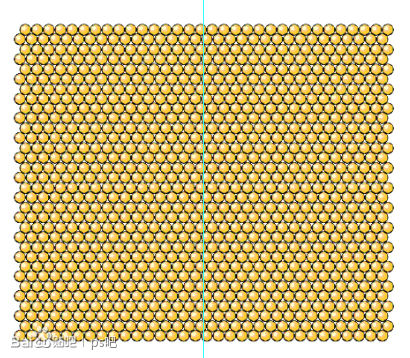
然後就是無休止的拼。。。。。。。。。拼出下面樣子就得道成仙咯:

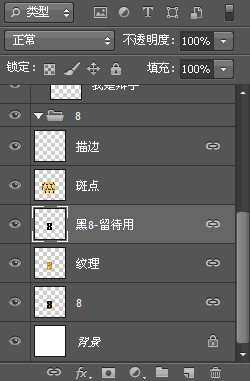
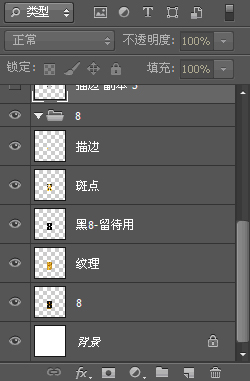
如果合理利用圖層的話,半分鐘就可以拼出這個樣子了。19、將上面圖層命名為“斑點”,圖層順序如下:

“黑8-留待用”就是剛剛我說的先把8摳出來留著的那個圖層,沒扣的同學是不是很吐血.....? 20、將斑點圖層和“8”對齊,將“黑8-留待用”層載入選區,反選後清除多余的斑點,得到如下效果:

此時圖層順序如下

21、復制“描邊”層,載入選區,填充黑色,之後高斯模糊。然後向右下角移動,做出陰影效果(因為外側不需要陰影,所以不能使用圖層效果“投影”),如圖:

22、使用多邊形套索工具選取多余陰影部分(上圖紅色箭頭部分)並清除,得到如下效果:

至此,3組圖形基本處理完畢,效果如下:

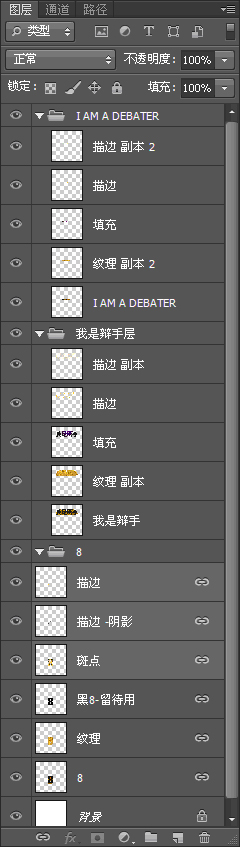
下面就要添加光暈效果了,這個沒有一定的要求,按自己喜歡添加就可以了。 23、排列好每個組的圖層順序,並將每個組的圖層關聯上,這樣下面的光暈處理就不會因為錯選圖層而出現不必要的錯誤了。

將背景填充為黑色,並排列好3個組的位置、大小,得到如下:



