萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作流淌效果的3D藝術字教程
Photoshop制作流淌效果的3D藝術字教程
這裡的立體字同樣也是用自帶的3D工具制作的,只是制作之前選好合適的字體,然後對文字進行一些變形處理。後期渲染好立體效果後添加一些潮流裝飾即可。
最終效果

<點小圖查看大圖>
1、首先我們打開Adobe Photoshop CC創建995x670px的畫布創建字體Hello Zcool字體為“Vivaldi”。目前,我們的文本應該類似於下面的屏幕截圖。

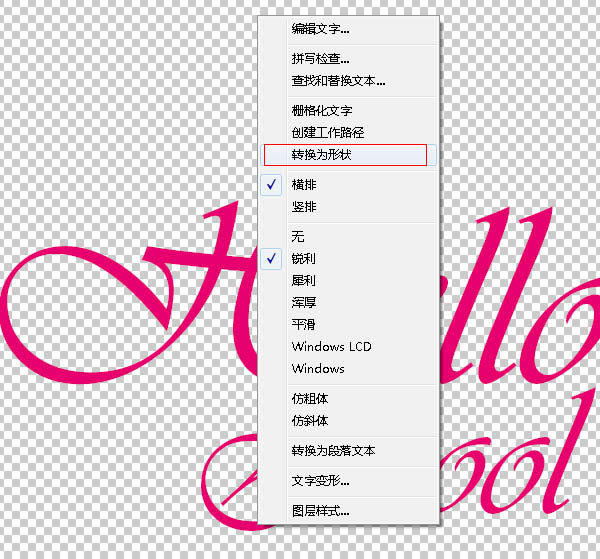
2、接下來我們將文本轉曲 “右鍵--轉換為形狀”。

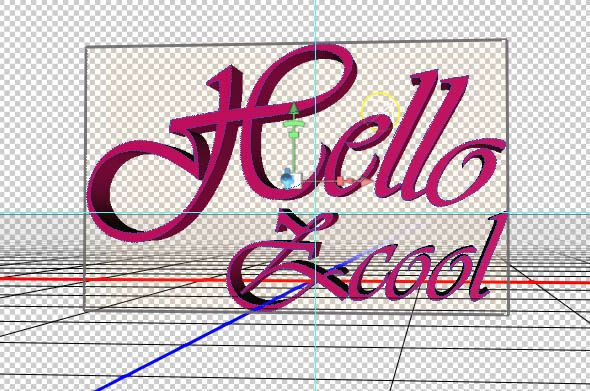
3、現在,我們可以變形文本。彎曲修飾將明顯彎曲文本,這將使它更有趣。“自由變換--變形”。

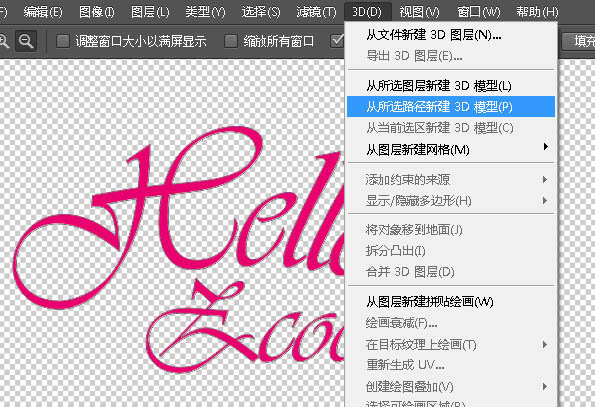
4、現在是時候開始構建我們的3D場景了,所以創建3D圖層。


5、現在我們需要開始在我們的背景。為此創建一個新層在你的文本。下一個填補它與黑色和畫在它與白色當我做了下面的屏幕截圖。

相關教程
PS簡單制作金色質感金屬藝術字體特效教程
PS制作漂亮心電圖效果藝術字
PhotoShop CS6制作夢幻高光流線花體藝術字效教程
PhotoShop設計打造品牌藝術字LOGO效果教程
PhotoShop CS5輕松制作3D立體藝術字效教程
6、現在只需要設置半徑為250px的高斯模糊,並填充顏色。

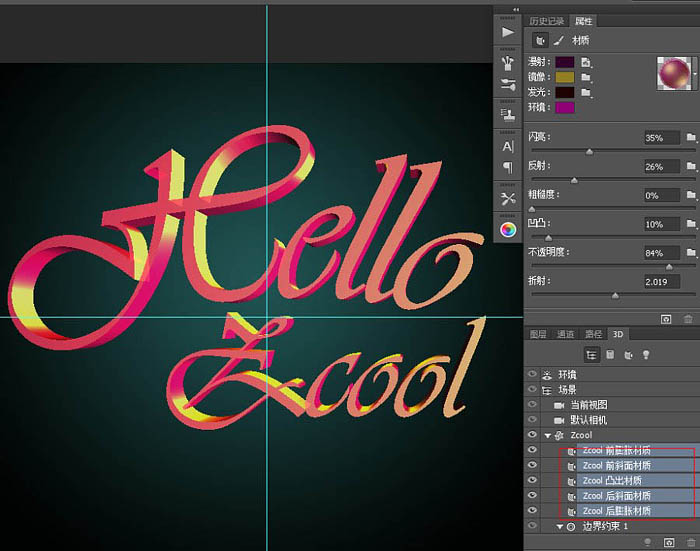
7、此時我們將設置“Hello Zcool”材質球。一旦你這樣做了設置材質和所有的設置如我下面做的。選擇Mod的5個項的材質會看截屏下的內容。到在屬性面板調整材質。

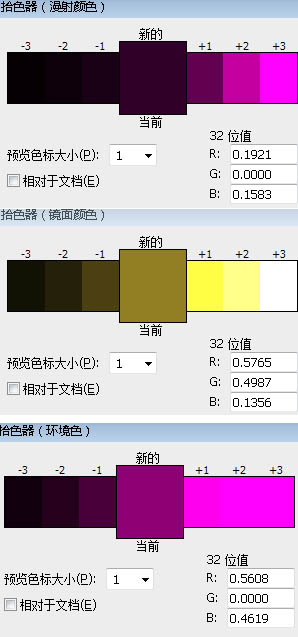
8、現在我們需要回到我們的屬性欄。設置漫反射等顏色值。

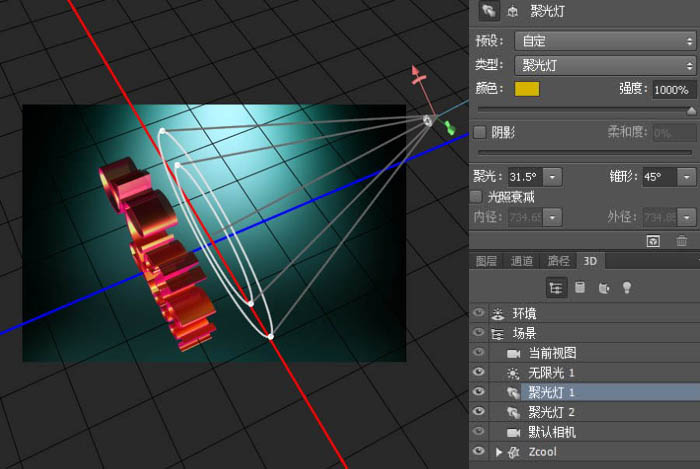
9、接下來我們創建一個打在背後的“聚光燈”數值如下。

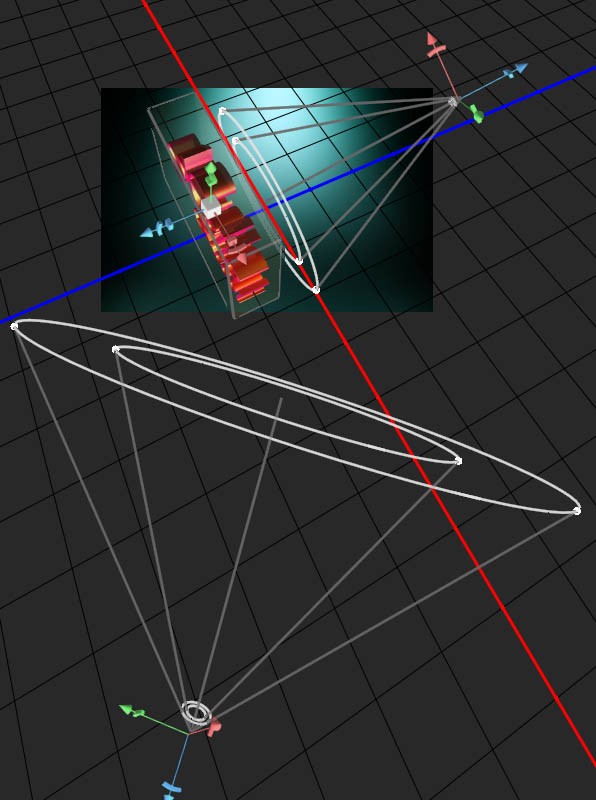
10、同時在另一個位置新建一個相同數值的“聚光燈”和默認數值的“無線光”這樣會顯得3d文本更有質感。

11、燈光材質設置已經完畢了現在只需要點擊3D菜單欄裡的“渲染”這個“Hallo Zcool”。

12、轉換3D圖層成智能對象跟著你的感覺調整顏色。


13、現在我們可以設置一些更多的形狀在模糊它們。這將創建一個漂亮的光效應以及幫助創建一個意義上的深度。我設置的50px的高斯模糊但是你將取決於你的形狀初始大小。

14、現在開始加入一些水滴和噴濺到我們的文本。有多重方法可以做到這一點,我們將用畫筆工具進行制作。


15、下面可以按照一個一樣的案例。

16、一旦創建了足夠的水滴,你是滿意的。我的文本現在看起來像下面的截圖。

17、現在我們需要創建影子。成為正片疊底。

最終效果:

.



