萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PhotoShop制作特殊圓點點陣字體效果教程
PhotoShop制作特殊圓點點陣字體效果教程
本文利用填充圖案中心挖空圓的原理,制作的特殊圓點點陣字體,適用於少量大號文字。量大還是用路徑+雙重畫筆拉吧。
另外這種做法的可行之處就是背景隨便更換,利於網頁LOGO和BANNER的制作。
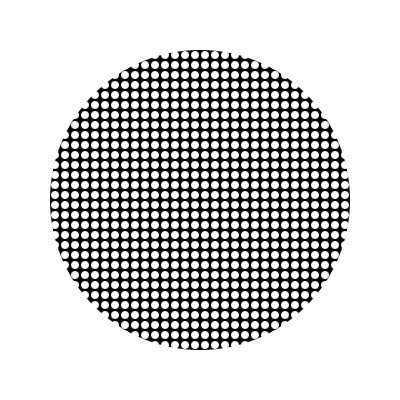
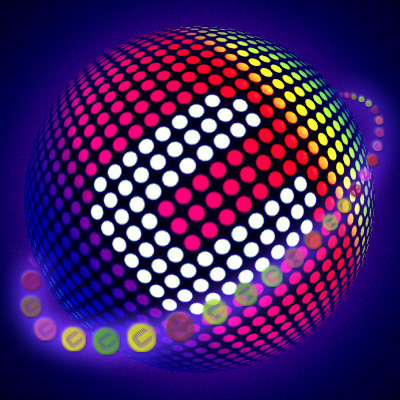
這是 教程原始效果圖

制作原理:挖空圓點。
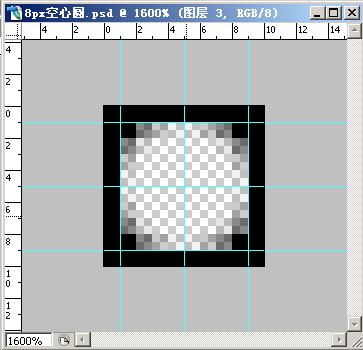
第一步 建立要填充的圖案,我這裡選的10*10正方形,中間淘空 直徑8的圓點。

第二步 新建400*400圖片,黑色打底。拉兩條輔助線相交於圖像中間,再新建圖層,建立正圓選區,填充剛才建立的圖案。

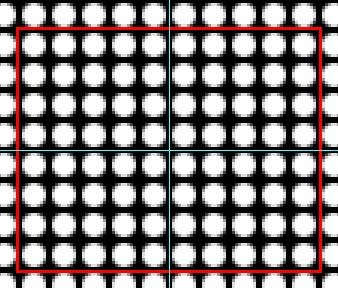
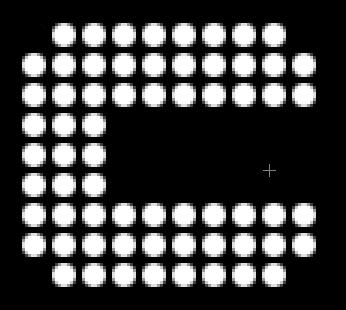
第三步再建立一層,放在黑色層與圓點層之間,填充白色。放大選區,刪除不必要的點,紅框內的保留下來。

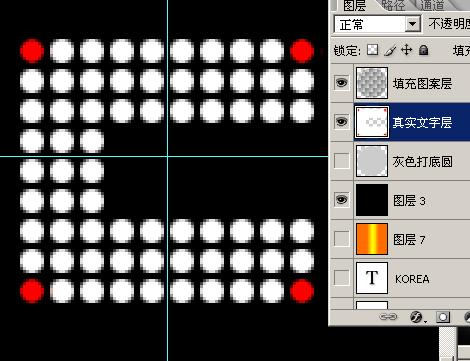
第四步 刪紅色的四個角點。

第五步 字體的效果實現了!!

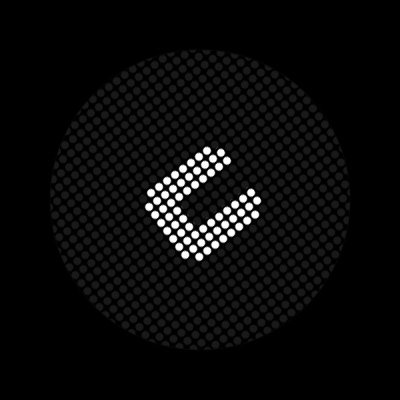
第六步 好像還差點什麼,在白色層下面再來一層灰色的,來把4層聯動,旋轉下。

第七步 延伸一下思路 做個更漂亮的。
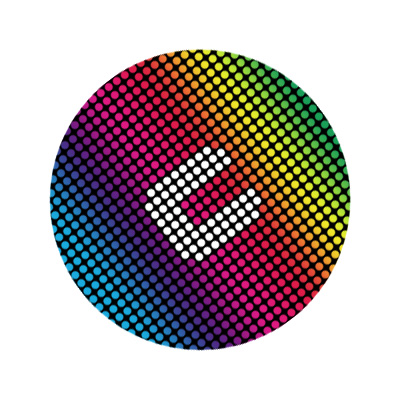
彩底黑網白字

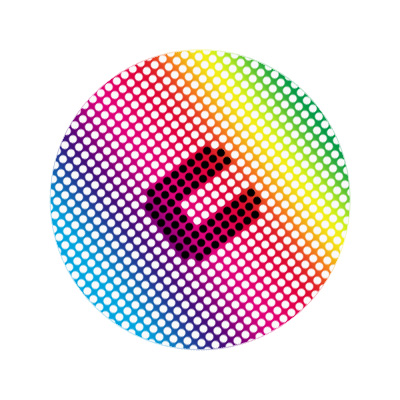
白底彩網黑字 ,用好CTRL+選區。

然後再在把立體的感覺加進去!

ps文字教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



