萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PhotoShop制作一款真實效果的霓虹燈字效詳細教程
PhotoShop制作一款真實效果的霓虹燈字效詳細教程
在開始制作之前我獻給大家看幾張有關霓虹燈的圖片,讓大家對霓虹燈的結構,特別是工作方式有個詳細的了解。
最後我還要強調一下,我不是專業的PS人員,我只是個PS愛好者,我的工作跟PS可以說是牛頭不對馬嘴,我只是在工作之余學習PS,
享受它給我帶來的樂趣,所以大家應該帶著互相學習,批評指點的心態來看我這個教程。





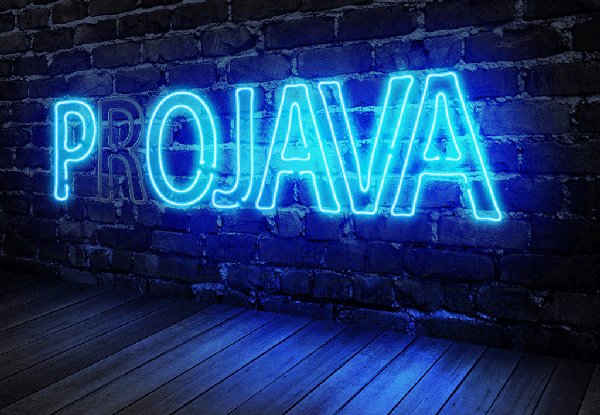
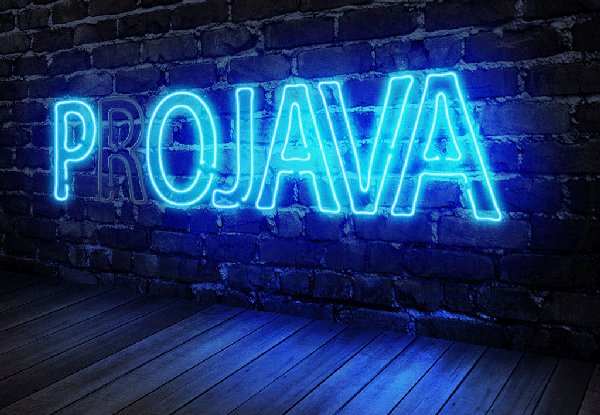
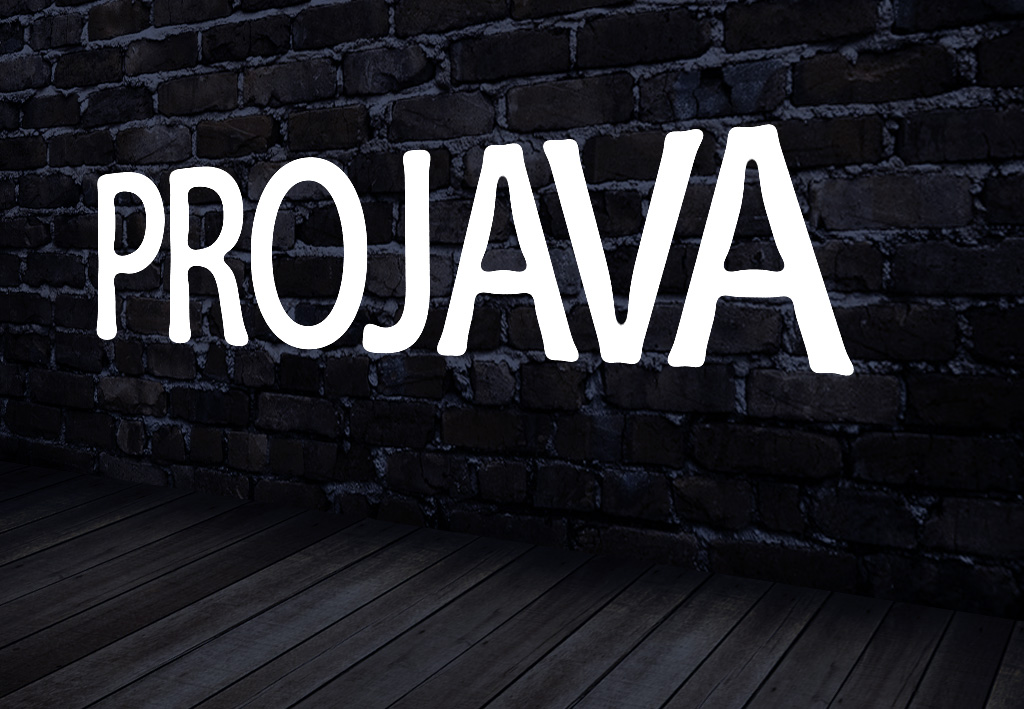
這是本教程做出來的最終效果:

下面正式開始這個教程,打開我提供的背景圖:

我不想就這樣正面對著一堵牆,我沒有做什麼虧心事需要面壁,呵呵~~ 玩笑。我想要一個透視的效果,比如稍稍側一點。
PS裡有個“透視”功能,非常強大,但是它還滿足不了我。如果你不相信我的話你可以用“透視”來做我下面的效果,估計你會非常困難。

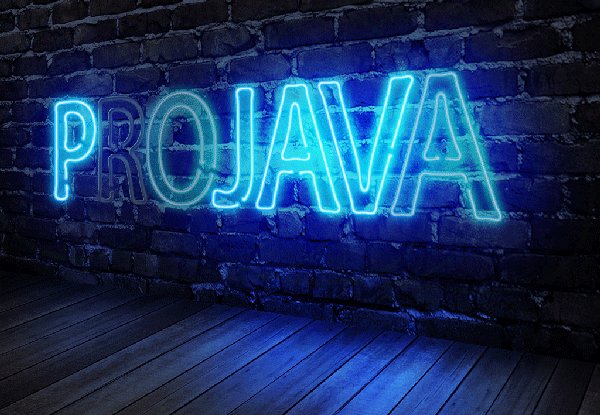
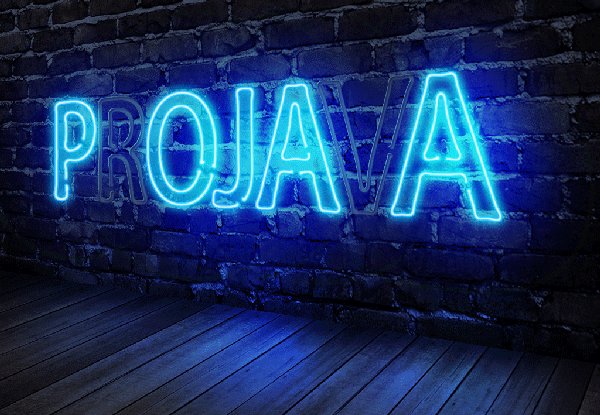
如果我沒估計錯的話,你還在糾結之中,因為你的圖跟我不一樣。你的會是這樣:

看出兩張圖片之間的區別了沒有? 地板! 為題出在地板上。地板的透視角度根本不科學~不是說像上面這個的背景圖就不能繼續
跟著這個教程做下去,我沒有這樣的意思。我只是想盡量讓一切看上去都那麼真實。如果你跟我一樣也是這個態度,我們重新開始做這個背景圖。
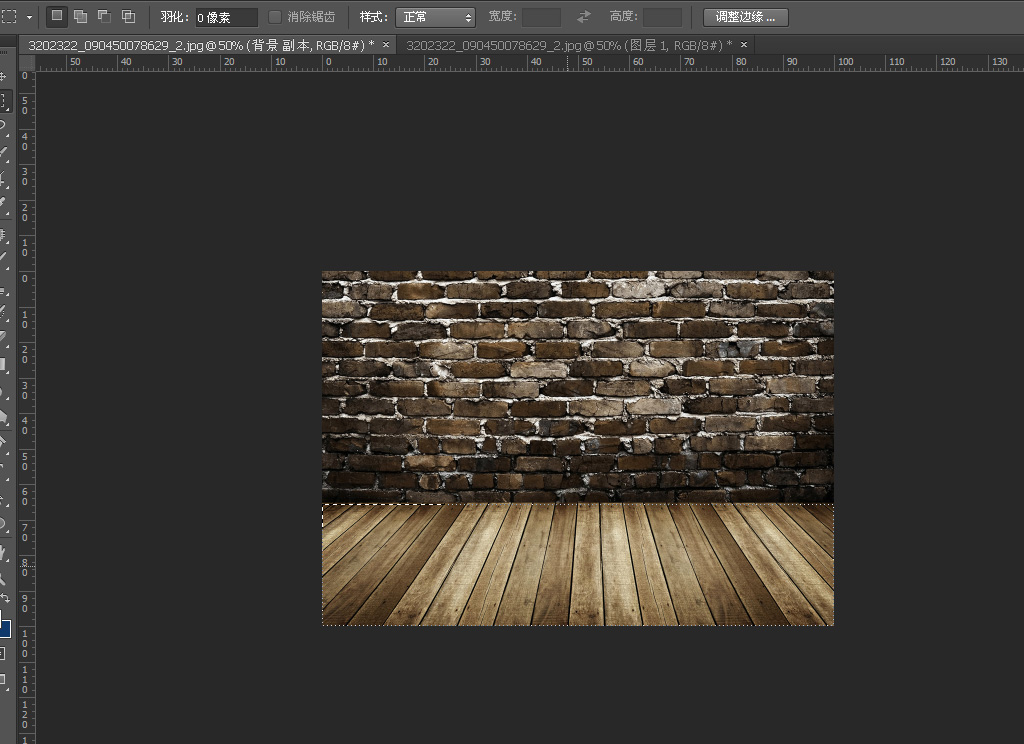
回到PS,按CTRL+J復制一層背景圖,用矩形選框把地板再復制出來備用,最好先隱藏掉地板。

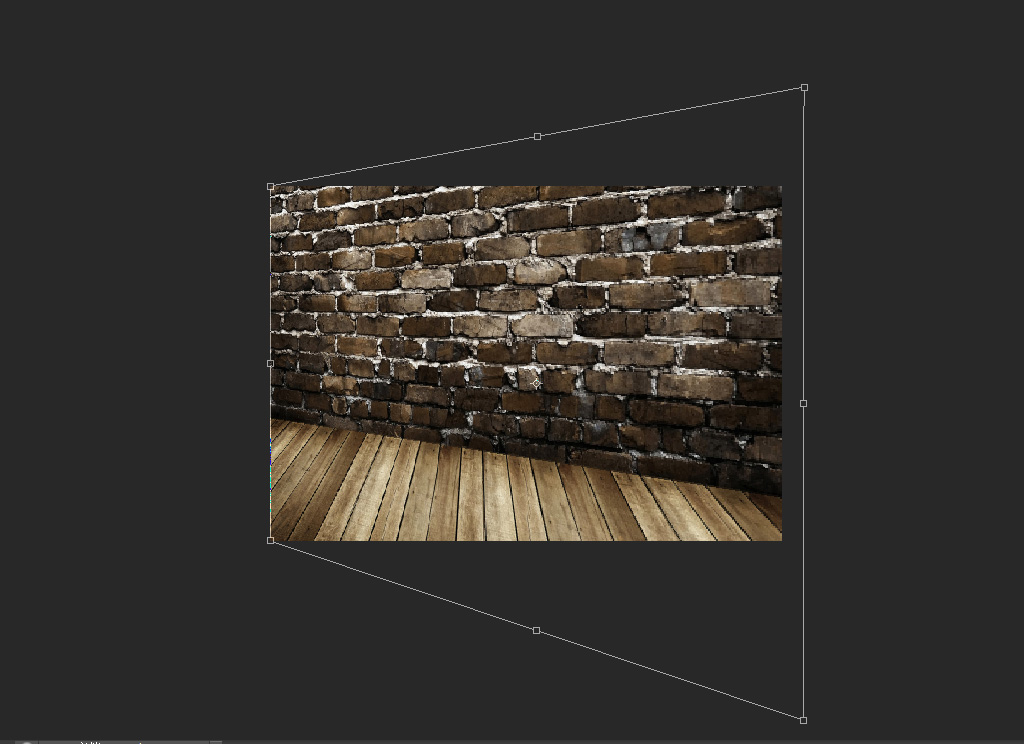
繼續用自由變換調節磚牆的角度。不用透視!

我感覺這個角度非常順眼。當然地板不行。點開地板,照樣用自由變換調整一下。
現在你的背景圖也應該是這樣:

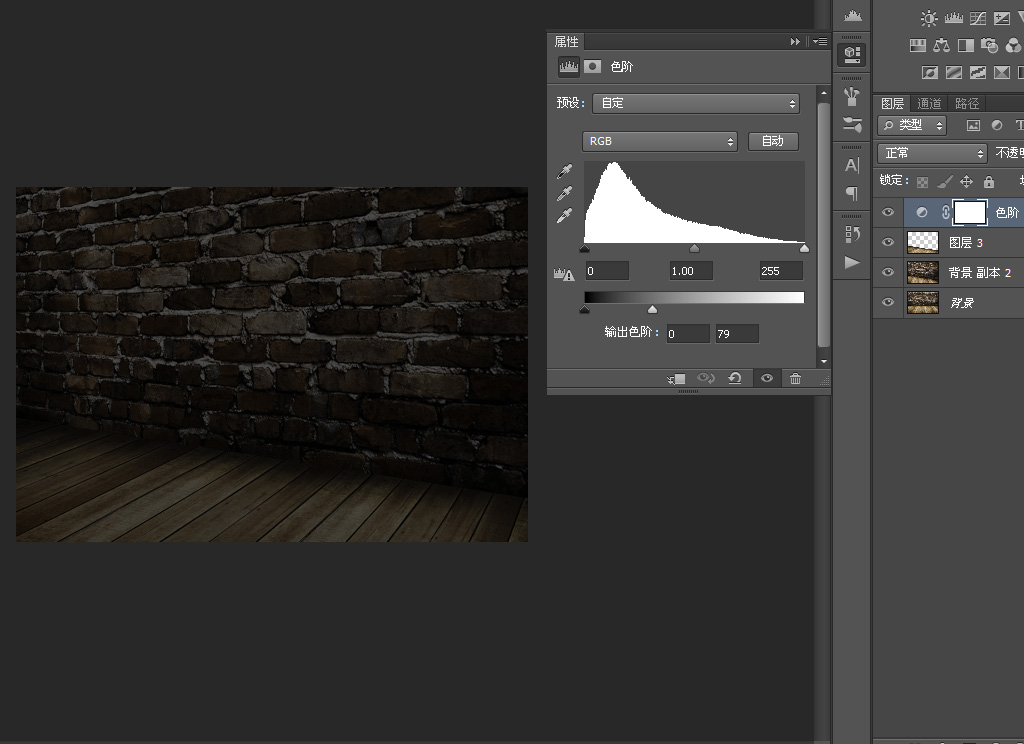
霓虹燈一般只在夜晚工作,所以這個場景顯然太亮了。我用色階工具把它變暗點。

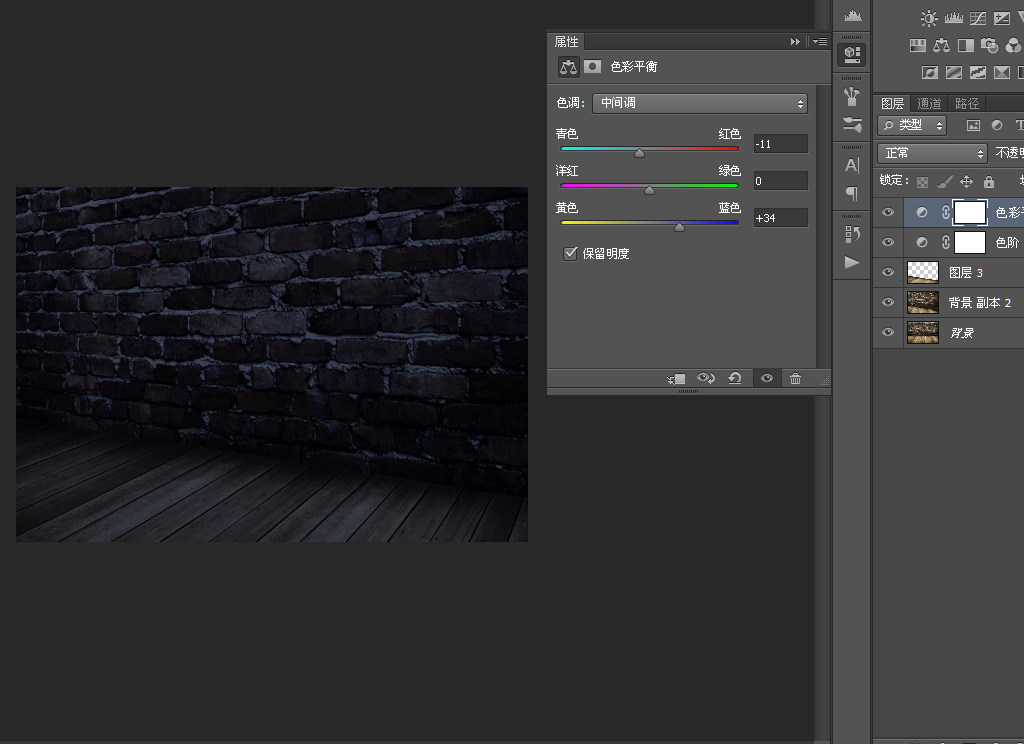
再給一點冷色系。

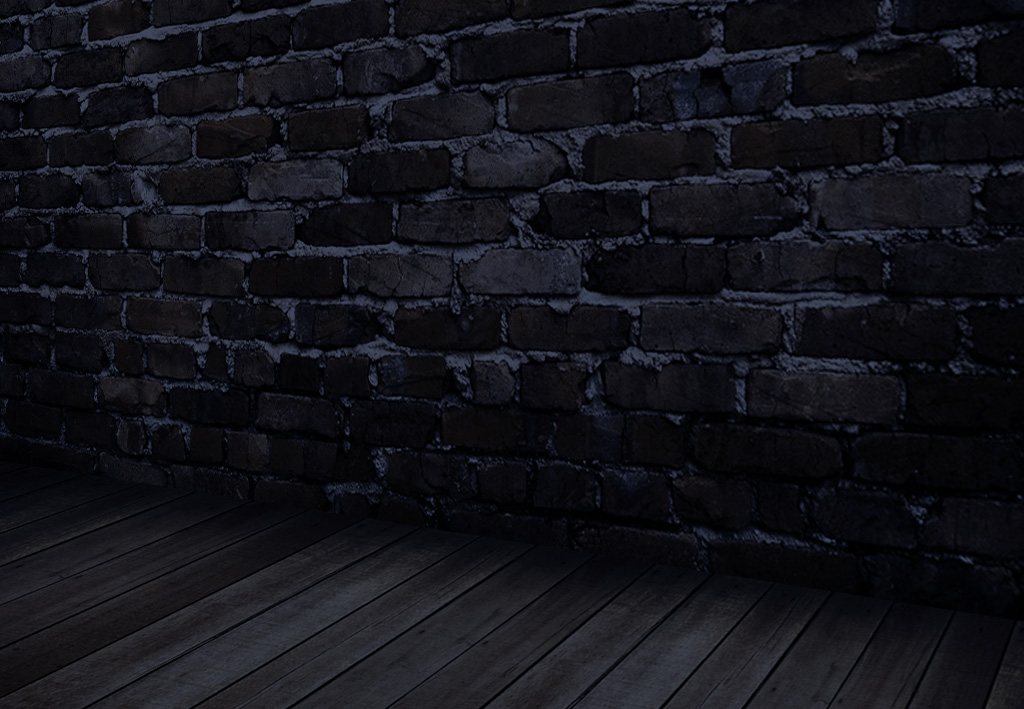
OK 現在這個背景符合我的要求了。既然我們不在需要修正背景圖,最好把它們都合並起來,因為到後面會有非常非常多的圖層,
盡量保持圖層的簡潔明了。

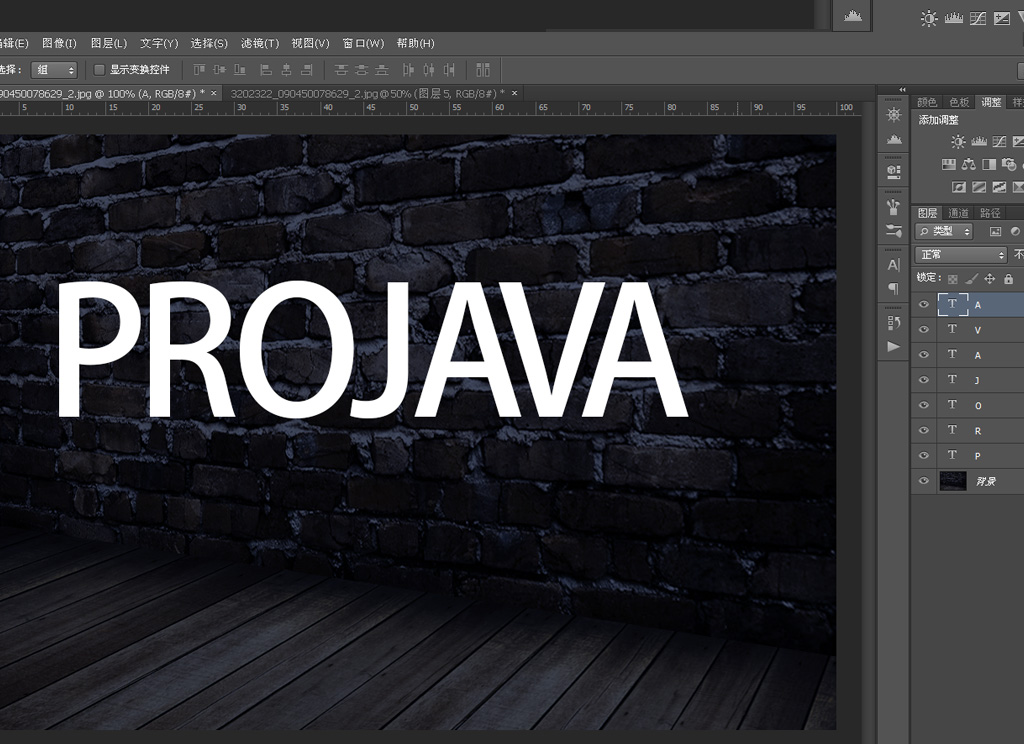
輸入大小為50的ADOBE默認黑體。最好是英文,筆畫越簡單越好。中文顯然不好處理。這裡非常重要,就像你們昨天看到的那樣,
我的霓虹燈GIF不是所有的字都一起變化,而是單獨的。有時這個字是亮的,有時相反。所以我們必須要讓每個字母單獨成為一個層。
這裡我只輸入一個字母,然後復制N層,你需要幾個字母就復制幾層。然後用移動工具把它們均勻的排列開來。

把字母修改成你需要的,再將每個字母按排列位置給相對應的層重新命名,這個很重要,以後找起來方便啊, 對不對?

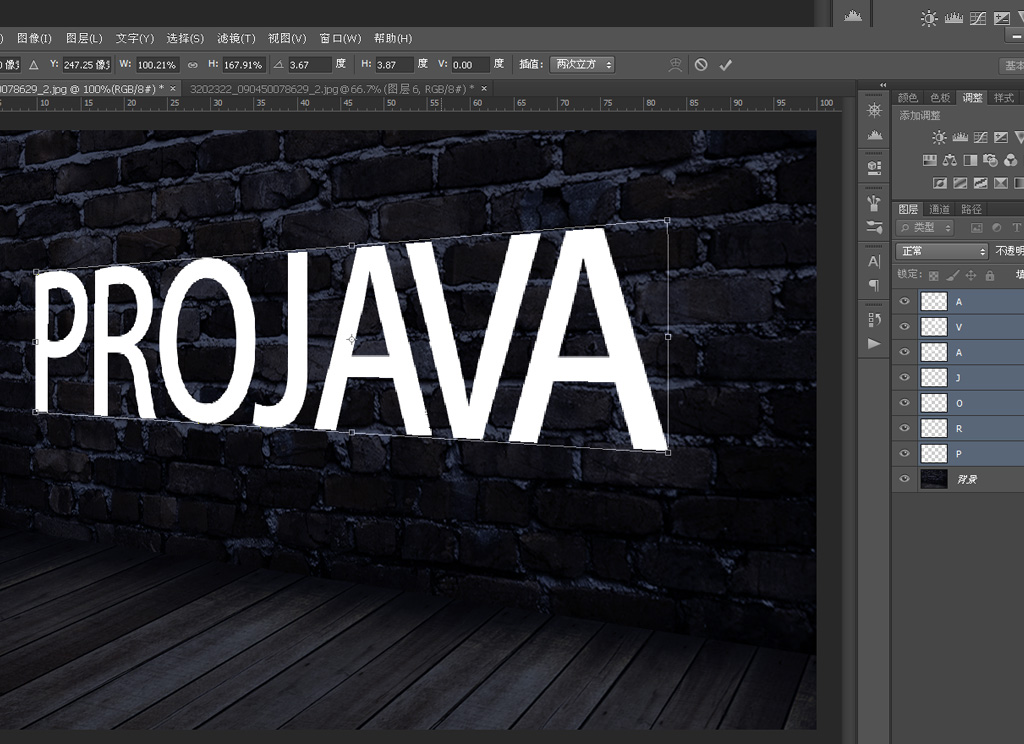
點擊最上面的圖層,按SHIFT再點最下面的字母圖層,右鍵把全部字母格柵化。現在字母還要調整一下,它們的透視跟磚牆顯然不一致。
保持所有字母層處於被選中狀態,用自由變換工具來模擬透視。注意到磚牆上的橫向縫隙嗎? 它就是參考線。

下面的工作會非常的繁瑣,我希望你會有跟我一樣的耐心來完成。
就像從前面我提供的圖片上看到的一樣,霓虹燈沒有直角,也就是說它們轉彎的地方都帶有一定的圓弧。而這裡的字母不符合這個要求。
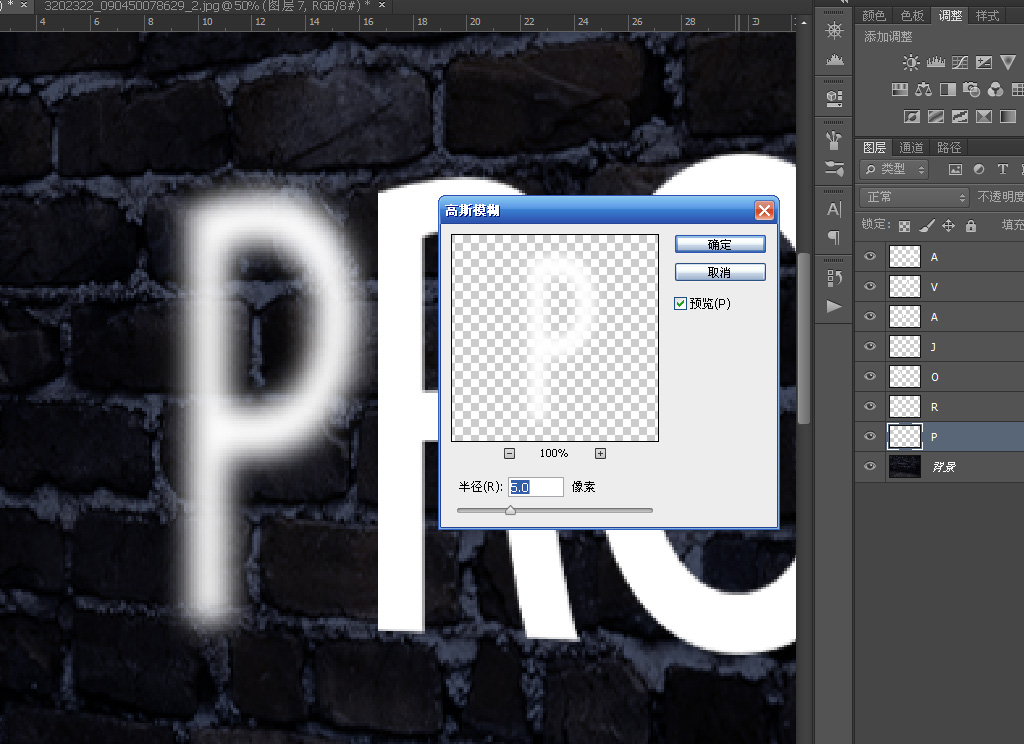
下面我要把這些字母處理一下,讓它們尖銳的直角變得圓滑一點。選中第一個字母,高斯模糊5。然後挨個按CTRL+F給同樣的處理。

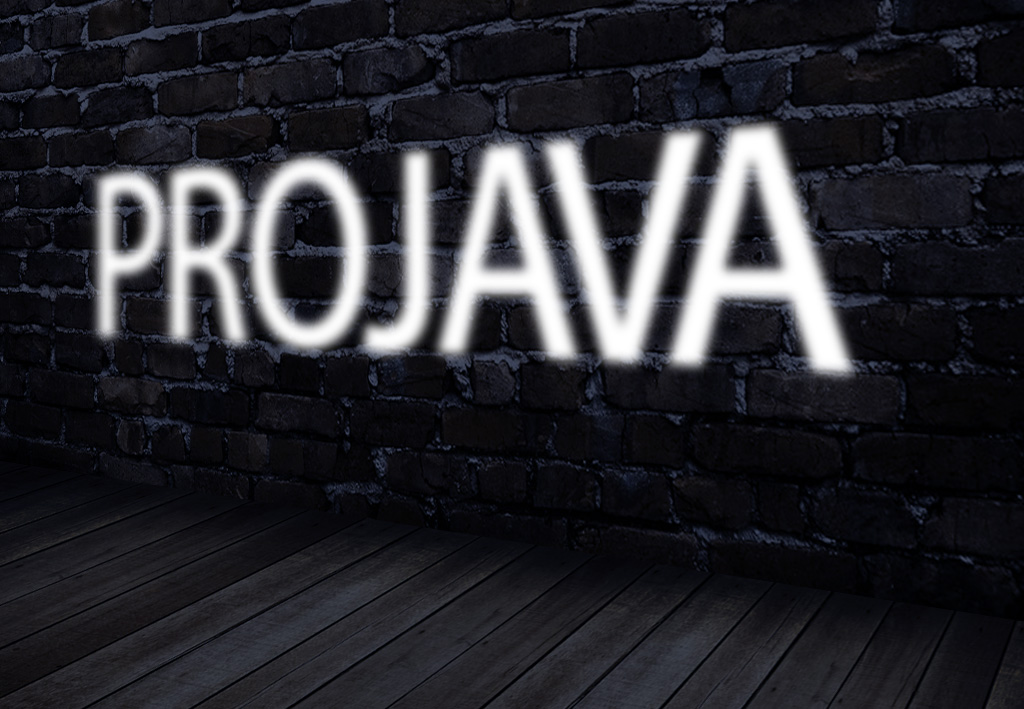
最後應該是這樣。

現在的字母還不是我想要的,它們的邊緣應該非常清晰,因為我要用它們的選框來描邊做霓虹燈的燈管。
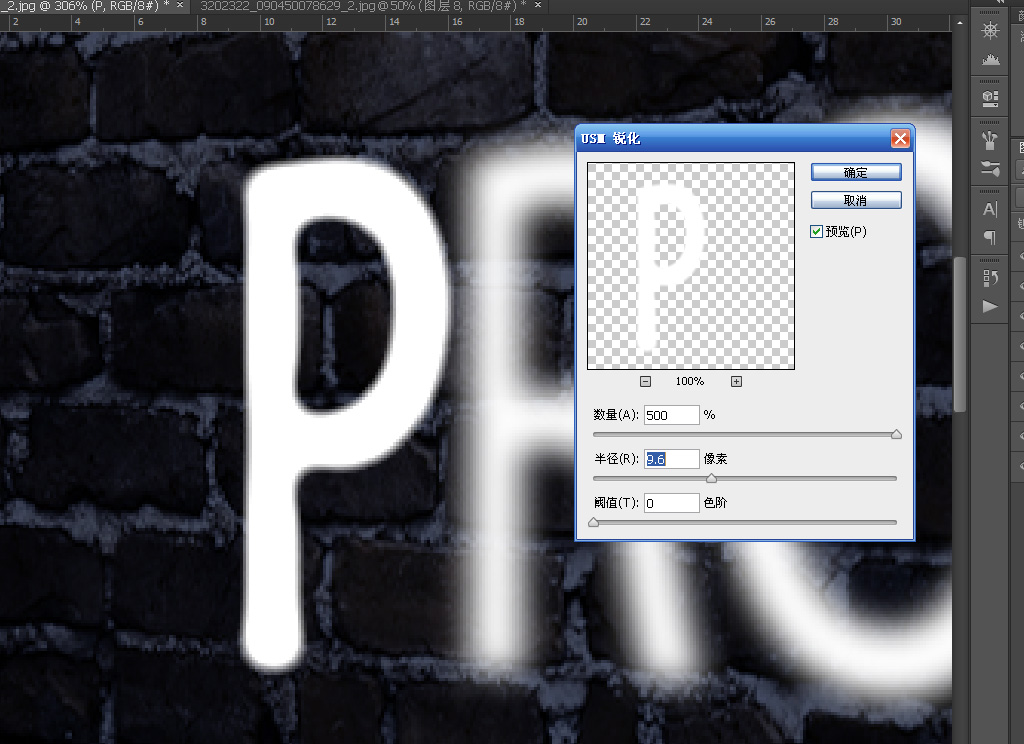
它們需要銳化,點擊濾鏡-USM銳化。

邊緣還是有點虛,繼續銳化一次,覺得滿意後把全部字母都處理一遍,做起來很簡單,你只需要給每個字母按兩次CTRL+F。
這是處理後的樣子。

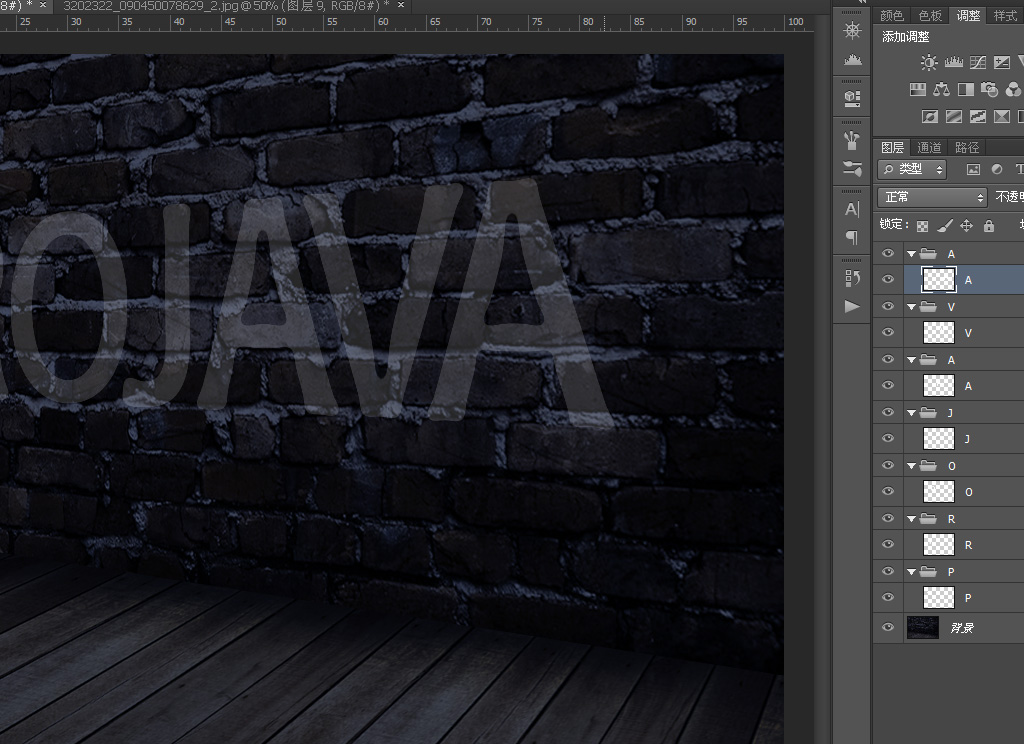
下面開始做霓虹燈的燈管。在此之前還有工作要做,建立N個組,把字母放入各個組裡,重新按字母排列命名組的名字。
再把填充減低,讓後面的工作好做點。

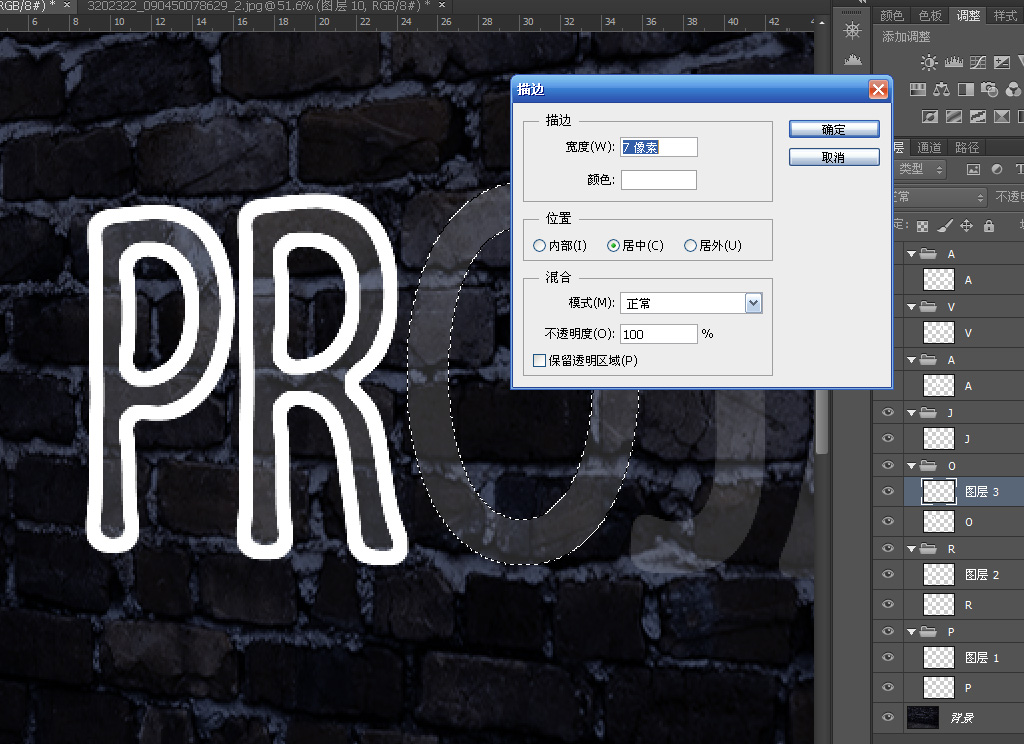
按CTRL+左鍵獲取選框,在字母組裡新建給個7像素的描邊,任何顏色都可以,挨個都做一次。

這是完成後的效果。接著我還要處理這些燈管,你注意到了,霓虹燈沒有封閉的,它有開始和結尾的地方,就是說有空隙。我要模擬這個。
其實很簡單,用橡皮擦一下就行了。但是兩頭好像要稍微粗點。擦出一個口子,然後用畫筆把燈管頭描粗點,就這麼干。

我完成了~

接下來我用圖層樣式模擬熄滅時的燈管效果。很簡單,內陰影加浮雕幾乎可以完美的模擬這個效果。
- 上一頁:Photoshop制作質感質字體效果
- 下一頁:PS簡單打造墨跡文字效果