萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PS制作綠色紋理效果的立體文字圖片
PS制作綠色紋理效果的立體文字圖片
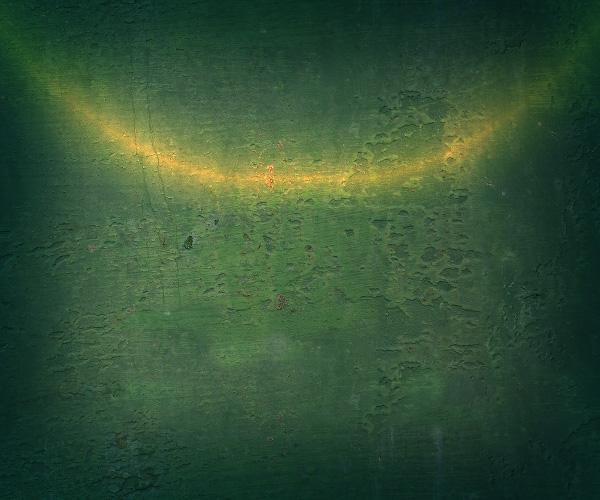
作者制作立體字的方法非常獨特,同樣是用幾個圖層,不過不需要移動也不用復制,直接用字符面板的參數來控制,這樣調整的立體面比較有透視感;再用圖層樣式加上紋理和光感等,效果非常不錯。 最終效果

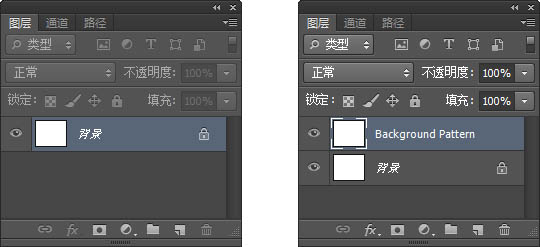
一、安裝到電腦裡。創建一個600*500px的文件,分辨率72即可。 復制背景圖層,命名為“Background Pattern”。

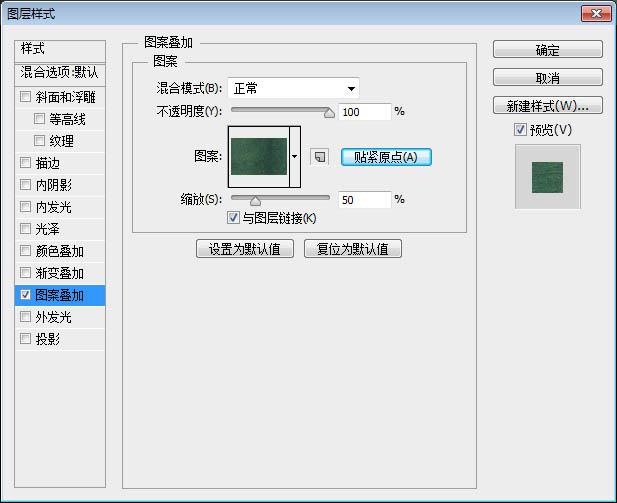
二、給這個圖層填充圖案,打開圖層樣式-圖案疊加,選擇剛才添加的圖案,其他參數如下圖。每次使用這個圖案,不要忘記點一下貼緊原點哦。

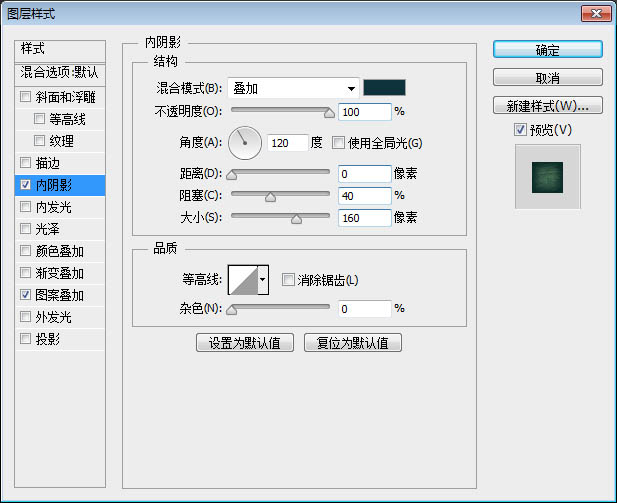
為了讓中央部分顯得比較亮,需要調節圖層樣式-內陰影,參數如下,其中的色值為#0e323b。

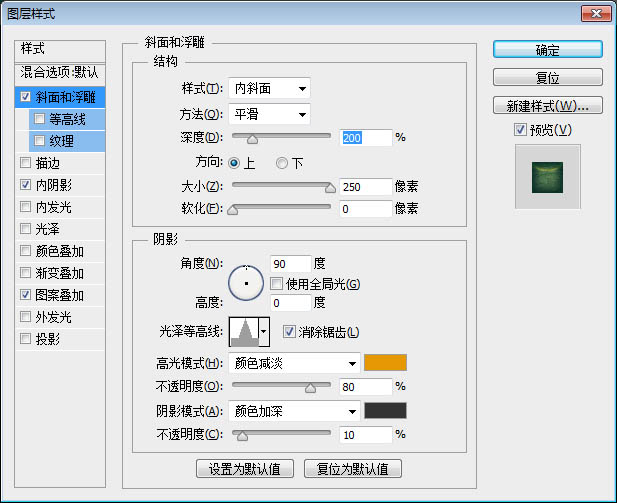
接下來加一圈反射光,調整圖層樣式-斜面和浮雕,參數如下。高光色值為#e59804,陰影色值為#333333。

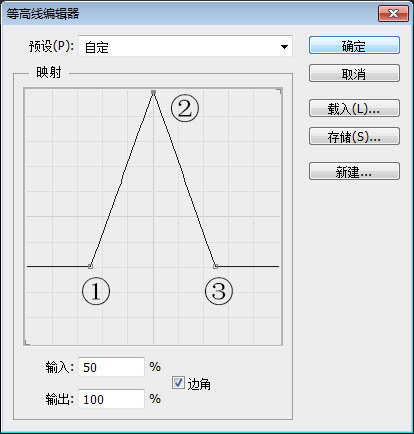
光澤等高線參數如下:①輸入:25,輸出:30,邊角不勾選;②輸入:50,輸出:100,邊角勾選;③輸入:75,輸出:30,邊角不勾選。

效果如下:

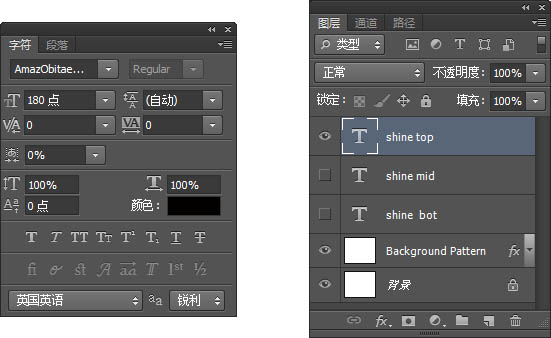
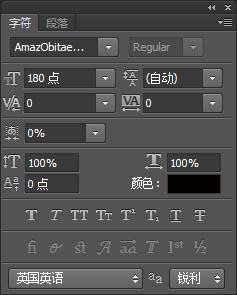
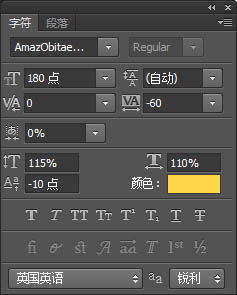
三、輸入文字“SHINE”或者其他單詞字母,字體使用剛才安裝的,字號180pt,銳利,圖層命名為“Shine Top”。 將文字圖層復制兩次,分別命名為“Shine Mid” and “Shine Bot”,暫時隱藏這兩個圖層。


四、調整最上層文字圖層-Shine Top 調整圖層樣式-圖案疊加,選擇跟背景一樣圖案,調整參數,貼緊原點。

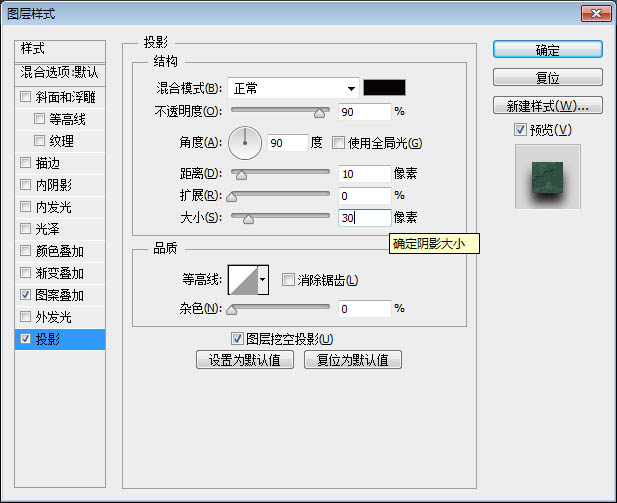
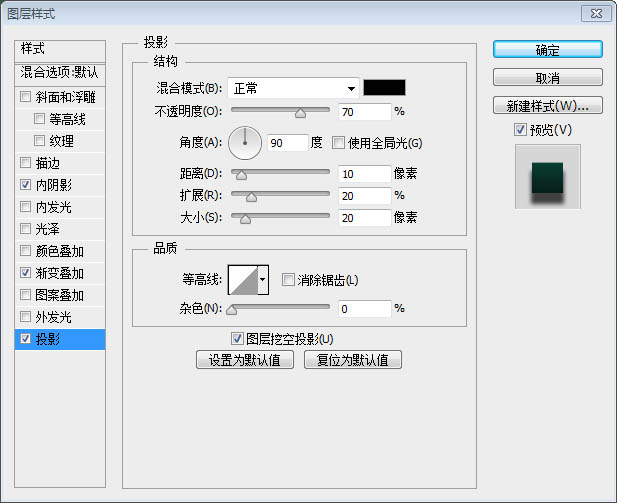
投影,色值#000000。

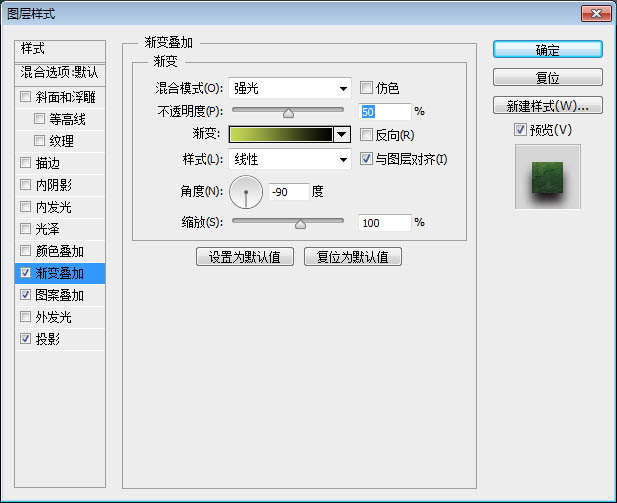
漸變疊加。

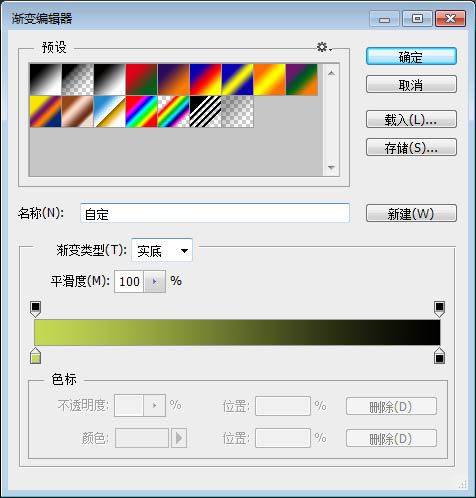
漸變左側位置0,色值#c5d955;右側位置100,色值#000000。

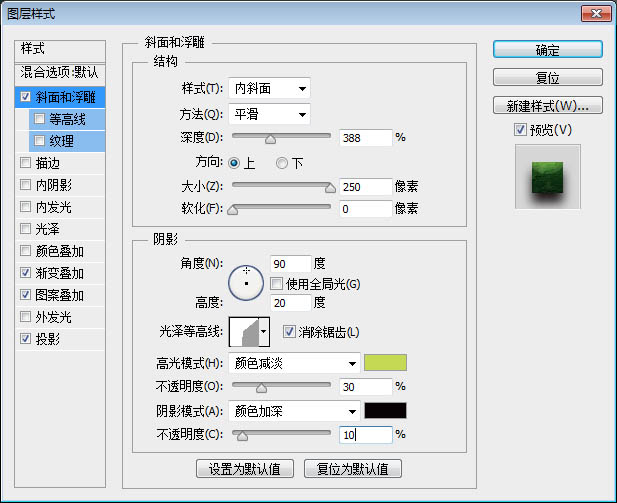
為了更有光澤,調整斜面和浮雕。高光#c5d955,陰影#000000。

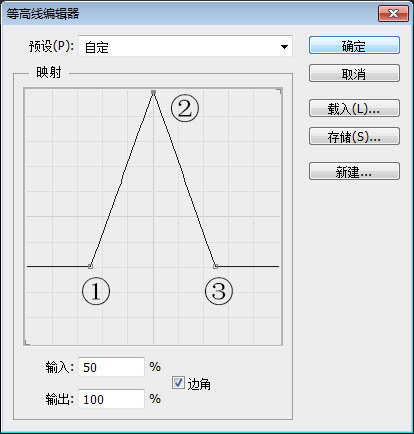
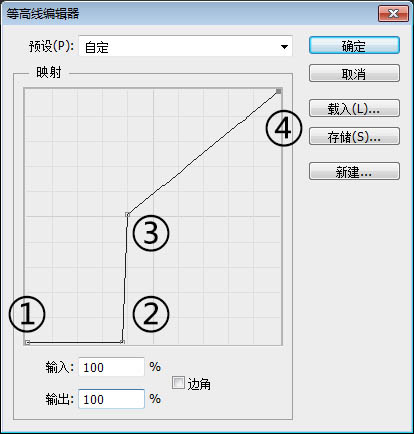
等高線:①輸入0,輸出0,邊角不勾選;②輸入38,輸出0,邊角勾選;③輸入40,輸出51,邊角勾選;④輸入100,輸出100,邊角不勾選。

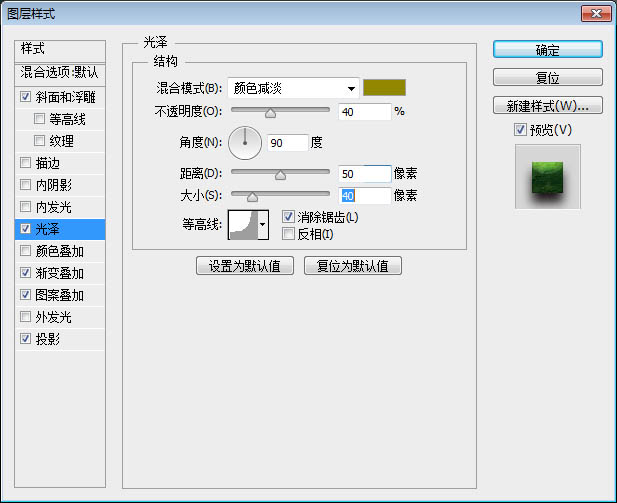
調整色澤:色值#918800,等高線選默認的內凹-深。

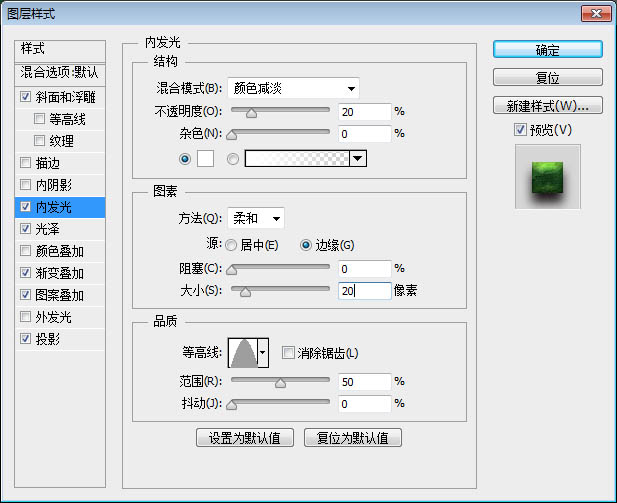
調整內發光:色值#ffffff,等高線選默認的圓錐。

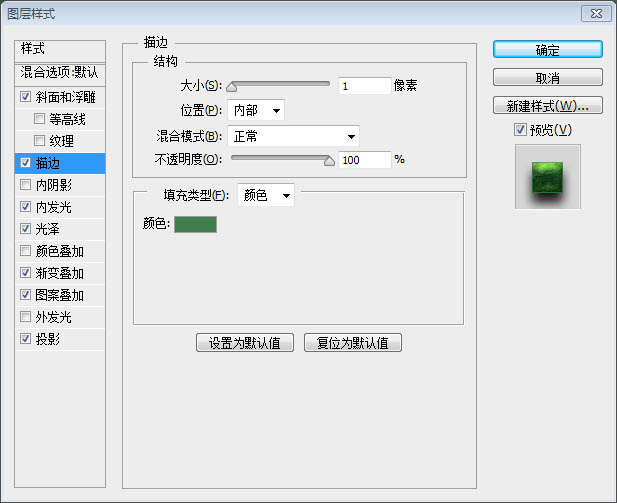
描邊:色值#3f7f4e。

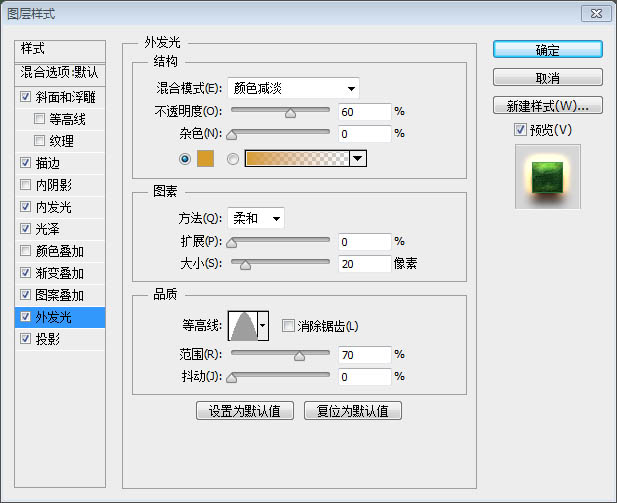
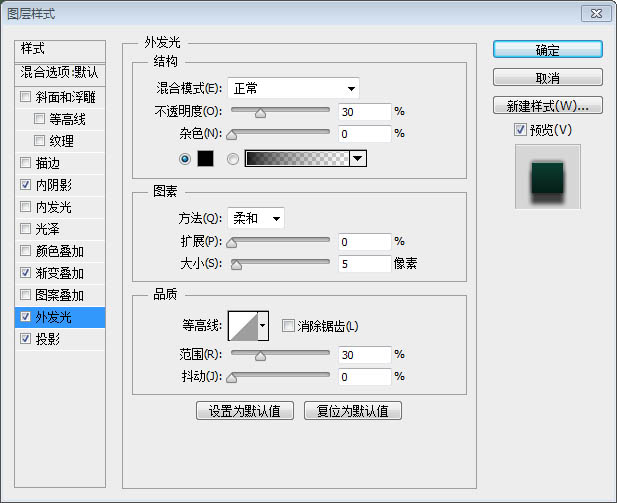
外發光:色值#d69c2c,等高線選默認的圓錐。

效果如下:

五、調整中間文字圖層-Shine Mid。為了讓文字有透視的效果,需要調整文字的參數。需要注意的是需要讓所有文字圖層相對畫布上下左右居中。


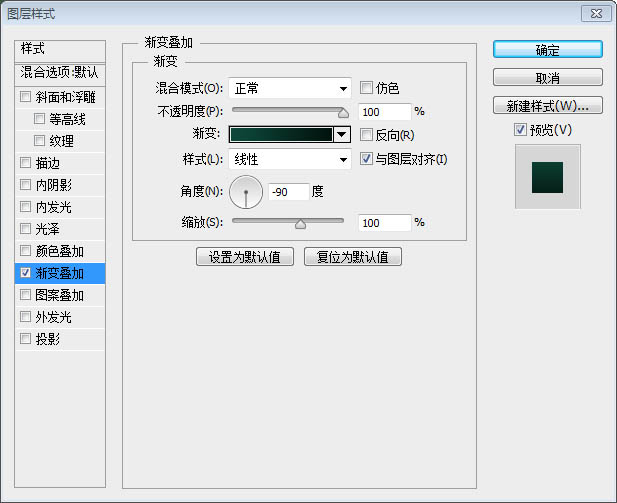
六、漸變疊加,左側位置0,色值#0c483a,右側位置100,色值# 03130f。

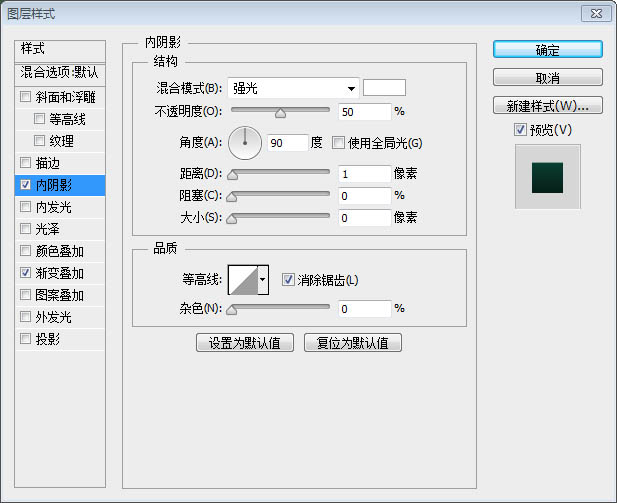
內陰影,色值#ffffff。

投影&外發光,色值都為#000000。



七、最後一步會產生奇妙的效果,調整底部文字圖層-Shine Bot。調整文字的參數,色值為#ffd74b。

最終效果:




