萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PS制作按鈕上的光效文字效果教程
PS制作按鈕上的光效文字效果教程
幾個星期前,我寫了一篇關於如何制作時尚金屬按鈕的教程,在那個教程的結尾,我展示了一個燈光效果的按鈕,很多人想知道這是怎麼做到的
在本教程中,或者說在這個快速提示中(因為這個教程只是基於上周的教程的),我將教大家如何制作一個簡單的燈光效果按鈕,只用到圖層樣式,混合模式,
和模糊濾鏡。
鏈接:PS簡單制作環形金屬質感效果Logo圖標按鈕教程
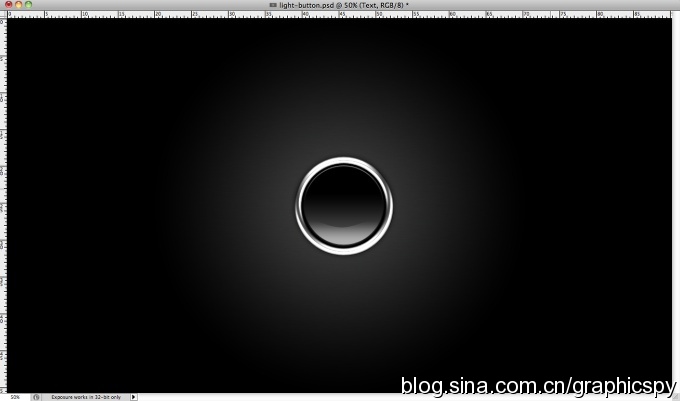
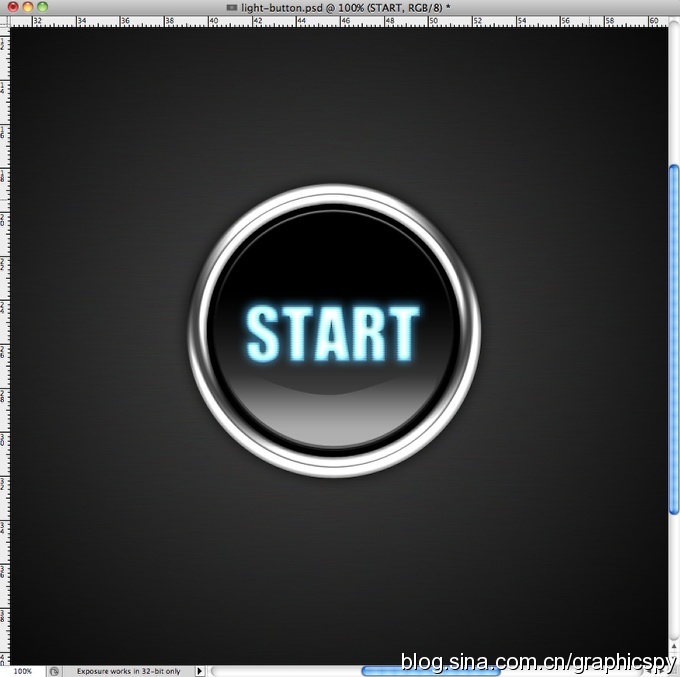
效果圖:


第1步
打開上一個教程中我們制作後的Psd文件,隱藏中間的Logo,這樣我們才可以在中間制作一個燈光效果。

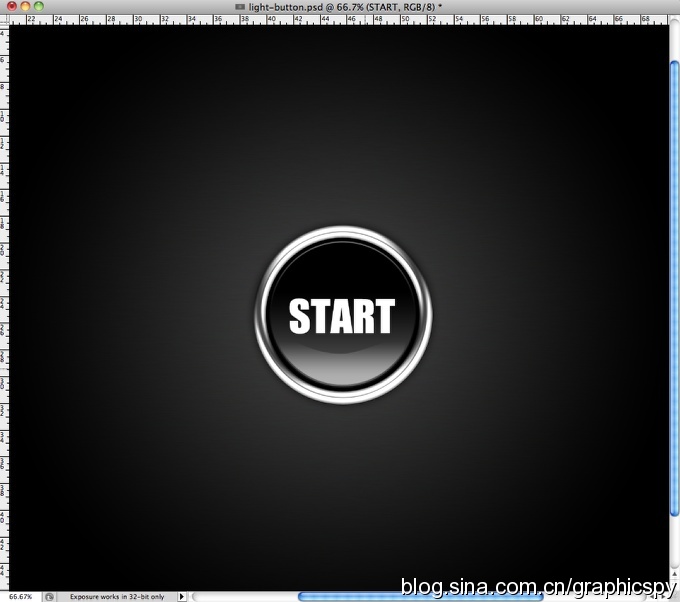
第2步
輸入你喜歡的文字,我用的是"start",顏色不重要,因為我們最後還會用圖層樣式制作效果

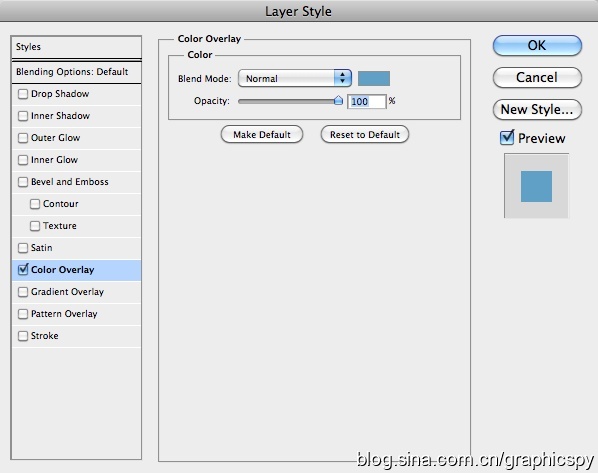
第3步
打開圖層樣式,選擇顏色疊加,使用顏色 #5ba0c8

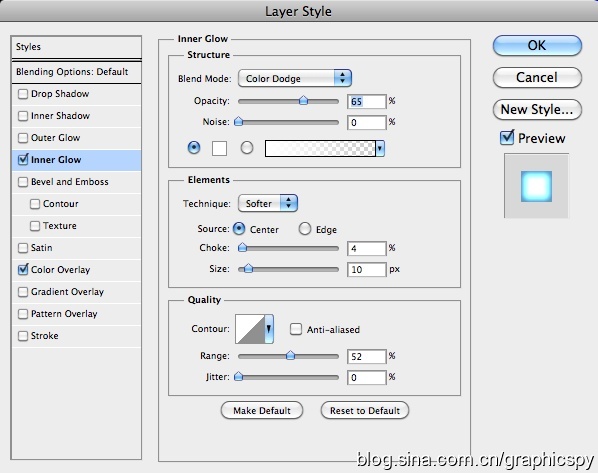
第4步
選擇內發光,混合模式為顏色簡單,不透明度為65%,顏色為白色,源為中心,其他設置如下

第5步
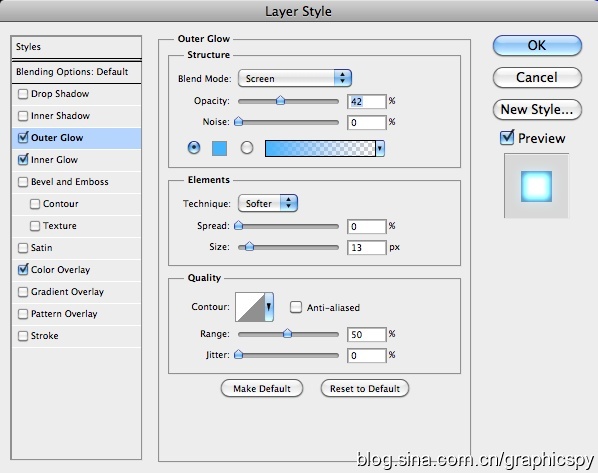
選擇外發光,混合模式為濾色,不透明度為42%,顏色#33b5ff,其他設置如下

第6步
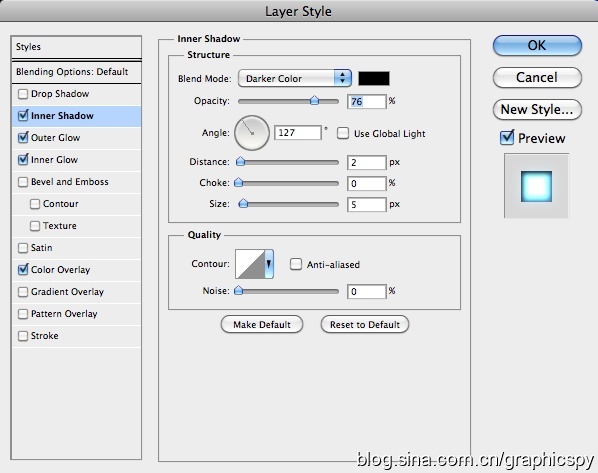
選擇內陰影,顏色為黑色,混合模式為顏色加深,不透明度76%

第7步
下面的步驟非常重要,創建掃描線的效果,要做到這一點,非常簡單,新建一個文件,10像素寬度,2像素高度,然後再其中創建一個10X1的黑色矩形,
你會看到一半黑色矩形,一半白色矩形。之後點擊編輯>定義圖案

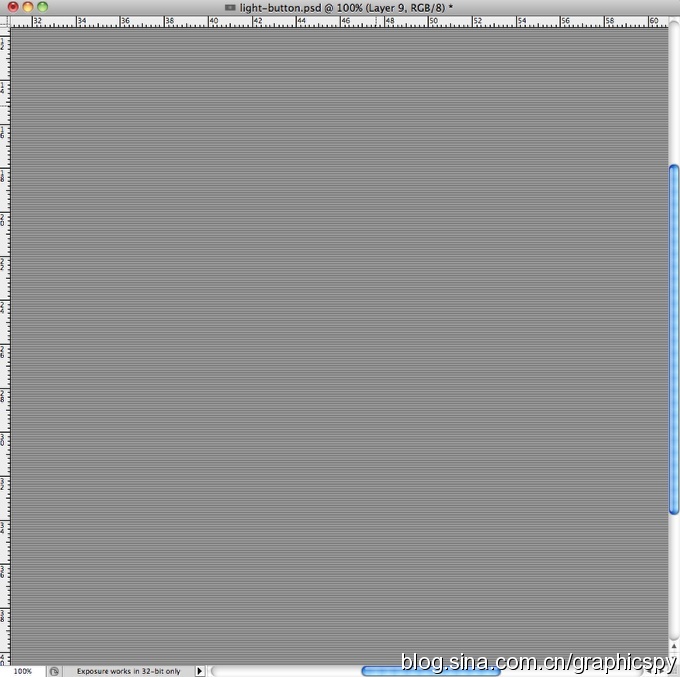
第8步
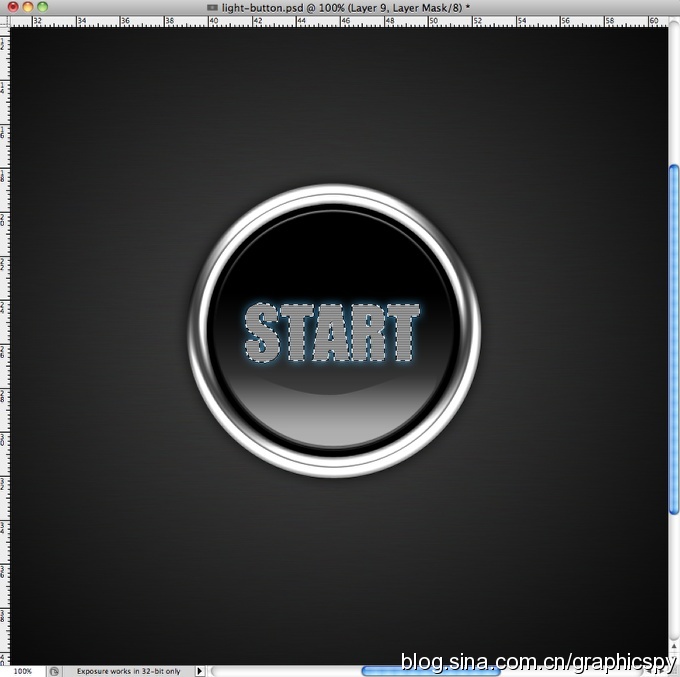
創建新的圖層,用剛剛定義的圖案填充圖層,得到上圖的效果,然後選擇文字的選取,用圖層蒙版,使得掃描線顯示在文字的選取中

第9步
改變混合模式為疊加,得到如下的效果

第10步
復制文本層,濾鏡>模糊>高斯模糊,半徑為10,將復制後的層歸為一組,改變混合模式為,柔光

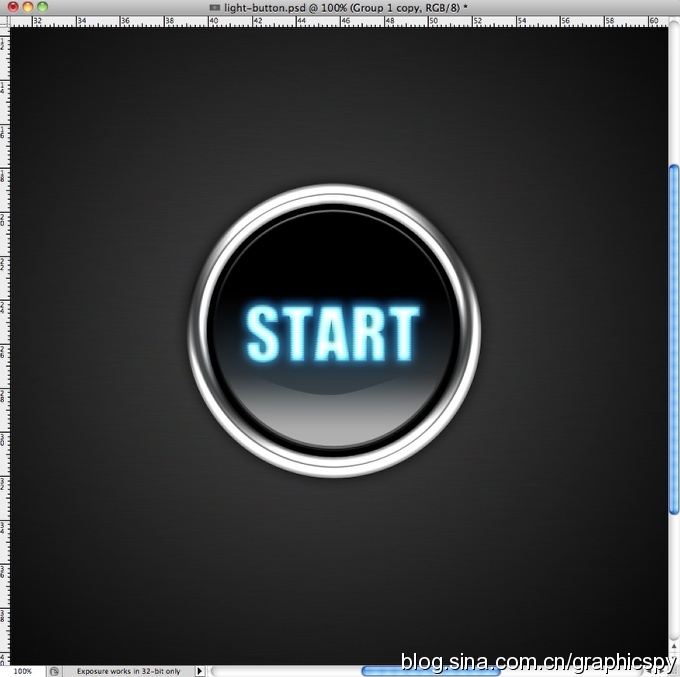
結論
你可以合並所有的圖層,並再復制兩份,並對復制出來的兩份都使用高斯模糊,下方的一個圖層,改變混合模式為疊加,上面的一個選擇混合模式為濾色

鏈接:PS簡單制作環形金屬質感效果Logo圖標按鈕教程



