萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> photoshop制作海報霓虹燈文字教程
photoshop制作海報霓虹燈文字教程
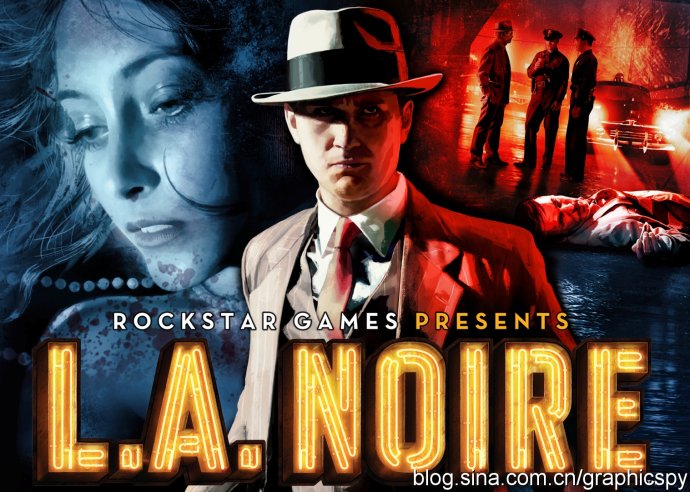
幾個月前,我開始在舊金山看到的一些《黑色洛城》游戲海報,這些舊式霓虹燈的效果真的很酷,我知道我做過以前教程是關於類似效果的,但我想在photoshop中在做一次
因此,在本教程中,我將教你如何實現類似《黑色洛城》游戲封面中的文字效果,整個過程大約一到一個半小時,他真的很不容易,但結果是很酷的
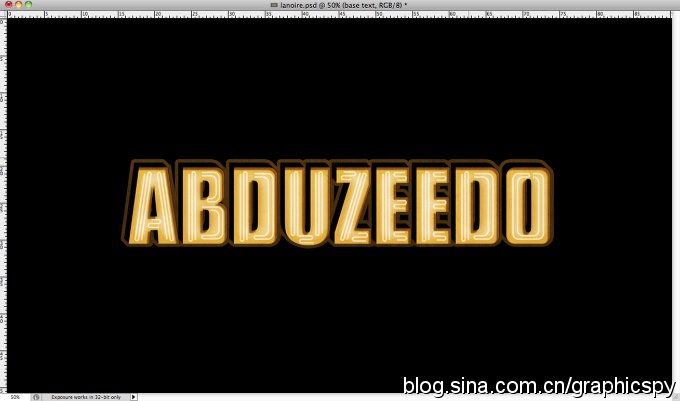
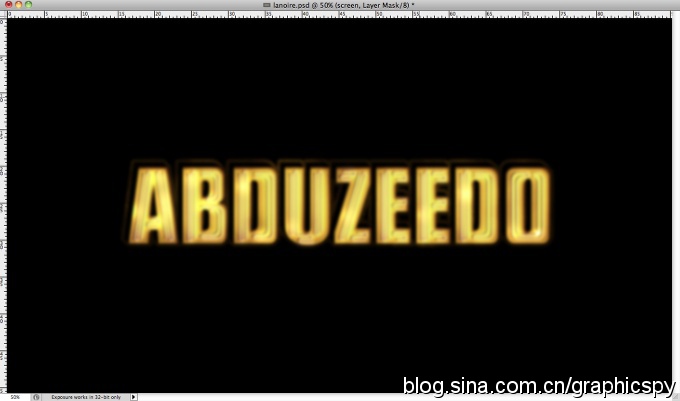
效果圖:


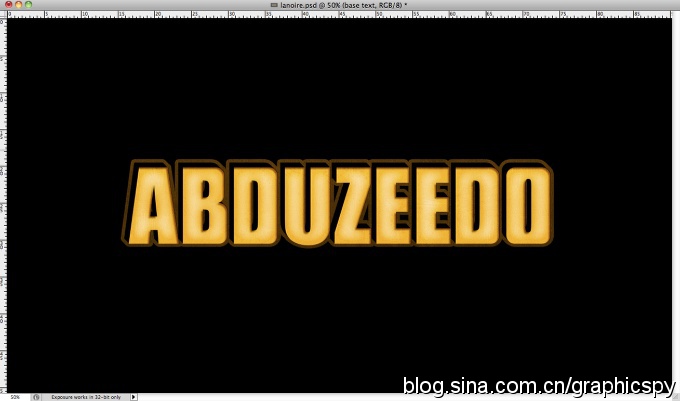
我做的最終效果圖:

第1步
首先要做的事情是創建文本,這一部分我用Illustrator來做,因為這樣會容易。我用的是Arial Black字體,但是我改變了 B .D和 O 字母,使他們不那麼圓潤

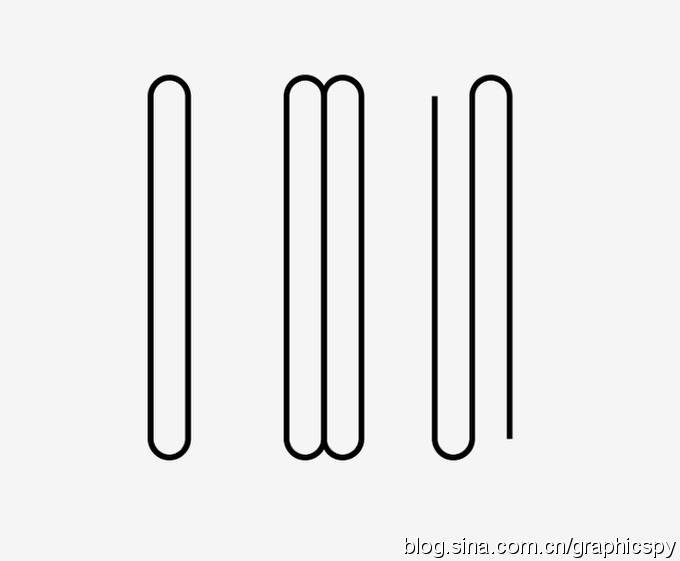
第2步
使用圓角矩形工具制作霓虹燈,下圖供以參考:

第3步
然後像下圖一樣,讓條紋和字母融合一體

第4步
打開photoshop,創建一個新文檔,2560x1440px,用黑色填充背景,然後把在illustrator中做的工作,拷貝到photoshop中來,我使用黃色(#f0af17的)

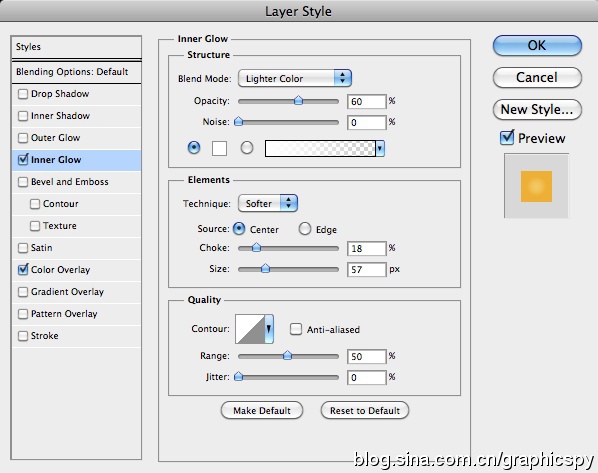
第5步
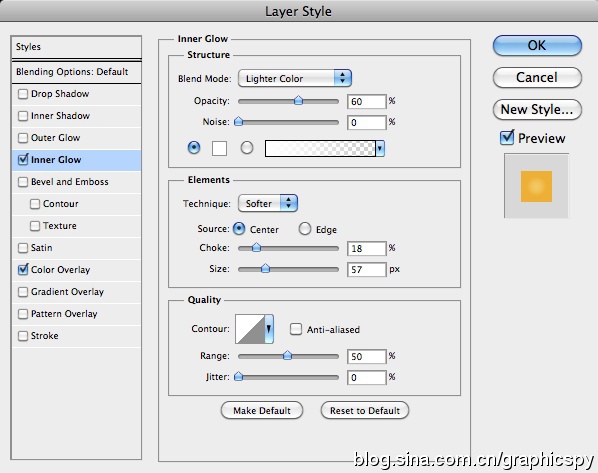
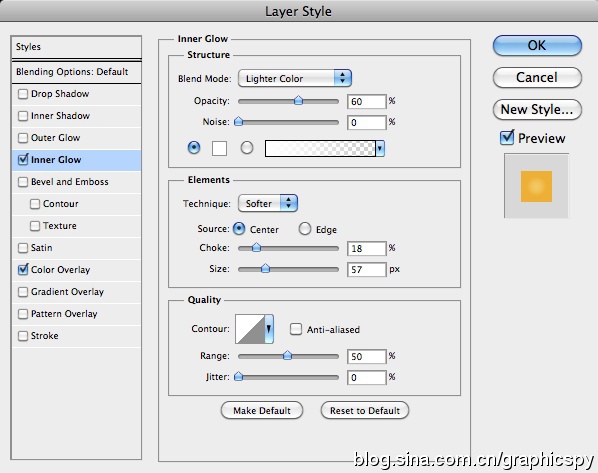
打開圖層樣式,選擇內發光,混合模式為顏色減淡,不透明度60%,20%阻塞,大小為60px

第6步
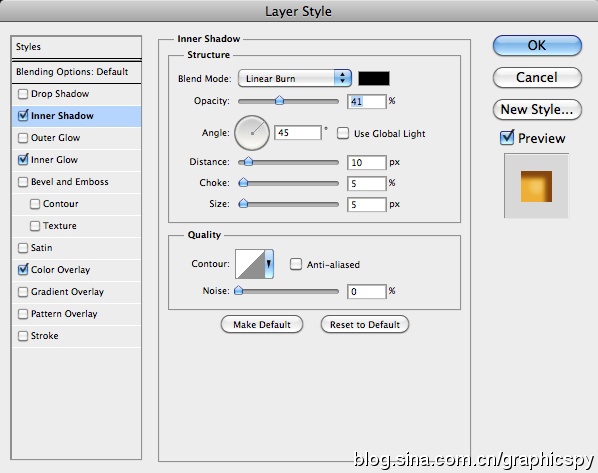
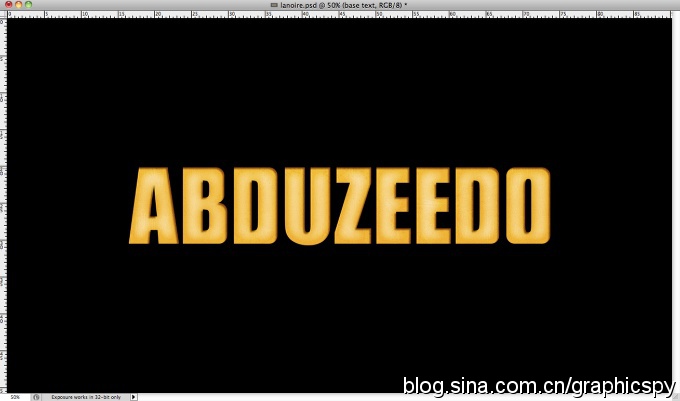
選擇內陰影,使用黑色,混合模式為線性加深,不透明度40%,角度45,距離10px,阻塞5%,大小5px

第7步
下面我們加入些紋理,讓效果更現實,(紋理到這裡下載:http://www.86ps.com/jpg/wenli/461_Index.html)

第8步
改變紋理的混合模式為疊加,不透明度30%

第9步
復制文本,並填充文字為黑色,之後向上像左兩個像素,開始復制並移動文字,重復幾次,形成3維立體效果,之後選擇你實現此效果的所有圖層,將他們合並
選擇合並後的該層,去圖層樣式,選擇描邊,大小14px ,不透明度40%,顏色(#b47200)

第10步
將illustrator中的霓虹燈對象復制粘貼到photoshop中來

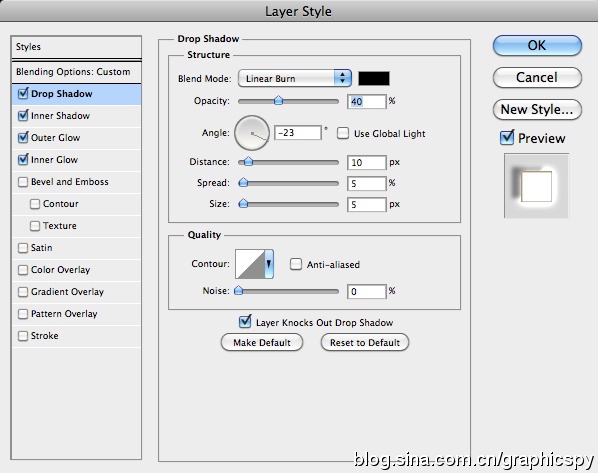
第11步
選擇陰影,顏色為黑色,混合模式為顏色加深,其他設置如下圖所

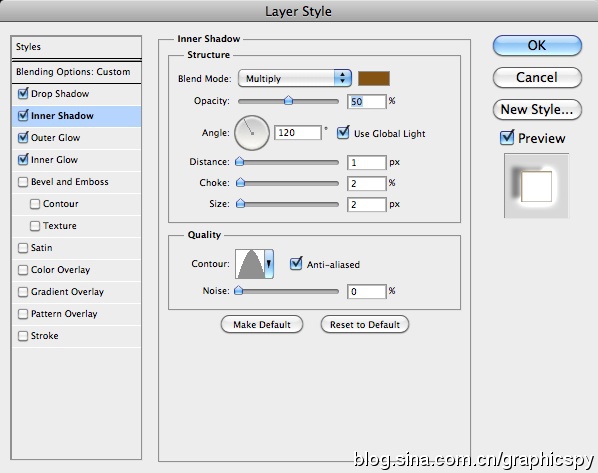
第12步
選擇內陰影,混合模式為正片疊底,顏色為 #865200,其他設置如下圖所示,注意等高線換為我下面的圖

第13步
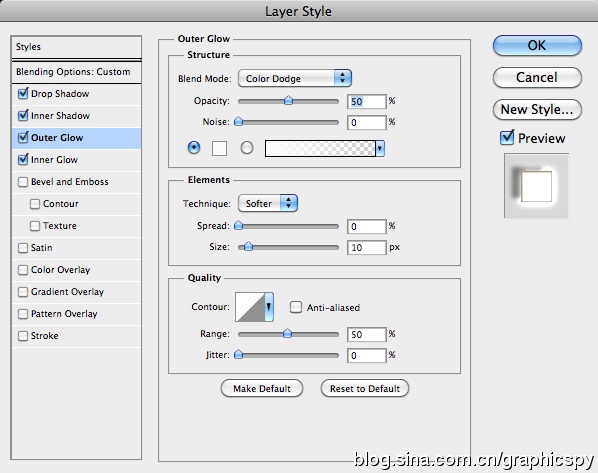
選擇外發光,混合模式為顏色簡單,不透明度50%,顏色為白色,其他設置如下圖所示

第14步
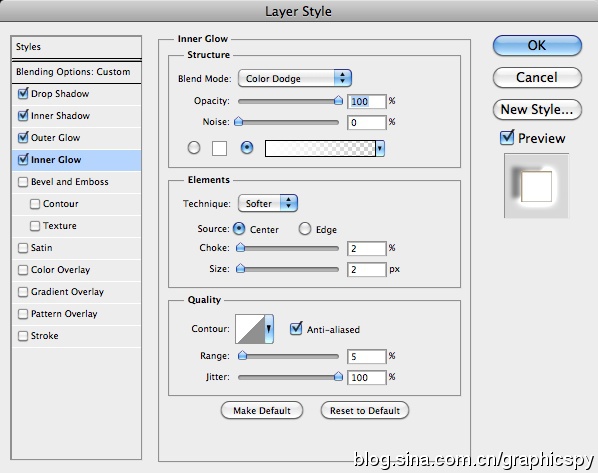
選擇內發光,混合模式為顏色減淡,不透明度為100%,源為居中,其他設置如下圖所示

第15步
霓虹燈很不錯,但現在還需要一些高光,做到這一點是非常簡單的。在圖層面板中創建一個文件夾,改變其混合模式為顏色減淡,添加一個新層在文件夾內,
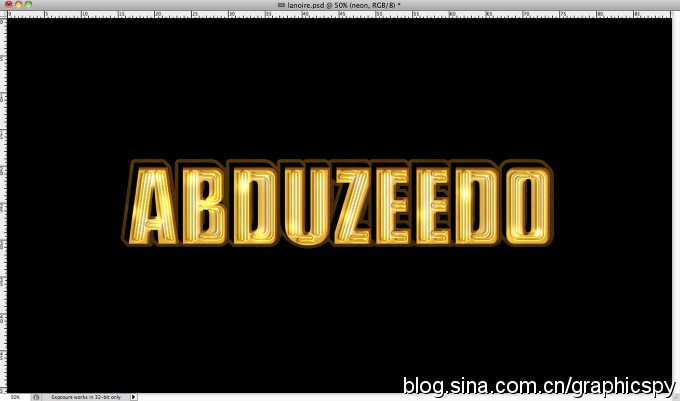
然後使用一個白色柔軟的畫筆在一些你想添加高光的地方繪畫。下圖你可以看到這樣的效果

第16步
現在,同樣的,給文字添加寫暗斑,因此,添加一個文件夾,改變混合模式為線性加深,不透明度為80%,在文件夾內添加一個圖層,用黑色柔軟畫筆,
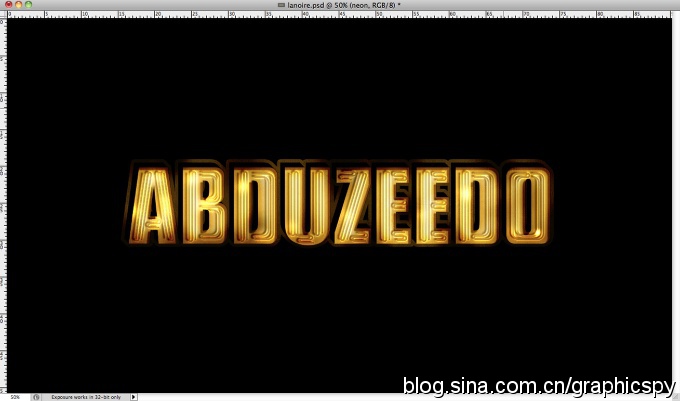
給一些區域圖黑,下圖以供參考

第17步
蓋印可見圖層,將蓋印圖層高斯模糊,半徑為6px

結論
改變混合模式為濾色,然後用橡皮擦擦除大部分區域,只留下高光部分模糊效果,正如你所見到的,效果很簡單,主要是基於一些圖層樣式和混合模式,
但這在未來的項目中很有用,尤其是圖標的制作

- 上一頁:PS制作按鈕上的光效文字效果教程
- 下一頁:PS制作金屬背景橙色藝術文字教程