萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> 用PS光與影強化3D立體字3D效果
用PS光與影強化3D立體字3D效果
文字特效是Photoshop中一個重要的應用,各路高手都有大量講述打造特色效果字體的教程,其中不少都是以3D立體為主的,要在平面的圖像中表現出立體效果,其實並不是一件很難的事情,重要的是用戶自己要對立體感有認識,本教程旨在幫助大家建立基本的立體感,為大家學習其他3D效果打下基礎。教程比較簡單,但擴展應用非常廣泛,適合 PS新手舉一反三。

教程光源
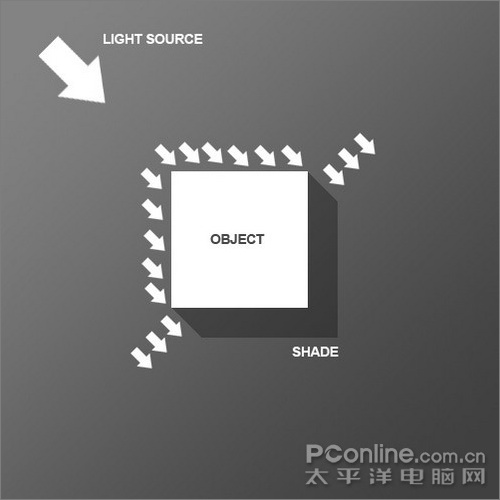
在我們開始教程之前,先來看看一個光源是怎樣對物體產生影響的。如圖,畫面中間有個正方體,它的左上方有一個明亮的光源。當光照射到正方體,就會在另一邊產生陰影。這種陰影和Photoshop中的陰影(指圖層樣式)有截然不同的效果,看上去能夠令物體躍然紙上。如果我們想令一個物體具有三維立體感,不需翻看沉悶的教科書,這裡的光與影就是答案。

光源效果解說
一、我們的教程從一道微妙的線性漸變開始,是從深灰色到灰黑色的。注意到畫面左上方比右下方光亮了嗎?因為作者想把光源放置在左上角。

圖1
二、現在我們開始放置文字,作者習慣使用一種名為“Agency FB”的字體,它們看起來緊湊而且硬朗,設置前景色為灰藍色#c2c8d4。

圖2
三、按住Ctrl用鼠標左鍵點擊剛才的文字圖層載入選區,然後新建一個圖層。在新圖層,保持選區被選狀態,用漸變工具畫一個從#495a79到透明、從右下到左上的線性漸變。你會得到如下圖的效果。

圖3
四、按下鍵盤上“D”回復默認前背景色,按住Ctrl點擊文字圖層載入選區,在文字圖層之下新建一個圖層。現在按下鍵盤上的下箭頭一次,再按右箭頭一次(即向下向右各移動1像素),使用Alt+Backspace(退格鍵)填充黑色。重復這組動作30次。
注意移動的只是選區而不是填充的黑色塊,最好保持選擇著選區工具。如果你選擇了移動工具,就會在操作鍵盤的時候同時移動黑色填充色塊和選區,你只會不斷重復填充同一個位置。

圖4
五、下圖是你現在應該得到的效果。取消陰影圖層的選區,然後使用濾鏡>模糊>動感模糊,角度為-45度,距離30像素。

圖5
六、設置陰影圖層為正片疊底,不透明度40%,接著按住Shift鍵按下鍵盤的右箭頭和下箭頭各一次,這會使得每次移動變為10像素。現在你可能還會看見字母的上方和左方有一些模糊的陰影,使用一個柔軟的橡皮擦擦掉那些不該出現陰影(還記得文章開頭對陰影的分析嗎?)。

圖6
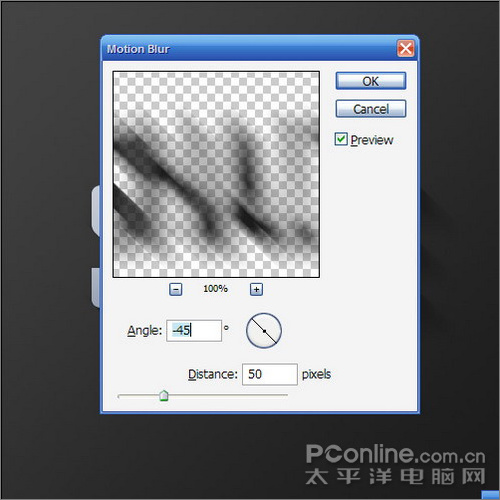
七、復制陰影圖層一次,再次按住Shift向下和向右移動。使用動感模糊濾鏡,設置距離為50像素,設置這個圖層的混合模式為正片疊底,不透明度20%。這會使得陰影的過渡更為順滑。

圖7
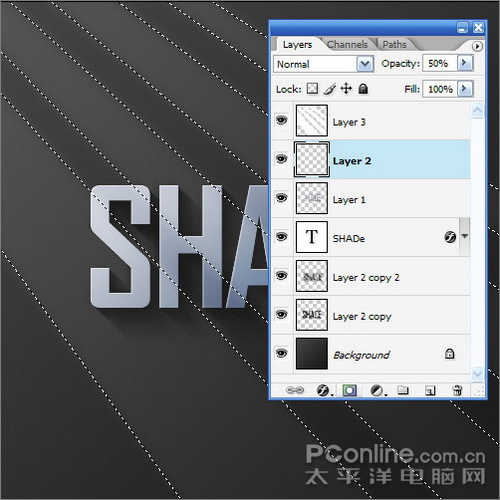
八、在所有圖層之上新建一個圖層,按住Ctrl點擊文字圖層載入選區,在新圖層中填充白色。先不要取消選區范圍,按下鍵盤的“↓”、“→”各一次,然後按下“DELETE”刪除選區內容。
現在留下的是小小的白線,設置圖層不透明度為80%。

圖8
九、現在你可以看到,剛才做出來的小小白線為文字圖層添加了如同高光的效果。物體面向光源的一面會有高光出現,這樣的效果使得我們的文字更為立體。

圖9
十、接下來我們要模擬自然光創造一些光線。在所有圖層之上新建一個圖層,用矩形工具畫4~5道長方形,顏色為白色,如下圖(越下方的矩形越粗)。

圖10
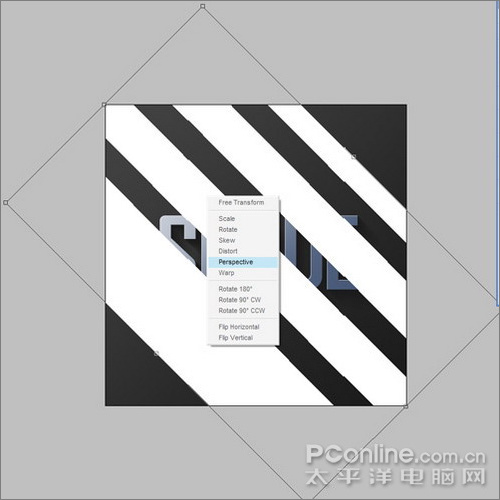
十一、按下Ctrl+T進行自由變換,旋轉和放大到如下圖的效果,然後按下右鍵呼出菜單,選擇透視。把左方的兩個變換點拉得靠近一些,使白色矩形看起來是從左上方發散出來的。

圖11
十二、現在我們得到如下圖的四道虛擬“光線”,設置該圖層混合模式為疊加,不透明度20%,然後使用濾鏡>模糊>高斯模糊,半徑為6像素。

圖12
十三、現在你應該如下圖的效果。

圖13
十四、既然我們剛才創造出來的白色矩形是用來模擬光線的,那麼我們的高光是不是只應該出現在光線照到的位置呢?Ctrl+左鍵點擊矩形圖層載入選區,添加圖層蒙版。這樣會得到一個蒙版,使得“高光”只在“光線”照到的位置出現。

圖14
十五、現在停下來看看,這樣的效果看起來已經十分不錯了,不過我們會需要為畫面添加一些溫暖的陽光感。

圖15
十六、在背景圖層之上新建一個圖層,使用粉紅色#9d506c進行填充。

圖16
十七、設置粉紅圖層的混合模式為顏色,不透明度20%,這會使得我們的背景有一種偏紅的暖色調。因為接下來我們需要混合一些黃光,如果現在不在背景上添加一些粉紅色調,那麼之後我們得到的最終結果將會顯得不夠真實。

圖17
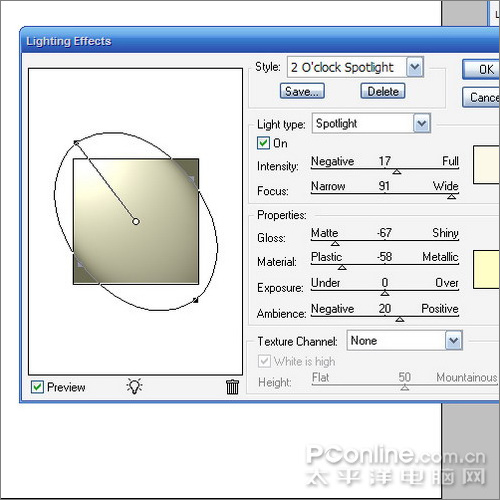
十八、在粉紅圖層之上新建一個圖層,填充整個為白色,然後使用濾鏡>渲染>燈光效果。作者並不是經常使用燈光效果,但其中的2點鐘聚光(Two O'clock Spotlight)效果十分酷。在燈光效果面板選擇剛才提到的Two O'clock Spotlight,你可以直接使用默認設置的效果,但為了更好地實現我們的想法,最好稍微拉長光效的橢圓形(這會使光源效果延長一些)。

圖18
十九、設置燈光圖層為疊加,你會得到如下圖的效果。復制一次燈光圖層,移動到所有圖層之上,設置不透明度為40%。這樣會令你作出的暖調光效果不止影響背景,更會影響整幅畫面。

圖19
最後,我們復制最上面的燈光圖層多一次,設置不透明度為65%,然後添加圖層蒙版,在蒙版中用漸變工具畫一個從左上到右下、從白色到黑色的線性漸變,這會使光效擁有平滑的漸隱過渡。