萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PhotoShop制作光影流動的霓虹燈文字特效
PhotoShop制作光影流動的霓虹燈文字特效
PS翻譯教程將為大家介紹使用Photoshop時間軸制作帶動畫效果的霓虹燈文字特效。希望大家喜歡!
原PSD文件
最終效果圖

圖00
Step 1
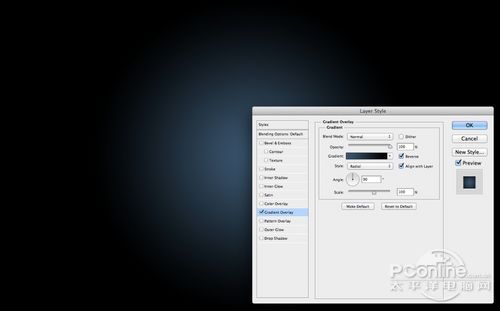
打開Photoshop,新建一個畫布,按“Shift+F5”填充黑色。然後選擇“圖層>圖層樣式>漸變疊加”,設置漸變樣式為徑向,漸變顏色為中心#38556f到周邊黑色。設置完成後,回車確定。

圖01
Step 2
從http://subtlepatterns.com/下載名為“Broken Noise”的素材。
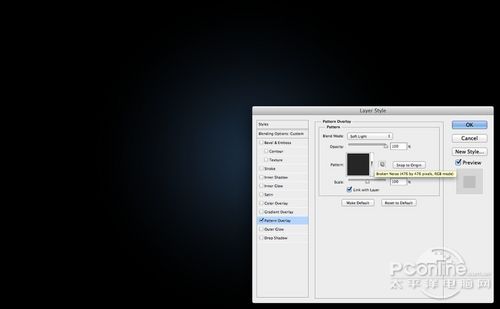
然後在主畫布新建一個圖層,按“Shift+F5”,選擇用剛才下載的圖案填充,圖層混合模式選擇柔光。

圖02
Step 3
點擊這裡下載Major Snafu字體。
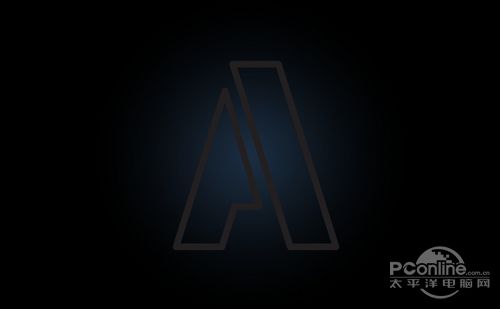
然後按“T”選擇文字工具,輸入“A”。

圖03
Step 4
下面利用圖層樣式設置為字體制作一些發光效果。
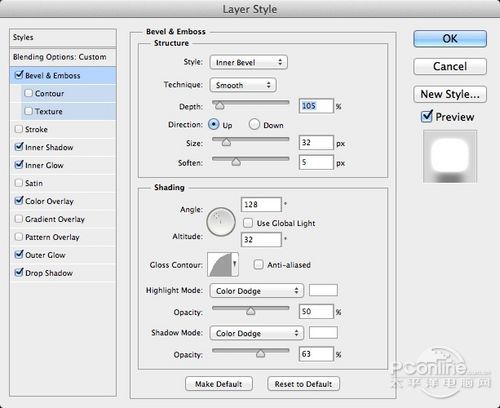
選擇“圖層>圖層樣式>斜面和浮雕”,設置結構深度為105%、大小32像素、軟化5像素;陰影角度128°、高光模式為顏色減淡、高光模式不透明度50%、暗調模式為顏色減淡、暗調模式不透明度63%。

圖04
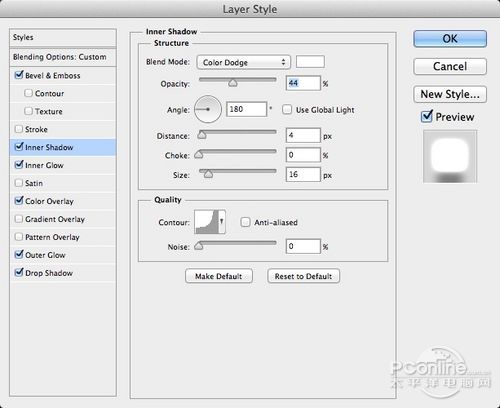
選擇“圖層>圖層樣式>內陰影”,設置混合模式為顏色減淡、不透明度44%、角度180°、距離4像素、大小16像素,其余默認。

圖05
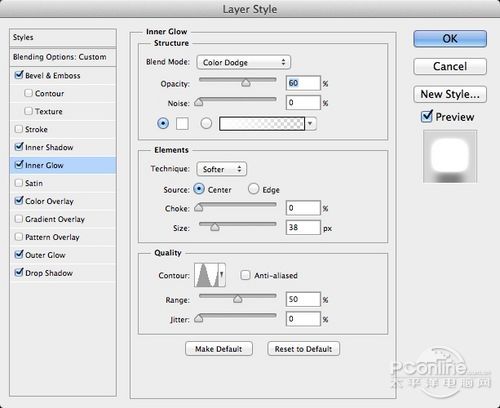
選擇“圖層>圖層樣式>內發光”,設置混合模式為顏色減淡、不透明度60%、顏色為白色、源為居中、大小38像素,其余默認。

圖06
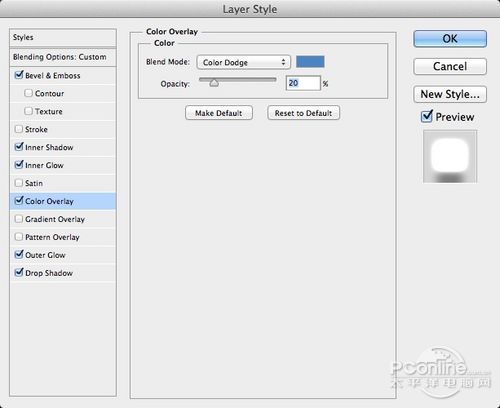
選擇“圖層>圖層樣式>顏色疊加”,設置混合模式為顏色減淡、不透明度20%,其余默認。

圖07
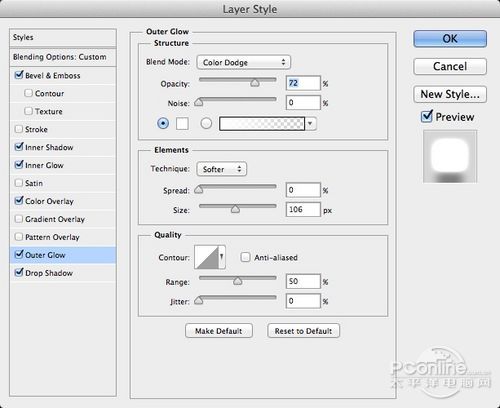
選擇“圖層>圖層樣式>外發光”,設置混合模式為顏色減淡、不透明度72%、顏色為白色、大小106像素,其余默認。

圖08
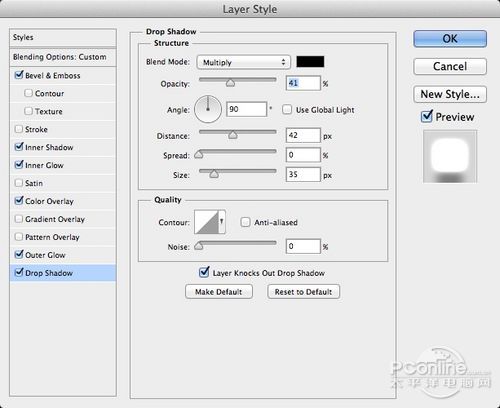
選擇“圖層>圖層樣式>陰影”,設置不透明度41%、距離42像素、大小35像素,其余默認。

圖08
Step 5
按“Ctrl+J”復制文字圖層,然後將圖層樣式取消掉。
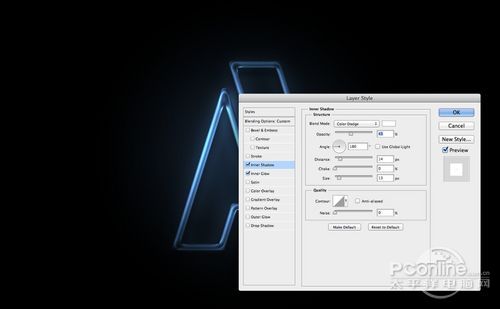
選擇“圖層>圖層樣式>內陰影”,設置混合模式為顏色減淡、不透明度43%、角度180°、距離14像素、大小13像素,其余默認。

圖09
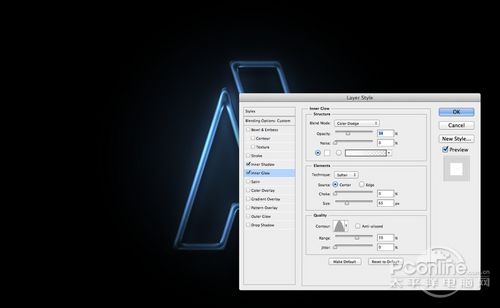
選擇“圖層>圖層樣式>內發光”,設置混合模式為顏色減淡、不透明度34%、顏色為白色、角度180°、源為居中、大小65像素,其余默認。

圖10
Step 6
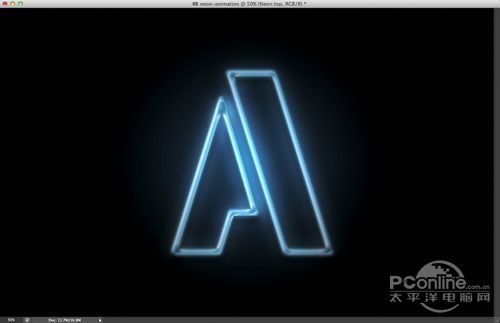
將圖層樣式設置完成後,一個霓虹燈效果的文字特效已經完成。這種文字特效已經非常常見了,這篇PS翻譯教程介紹的是帶有動畫效果的霓虹燈文字特效。
霓虹燈文字特效如下圖所示。

圖11
Step 7
在圖層面板的頂端新建兩個圖層,分別命名為“right” 和“left”。將“right” 和“left”兩個圖層放在一個組裡面,並且將這個組的混合模式改為顏色減淡。然後按“B”選擇筆刷工具,設置白色軟筆刷,分別在“right” 和“left”圖層繪制出下圖所示的光點。

圖12
Step 8
選擇“窗口>時間軸”,在時間軸對話框中將“right” 圖層和“left”圖層放到0幀位置。然後點擊“Position”增加關鍵幀。

圖13
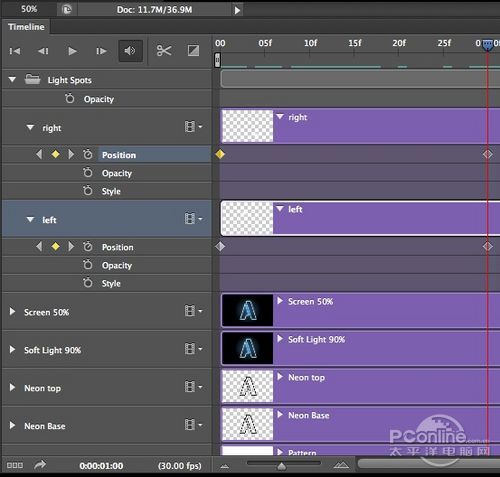
Step 9
移動時間軸到1:00,然後按照創作的需要移動這些圖層。

圖14
Step 10
下圖所示光點的另外一個位置。

圖15
Step 11
這時再移動時間軸和創建關鍵幀。

圖16
Step 12
繼續完成光點的運動軌跡,效果如下圖所示。

圖17
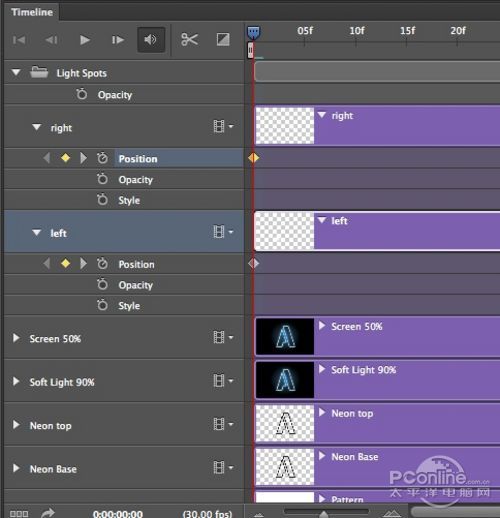
時間軸
下圖所示是整個圖案的時間軸,需要注意的是每個關鍵幀的位置。
圖18
總結
到這裡,這篇PS翻譯教程已經結束了。需要注意的是只有Photoshop CS3以上才有時間軸工具,童鞋們下載PS版本的時候要看清楚啦。
最終效果圖

圖19(請點擊打開大圖查看動畫效果)



