萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PhotoShop制作質感金屬立體文字效果教程
PhotoShop制作質感金屬立體文字效果教程

本教程需要用到的素材:打包下載
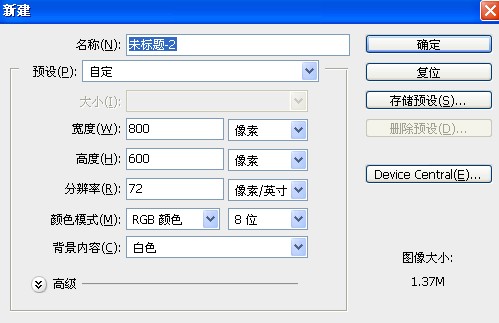
1、先創建一個背景圖層,像素:800*600白色背景,如圖

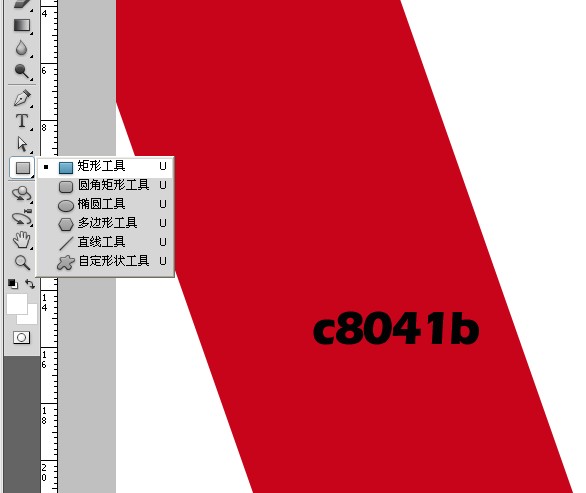
2、用矩形工具拉出一個矩形,取名:矩形,顏色:c8041b,如圖:

3、復制矩形圖層,按Ctrl+T,旋轉90度。如圖:

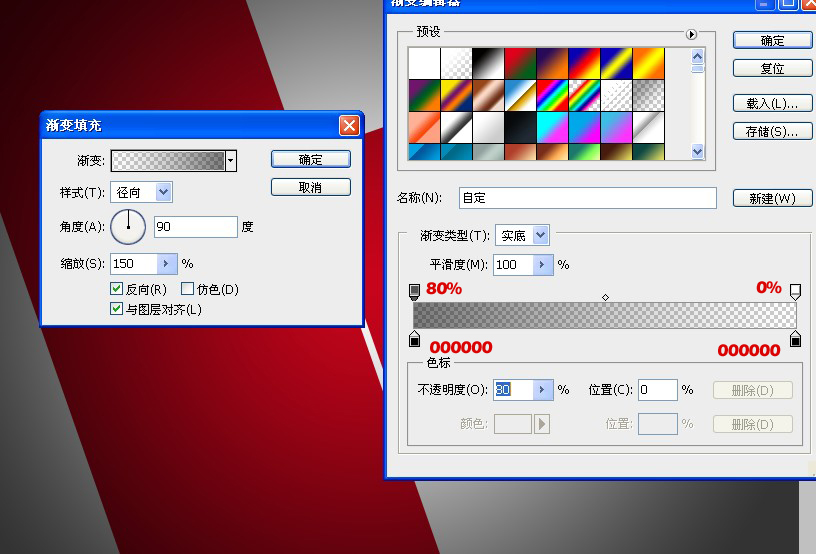
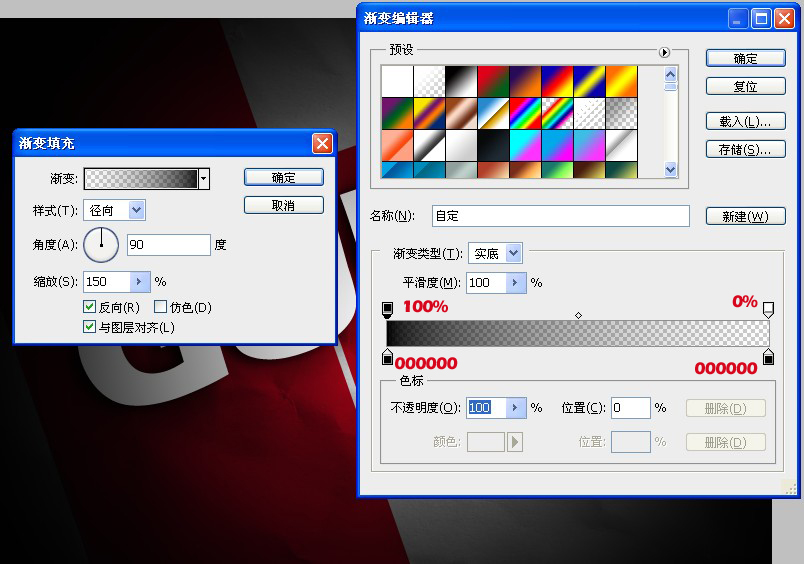
4、創建新漸變圖層,徑向,90度。縮放150,色標都是黑色,左邊80%的透明度,右邊0%的透明度,如圖:

5、載入素材:紙張.png,縮小50%,調整到背景大小,如圖:

6、用:Eras Bold字體(最好選用比較寬大的字體)寫出:GUIGUI,填充白色,大小200,字距:-50,如圖:

7、創建漸變圖片,徑向,90度。縮放150,色標都是黑色,左邊100%的透明度,右邊0%的透明度,如圖:

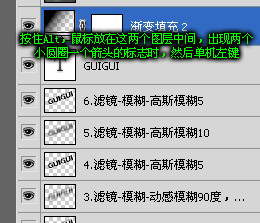
8、創建剪切組(按住Alt鍵,鼠標放在“漸變填充2圖層”和"GUIGUI圖層“中間,單擊)如圖:

圖層上的樣式:

最後效果如圖:

9、復制6份剛剛寫出的:GUIGUI圖層。顏色改成黑色,透明度39%
10、分別進行濾鏡-模糊-高斯模糊、濾鏡-模糊-動感模糊,6個層分別是:
10.1、濾鏡-模糊-高斯模糊5
10.2、濾鏡-模糊-動感模糊90度,128像素
10.3、濾鏡-模糊-動感模糊90度,70像素
10.4、濾鏡-模糊-高斯模糊5
10.5、濾鏡-模糊-高斯模糊10
10.6、濾鏡-模糊-高斯模糊5,如圖:

效果圖:

11、把模糊的那幾個圖層,想左移動,知道出現立體效果。如圖:

12、導入素材金屬.png,混合模式改成“疊加”如圖:

13、導入素材油漆.png,混合模式改成”疊加“如圖:

14、創建填充圖層,填充:顏色為:505050,混合模式改成疊加。如圖

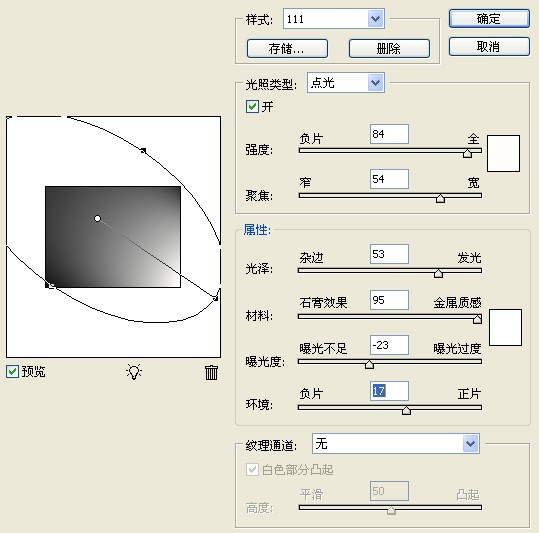
15、濾鏡-渲染-光照效果,參數如圖:

啦啦啦啦啦啦~到這兒就完成了。我們的質感立體金屬字。
- 上一頁:Photoshop制作鋼板文字教程
- 下一頁:利用PS濾鏡制作放射文字教程
ps文字教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved