萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop打造金色3D立體福字
Photoshop打造金色3D立體福字
主要分為兩部分:文字及立體面。文字部分用圖層樣式做出類似金屬質感。立體面部分則用手工制作質感。整體效果自然美觀即可。
最終效果

<photoshop教程圖1>
1、新建一個800 * 800像素的文件,選擇漸變工具,顏色設置如圖2,拉出圖3所示的徑向漸變作為背景。

<圖2>

<圖3>
2、先來制作文字部分。
打開文字素材,拖進來,解鎖後移到合適位置,然後再鎖定像素區域,用漸變拉上黃色至橙黃色徑向漸變,效果如圖5。

<圖4>

<圖5>
3、雙擊文字圖層調出圖層樣式,設置斜面和浮雕及等高線兩項,參數設置如圖6,7,效果如圖8。

<圖6>

<圖7>

<圖8>
4、按Ctrl + J 把文字圖層復制一層,然後雙擊圖層調整圖層樣式,修改一下斜面和浮雕部分的參數如圖9,等高線不用變。確定後把填充度改為:0%,效果如圖10。

<圖9>

<圖10>
5、再按Ctrl + J 把當前圖層復制一層,不透明度改為:30%,效果如下圖。

<圖11>
6、調出當前圖層文字選區,新建一個圖層填充橙紅色,然後把選區往上移動一點距離,羽化4個像素後按Delete刪除,效果如下圖。

<圖12>
7、現在來制作立體面部分。
新建一個組,新建一個圖層,用鋼筆勾出下圖所示的選區,填充橙紅色

<圖13>
8、新建一個圖層,按Ctrl + Alt + G 創建剪貼蒙版。然後在當前圖層下面新建一個圖層,用鋼筆勾出左側高光部分,羽化2個像素後填充橙黃色。

<圖14>
9、新建一個圖層,用鋼筆勾出右側高光部分,羽化2個像素後填充橙黃色。

<圖15>
10、新建一個圖層,用鋼筆勾出中間部分的暗部選區,羽化4個像素後填充暗紅色。

<圖16>
11、新建一個圖層,用鋼筆勾出右側邊緣的暗部選區,羽化5個像素後填充暗紅色。

<圖17>
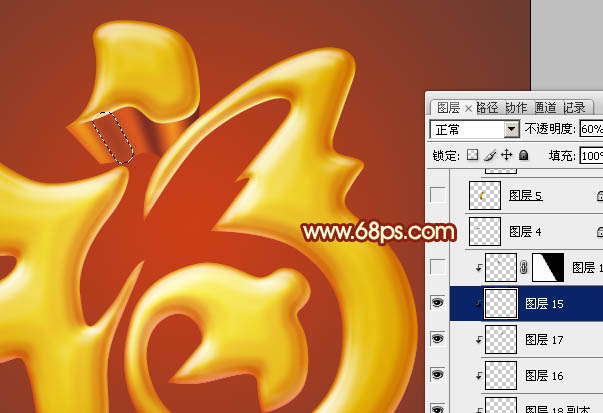
12、新建一個圖層,用鋼筆勾出左側邊緣的暗部選區,羽化5個像素後填充暗紅色,不透明度改為:60%,效果如下圖。

<圖18>
13、新建一個圖層,再加強一下中間部分的暗部,效果如下圖。

<圖19>
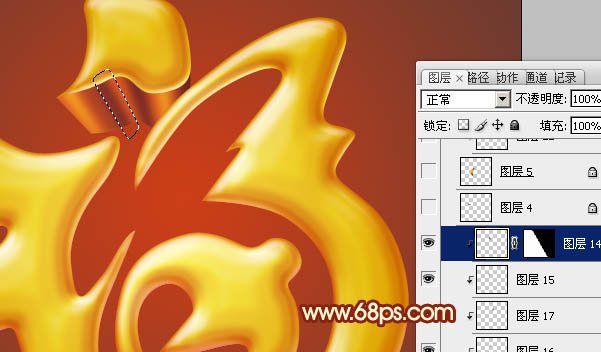
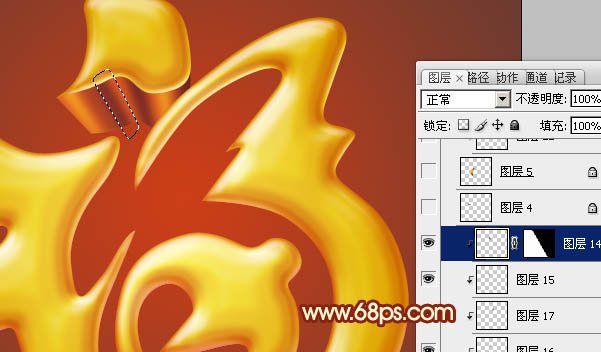
14、在組的最上面新建一個圖層,同樣的方法制作其它的立體面,過程如圖20 - 24。

<圖20>

<圖21>

<圖22>

<圖23>

<圖24>
15、再加上投影,文字部分基本完成。

<圖25>
16、在立體面的組上創建亮度/對比度調整圖層,適當增加對比度,參數及效果如下圖。

<圖26>

<圖27>
最後適當把全圖銳化一下,完成最終效果。

<圖28>