萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PhotoShop制作奇特X光片骨骼特效文字教程
PhotoShop制作奇特X光片骨骼特效文字教程
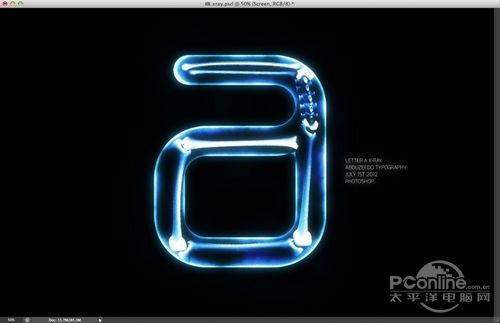
這次為大家帶來國外優秀文字特效處理教程:Photoshop打造X光透射骨骼文字特效。如下面最終效果圖所示,作者很巧妙地利用骨頭表現X光透射效果,
打造得非常像X光片效果,這篇教程主要是利用調整圖層和混合模式將X光的效果設計出來。
在練習過程中,各位可以根據自己的設計需要調整光線效果,添加其他的特效。。
下面馬上看看作者是怎麼設計的!
photoshop教程最終效果圖

Step 1
首先打開Photoshop,新建一張畫布,設置畫布的尺寸為2560×1600,接著在新建畫布的背景圖層中按Shift+F5填充顏色#11171c。填充效果如下圖所示。

Step 2
背景顏色制作後,繼續選擇文字工具輸入小寫字母a。盡量仿照下面的效果圖選擇字樣,實在找不到也沒關系,主要能熟悉操作教程的設計效果就ok了,
文字顏色為#000000,然後調整文字的填充度為0%。

Step 3
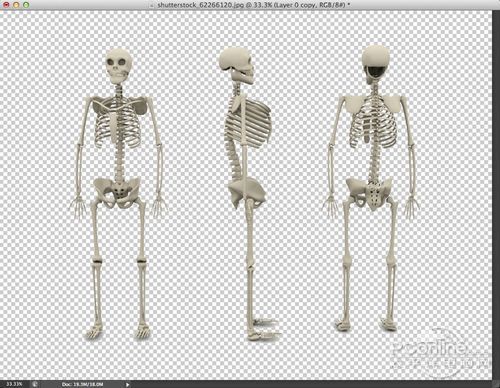
字母輸入完畢,就要填“骨頭”了。這裡作者的骨頭素材的。大家也可以從其他素材網站找來類似的素材作為替換。素材實例如下圖所示。
PS:盡量找背景色較為單一的素材,這樣比較好摳圖。最好能直接找到透明的PNG或PSD格式的素材,這種素材能直接使用。

Step 4
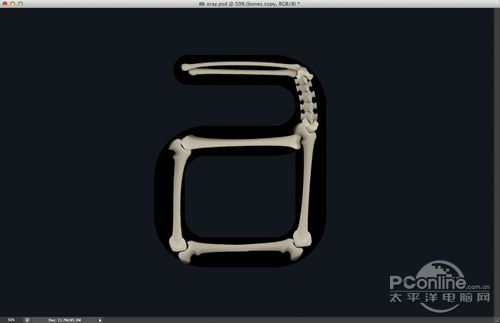
找到素材後就按照下圖所示,將幾根骨頭摳出,然後沿著字母“a”按擺出下面的形狀。對於各個骨頭銜接處可以使用變形工具進行處理。
在菜單欄中選擇“編輯>變換>扭曲編輯>操控彎曲”。骨頭擺放和銜接處理效果如下圖所示。

Step 5
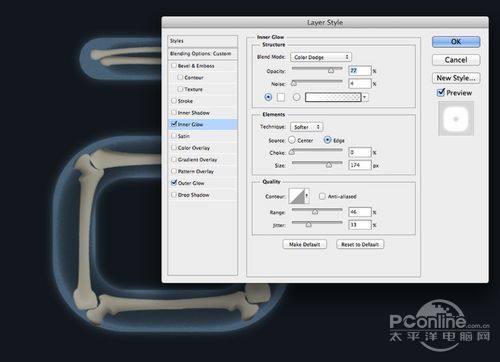
骨頭處理完成後,再選擇字母圖層,在菜單欄中選擇“圖層>圖層樣式>內發光”。在內發光的對話框中設置混合模式為顏色減淡、不透明度80%、雜色5%、
顏色為白色#ffffff、源為邊緣、大小175像素、范圍45%、抖動35%、其余默認,確定回車。內發光效果和設置如下圖所示。
PS:顏色減淡模式可以使激活層上的每種顏色變成亮值倍增器,使合成圖像變亮。而像白色這樣的亮色,產生的效果最強烈,黑色則不起作用。
這種合成技巧應用非常廣泛。

Step 6
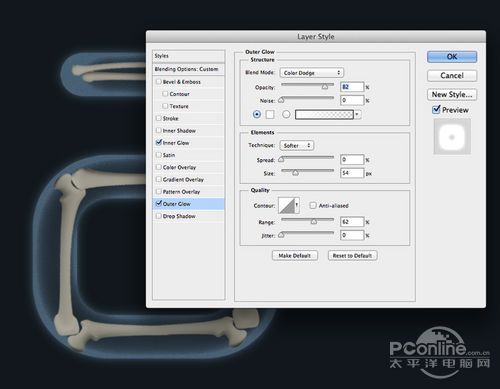
接著再添加文字圖層的外發光效果。在對話框中設置混合模式為顏色減淡、不透明度82%、顏色自定、大小55像素、范圍60%、其余默認,確定回車。
外發光和效果如下圖所示。

Step 7
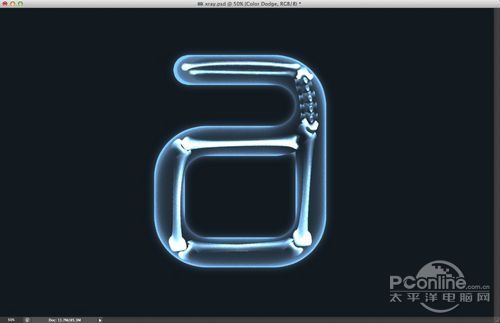
在圖層面板中,選擇全部的骨骼圖層,並在菜單欄中選擇“圖層>合並圖層”,合並至同一圖層。完成後,將新合並骨骼圖層的混合模式改為顏色減淡,
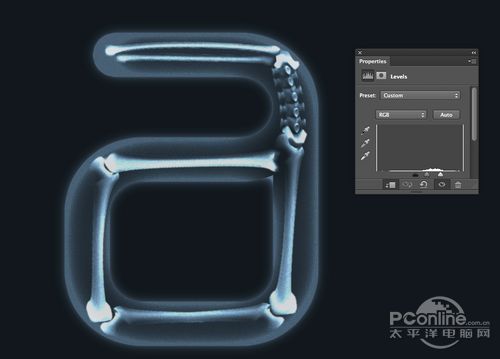
在菜單欄中選擇“圖像>新調整圖層>色階”。然後如下圖調節色階。完成後,在圖層面板中對著色階調整圖層右擊,選擇創建裁剪蒙版,這樣色階調整效果
只對骨骼產生效果。效果如下圖所示。

Step 8
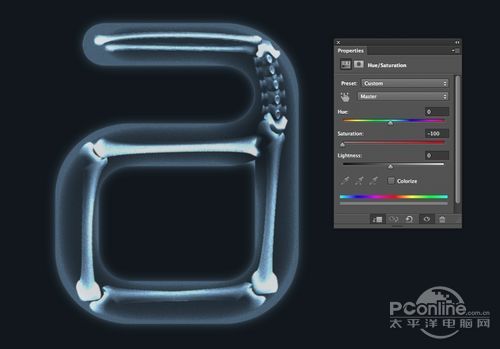
接著在菜單欄中選擇“圖像>新調整圖層>色相和飽和度”,應用色相和飽和度調整圖層。分別設置色相0、飽和度-100、明度0,確定回車。
同樣對骨骼圖層創建裁剪蒙版。色相和飽和度設置與效果如下圖所示。

Step 9
完成上面兩步調整後,再選擇全部圖層,並復制一次,將新復制的圖層再合並為一個圖層,改變新合並圖層的混合模式為顏色減淡,
效果如下圖所示。

Step 10
在菜單欄中選擇“圖層>新調整圖層>色相和飽和度”,設置色相197、飽和度74、明度0,確定回車。設置與效果如下圖所示。

Step 11
在背景圖層上方,同時位於其他圖層下方新建一個圖層,並在菜單欄中選擇“濾鏡>渲染>雲彩”。效果如下圖所示。

Step 12
在圖層面板的頂端新建一個圖層,並按Shift+F5填充黑色,然後按E選擇橡皮擦工具,並將畫筆設置得硬度很低,如下圖在字母的傍邊塗刷,
橡皮擦的塗刷效果如下圖所示。

Step 13
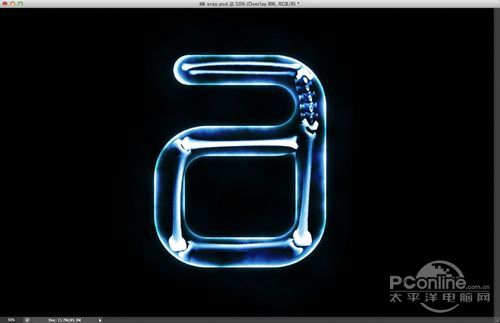
再將全部圖層選擇上並復制,再一次將它們都合並為一個圖層,然後改變圖層的混合模式為疊加。再在菜單欄中選擇“圖像>調整>減小飽和度”,
效果如下圖所示。

Step 14
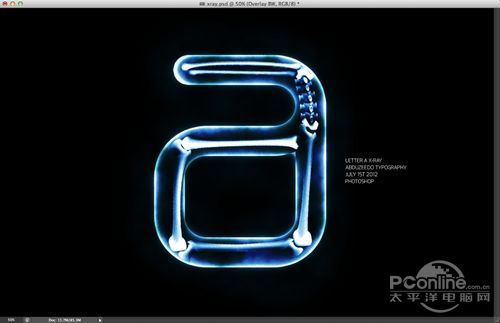
按T選擇文字工具,如下圖在字母傍邊添加文字。效果如下圖所示。

Step 15
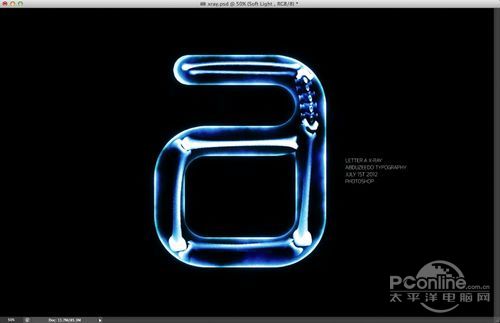
合並可見圖層,改變圖層的混合模式為柔光,不透明度為50%。然後在菜單欄中選擇“濾鏡>模糊>高斯模糊”,設置半徑為20像素。效果如下圖所示。

Step 16
復制圖層,並改變圖層的混合模式為屏幕,設置不透明度為50%。效果如下圖所示。

Step 17
下面需要增加一個塑料質感的素材令畫面顯得更加真實。點擊這裡下載塑料素材。素材如下圖所示。

Step 18
改變素材的混合模式為強光。效果如下圖所示。

Step 19
在菜單欄中選擇“圖像>調整>色相和飽和度”,設置色相197、飽和度11、明度-11,確定回車。色相和飽和度設置和效果如下圖所示。

最終效果圖!

- 上一頁:PhotoShop制作特殊圓點點陣字體效果教程
- 下一頁:ps制作連體字技巧



