萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PHOTOSHOP設計一款花紋3D文字效果
PHOTOSHOP設計一款花紋3D文字效果

今天我們將學習如何把一個簡單的3D字體變成一個美麗簡約的花紋作品。 本教程將告訴大家如何對3D文字修飾和應用效果,並使用Photoshop花紋筆刷來快速增強外觀效果。 原文來自:photoshoptutorials.ws
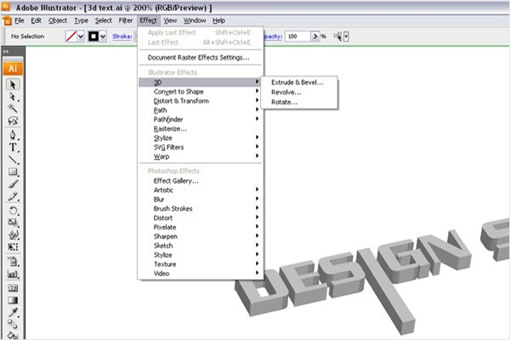
步驟1 – 創建3D文字
在我們開始時,我們需要3D文字,我使用illustrator幫助創建3D文字。你可以從這裡下載字體。隨意使用任何程序創建你要的3D文字。如果你喜歡使用Maya, 3Ds max等其他應用程序,請確保該文件保存了透明度。

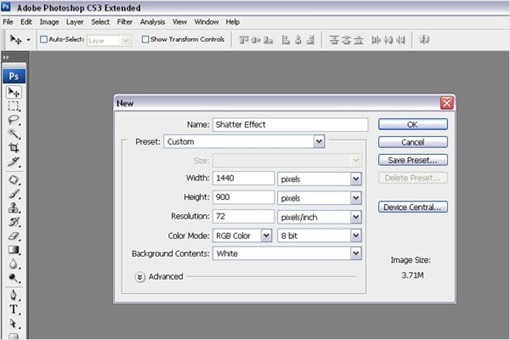
步驟2 – 創建一個新文件
選擇文件》新建或按Ctrl /Command + N來創建一個新文檔。我使用的是1440px(寬)× 900px(高)的牆紙。你可以隨意設置任何大小的壁紙。

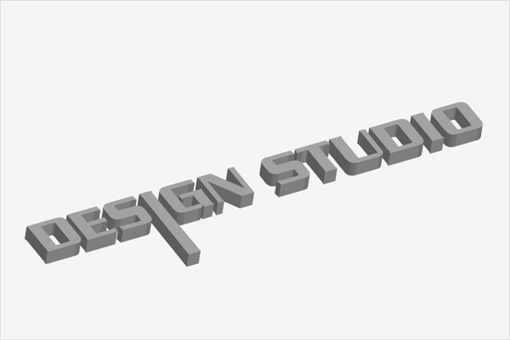
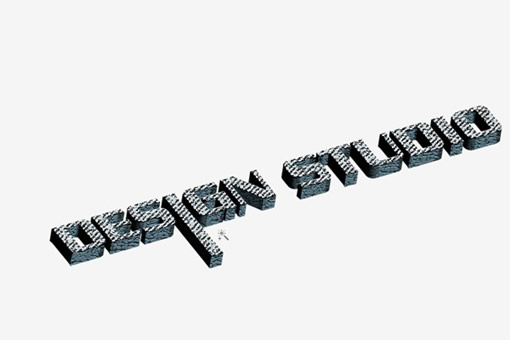
步驟3 – 把3D文字載入到Photoshop中
你可以保存圖片為PNG格式獲得透明背景,也可以直接從llustrator裡復制(Ctrl/Command + C)3D文本&粘貼(Ctrl/Command + V)到Photoshop中。所以,你會在Photoshop中得到如下圖所示的3D圖像。

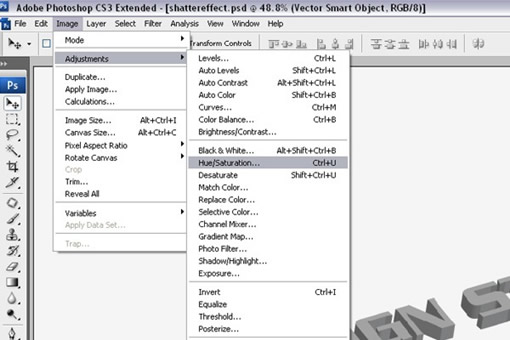
步驟4 – 給文字添加顏色
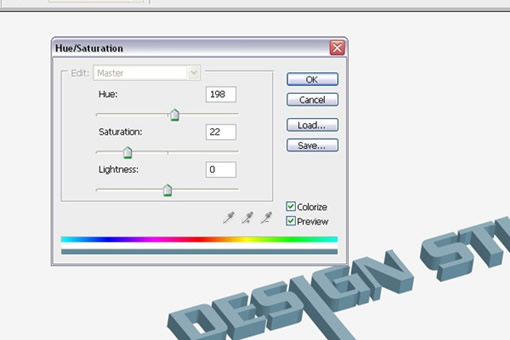
現在我們需要給文字添加一些顏色。要做到這一點,選擇圖像》調整》色相/飽和度,使用如下設置:
著色:選中
色調:198
飽和度:22
亮度:0


步驟5 – 為圖像添加對比度
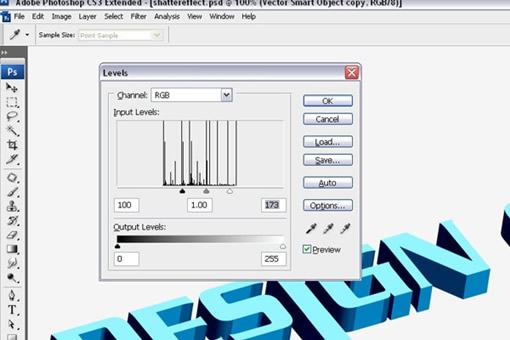
現在我們需要給文字增加更多的對比度。選擇圖像》調整》色階,然後如下圖設置。

步驟6 – 使顏色稍微昏暗些
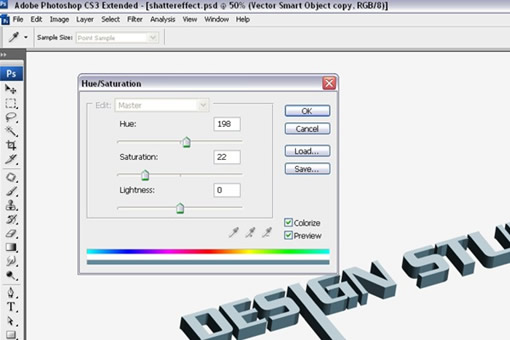
現在,我們將重復步驟4。選擇圖像》調整》色相/飽和度。使用下圖的設置。

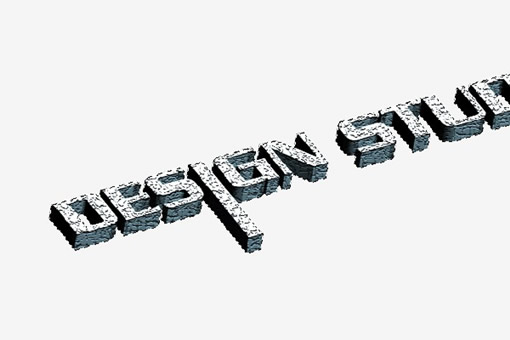
步驟7 – 添加濾鏡效果
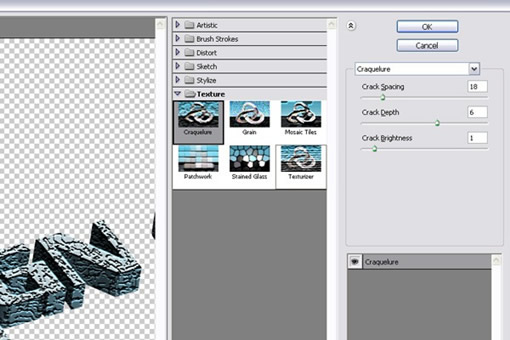
對於這個文本,我們將使用龜裂縫效果。選擇濾鏡》紋理》龜裂縫。使用這些設置:
裂縫間距:18
裂縫深度:6
裂縫亮度:1

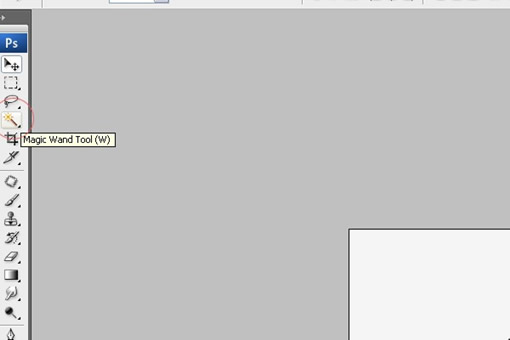
步驟8 – 在文本上方創建同種顏色的選區
現在選擇魔術棒工具(W),然後如下圖創建文本頂部的選區。


步驟9 – 填充選區
創建一個新層,然後用白色填充所選區域。

步驟10 – 添加陰影
現在,我們通過添加光線和陰影來給圖像添加更多的細節。按照下列步驟做。創建文本的選區。為了做到這一點,要按住Ctrl鍵點擊圖層面板上的圖層縮略圖。在3D文字層下方創建一個新層,然後用黑色填充所選區域。

步驟11 – 處理陰影
在一個新層上,選擇濾鏡》模糊》高斯模糊,然後應用一個輕微的模糊來創建陰影。

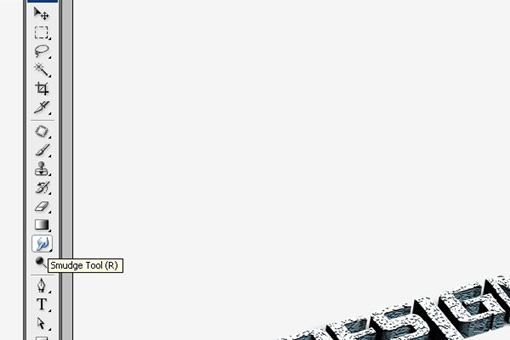
步驟12 – 調整陰影
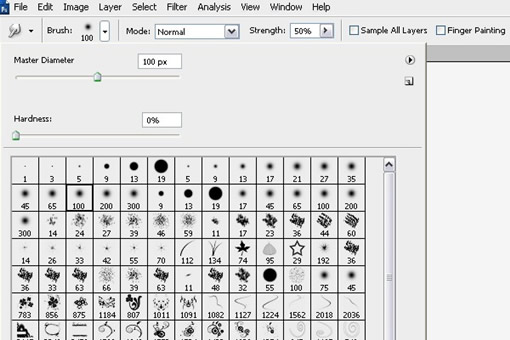
現在,我們將使用塗抹工具塗抹文本中心頂部和底部的陰影,使其隱藏。選擇塗抹工具,然後按下圖設置畫筆:
筆刷尺寸:100像素
模式:正常
強度:50%


步驟13 – 完成圖像
這就是你塗抹之後的陰影效果。

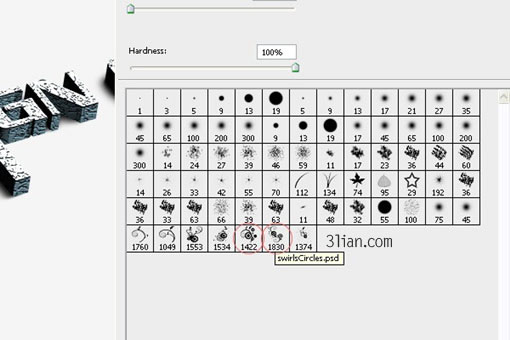
步驟14 – 在Photoshop中安裝筆刷
下載並安裝一個漩渦(花卉)Photoshop畫筆。我們使用的是Swirls and Circles by BSILVIA.,或者,你可以在Brusheezy浏覽swirl brushes。找到合適的Photoshop畫筆後, 就把它載入到Photoshop中。

步驟15 – 制作設計品的地面
現在我們給圖像創建一個地板形象,使其看起來像是3D文字在地板上的效果。為此你需要創建一個新層,選擇畫筆,然後在這個新層上描繪,選擇編輯》變換》透視,然後變換漩渦花紋使其匹配文字,如下圖:

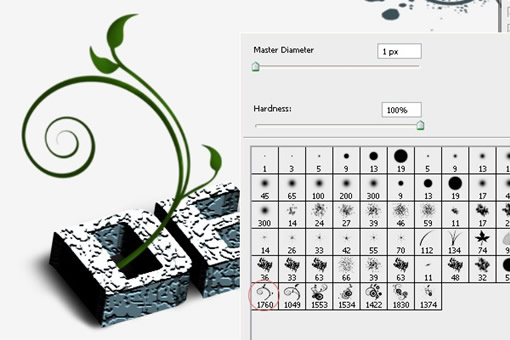
步驟16 – 制作植物及根
現在我們將添加從文字裡生長出的植物。選擇一個花卉筆刷,並使用綠色。 如圖所示。 給圖像使用這個顏色(#326507)。為了添加深度要選擇減淡工具(O)》筆刷大小= 65》范圍=高光》曝光= 50%。在文字形狀的角落裡拖動筆刷,如圖所示。現在選擇加深工具&加深形狀對面的角落。 相信你會得到與我同樣的效果。

步驟17 – 最後的潤色
按照步驟16來創建你想要的元素。你可以參照下圖的效果。

步驟18 – 最後的圖像
你可以使用更多豐富多彩的顏色~(我覺得把字也變成綠色的可真惡心…)

- 上一頁:Photoshop打造七彩缤紛多層水晶字體
- 下一頁:3D文字擠壓反光效果



