萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PhotoShop制作三維立體透視文字教程
PhotoShop制作三維立體透視文字教程
制作立體字制作學習一些透視原理是非常必要的。只有掌握好透視方法,我們才可以用較為正確的方法作出任何方位的透視圖。
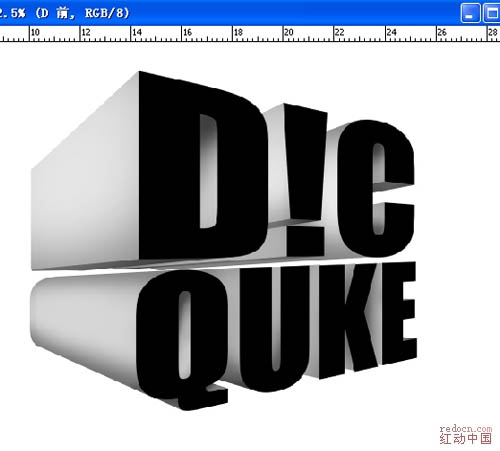
最終效果

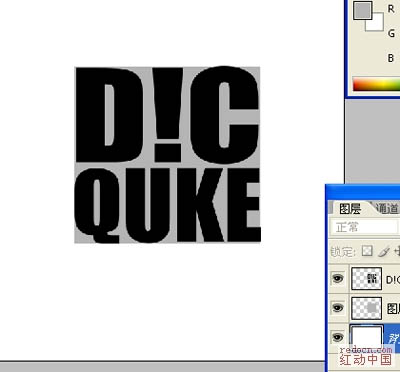
1、打開PS,輸入文字,並用一個灰色背景框住。字體最好是方正形,便於後期的處理

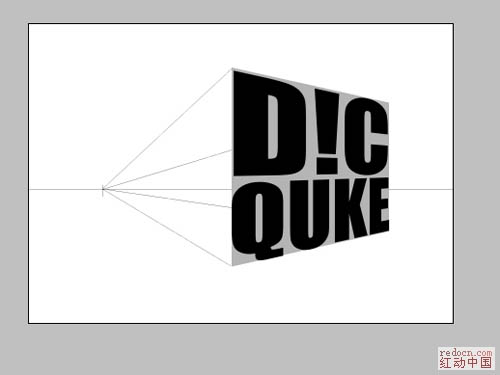
2、將文字經行透視變形,並在背景層畫好透視點、線。

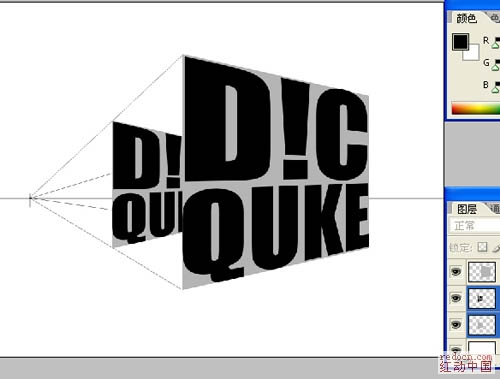
3、將文字復制,移動到適當位置,並且沿透視線調整大小

4、刪除多余的圖層,只留下兩個文字圖層。

5、利用多邊形索套工具,將文字前後的透視關系鏈接起來,用50%灰填充。底部用80%灰填充。

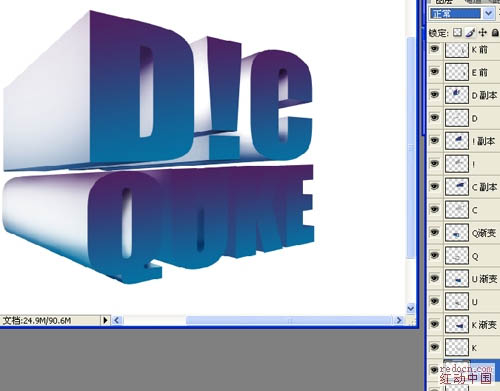
6、在這裡為了後期處理的方便,將圖層分為14層,分別為7個前文字層和7個透視距離層

7、利用加深減淡工具進行明暗的調整,這一步要細致一些。做到這,大體的立體效果就出來了,接下來就是上色。

8、在前字母圖層上使用漸變。後方透視圖層進行復制,在復制層上使用相同漸變

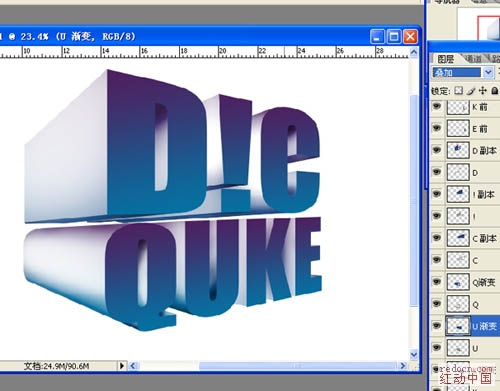
9、將透視層的圖層屬性改為疊加。一上來看著有點暗,可以按圖層經行亮度和對比調整,直到滿意為止

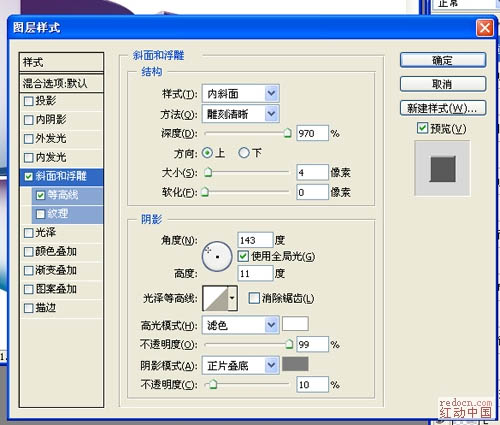
10、前字母圖層使用浮雕效果,設置如圖

11、大體上的顏色就這樣搞定了。

12、利用透明漸變拉出反光區域,對前文字層創建剪切蒙版

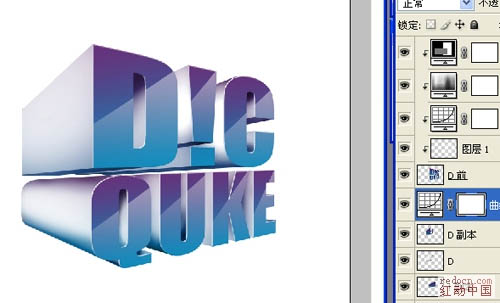
13、在進行整體的調整,這裡我是用曲線

最後在搞個倒影,細部調整一下,就OK了!其他的裝飾類的小東西就發揮你的想象隨便加吧

ps文字教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved