萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作絢麗的光束文字動畫
Photoshop制作絢麗的光束文字動畫
動畫制作關鍵是要向構思好動畫的展示方式,至於怎樣實現,可以自己慢慢摸索。Photoshop制作特效是非常出色的,因此在動畫中加入這些特下,可以做出非常絢麗的GIF動畫效果。
最終效果

<點小圖查看大圖>
1、新建一個700 * 500像素的畫布,背景填充黑色,選擇文字工具,打上想要的文字,字體顏色用藍紫色:#8316fe,效果如下圖。

<圖1>
2、把文字圖層復制一層,然後右鍵選擇“柵格化文字”。確定後新建一個組,把柵格化後的文字拖到組裡面,並再復制一份,如圖3。

<圖2>

<圖3>
3、把文字移到畫布的靠右位置,如下圖。

<圖4>
4、對文字執行:濾鏡 > 模糊 > 徑向模糊,參數設置如圖5,效果如圖6。注意好徑向模糊的中心位置也是靠右的。

<圖5>

<圖6>
5、按Ctrl + F 6次左右加強光束,效果如下圖。

<圖7>
6、執行:濾鏡 > 銳化 > USM銳化,參數如下圖。

<圖8>
7、執行:濾鏡 > 模糊 > 徑向模糊,參數設置如圖9,確定後按Ctrl + F 3次加強光束,效果如圖10。

<圖9>

<圖10>
8、把做好的光束移到文字上面,效果如下圖。

<圖11>
9、把光束圖層復制一層,底部的光束圖層鎖定圖層不透明度像素後填充白色,如下圖。

<圖12>
10、頂部的光束圖層混合模式改為“疊加”,效果如下圖。

<圖13>
11、新建一個組,同上的方法制作其它光束,光束的中心點需要自己調整,效果如圖14,15。

<圖14>

<圖15>
12、把底部文字圖層復制一層,按Ctrl + Shift + ] 置頂,混合模式改為“濾色”,如下圖。

<圖16>
13、在圖層的最上面新建一個圖層,用橢圓選框工具拉出下圖所示的橢圓選區,按Ctrl + Alt + D 羽化15個像素後填充白色。

<圖17>
14、把當前圖層復制一層,鎖定圖層不透明度像素後填充藍紫色:#8316fe,混合模式改為“疊加”,效果如下圖。

<圖18>
15、光束部分基本完成,下面來制作動畫,選擇菜單:窗口 > 動畫。

<圖19>
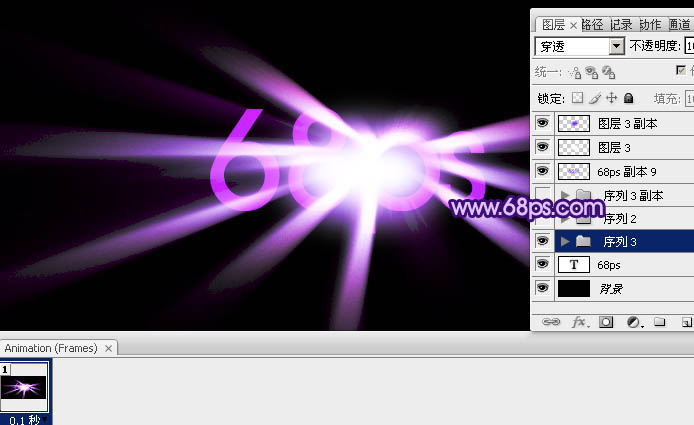
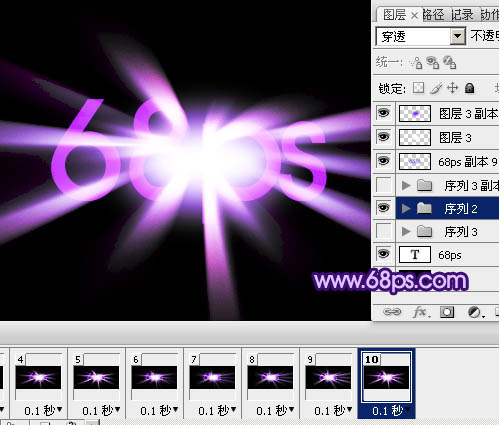
16、選擇第一幀,在圖層面板只顯示第一組,如下圖。

<圖20>
17、在時間選擇菜單中把時間設置為0.1秒。

<圖21>
18、點擊新建按鈕新建一個幀。

<圖22>
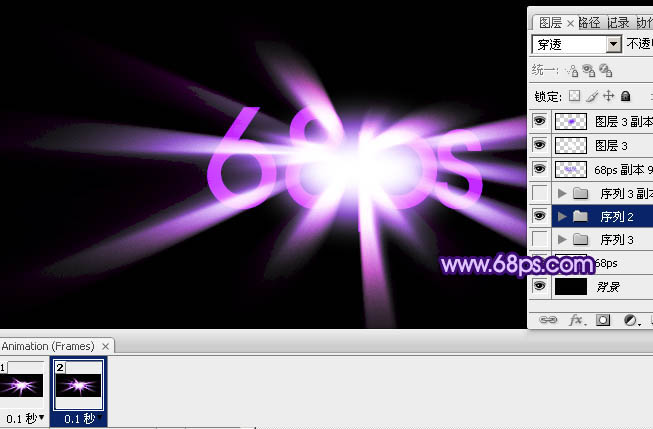
19、在新建的幀上設置,光束部分只顯示中間的,如下圖。

<圖23>
20、回到第一幀,點擊面板下面的過渡按鈕,參數設置如圖24,效果如圖25。

<圖24>

<圖25>
21、回到最後一幀,再新建一幀,圖層只顯示最上面的光束,如下圖。

<圖26>
22、回到前一幀,同上的方法設置過渡,如下圖。

<圖27>
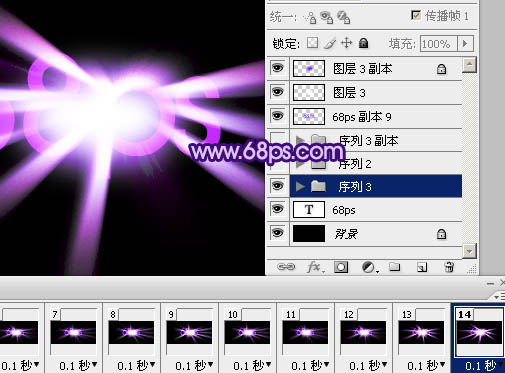
23、回到最後一幀,新建一幀,只顯示中間的光束,如下圖。

<圖28>
24、同上的方法設置過渡,再回到最後一幀,新建一幀,只顯示底部的光束,然後設置過渡。

<圖29>
25、動畫基本設置完成,可以點擊播放按鈕預覽一下,然後保存:選擇菜單:文件 > 存儲為Web所有格式,然後命名即可導出GIF動畫。

<圖30>
最終效果:

<點小圖查看大圖>



