萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PS打造漂亮質感立體字
PS打造漂亮質感立體字
先來看看最終的效果圖吧:

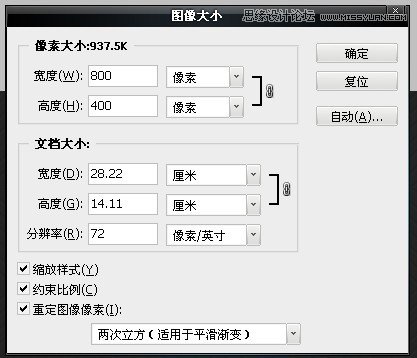
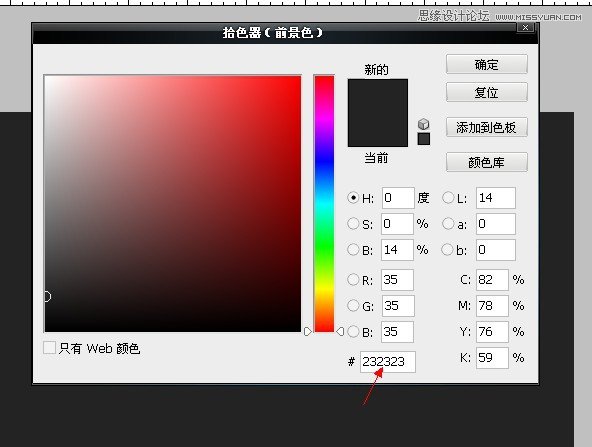
讓我們首先創建背景。 把一個新的psd文件,大小的800 x 400像素,並添加一個新層(ctrl + shift + n)與背景顏色# 232323。 。


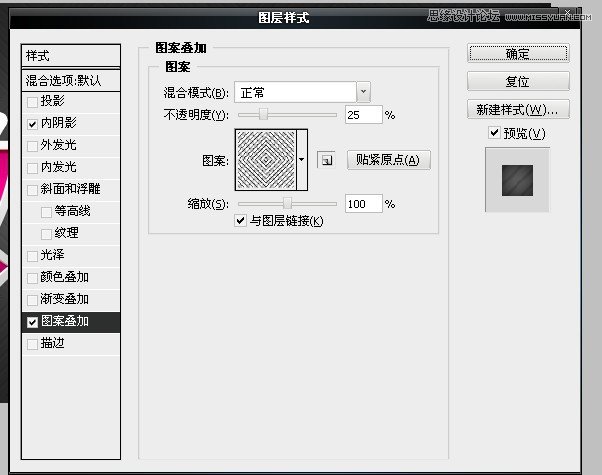
在新圖層上添加圖層樣式


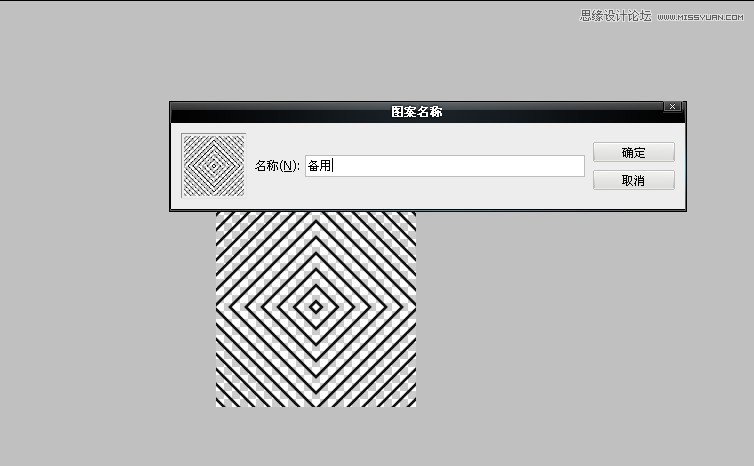
圖案疊加


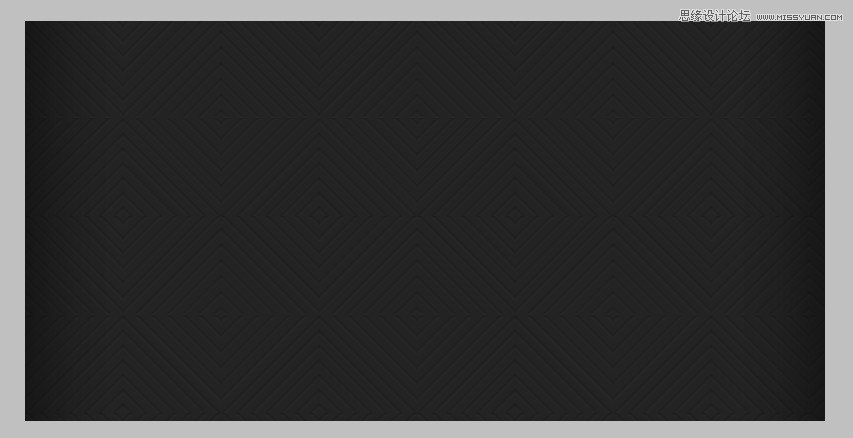
最後的背景

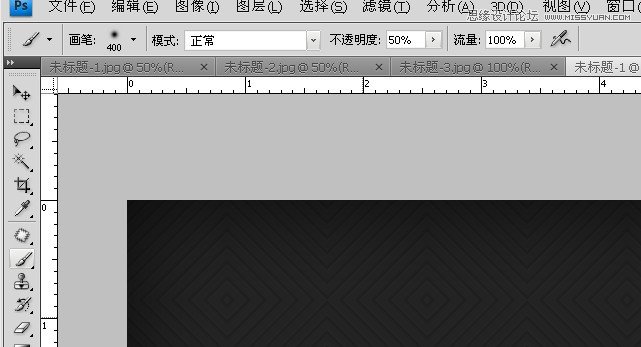
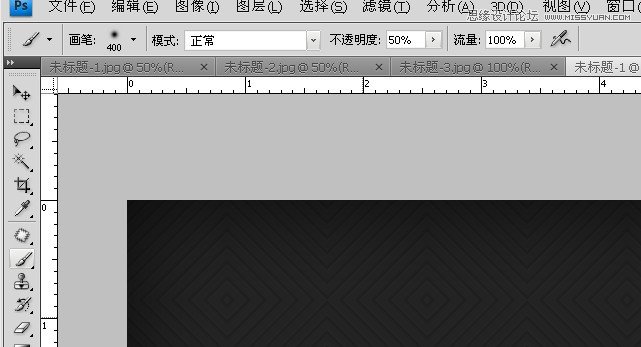
現在給更多的效應背景,把一個新的層和挑選400像素柔軟的圓形筆刷。 只需移動鼠標到中心的背景和打一次點擊你的鼠標。 你會看到一個白色的補丁,減少其透明度到50%層不透明度選項。 將圖層的混合模式設置為顏色減淡。 這裡是結果你會得到。


步驟2
現在,創建的背景,讓我們去實際文本效果。 添加文字字體大小115 pt arial。我把黑色斜體的字體。

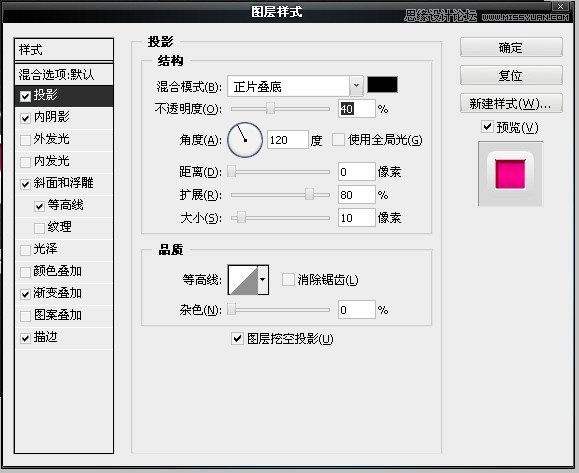
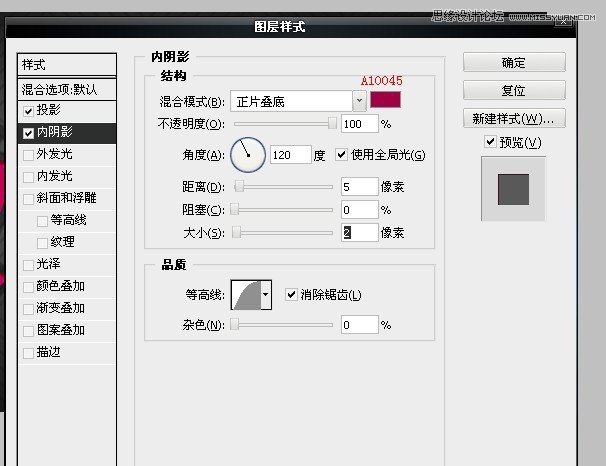
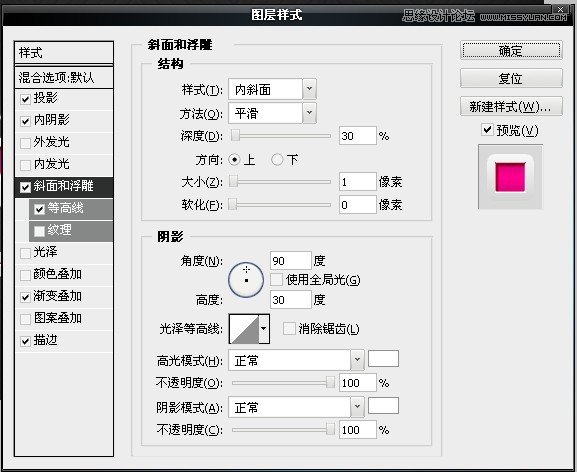
現在在文字圖層添加圖層樣式的混合選項。





步驟3
現在復制文字文本層(ctrl + j)和向下移動,將復制來的文字圖層(ctrl + {),再用鍵盤上的箭頭鍵移動按鍵盤上的向下箭頭和右箭頭鍵6次每個。 現在隱藏前3 d的文字圖層點擊眼睛圖標。


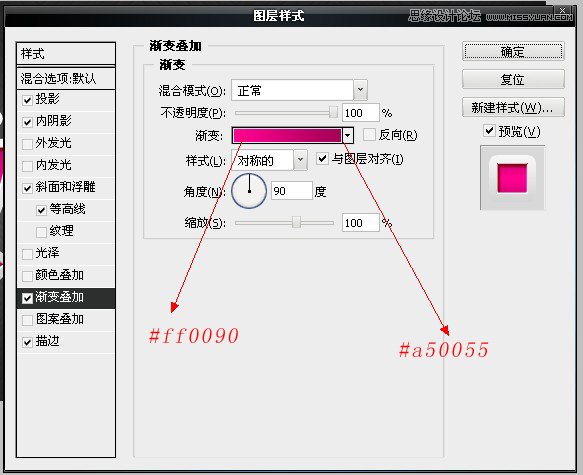
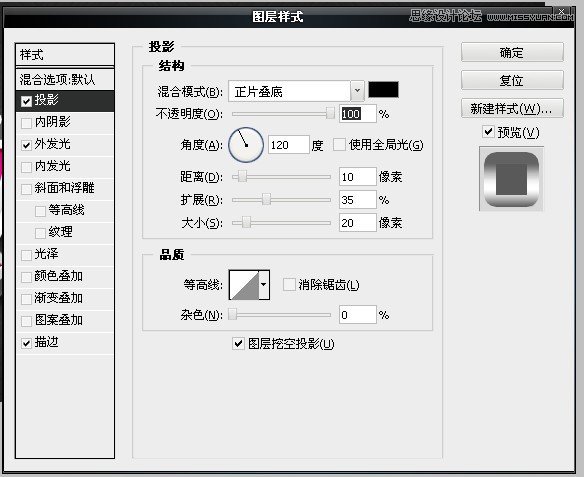
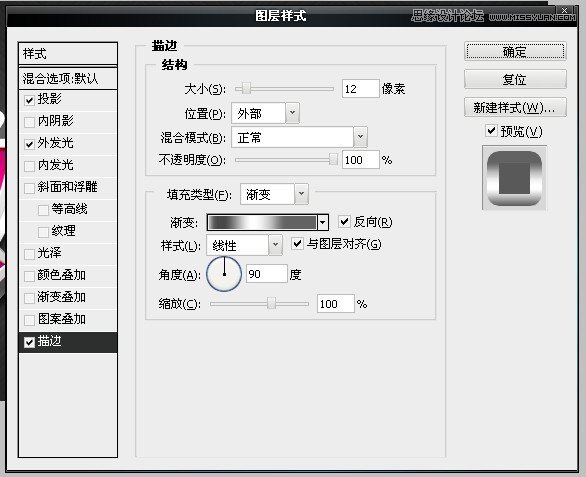
然後在這個文字圖層上添加圖層樣式




得到如下的效果

把之前隱藏的文字圖層眼睛點開。得到下面的效果

最終效果:

- 上一頁:ps制作浪漫心形水晶字技巧
- 下一頁:ps打造粉色絨毛字技巧
ps文字教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved