萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作巧克力字教程
Photoshop制作巧克力字教程
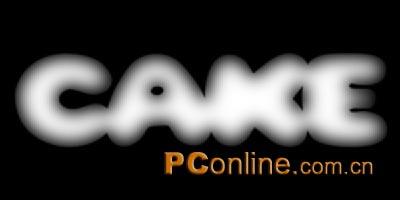
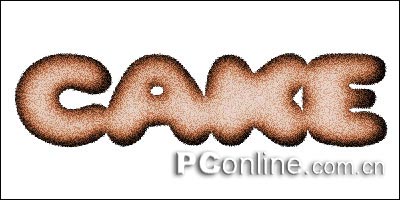
最終效果圖

三聯推薦:photoshop7.0迷你版免費下載 | Photoshop CS5 中文免費下載 | photoshop免費下載
1.打開Photoshop,新建一個文檔,大小為600×300像素,分辨率為72 像素/英寸,背景為白色。選擇文字工具,用一種比較粗大的字體,寫上“CAKE”字樣,字體的大小可以大一些。如例子中我用的字體是Plump,大小為 175pt,消除鋸齒的方式為平滑。文字的顏色為黑色。注意不要使字體間距太大,調整好後將文字層和背景層拼合。(圖01)

圖01
注:你所采用的字體越大,最後做出來的點心就越美味。為什麼這麼說呢?往下看就知道了。
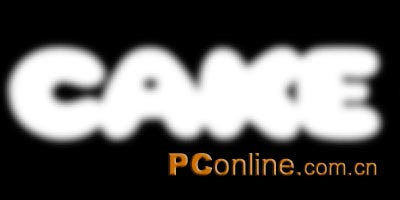
2.新建一個通道,命名為orig。載入任意一個通道的選擇范圍,反相選擇。將色板復位,前景色為白色,用白色填充選區後,取消選擇。回到RGB綜合通道。這個時侯,通道orig和綜合通道互為反相。(圖02)

圖02
3.將背景填充為白色。轉到通道面板,復制通道orig,將通道orig副本更名為 chocolate。執行高斯模糊濾鏡,半徑為6.0像素;調整色階,將輸入色階設為226;執行濾鏡>像素化>晶格化,單元格大小為10; 再次執行高斯模糊濾鏡,半徑為3.0像素;再次調整色階,將輸入色階分別設為80,1.00,109,這時通道內的圖像應該像圖03所示。

圖03
4. 回到RGB綜合通道,新建一層,命名為main object,填充為黑色。載入通道orig的選區,填充為白色,在選區內進行高斯模糊(不取消選擇,這樣可以使半透明像素只朝內側延伸),半徑為8.0 像素。使用描邊命令,顏色為黑色,位置居中,寬度為8px,使不透明像素減少。再次使用高斯模糊濾鏡,在選區內模糊,半徑為8.0像素;再使用一次用同樣 設置的描邊命令。這樣,我們就得到了虛化邊緣的效果。用半徑為8的高斯模糊濾鏡模糊兩次後,取消選擇。再執行兩次進一步模糊,使銳利的邊緣變得較為柔和。 (圖04)

圖04
5.復制通道orig,將副本通道更名為shadow,高斯模糊,半徑為6像素。在濾鏡>其它中選擇位移濾鏡,將水平和垂直的位移量都設為-10,也就是說向左和向上各移動10像素,未定義區域為折回。(圖05)

圖05
6.現在來制作蓬松的蛋糕。載入當前通道選區,回到RGB綜合通道中,反選,用色階調節,將灰度值設為0.59,將選區內的白色模糊區域進一步縮小。取消選擇。(圖06)

圖06
7.選擇添加雜色命令,數量為30%,平均分布,勾選單色;如果覺得顆粒過於粗糙,緊接著執行編輯菜單中的消褪命令,不透明度為60%,模式為 正常;用色相/飽和度命令為蛋糕添加顏色,勾選著色,設置色相為20,飽和度為40,明度為-18,這樣會使蛋糕看起來有可可的成分,視覺是更加誘人;從 藝術效果濾鏡中選擇塑料包裝,設置高光強度為15,細節為9,平滑度為7;再次執行消褪命令,不透明度為25%,模式為疊加。這次消褪命令的作用不像上次 那麼明顯,但它會輕微增加蛋糕的對比度,使顏色更鮮明。(圖 07)

圖07
8.選擇通道面板,點擊通道orig,選擇風格化濾鏡中的擴散命令,在模式中選擇正常,接著用消褪命令減去50%的不透明度,設置當前通道為選區,回到RGB通道,反選後刪除黑色區域,取消選擇。(圖08)

圖08
9.接下來是令人期待已久的香濃巧克力了。在 main object層之上新建一層,命名為chocolate,復位色板後,用白色填充圖層,載入通道chocolate的選區,用黑色填充選區後取消選擇。用 高斯模糊濾鏡稍加模糊,半徑為4.0像素,消褪50%的不透明度,只在外圍保留些許模糊。然後,用浮雕濾鏡初步實現立體效果:角度為135度,高度為4像 素,數量為150%。載入通道chocolate的選區,稍加羽化,半徑為2像素,反相選擇,用黑色填充選區,消褪不透明度至75%,這樣我們就得到了合 適的立體效果,你知道,將較濃的巧克力澆在蛋糕上就會形成這樣的效果。(圖09)

圖09
10.下面要為巧克力添加誘人的黑褐色顏色。首先,用色相/飽和度命令上色,勾選著色後,將色相設為23,飽和度為50,明度為0。然後,用塑料包裝濾鏡,設置和上次一樣;用消褪命令將不透明度降低到 30%,模式為疊加;我們用塑料包裝濾鏡來增加巧克力中所含的可可脂的光亮。現在的這種桔紅色不是理想的巧克力色,我們需要調整亮度和對比度,將亮度減為 -100,對比度為+15;添加一點點雜色效果,數量為2%,平均分布,勾選單色;選擇素描濾鏡組中的鉻黃,設置細節為4,平滑度為7;消褪不透明度至 25%,模式為屏幕,進一步增強巧克力內部的細節,使巧克力的質感更強。載入通道chocolate選區,反選後刪除,取消選擇。(圖10a,10b)

圖10a

圖10b
11.為了方便觀察,現在先將chocolate層暫時關閉。選擇main object層,在其上新建一層,命名為frosting edge,再次載入chocolate通道選區,填充白色,保持選區,選擇下一圖層,即main object層,新建一層,命名為frosting shadow,同樣填充白色後取消選擇。將當前圖層隱藏,選擇frosting edge層。這兩層將作為巧克力層下的霜糖。(圖11)

圖11
12.在frosting edge層中,高斯模糊,半徑為2像素,將當前圖層的不透明度降低為75%。顯示frosting shadow層,並將之作為當前的工作層,用移動工具將圖層向下和向右各移動兩個像素。用高斯模糊濾鏡連續兩次模糊,半徑為2.0像素,將當前圖層的不透明度設為75%。選擇chocolate層,將圖層frosting edge和frosting shadow與之鏈接,拼合鏈接圖層。(圖12a,12b)

圖12a

圖12b
13.選擇背景層,在其上新建一個層,命名為donut edge,隱藏其上兩層。確保在donut edge層內,載入通道orig的選區,用黑色填充選區後取消選擇。用半徑為2.0像素的高斯模糊濾鏡模糊一下,將當前圖層的不透明度設為85%。選擇圖層main object,鏈接donut edge層,拼合鏈接圖層。這樣,蛋糕的邊緣會柔軟一些。(圖13)

圖13
14.隱藏main object層,在背景層上新建一層,命名為donut shadow,這一層作為蛋糕的陰影層,載入通道orig的選區,填充黑色後取消選擇。運用位移濾鏡,水平和垂直數值都設為8像素,未定義區域設為折回。用高斯模糊模糊,半徑為8像素,將當前圖層的不透明度降低為75%。(圖14)

圖14
15.現在我們的蛋糕,尤其是邊緣部分看起來有點像烤糊了的樣子,需要通過調整顏色使其恢復松軟。選擇圖層main object,色相/飽和度命令上色,勾選著,將色相設為20,飽和度為51,明度為+28。但這樣一來蛋糕內部卻又缺乏對比。我們還需要適當加深蛋糕邊 緣的顏色。載入通道orig的選區,用選擇>收縮命令,設置收縮量為8像素,用羽化命令柔化選區,半徑為8像素,再反選,這時的選區差不多就是蛋糕 邊緣的深色像素了。采用亮度/對比度命令,將亮度設為-
- 上一頁:PS制作巧克力字體
- 下一頁:Photoshop制作逼真的藍色水滴字