萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作大氣的猴年金色質感福字
Photoshop制作大氣的猴年金色質感福字
效果字用到的圖層樣式比較多,制作的時候先把文字多復制幾層,並把填充改為零;再分別給每層設置圖層樣式,增加質感、顏色、投影、發光等即可。
最終效果

1、新建一個1024 * 768像素,分辨率為72的畫布,背景填充黑色。點這裡打開文字素材,然後右鍵選擇“圖片另存為”,保存到本機;再用PS打開,用移動工具拖進來,並調整好位置,把圖層命名為“福”,如下圖。

<圖1>
2、雙擊圖層面板“福”字縮略圖區域調出圖層樣式,然後設置。
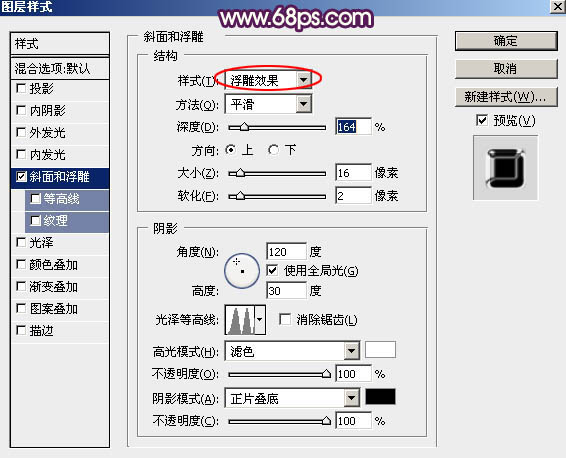
斜面和浮雕:樣式:浮雕效果,高光及陰影顏色默認,其它設置如圖2,確定後效果如圖3。

<圖2>

<圖3>
3、按Ctrl + J 把當前圖層復制一層,得到“福副本”圖層,然後在圖層面板縮略圖區域右鍵選擇“清除圖層樣式”,如下圖。

<圖4>
4、雙擊圖層面板“福副本”圖層縮略圖,載入圖層樣式。
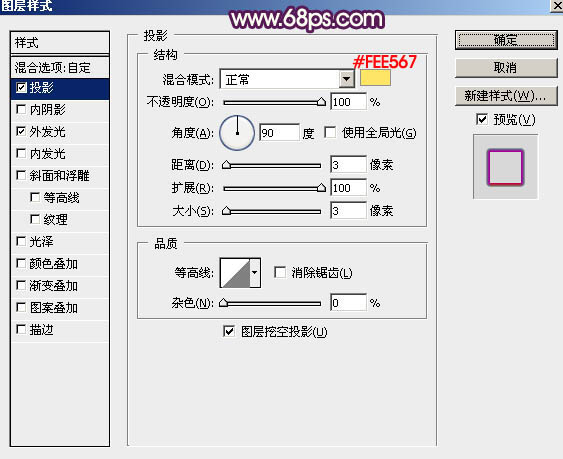
投影:混合模式“正常”,顏色為橙黃色:#fee567,其它設置如下圖。

<圖5>
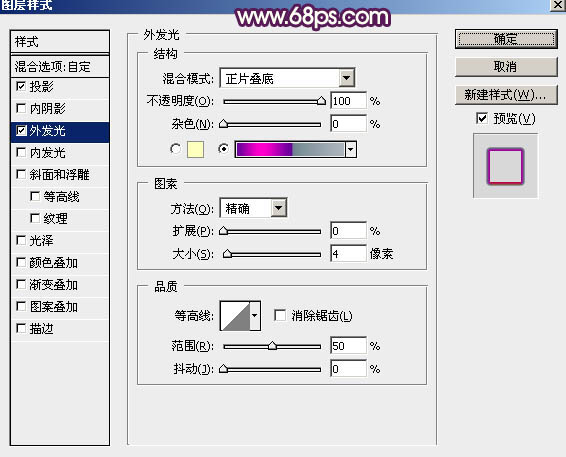
外發光:混合模式“正片疊底”,選擇漸變色,顏色設置如圖7,其它設置如圖6。

<圖6>

<圖7>
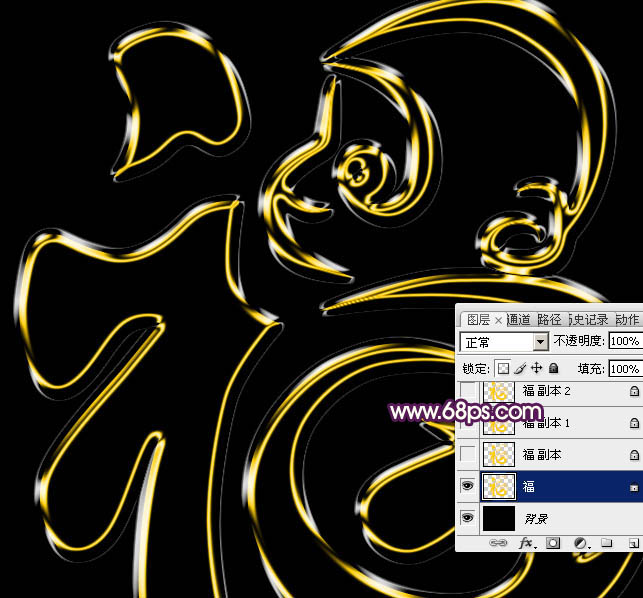
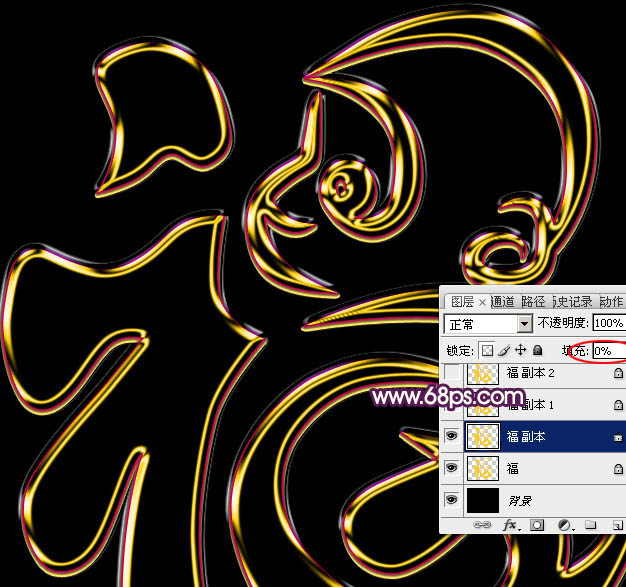
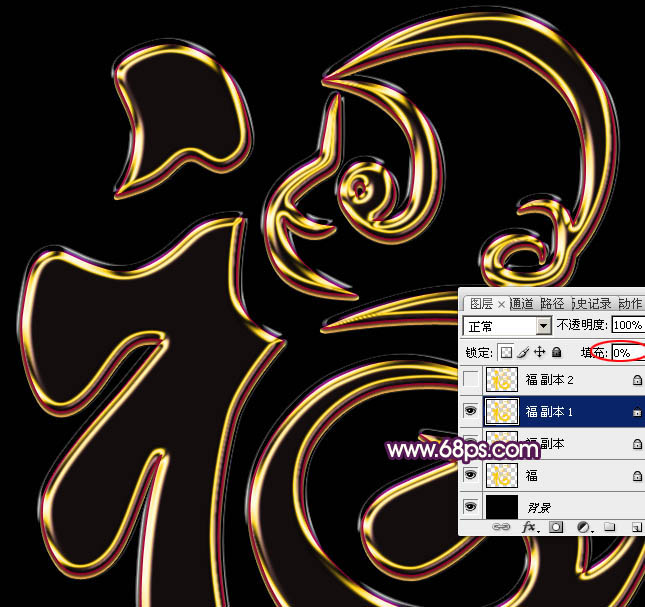
5、確定後把填充改為:0%,效果如下圖。

<圖8>
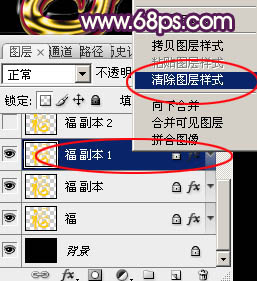
6、按Ctrl + J 把當前圖層復制一層,得到“福 副本1”圖層,然後在圖層面板縮略圖區域右鍵選擇“清除圖層樣式”。

<圖9>
7、雙擊當前圖層縮略圖區域載入圖層樣式。
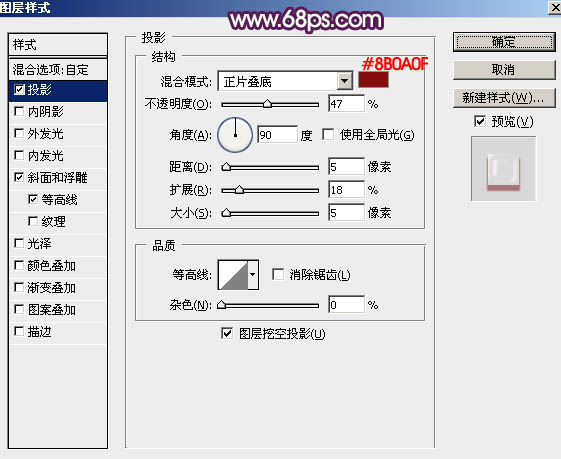
投影:混合模式“正片疊底”,顏色為暗紅色:#880a0f,其它設置如下圖。

<圖10>
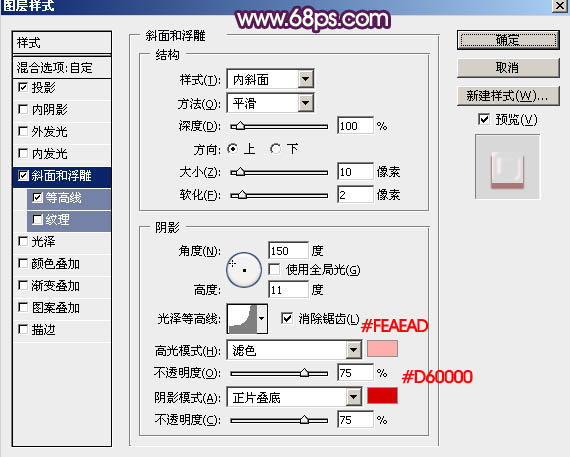
斜面和浮雕:高光顏色:#feaead,陰影顏色:#d60000,其它設置如下圖。

<圖11>
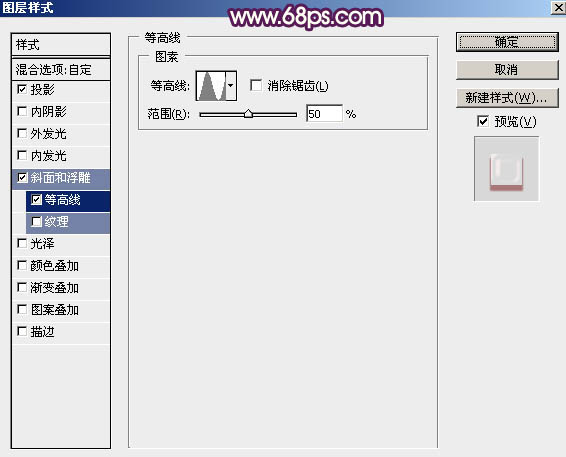
等高線:

<圖12>
8、確定後把填充改為:0%,效果如下圖。

<圖13>
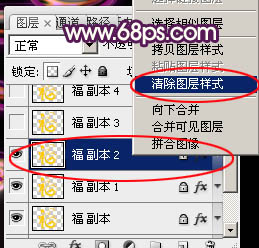
9、按Ctrl + J 把當前圖層復制一層,得到“福副本2”圖層,然後在縮略圖區域右鍵選擇“清除圖層樣式”,如下圖。

<圖14>
10、雙擊圖層面板當前圖層縮略圖載入圖層樣式。
投影:混合模式“線性減淡”,顏色為紫色:#fd02ff,其它設置如下圖。

<圖15>
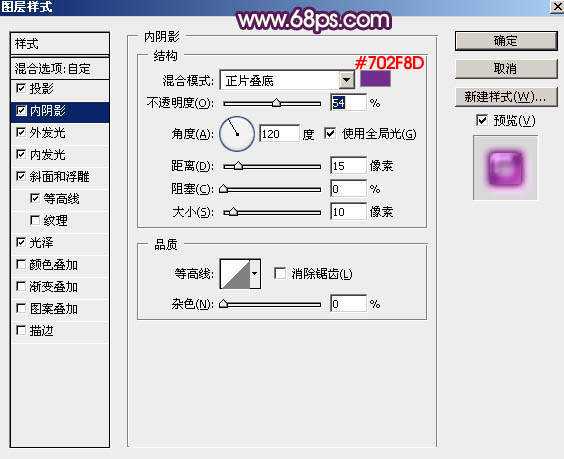
內陰影:混合模式“正片疊底”,顏色為暗紫色:#702f8d,其它設置如下圖。

<圖16>
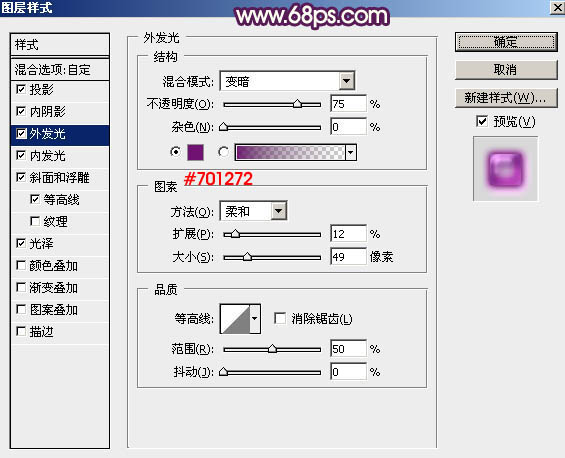
外發光:混合模式“變暗”,顏色為暗紫色:#701272,其它設置如下圖。

<圖17>
內發光:混合模式“變暗”,顏色為紫色:#bc42bb,其它設置如下圖。

<圖18>
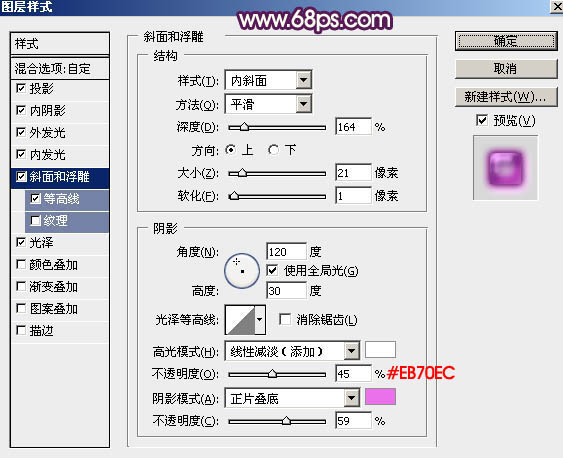
斜面和浮雕:陰影顏色為紫色:#eb70ec,其它設置如下圖。

<圖19>
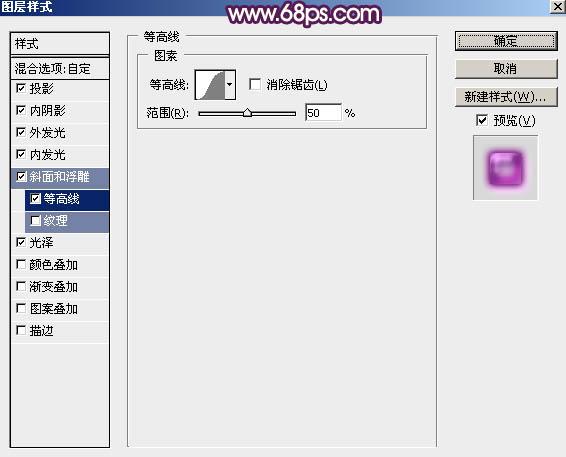
等高線:

<圖20>
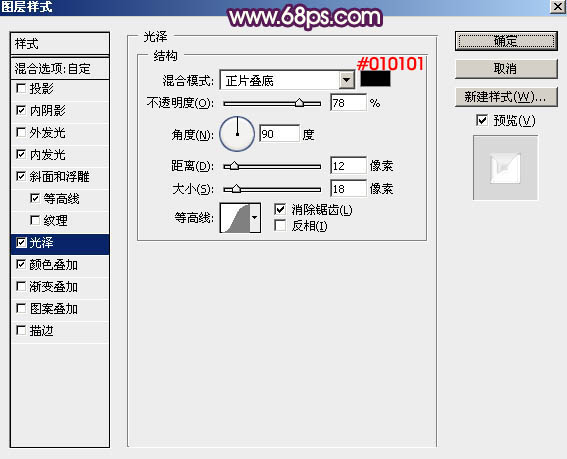
光澤:混合模式“正片疊底”,顏色為紫色:#e07cee,其它設置如下圖。

<圖21>
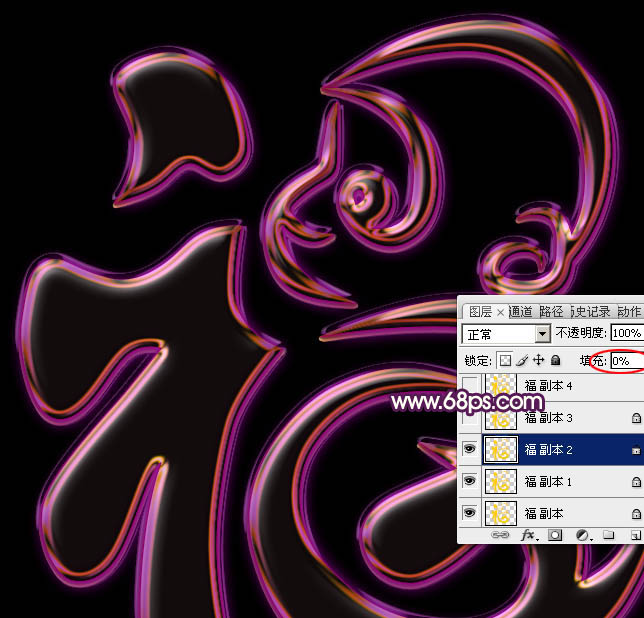
11、確定後把填充改為:0%,效果如下圖。

<圖22>
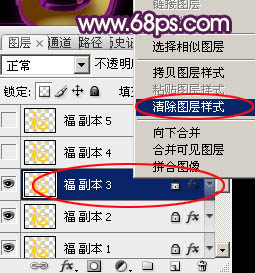
12、按Ctrl + J 把當前圖層復制一層,得到“福副本3”圖層,同樣的方法清除圖層樣式。

<圖23>
13、給當前圖層設置圖層樣式。
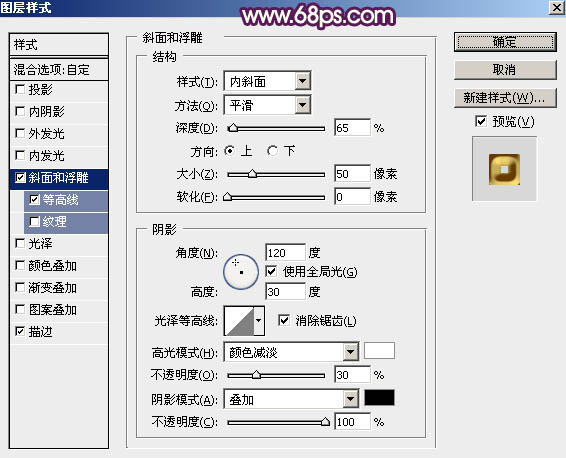
斜面和浮雕:

<圖24>
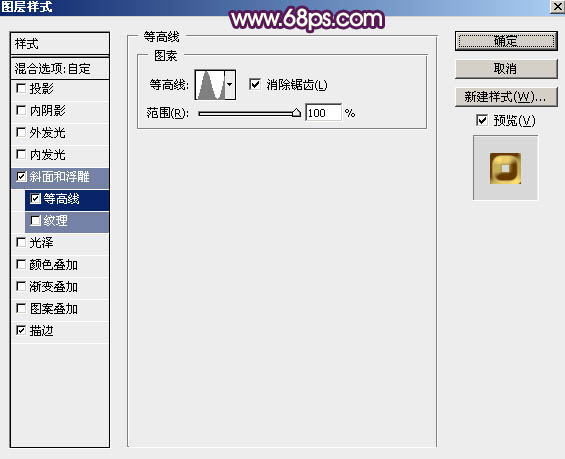
等高線:

<圖25>
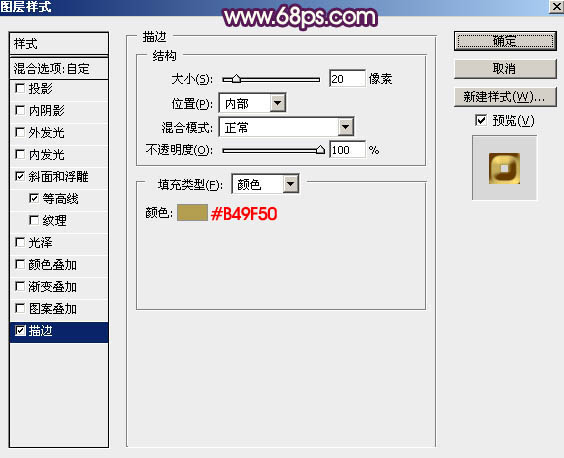
描邊:大小為20,顏色為黃褐色:#b49f50,其它設置如下圖。

<圖26>
14、確定後把填充改為:0%,效果如下圖。

<圖27>
15、按Ctrl + J 把當前圖層復制一層,得到“福副本4”圖層,然後清除圖層樣式,如下圖。

<圖28>
16、給當前圖層設置圖層樣式。
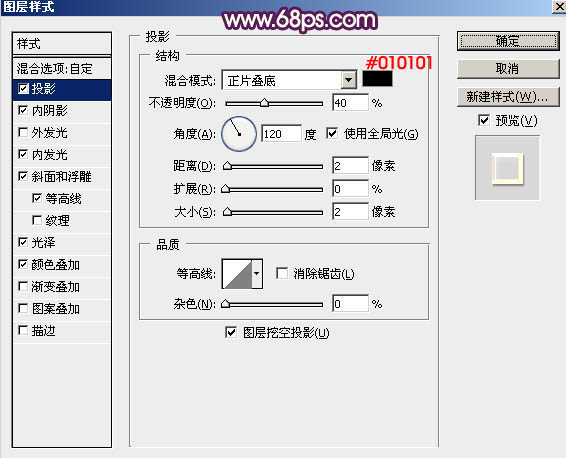
投影:

<圖29>
內陰影:混合模式“線性減淡”,顏色為紅褐色:#814a0a,其它設置如下圖。

<圖30>
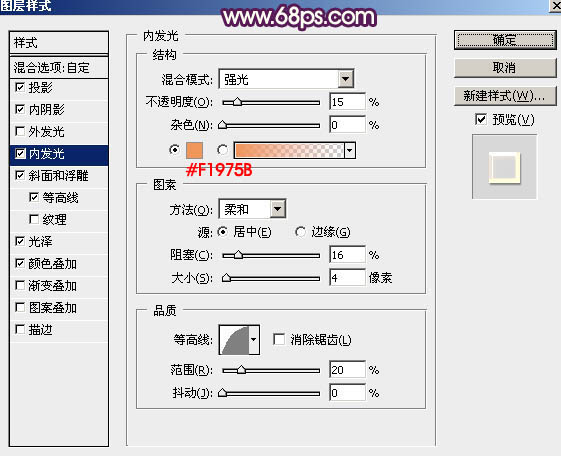
內發光:混合模式“強光”,顏色為橙黃色:#f19758,其它設置如下圖。

<圖31>
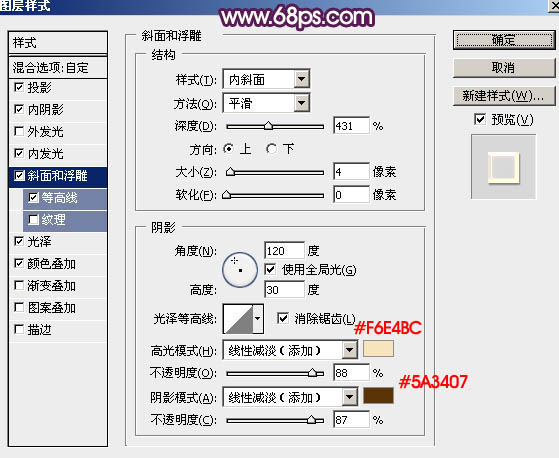
斜面和浮雕:高光顏色:#f6e4bc,陰影顏色:#5a3407,混合模式都是“線性減淡”,其它設置如下圖。

<圖32>
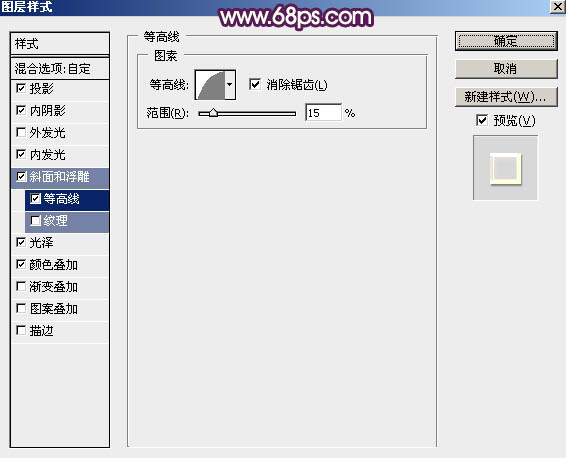
等高線:

<圖33>
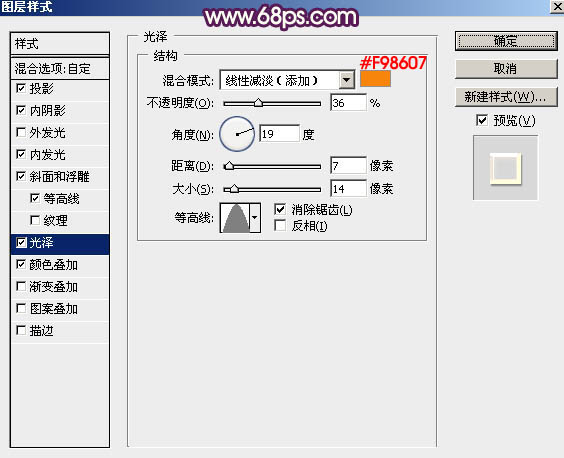
光澤:混合模式“線性減淡”,顏色為橙紅色:#f98607,其它設置如下圖。

<圖34>
顏色疊加:顏色為:#211612,其它設置如下圖。

<圖35>
17、確定後把填充改為:0%,效果如下圖。

<圖36>
18、按Ctrl + J 把當前圖層復制一層,得到“福副本5”圖層,然後清除圖層樣式,如下圖。

<圖37>
19、給當前圖層設置圖層樣式。
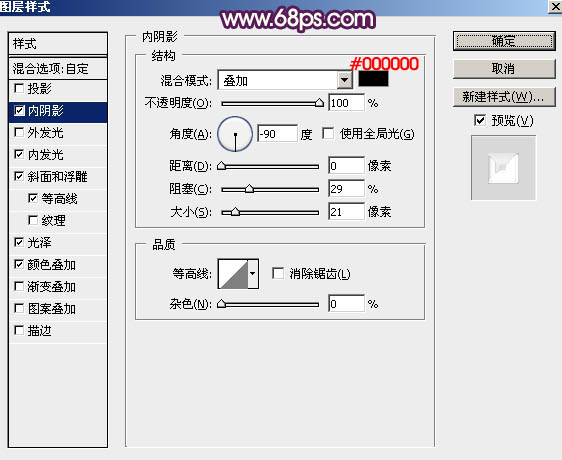
內陰影:

<圖38>
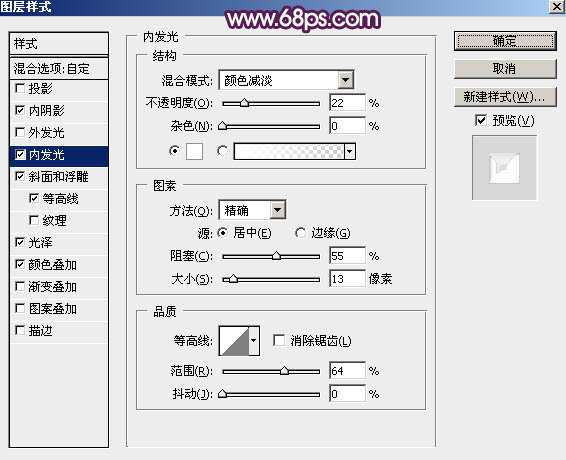
內發光:

<圖39>
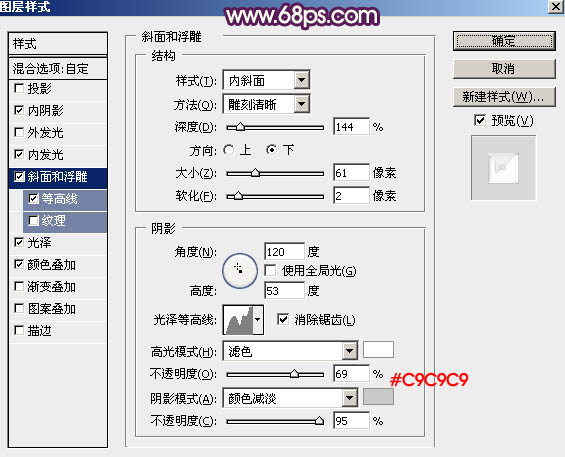
斜面和浮雕:

<圖40>
等高線:

<圖41>

<圖42>
光澤:

<圖43>
顏色疊加:

<圖44>
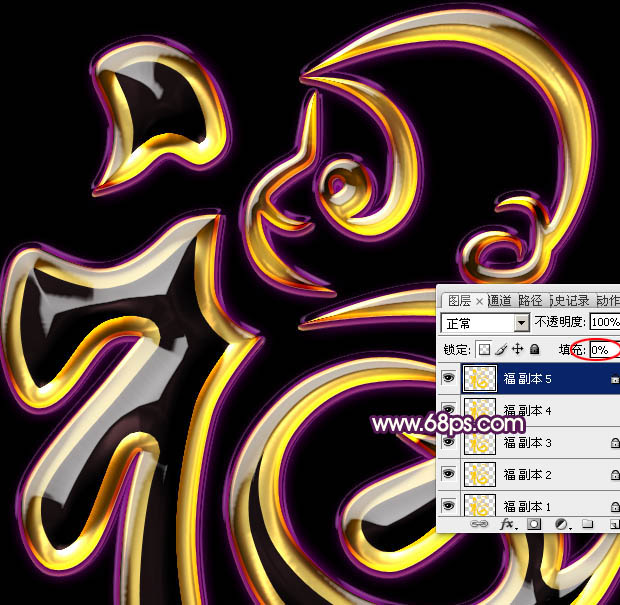
20、確定後把填充改為:0%,效果如下圖。

<圖45>
最後微調一下圖層樣式參數,完成最終效果。




