萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作液晶顯示器產品廣告
Photoshop制作液晶顯示器產品廣告
教程將以圖文並茂的方式,通過素材合成處理,帶領大家一步一步制作出精美的液晶顯示器廣告效果。
最終效果圖:

圖1
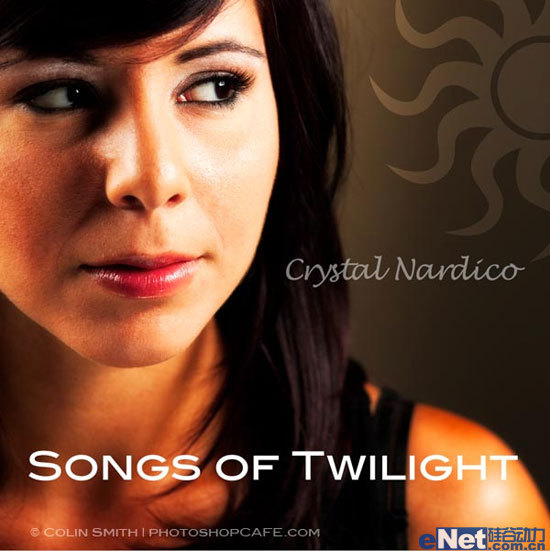
所用到的素材

圖2

圖3
制作步驟:
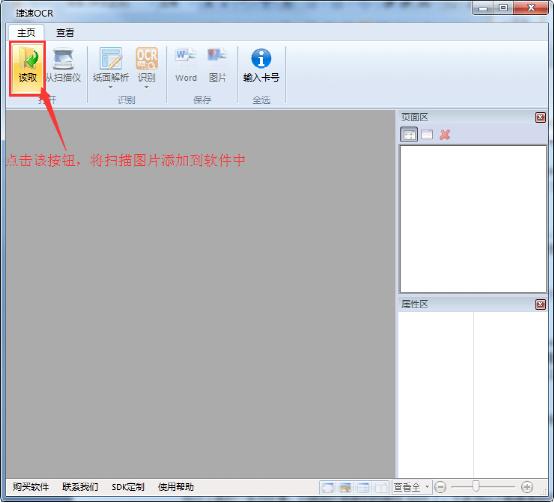
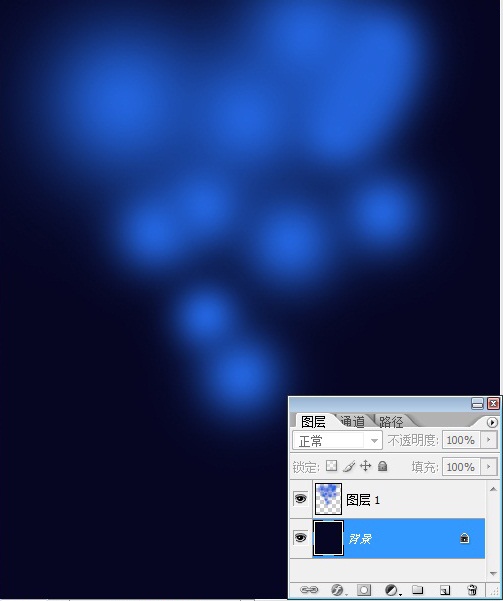
1、新建文檔,填充深藍色,新建圖層,前景色設為淡青色,使用直徑200像素硬度為0的畫筆隨意點出一些亮點 。

圖4
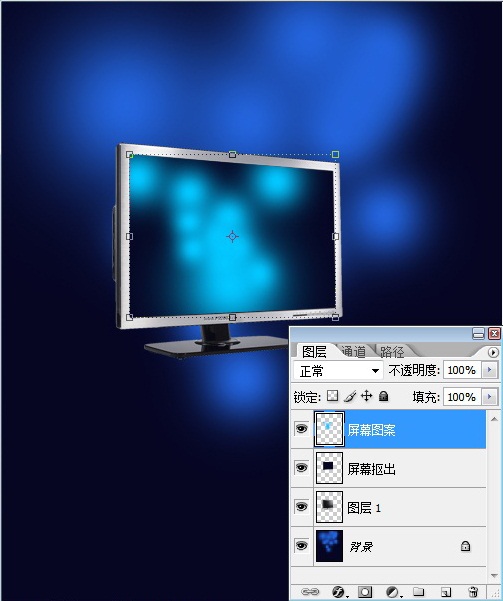
2、完成後ctrl+E合並圖層。拖入液晶顯示器素材,將屏幕摳出,頂端新建圖層,按上一步方法制作出屏幕的圖案。

圖5
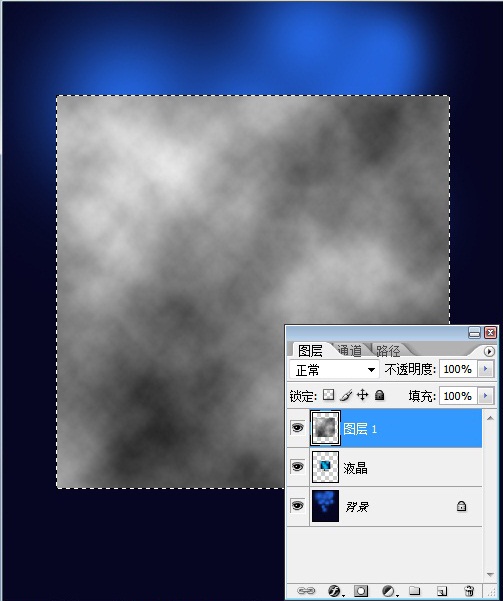
3、完成後合並液晶顯示器圖層。新建圖層,按D鍵恢復前景色和背景色,繪制矩形選區,濾鏡——渲染——雲彩。

圖6
4、不要取消選區,濾鏡——扭曲——旋轉扭曲。

圖7
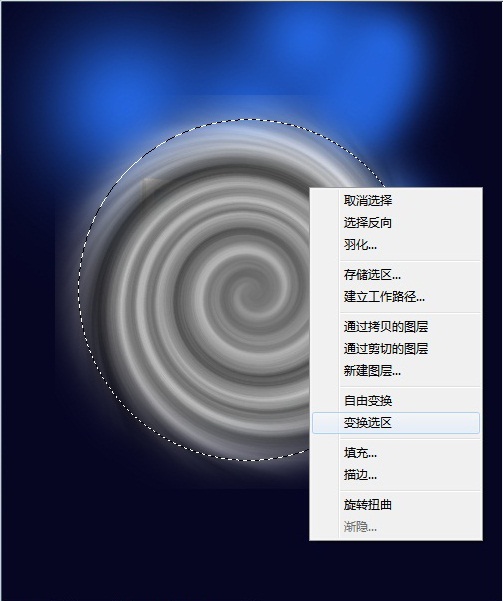
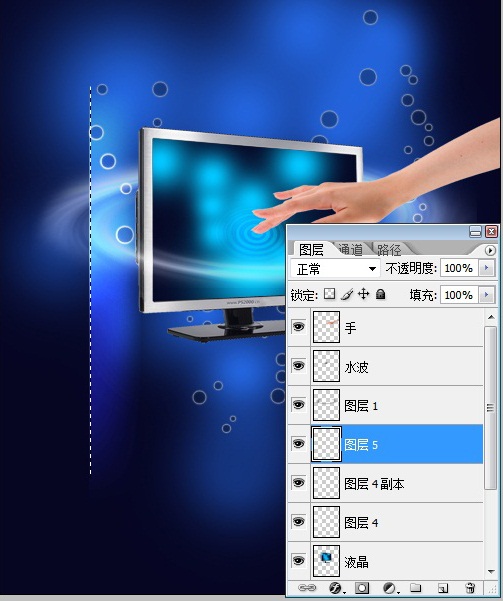
5、使用橢圓選框工具,按shift鍵繪制正圓選區,羽化20像素,反選,刪除。再反選,右擊鼠標——變換選區,按shift縮小選區范圍。

圖8
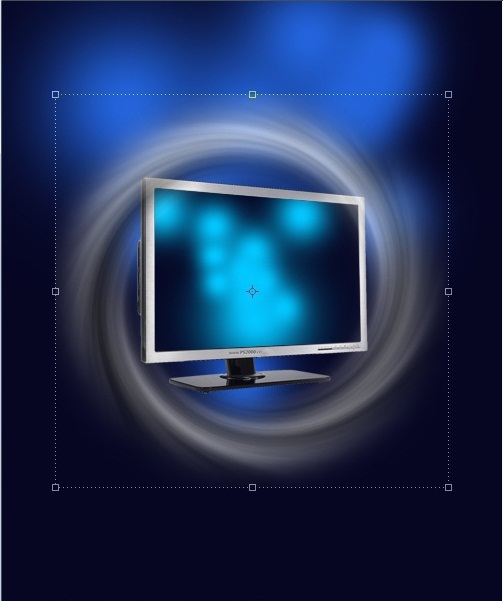
6、將中間部分刪除。

圖9
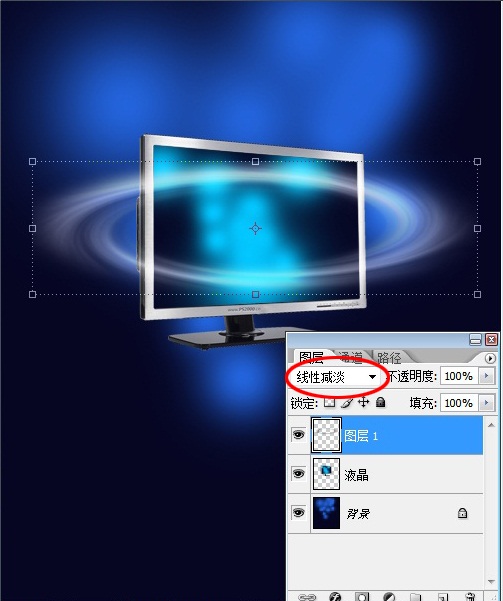
7、ctrl+T調整好形狀,圖層混合模式設為“線性減淡”。刪除被顯示器遮擋掉的多余的部分。

圖10
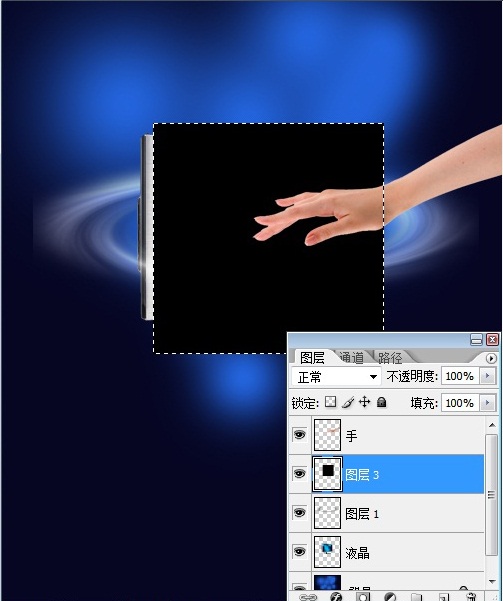
8、將手素材拖入,在手圖層下新建圖層,繪制矩形選區,填充黑色。

圖11
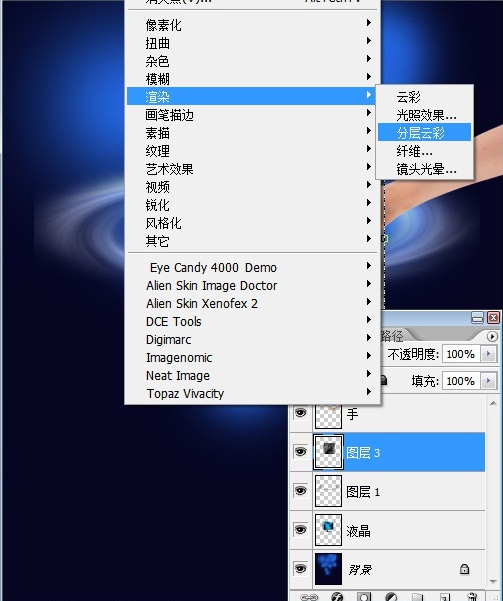
9、濾鏡——渲染——分層雲彩,3lian.com,ctrl+F重復一次 。

圖12
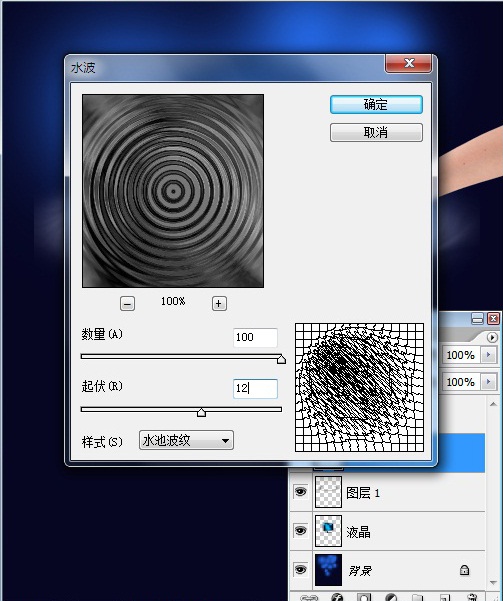
10、濾鏡——扭曲——水波。

圖13
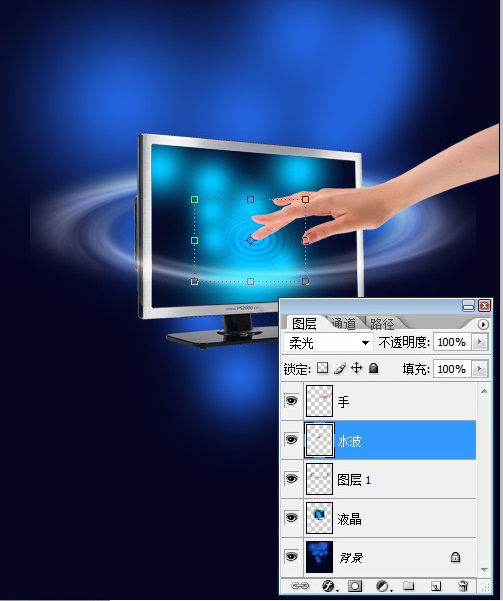
11、參照第5步刪除多余的部分,調整透視關系,改為“柔光”。

圖14
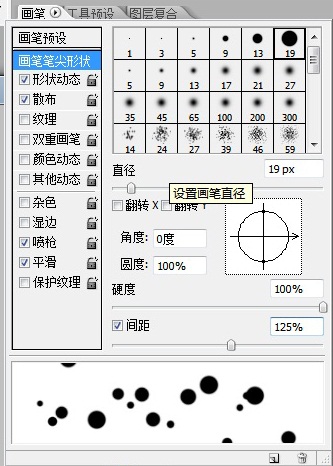
12、選擇畫筆工具,選擇19號畫筆,設置如下:

圖15

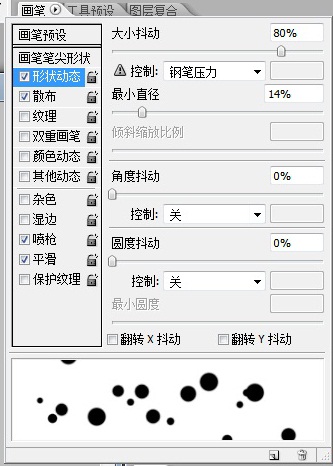
圖16

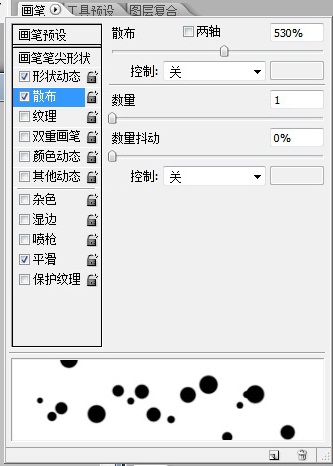
圖17
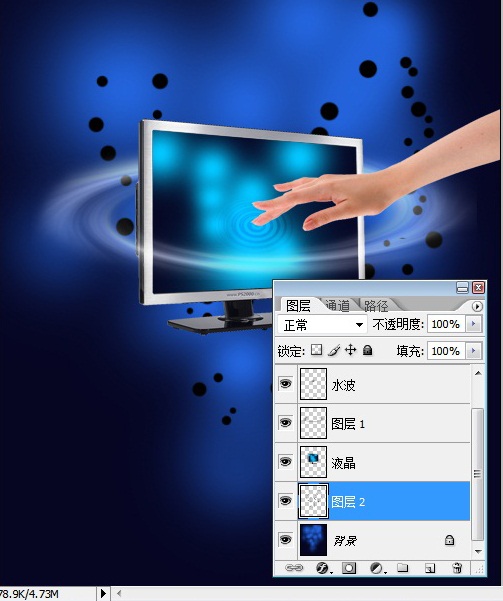
13、在背景層上新建圖層,前景色設為黑色,3lian素材,在屏幕上拖動鼠標,形成一些錯亂的黑點

圖18
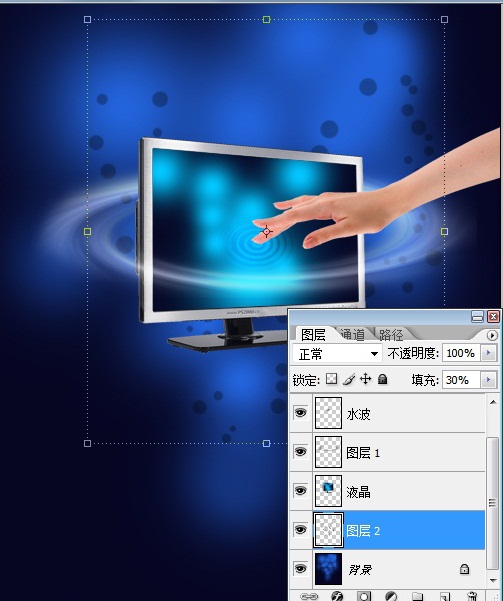
13、將黑色圖層不透明度設為30% 。

圖19
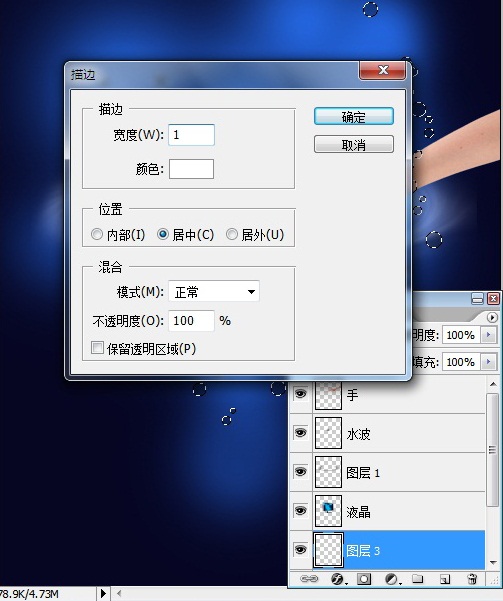
14、新建圖層,按住ctrl鍵,鼠標點擊黑點圖層,出現選區。編輯——描邊。將此圖層不透明度設為60%。

圖20
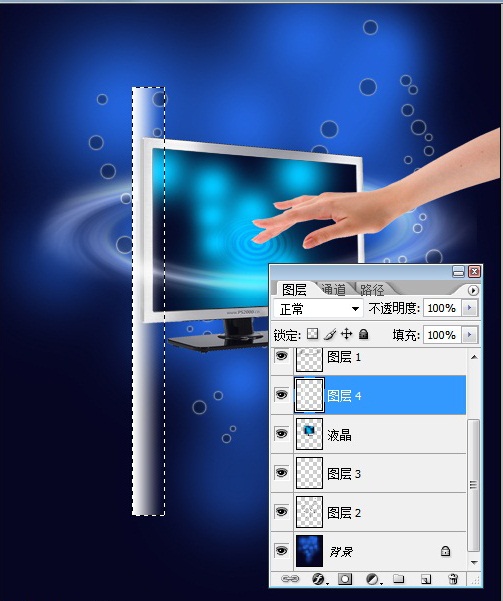
15、新建圖層,繪制長方形選區,前景色設為白色,選擇漸變工具,漸變樣式設為白色至透明,在選區中拖出圖中效果。

圖21
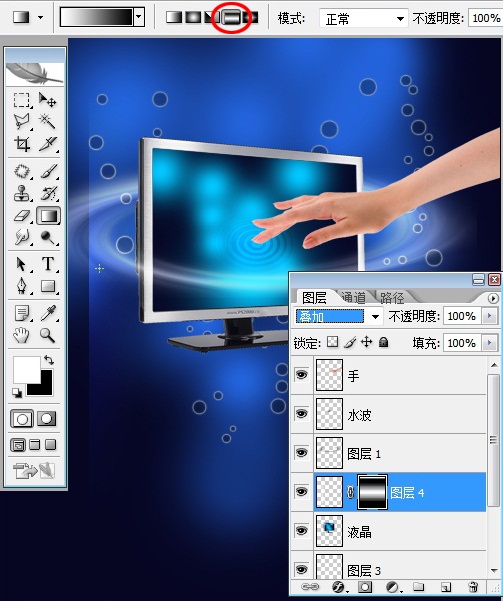
16、為此圖層添加圖層蒙版,選擇漸變工具,選擇下圖中紅圈的漸變樣式,從矩形中心向下拖出,兩邊出現漸隱效果。

圖22
17、在圖層蒙版上右擊鼠標,選擇應用圖層蒙版,將此圖層設為“疊加”效果,復制此圖層,使光線更強烈。

圖23
18、新建圖層,繪制一條直線,填充白色,按照第16步方法制作出兩端漸隱效果,完成後應用圖層蒙版。

圖24
19、此時這兩個圖層是不可能合並的,為了使它們成為一個整體方便調整,我們新建一個圖層組,然後將處理的光線圖層拖入這個圖層組。
- 上一頁:PS打造精美相框
- 下一頁:PS繪制Windows 7風格網站導航條