萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop打造七彩缤紛多層水晶字體
Photoshop打造七彩缤紛多層水晶字體
多層的七彩水晶字體效果,非常漂亮,這個教程能讓我們學到很多新鮮東西,來吧,跟著我開始這個教程:

效果圖
教程PSD下載
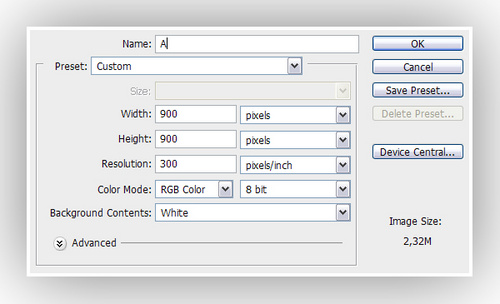
步驟一:創建一個新文件
900px×900px 分辨率為300像素/英寸,顏色為RGB,文件命名為“A”,如圖1

圖1
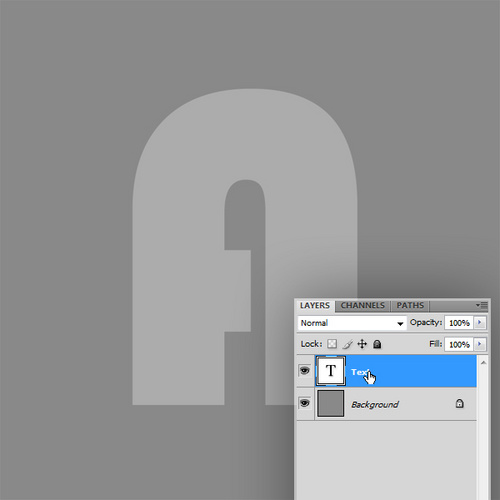
步驟二:
用灰色填充背景,找一個你喜歡的字體,輸入字母“A” 設置成合適大小,把字體層命名為“TEXT”,如圖2

圖2
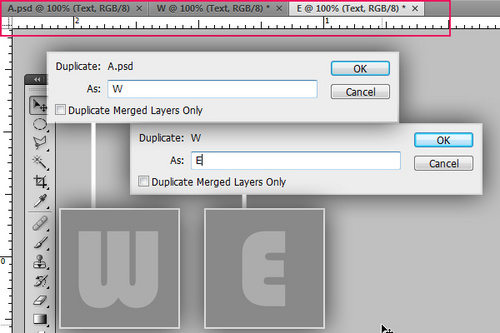
步驟三:
去圖像–復制,改名字為“W”,點擊確定,就會出現一個副本,把副本裡的“A”字改為“W”。(這裡能明白嗎?) “E”也是這麼出來的。看看圖3:

圖3
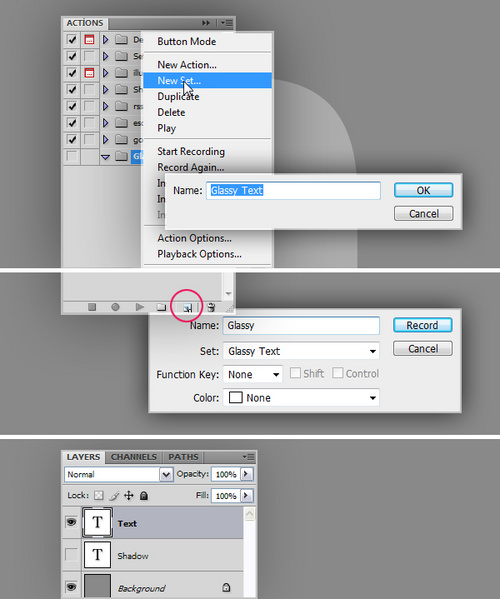
步驟四:
回到我們第一個做出來的 “A.psd” 文件,現在我們開始進行動作設置:打開窗口–動作(或者直接按ALT+F9)新建組,命名為 “ GlassyText ” 然後點擊“創建新動作”按鈕,命名為 “ Glassy ”,回到圖層,復制 Text 層,改名字為“ shadow ”(陰影)並隱藏這層。看圖4:

圖4
步驟五:
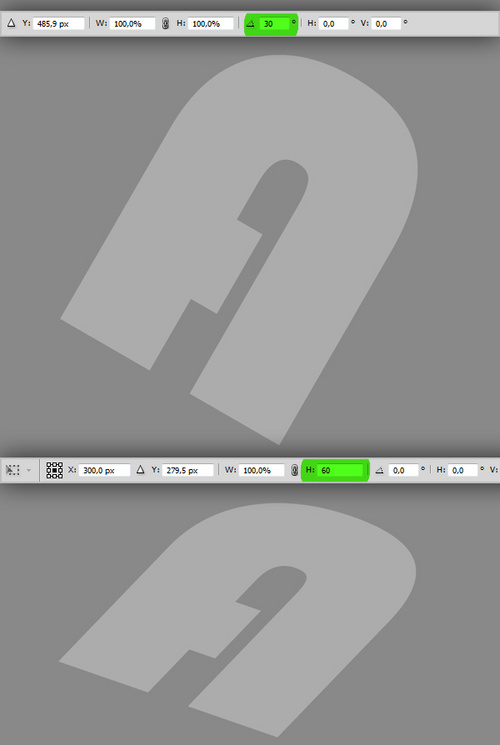
回 Text 層,按 Ctrl+T 角度改為30 確定以後再次按 Ctrl+T 把垂直H改為60% ,仔細看圖5:

圖5步驟六:
應用漸變疊加圖層樣式,混合模式正常,漸變從黑到白,樣式線性,角度:90,縮放:130% 看圖6數值:

圖6
步驟七:
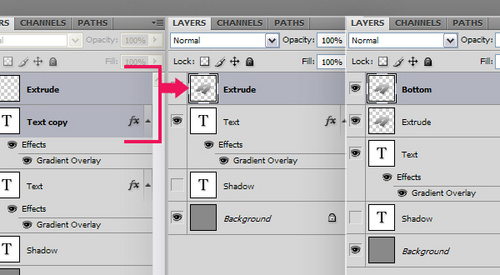
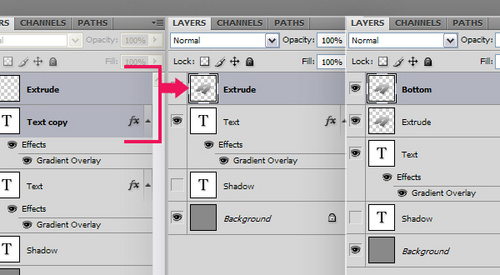
復制 Text 層,然後創建一個新層在最上方,命名為“ Extrude ”,把復制後的Text層跟“ Extrude ”層合並,再復制一遍命名為“ Bottom ” 仔細研究圖7:

圖7
步驟八:
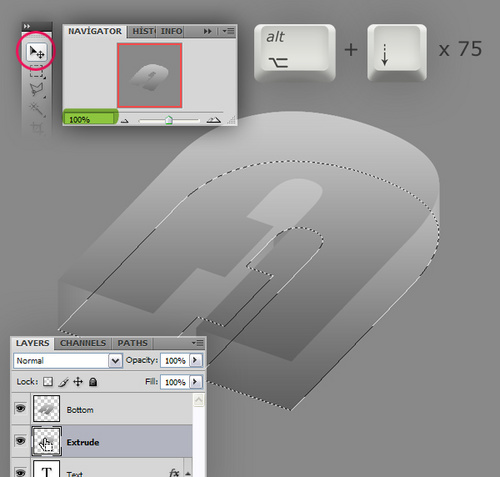
Ctrl + 鼠標點擊“ Extrude ”層,載入字體選區,接著按住 Alt 點擊向下的箭頭75次 仔細看圖8:

圖8
步驟九:
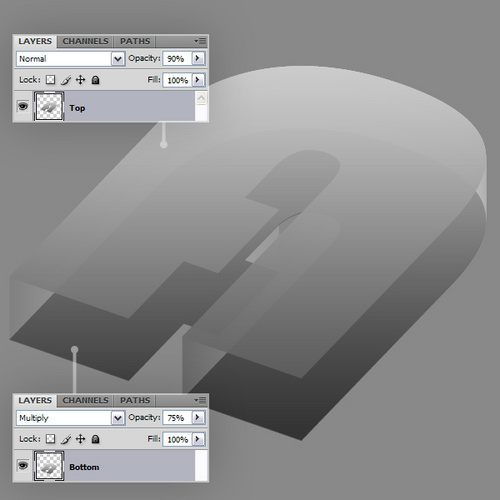
復制“ Bottom ”層並命名為“ Top ” 設置混合模式為正片疊底。同樣向下移動75次(嘗試著按住 Shift 鍵看下移動效果 呵呵 是不是變快啦),然後改變“ Top ”層不透明度為90% ,“ Bottom ”層不透明度為75%,如圖9

圖9
步驟十:
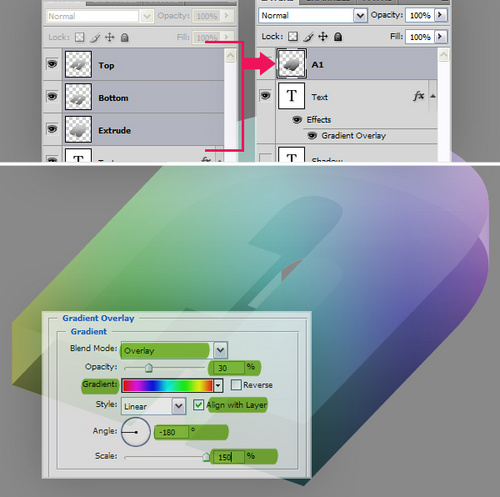
選擇“ Top ”,“ Extrude ”,“ Bottom ”這三個層合並他們(快捷方式 Ctrl+E )把合並後的圖層命名為“A1” 。應用漸變疊加圖層樣式:混合模式:疊加,不透明度:30%,角度:-180,縮放:150%,圖10

圖10
步驟十一:
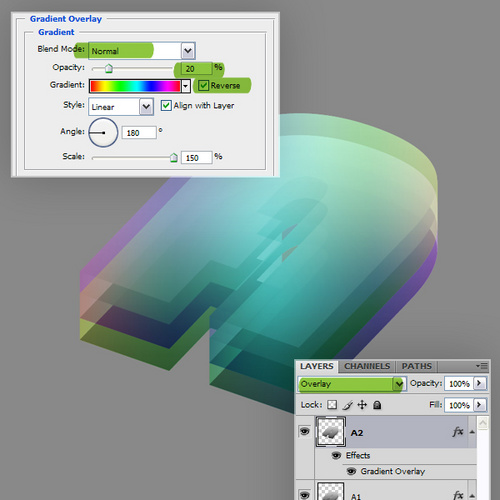
復制“A1”層命名為“A2” 用移動工具向上移動35像素,更改漸變疊加圖層樣式和混合模式,數值如圖11,在這裡我就不寫了:

圖11
步驟十二:
復制“A2”層命名為“A3” 移動15個像素就ok啦 同樣進行漸變疊加圖層樣式和混合模式的更改,如圖12(注意:圖層的不透明度也是要更改的):

圖12
步驟十三:
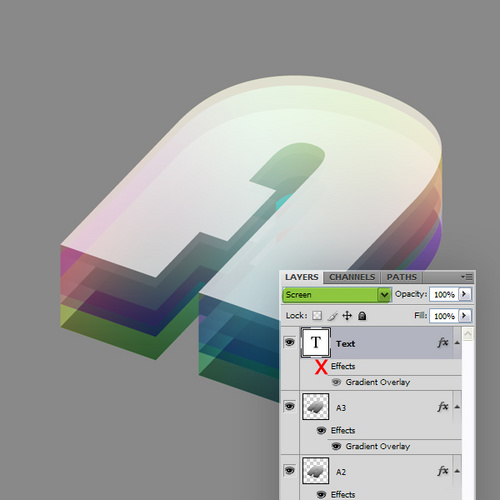
拖動Txet層到所有層的最上方,點擊“效果”旁邊的小眼睛,使其效果不可見,混合模式:濾色,如圖13

圖13步驟十四:
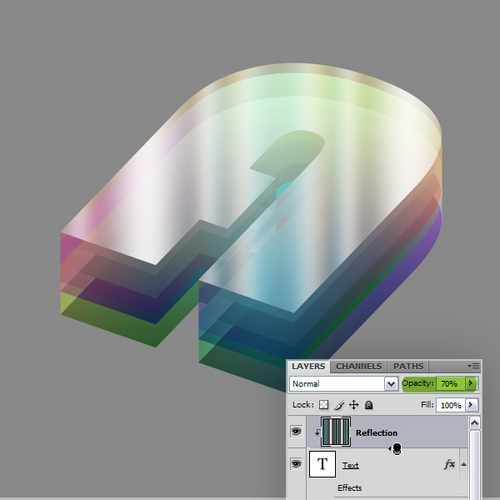
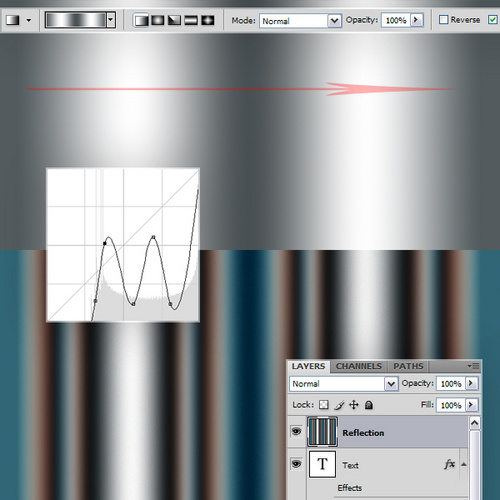
在最頂端新建一個層命名為“Reflection” 如圖14拉出漸變,然後 Ctrl+M 調整曲線(其實這裡大家可以按照自己的意願來設置結果,不用非的按照教程死搬硬套)

圖14
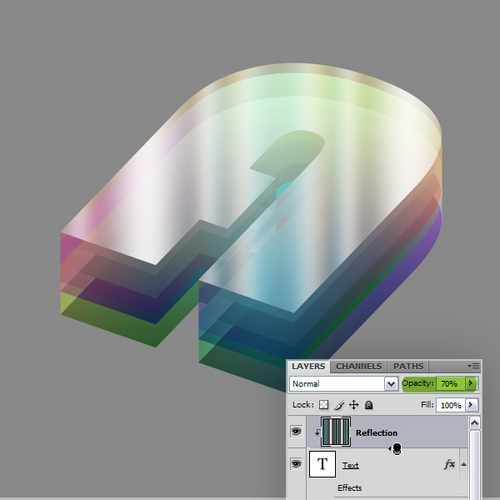
步驟十五:
按住 Alt ,用鼠標點擊“Reflection”和 Text 層中間的地方,看圖15,然後更改不透明度為70%

圖15
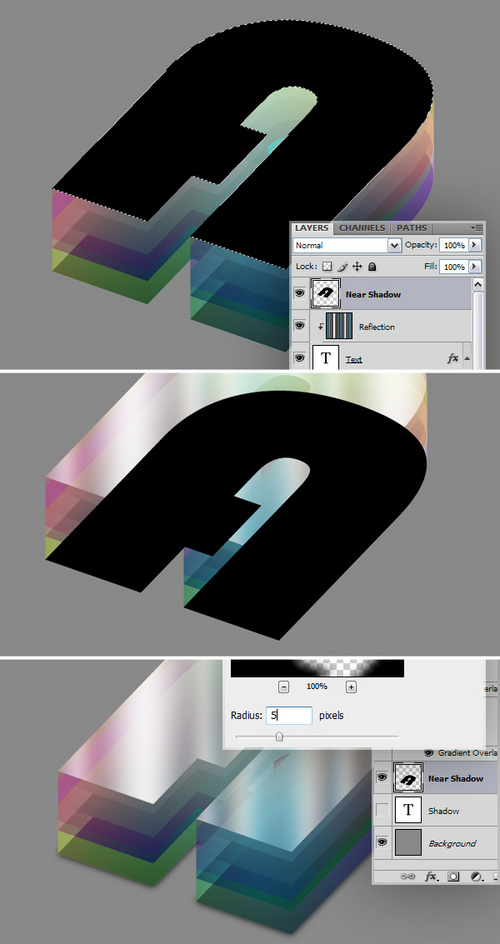
步驟十六:
Ctrl敲擊文字層載入選區,在最頂端創建一個新層命名為“Near Shadow”。敲擊鍵盤上的“D”鍵(這步一定要做!),使前景色變成黑色。填充黑色,取消選擇,往下移動這層到“shadow”層之上。應用高斯模糊,半徑5px,如圖16

圖16



