萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作2012龍形創意文字
Photoshop制作2012龍形創意文字
最終效果

三聯推薦:photoshop7.0迷你版免費下載 | Photoshop CS5 中文免費下載 | photoshop免費下載
1、制作之前需要簡單規劃一下,每一個數字都需要放在一個組裡面,這樣可以減少圖層,同時方便查找及修改。除頭部外,大致還需4 - 5個組。

2、新建一個1024 * 768像素的文檔,選擇漸變工具,顏色設置如圖2,然後由中心向邊角拉出圖3所示的徑向漸變作為背景。


3、龍頭部分我們已經完成。現在開始制作“2”字。新建一個組,自己命名。
在組裡新建一個圖層,用鋼筆勾出“2”的輪廓路徑,轉為選區後選擇漸變工具,顏色設置如圖5,拉出圖6所示的線性漸變。頂部的暗部需要用加深工具稍微加深一下,效果如圖6。



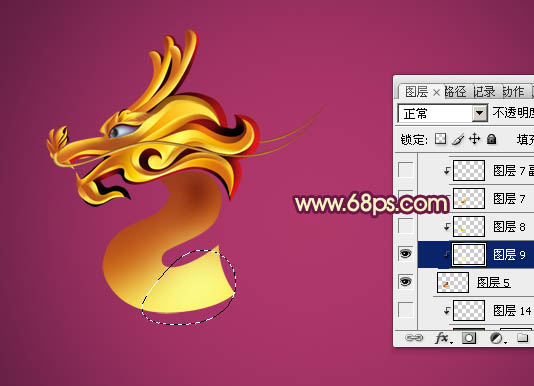
4、新建一個圖層,按Ctrl + Alt + G 創建剪貼蒙版。然後在當前圖層下面新建一個圖層,用套索工具拉出下圖所示的選區,再羽化15個像素後填充黃色,增強漸變色的高光部分,效果如下圖。

5、新建一個圖層,用鋼筆勾出頂部立體面的輪廓,轉為選區後選擇漸變工具,顏色設置如圖9,然後拉出圖10所示的線性漸變。高光及暗部需要用減淡及加深工具稍微調整。



6、在當前圖層下面新建一個圖層,用鋼筆勾出下圖所示的選區,填充橙黃色,頂部用加深工具稍微加深一下,效果如下圖。

7、新建一個圖層,用鋼筆勾出底部立體面的輪廓,轉為選區後填充橙黃色,局部用加深,減淡工具調整一下。取消選區後添加圖層蒙版,用黑色畫筆把不需要調亮的部分擦出來,效果如圖13。


8、新建一個圖層,用鋼筆勾出底部邊緣的高光部分,轉為選區後填充稍亮的橙黃色。到這一步“2”字的表面質感渲染出來,效果如圖15。後面還需制作底部的立體效果


9、在當前組的最下面新建一個圖層,用鋼筆勾出下圖所示的選區,並填充黑色。

10、新建一個圖層,填充紅色,按Ctrl + Alt + G 創建剪貼蒙版,用黑色畫筆把暗部擦出來,效果如圖18。到這一步第一個“2”字基本完成,有不滿意的部分可以自己慢慢細調。


11、新建一個組,命名為“0”,再在組裡新建一個圖層,用鋼筆勾出圖19所示的選區,選擇漸變工具,顏色設置如圖20,拉出圖21所示的線性漸變。



12、用減淡工具把邊緣部分塗亮一點,效果如下圖。

13、新建一個圖層,同上的方法制作中間及其它立體面,效果如下圖。


14、新建一個圖層,同上的方法制作鬃毛部分,過程如圖25,26。


15、在組的底部新建一個圖層,同上的方法制作底部立體面,過程如圖27,28。


16、新建一個組,命名為“1”,這個數字的制作相對容易很多,大致效果如下圖。

17、新建一個組,命名為“2a”,同上的方法制作最後一個數字,效果如圖30,31。




