萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PhotoShop制作金屬網格文字效果教程
PhotoShop制作金屬網格文字效果教程
效果

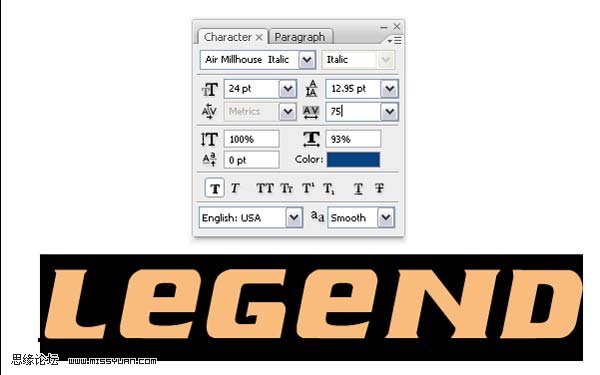
新建文件,打上需要的文字

調節字母之間的距離空間

柵格化字體:圖層-柵格化-字體,然後點選字體,新建一個層

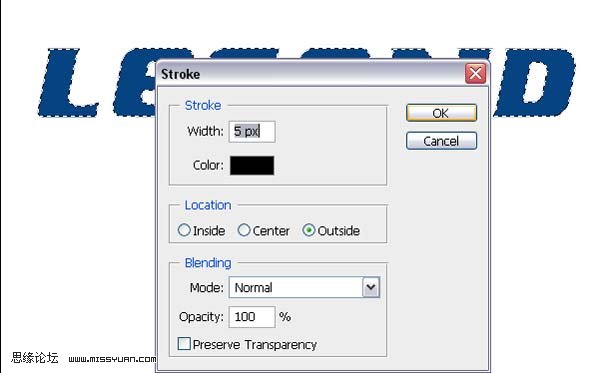
給字體添加邊框:點擊編輯-描邊,選擇參數如下圖所示

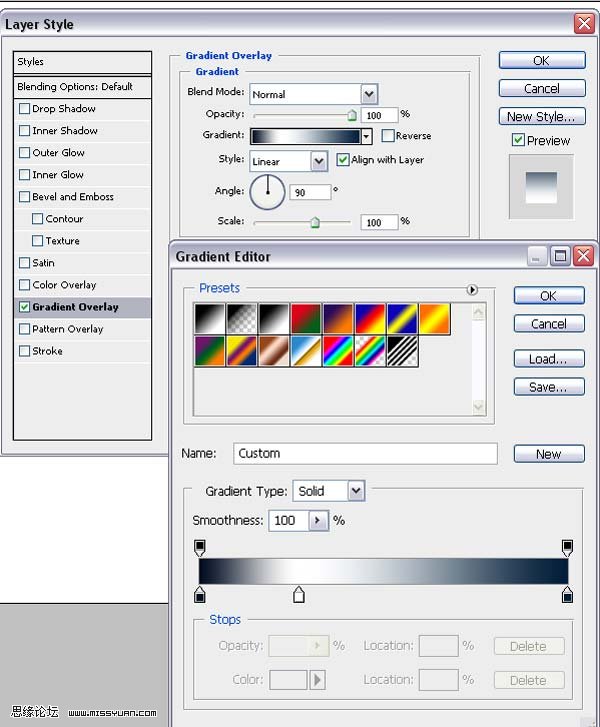
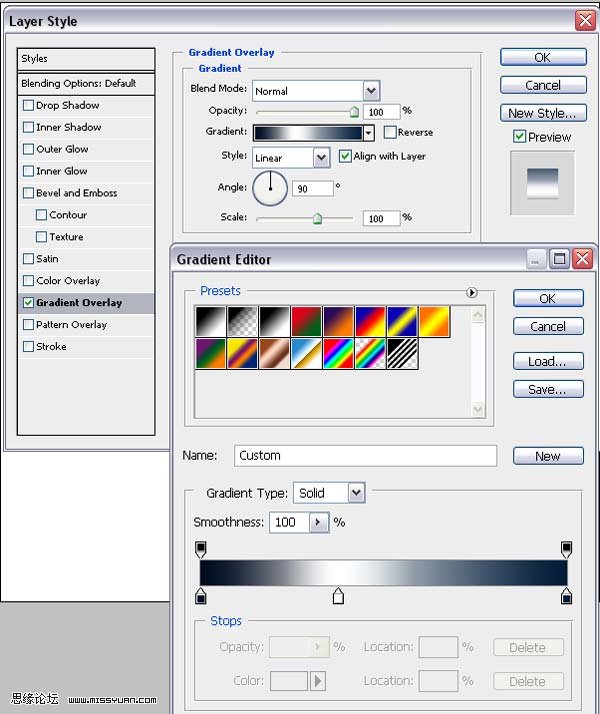
描邊後,給字體添加樣式:點擊圖層樣式-漸變疊加,具體參數設置如下圖:
混合模式:正常
不透明度:100%
樣式:線性
角度:90度

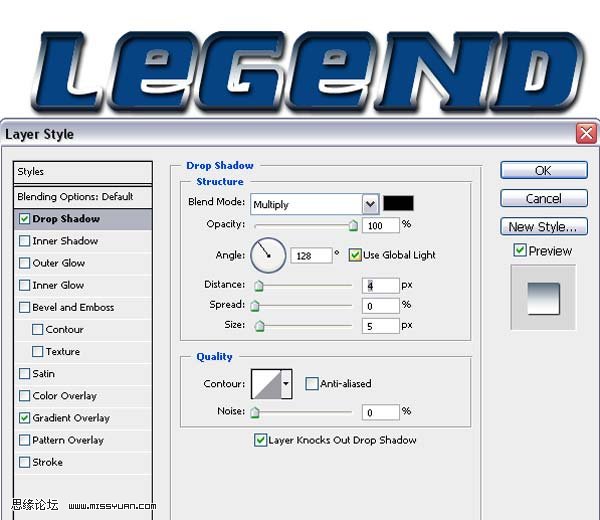
添加投影。點擊圖層樣式-投影,具體參數設置如下圖:
混合模式:正片疊底
不透明度:100%
角度:120度
距離:4像素
擴展:0%
大小:5像素

回到第一個字體層,選擇圖層樣式-漸變疊加,具體參數設置如下圖:
混合模式:正常
不透明度:100%
樣式:線性
角度:90度
縮放:100%

看看字體現在的樣子

復制第一層字體,並刪除所有樣式效果

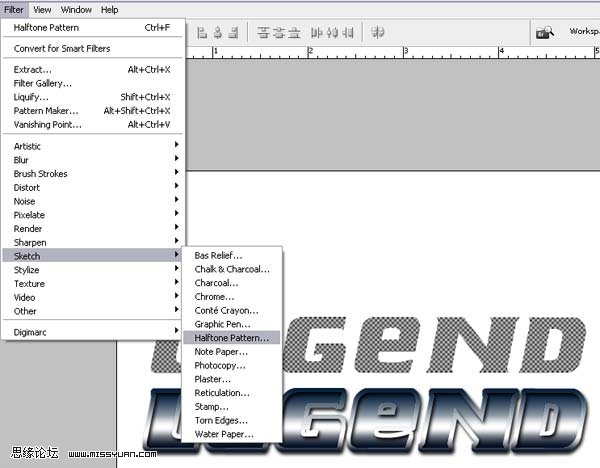
點擊濾鏡-素描-半調圖案

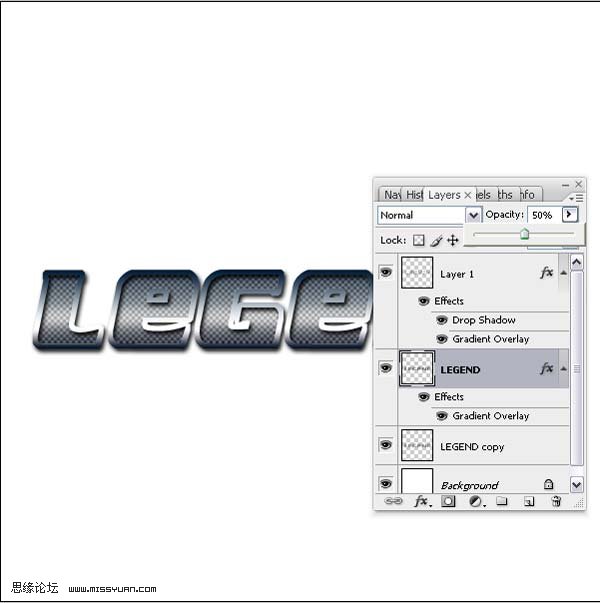
把第一層字體移至兩個復制層中間
並將不透明度調到50%,參見下圖:

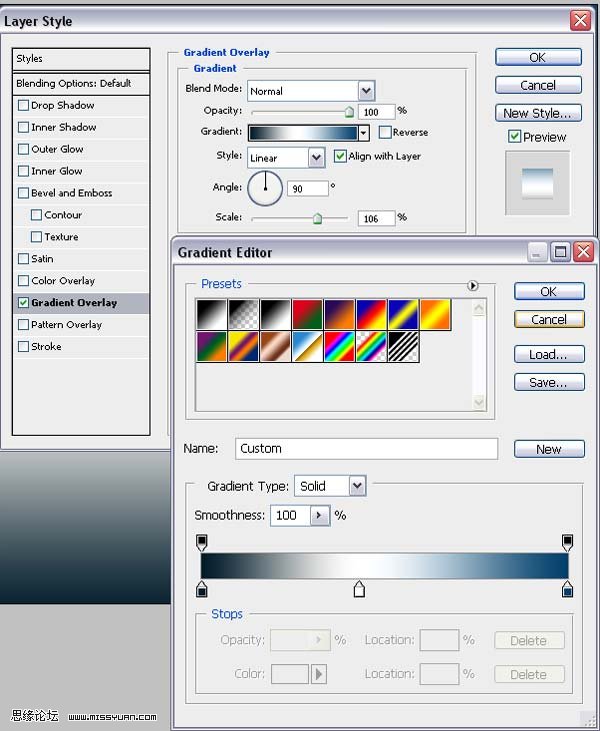
選擇背景圖層,選擇圖層樣式-漸變疊加,具體參數設置如下圖:
混合樣式:正常
不透明度:100%
樣式:線性
角度:90度
縮放:106%

新建一個層,用圓角矩形工具畫一個豎條形圖案,填充顏色,如下圖所示:

復制多個新圖層,然後排列好,合並圖層,得到下圖所示圖案

點擊編輯-變換-扭曲,調整圖案形狀,如下圖所示:

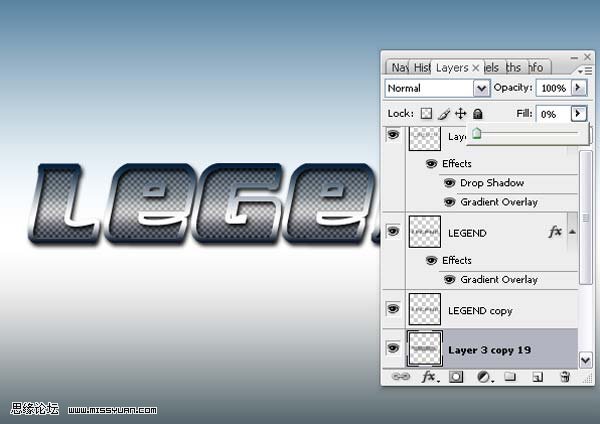
將圖案層移至中部,並放在所有字體層的下面,如下圖所示:

Put Fill at 0%.
將填充值調到0%,參見下圖:

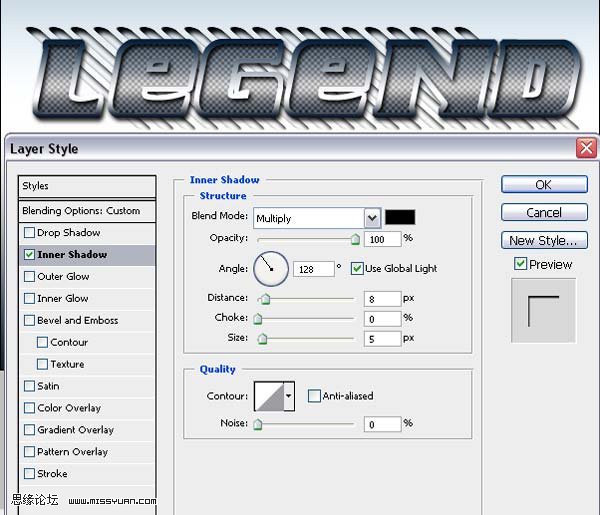
選擇圖層樣式-內陰影
混合模式:正片疊底
角度:120度
距離:8像素
阻塞:0%
大小:5像素
參見下圖:

你制作了一個漂亮的金屬感標志

- 上一頁:用PS光與影強化3D立體字3D效果
- 下一頁:PS繪制“六一快樂”比薩餅干
ps文字教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



